没有代币预算?没问题!用Falcon LLM构建聊天机器人
使用LLM Falcon构建聊天框:一步一步的教程

我们将探索如何使用LLM Falcon免费语言模型构建聊天机器人。由Hugging Face提供动力的LLM Falcon是一个高级语言模型,能够生成高质量的响应。通过本教程的结束,您将拥有一个完全功能的聊天机器人,可以进行自然交互式的定制对话。
前提条件:要按照本教程进行,您应该具备以下前提条件:
- Python编程的基本知识
- 熟悉 Flask Web 框架
- 拥抱脸API令牌
步骤1:设置环境:在我们开始构建聊天框之前,让我们先设置好开发环境。通过运行以下命令创建一个新的Python虚拟环境并安装所需的库:
$ python -m venv chatbox-env
$ source chatbox-env/bin/activate
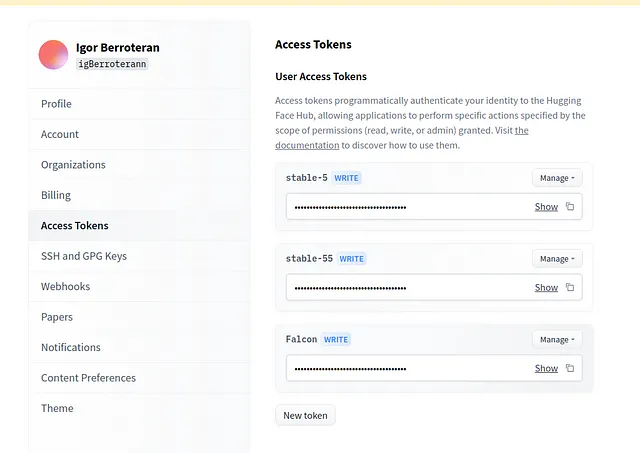
$ pip install langchain Flask requests playsound chainlit步骤2:获取Hugging Face API令牌:为了访问LLM Falcon模型,我们需要从Hugging Face获取API令牌。访问Hugging Face网站,注册帐户并生成API令牌。这个令牌将允许我们进行API请求并与Falcon模型交互。


步骤3:设置您的.env文件:
为了安全地存储和访问您的环境变量,我们将使用 .env 文件。按照以下步骤设置它:
- 在您的项目的根目录中创建一个新文件,并将其命名为 .env。
- 在文本编辑器中打开 .env 文件。
- 将以下行添加到文件中:
HUGGINGFACEHUB_API_TOKEN=your_api_token_here用您实际的 Hugging Face Hub API 密钥替换 your_api_token_here。
4. 保存 .env 文件。
通过在 .env 文件中设置 HUGGINGFACEHUB_API_TOKEN 变量,我们确保我们的应用程序可以安全地访问 API 令牌,而不会直接在我们的代码中暴露它。
请记住不要将您的.env文件分享或上传到任何公共库或来源中,因为其中包含敏感信息。最好将.env文件添加到您的项目的.gitignore文件中,以避免意外共享。
有了设置好的 .env 文件,我们就可以进行下一步的教程了。
第三步:实现聊天框:现在,让我们深入聊天框的实现。创建一个名为app.py的新Python文件,并添加以下代码:
from langchain import HuggingFaceHub, LLMChain, PromptTemplate
from langchain.memory import ConversationBufferWindowMemory
from dotenv import find_dotenv, load_dotenv
import requests
import os
from flask import Flask, render_template, request
import chainlit as cl
huggingfacehub_api_token = os.environ['HUGGINGFACEHUB_API_TOKEN']
load_dotenv(find_dotenv())
repo_id = "tiiuae/falcon-7b-instruct"
lm = HuggingFaceHub(huggingfacehub_api_token=huggingfacehub_api_token,
repo_id=repo_id,
model_kwargs={"temperature":0.6, "max_new_tokens":2000})
template = """
Your custon promp
{history}
Me:{human_input}
Jack:
"""
def factory(human_input):
prompt = PromptTemplate(
input_variables=["history", "human_input"],
template=template
)
llm_chain = LLMChain(
llm=HuggingFaceHub(huggingfacehub_api_token=huggingfacehub_api_token, repo_id="tiiuae/falcon-7b-instruct", model_kwargs={"temperature": 0.2}),
prompt=prompt,
verbose=True,
memory=ConversationBufferWindowMemory(k=2)
)
output = llm_chain.predict(human_input=human_input)
return output
#web GUI
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/")
def home():
return render_template("index.html")
@app.route('/send_message', methods=['POST'])
def send_message():
human_input=request.form['human_input']
message = factory(human_input)
return message or ''
if __name__ == '__main__':
app.run(debug=True)
第四步:创建一个与Flask一起使用的HTML模板:
在名为templates的文件夹中创建index.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=UTF-8 />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>English Tutor</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
height: 100vh;
background-color: #1f1f1f;
color: #ffffff;
font-family: "Arial", sans-serif;
}
form {
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 20px;
}
input[type="text"] {
padding: 10px;
margin-bottom: 10px;
border: none;
border-radius: 5px;
font-size: 16px;
}
button[type="submit"] {
padding: 10px 20px;
border: none;
border-radius: 5px;
background-color: #26a69a;
color: #ffffff;
font-size: 16px;
cursor: pointer;
}
#response_message {
text-align: center;
font-size: 18px;
width: 80%;
margin-top: 20px;
overflow-y: auto;
max-height: 200px;
}
</style>
</head>
<body>
<form method="POST" action="/send_message">
<input
type="text"
name="human_input"
placeholder="Introduce tu pregunta"
/>
<button type="submit">Enviar</button>
</form>
<div id="response_message"></div>
<script>
const form = document.querySelector("form");
const responseMessage = document.getElementById("response_message");
form.addEventListener("submit", function (e) {
e.preventDefault();
const formData = new FormData(form);
fetch("/send_message", {
method: "POST",
body: formData,
}).then((response) =>
response.text().then((data) => {
responseMessage.innerHTML = data;
})
);
form.reset();
});
</script>
</body>
</html>Et Voila c’est fait! (哎呦,做完了!)
把以下英文文本翻译成简体中文,保持HTML结构: 这里是结构:
my_project/
├── app/
│
│ ├── templates/
│ ├── index.html
│
├── .env
├── .gitignore
├── app.py
└── requirements.txt最后
在本教程中,我们探讨了如何使用Flask构建LLM Falcon模型聊天框。我们利用了语言模型和Hugging Face Hub的力量创建了一个交互式的对话代理。
在整个教程中,我们涵盖了基本步骤,如设置项目,创建HTML模板,处理用户输入以及集成LLM Falcon模型。我们还使用Flask实现了一个简单的Web界面,让用户可以与聊天框进行交互。
仓库地址:https://github.com/igBerroteran/English-Tutor-ChatBox