ChatGPT 101: 开发GPT应用程序

ChatGPT的用户界面并不华丽——它是最基本的非光泽的和极简主义的用户界面,受到全球数百万的用户迅速采纳和喜爱。 ChatGPT用户界面的主要目的是允许用户使用语言模型创建对话内容。你曾经见过人们抱怨亚马逊零售商的用户界面吗?
API集成
虽然它可能不适合软件工程师的喜好,他们通常需要更高级的功能和自定义选项,但它确实能有效地生成回应。
我们想要创建与LLM交互的应用程序。在接下来的几篇文章中,我们将探讨使用ChatGPT API开发应用程序,包括创建与LLM一起使用的应用程序,但使用自定义的私人组织数据。
通过利用ChatGPT API,开发人员可以无缝地将语言模型的力量集成到他们自己的应用程序中,使他们能够构建交互式聊天机器人、虚拟助手、客户支持系统等等。
让我们开始吧!我们将从NodeJS入手(在下一篇文章中我们会介绍Python - 虽然我是一位坚定的Java程序员,但我会将Java版本留到以后的部分)。
使用NodeJS的症状检查应用程序
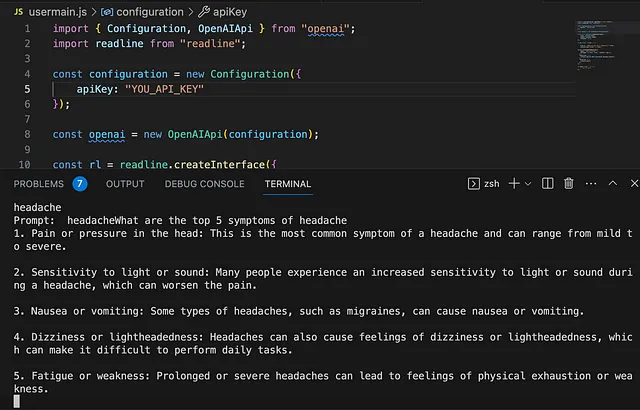
症状检查器是一款基于GPT的应用程序,可以列出给定疾病的所有症状。例如,询问“流感”的症状,它会将前5个症状打印到控制台上,如下图所示:
流感的五大症状打印成一张表格。
记住,我们不是为这个应用程序构建界面 - 我们将在接下来的文章中使用Python的Streamlit或Flask来完成UI开发。现在,我们使用命令行接口来处理后端代码。
构建 Symptom Checker NodeJS 应用程序
我假设您已经安装了NodeJS,如果没有,请到这里安装它。
项目
我们为此目的创建了一个全新的项目 - 可能称为symtom-checker-gpt。因此,在您的操作系统上,创建一个symtom-checker-gpt文件夹,其中将开发我们的所有代码(如果您不想从头开始,我建议查看我在这里提供的代码库)。
下面的片段检出了我的存储库——但正如我所说,您不必遵循这条路径,您完全可以创建一个本地项目。
cminds@Madhusudhans-MacBook-Pro apps % git clone https://github.com/madhusudhankonda/symptom-checker-gpt.git
cminds@Madhusudhans-MacBook-Pro apps % cd symtom-checker-gpt
cminds@Madhusudhans-MacBook-Pro apps % npm init --yesinit方法将创建一个package.json文件 — 打开这个文件并在底部添加“type”:“module”。
一旦您进入文件夹,请创建一个名为main.js的文件,这是我们应用的主要入口文件。在终端中,使用“touch main.js”命令来创建一个空的main.js文件。我们将在此文件中编写我们的代码。
打开您的 Visual Code 文件夹(我使用 Microsoft Visual Code,但您可以在任何自己选择的 IDE 中打开),并开始开发代码。
你也可以向ChatGPT请求帮助,帮你编写所有代码——尽管我建议自行学习对我们的记忆效果更好,比起被人喂养!
