Spotify为播放列表创建封面艺术(测试版)
当我打开Spotify这周,我被提示尝试一项新的测试功能,用于添加歌单封面。乍一看,这是一个非常有趣的功能,因为它解决了我过去考虑过的一个问题 - 封面艺术如何自动设置为播放列表中的前几首歌曲。
```html
在10月22日,Spotify宣布用户将能够为他们的播放列表创建自定义封面艺术。这是我为我拥有的1万首音乐播放列表设计的第一款封面艺术。显然这不是我最好的作品……
``````html
这是我在阅读Spotify博客公告后的第二次解读。
```Sure! Here’s the translated text while keeping the HTML structure: ```html
更好,但可以说我的设计技能仍然需要更多练习。
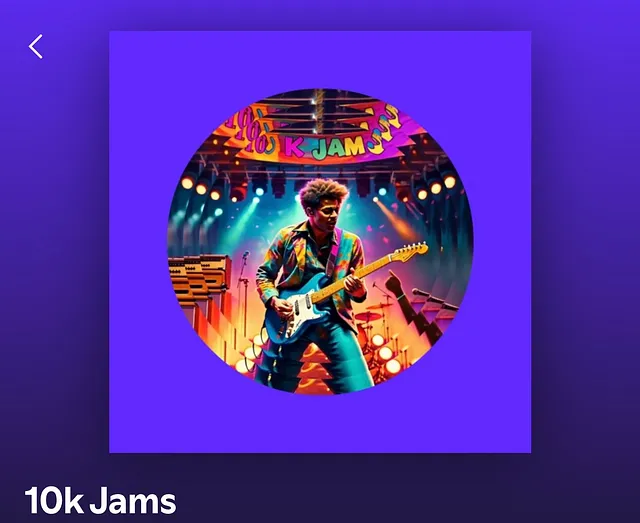
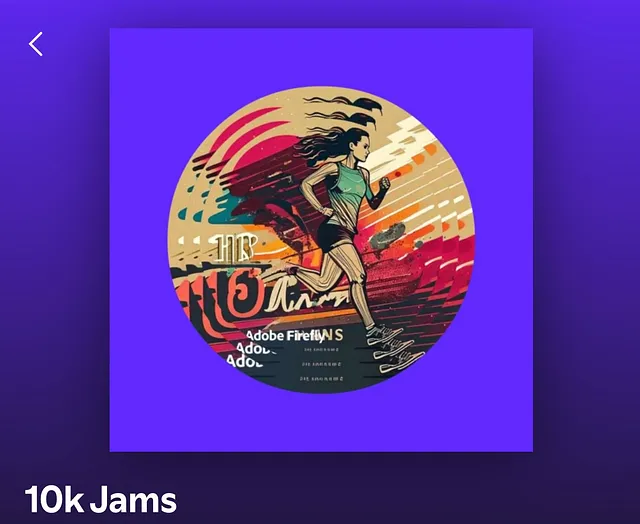
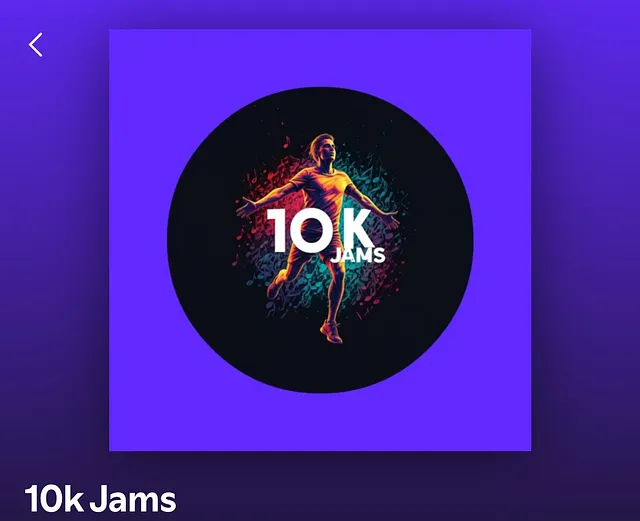
```我立即想到如何利用生成式人工智能为这个功能创建一些东西!对于ChatGPT、Meta AI和Gemini,我提供了播放列表中歌曲的清单以及播放列表的标题,并请每个为封面设计创建一张图片。然而,Adobe Firefly 提示的字符限制为1,000个字符,因此我无法列出播放列表中的所有歌曲,只包括前20首歌。
在Spotify上,我对生成的所有三幅图像应用了相同的样式。我将背景设为紫色,将图像形状设为圆形,应用了默认设置为三次重复的复制效果,并删除了任何默认文本。
Sure! Here’s the translation while keeping the HTML structure: ```html
此提示用于生成图像。
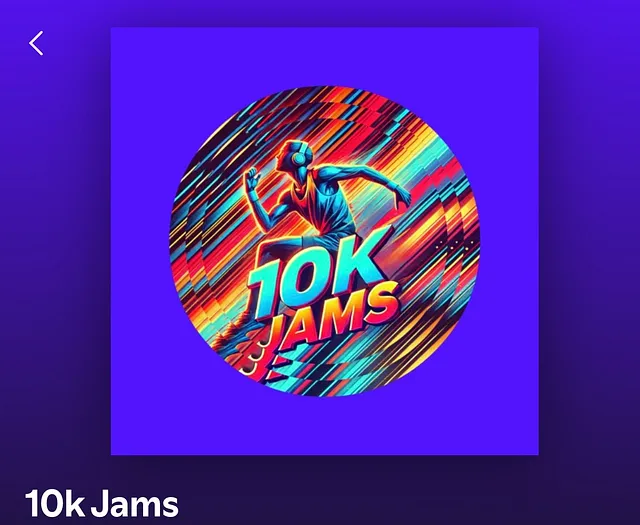
```Sure! Here’s the translated text while keeping the HTML structure intact: ```html ‘我有一个为跑10公里比赛而设计的播放列表,其中包含这些歌曲,标题为“10k Jams。”请为播放列表封面创建一张与以下歌曲的氛围相符的图片,并标上标题“10k Jams。”’ ```
```html
注意:生成的完整图像将添加到本文末尾。
```ChatGPT(ChatGPT-4)

