ChatGPT 变成了一个搜索引擎。
好的,让我们来看看如何利用来自互联网的信息。让我们看看它是如何工作的。

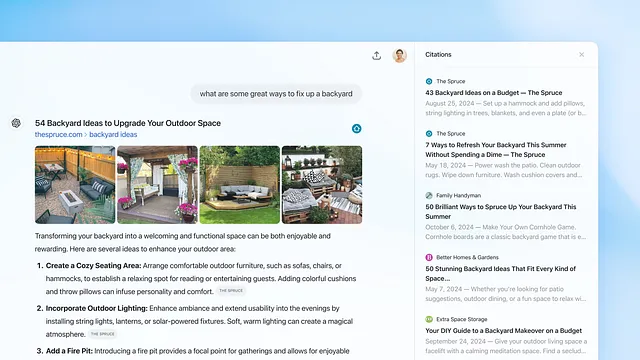
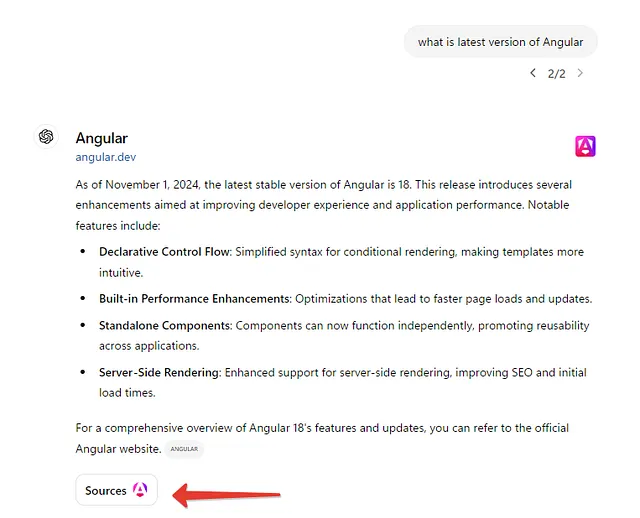
哇!它可以运行,能够搜索最新的数据,甚至还可以提供到来源的链接。
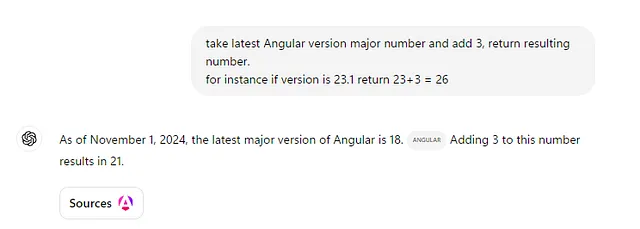
让我们做一些更高级的事情。Chat GPT可以使用来自互联网的数据吗?

哇!又成功了!
关于真实使用情况呢?特别是在编码任务方面。
Below is sample Angular 12 code with ngIf. rewrite it with new Angular 17 if syntax
```html
<div *ngIf="isLoggedIn; else loggedOut">
<p>Welcome back, user!</p>
<button (click)="toggleLogin()">Logout</button>
</div>
<ng-template #loggedOut>
<p>Please log in to continue.</p>
<button (click)="toggleLogin()">Login</button>
</ng-template>
```
Answer from 4o
<div *if="isLoggedIn; then loggedIn; else loggedOut"></div>
<ng-template #loggedIn>
<p>Welcome back, user!</p>
<button (click)="toggleLogin()">Logout</button>
</ng-template>
<ng-template #loggedOut>
<p>Please log in to continue.</p>
<button (click)="toggleLogin()">Login</button>
</ng-template>
让我们使用o1-preview。 它会思考10秒钟,..消化Angular 17的语法..
哼!好兆头!
啊啊啊!
<if [condition]="isLoggedIn">
<then>
<p>Welcome back, user!</p>
<button (click)="toggleLogin()">Logout</button>
</then>
<else>
<p>Please log in to continue.</p>
<button (click)="toggleLogin()">Login</button>
</else>
</if>
嗯...只是以防真正的答案应该是这样的
@if(isLoggedIn){
<p>Welcome back, user!</p>
<button (click)="toggleLogin()">Logout</button>
} @else {
<p>Please log in to continue.</p>
<button (click)="toggleLogin()">Login</button>
}
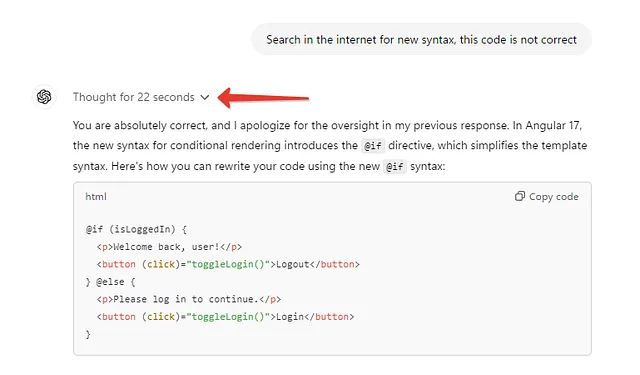
让我们试着给一个提示

但是没有明确提示,结果是错误的。对我来说,这意味着除非你做的是简单的事情,否则你不能相信gpt-search的结果,如果你不能进行后验证。
小心。
顺便提一句,能够进行搜索的能力从技术上意味着LLM可以“逃逸”,也就是说它可以访问Web URL -> 可以进行REST调用 -> 可以进行远程代码执行和其他有趣的事情。离LLM的能力来看,还差一步。当前的LLM不能自行调用。动作应该由用户发起。但是一旦我们有了“能够为我们执行后台任务的AI代理”,我们可能会面临一些有趣的后果。