环境
我们需要安装openai节点模块。因此,让我们将其下载并安装在我们的本地计算机上。输入以下命令以安装openai模块:
npm install openai发展
就像任何软件集成一样,我们需要将我们的应用程序与ChatGPT的API集成并调用适当的终端点。在这种情况下,我们需要在提供的openai模块上调用createChatCompletion方法。
编辑 main.js 文件并导入 openai 模块,然后创建一个 OpenAIApi 类的实例,如下所示:
import OpenAIApi from "openai";
// create an instance of OpenAIApi class
const openai = new OpenAIApi(config);如您所见,OpenAIApi 类需要配置对象。配置对象由我们的 API 密钥构成。一旦您注册并成为 Plus 会员,您可以通过平台上的 API 密钥部分创建 API 密钥。您应该可以从帐户资料中的“查看 API 密钥”部分创建新的 API 密钥。
以下是配置对象的代码片段:
const config = new Configuration({
apiKey: "YOUR_API_KEY",
});一旦OpenAIApi类对我们可用,我们需要在openai实例上调用createChatCompletion方法,如下所示:
const symptoms = "Top 5 Flu Symptoms as a table"
openai.createChatCompletion(
model: "gpt-3.5-turbo",
messages: [{ role: "user", content: symptoms }],
})
.then((res) => {
console.log(res.data.choices[0].message.content);
})
.catch((e) => {
console.log(e);
});代码很简单: createChatCompletion 方法需要一个模型和消息字段。我们需要使用“gpt-3.5-turbo”作为模型,它是硬编码作为第一个参数。第二个参数 - 消息包括提供为用户的角色和我们的提示数据所在的内容。
在这个例子中,提示存储在一个症状对象中,这是一个硬编码的提示,仅在此类中声明(我们现在硬编码为“前五种流感症状” - 我们将在接下来的文章中了解如何更改这个)。
主.js的完整代码如下:
import { Configuration, OpenAIApi } from "openai"
import readline from "readline";
// configuration object holding the API key
const config = new Configuration({
apiKey: "YOUR_API_KEY",
});
// Instance of OpenAIApi class
const openai = new OpenAIApi(config);
// Hard code prompt
const symptoms = "Top 5 Flu Symptoms as a table"
openai.createChatCompletion({
model: "gpt-3.5-turbo",
messages: [{ role: "user", content: symptoms }],
})
.then((res) => {
console.log(res.data.choices[0].message.content);
})
.catch((e) => {
console.log(e);
});
这基本上就是我们调用ChatGPT的代码!没有需要部署的服务器,虚拟机提供,也没有需要创建的Docker容器。
保存完文件后,运行node main.js命令开始执行。你应该会看到以下输出:

就是这样,我们在几分钟内构建了一个基于GPT的应用程序。太棒了!
我们可以将症状更改为任何我们希望的,并重新运行应用程序。或者,我们可以通过要求用户输入并将该输入传递给GPT来改善应用程序。
下面的代码片段正是这样做的 - 它要求您输入疾病并打印出前5个症状,等待您的输入。该代码可以在我的GitHub存储库或此处找到:
import { Configuration, OpenAIApi } from "openai";
import readline from "readline";
const config = new Configuration({
apiKey: "YOUR_API_KEY"
});
const openai = new OpenAIApi(config);
// Creating read interface
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
terminal: false
});
//Reading user input
rl.on('line', (line) => {
line += " What are the top 5 symptoms of "+line
console.log("Prompt: ", line);
openai.createChatCompletion({
model: "gpt-3.5-turbo",
messages: [{ role: "user", content: line }],
})
.then((res) => {
console.log(res.data.choices[0].message.content);
})
.catch((e) => {
console.log(e);
});
});这一次,症状查询器等待用户输入。当然,我们可以通过添加验证和输入标准定义来进一步改进它!
那差不多就是这样了——我们成功开发了一款应用,可以协助我们检查症状。
请注意,ChatGPT提供的并不是所有信息都是正确的 - 所以请确保您以一颗谨慎的心态对待产生的结果。
在下一篇文章中,我们将探索一个工作中的Python应用程序,它不仅仅与ChatGPT模型进行交互以获得答案,而且还将深入利用我们自己数据集上的语言模型(LLM)的令人兴奋的领域。该应用程序将展示ChatGPT API的多功能性,并演示如何利用其处理和生成基于自定义数据的响应。
代码可以在我的仓库这里找到。
敬请关注!
我 @ Medium || 领英 || 推特 || GitHub