```html Meta AI(Llama 3.2) ```

Adobe Firefly (Firefly Image 3) 翻译为简体中文:Adobe Firefly (Firefly 图像 3)

双子座(带有1.5闪光)
```html
注意:在使用Gemini时,图像并不是根据最初的提示生成的。我进一步给Gemini提出了额外的请求:‘生成一个播放列表封面艺术的图像。’
```
Here is the translation while keeping the HTML structure: ```html 用户 ```
我非常激动地看到这些不同的Spotify用户如何利用这个新功能。
- 常常与朋友分享播放列表的用户。
- Here is the translated text while keeping the HTML structure intact: ```html Users who publicly share playlists on their profiles. 用户在他们的个人资料上公开分享播放列表。 ```
- 希望以可定制的方式在Spotify上直接组织播放列表的用户。
下一个
Here’s the translated text keeping the HTML structure: ```html 对于下一个版本,我希望看到以下新增功能。 ```
- The translated text in simplified Chinese is: 可以编辑过去创建的现有封面艺术。
- 进一步自定义背景的选项(例如,模糊,添加纹理)。
- 可以从上传的图片中添加自定义贴纸的功能。
注意:我更经常活跃地使用ChatGPT而不是其他生成式人工智能工具。
要了解更多关于Spotify的创建封面艺术播放列表功能,请查看Spotify博客的公告。
Here is the translated text while keeping the HTML structure: ```html Full images: 全部图片: ```
ChatGPT (ChatGPT-4)
Sure! Here is the translation while keeping the HTML structure: ```html Meta AI (Llama 3.2) ``` The translation is: ```html Meta AI (拉马 3.2) ``` So the final output with the HTML structure maintained is: ```html Meta AI (拉马 3.2) ```
Here is the translation while keeping the HTML structure: ```html Adobe Firefly(Firefly 图片 3) ```
双子座(1.5 闪存)