一秒钟将您的ChatGPT对话导出为Markdown
将您的ChatGPT对话转换为Markdown格式从未如此简单。按照以下简单步骤利用此功能:
- 打开您希望导出的ChatGPT对话。
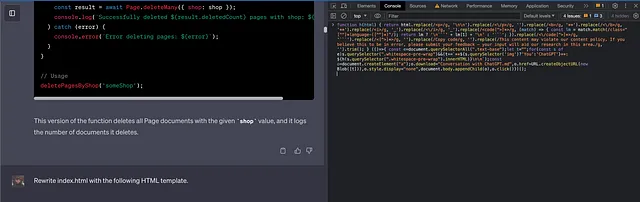
- 在页面任意位置右击,从上下文菜单中选择“检查”。
- 在打开的新面板中,导航到“控制台”选项卡。
- 复制以下代码并粘贴到控制台输入框中,然后按回车键:

function h(html) {
return html.replace(/<p>/g, '\n\n')
.replace(/<\/p>/g, '')
.replace(/<b>/g, '**')
.replace(/<\/b>/g, '**')
.replace(/<i>/g, '_')
.replace(/<\/i>/g, '_')
.replace(/<code[^>]*>/g, (match) => {
const lm = match.match(/class="[^"]*language-([^"]*)"/);
return lm ? '\n```' + lm[1] + '\n' : '```';
})
.replace(/<\/code[^>]*>/g, '```')
.replace(/<[^>]*>/g, '')
.replace(/Copy code/g, '')
.replace(/This content may violate our content policy. If you believe this to be in error, please submit your feedback — your input will aid our research in this area./g, '')
.trim();
}
(() => {
const e = document.querySelectorAll(".text-base");
let t = "";
for (const s of e) {
if (s.querySelector(".whitespace-pre-wrap")) {
t += `**${s.querySelector('img') ? 'You' : 'ChatGPT'}**: ${h(s.querySelector(".whitespace-pre-wrap").innerHTML)}\n\n`;
}
}
const o = document.createElement("a");
o.download = "Conversation with ChatGPT.md";
o.href = URL.createObjectURL(new Blob([t]));
o.style.display = "none";
document.body.appendChild(o);
o.click();
})();在短短几分钟内,将会下载一个带有完整聊天记录的 .md 文件。现在,你可以使用自己喜爱的编辑器,比如 VS Code,轻松地编辑你的聊天对话。
原始代码的创作者应归功于作者。快乐导出!
你可以在这里找到原始代码。