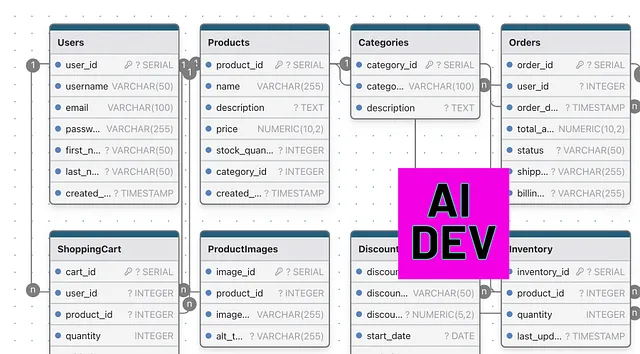
AI开发技巧#11:使用DrawDB即时从AI SQL生成美观的数据库图表
一步一步:AI创建数据库架构,在几秒钟内转化为精美且功能齐全的数据库图表!!!
我们之前写了一些关于使用人工智能来创建数据库和SQL模式的文章。然后我们使用Markdown创建了各种数据类型的图表输出。对于ERD(实体资源图表),这种方法仍然很有用!
最近我一直在使用另一款免费开源软件应用程序DrawDB生成漂亮的数据库架构图。

DrawDB是一个轻量级的、基于浏览器的、开源工具,它可以接收我们创建的SQL模式,并制作一个漂亮、功能更丰富的数据库图表,非常适合协作、演示等用途。您可以自定义它,添加/移除表格/数据,甚至注释。它使所有东西更清晰,因为您可以轻松地通过一个美观的用户界面看到发生了什么。
我真的很喜欢这个工具 - 使用起来非常简单,外观也很好看,可以在您的笔记本电脑上本地使用,或者在线在他们的应用页面上使用。注:截至目前,我与这个工具没有任何关联,只是因为我觉得它很有用而对其进行了评论。
即将到来:
- 特点 - 这个工具提供什么?
- AI制作电子商务网站SQL架构。
- 将该模式保存到一个SQL文件中。
- 将模式导入DrawDB。 (并在SQL中修复一个错误!)
- 遍览DrawDB的所有功能。
- 查看DrawDB的代码以及如何在本地使用。
在线应用程序网址:https://www.drawdb.app/
绘制数据库功能总结
以下是一些特性的总结:
- 导入模式。您可以将AI创建的SQL模式保存到文件并导入,它将立即创建一个漂亮的、准备展示的图表。
- 自定义图表。您可以添加更多字段、新表等。
- 本地构建。它是开源的,并且有一个 GitHub 库,所以如果您想要在本地进行全部构建,可以使用本地构建。
- 导出选项。将图表导出为 JSON、图像或 DDL 脚本。
- 逆向工程模式。导入DDL脚本以自动生成图表。
- 可定制工作区。 调整UI组件以个性化视图。 轻松拖放和编辑。
- 键盘快捷键。访问快捷操作以加快编辑速度。
- 自定义模板。从预构建的模板开始,更快的设计。
- 强大的编辑器。轻松使用撤销、重做和添加表格。
- 问题检测。发现并修复图表错误。
- 支持多种类型SQL的数据库。 与流行的关系数据库如MySQL和Postgres兼容。
- 演示模式。在团队会议中展示图表。
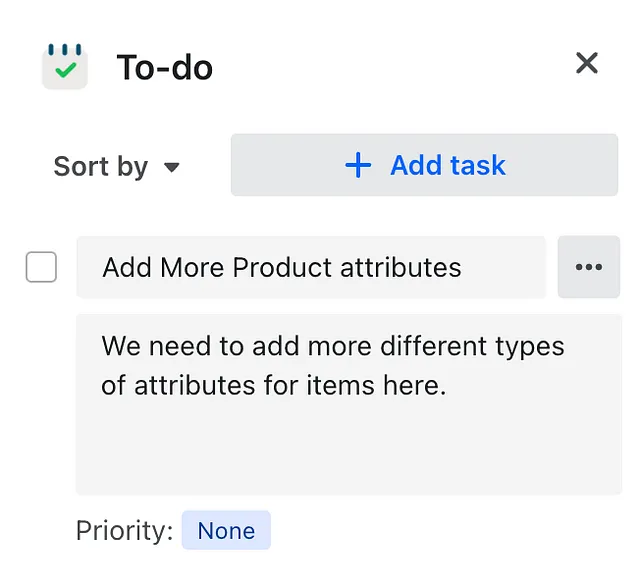
- 跟踪待办事项。在编辑器中直接组织任务。
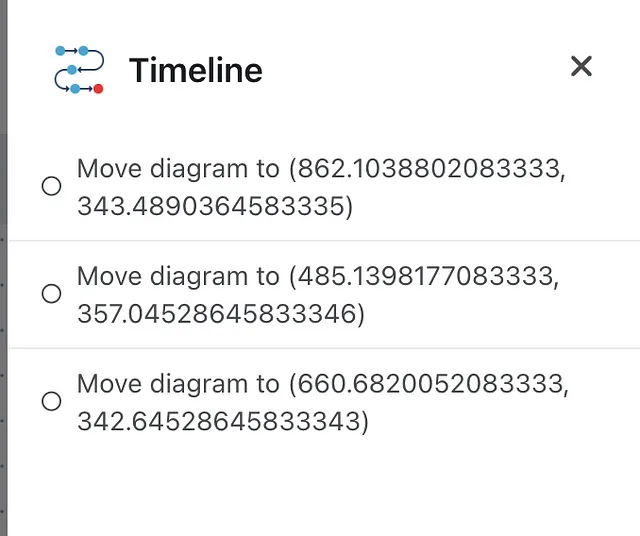
- 时间线。检查您的更改历史。
- GNU Affero 通用公共许可证 v3.0
人工智能制作一个电子商务网站 SQL 模式。
我强烈建议制作比下面更详细和深思熟虑的架构(请参阅我已完成的其他文章,如从商业理念到PostgreSQL数据库架构),但为了快速展示这个,我将采取简单的方法,仅仅要求提供几乎没有额外细节的架构。
这里我将使用ChatGPT 4.0,但Anthropic Claude 3.5 也可以很好地完成同样的任务。
让我们假设我想做一个“手提包电子商务网站”,以下是一个示例提示:
请给我一个用于销售手提包的电子商务商店的Postgres SQL模式。包括10个表,并在一个输出上下文无法完成时提示我继续。

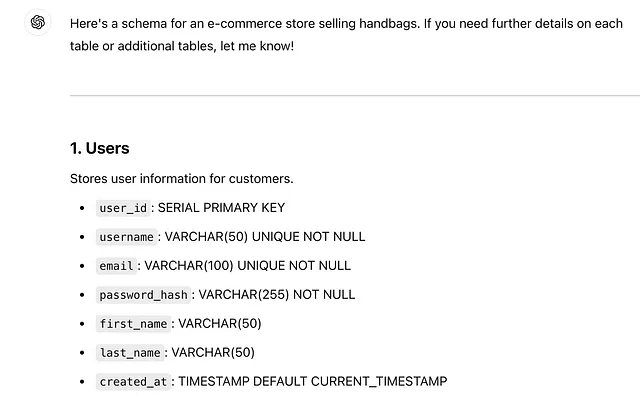
它开始输出模式,但不是我想要的输出格式。

我们需要将输出格式保持简单的纯文本形式,以便保存为.sql文件。
提示:请在Postgres中重新执行SQL
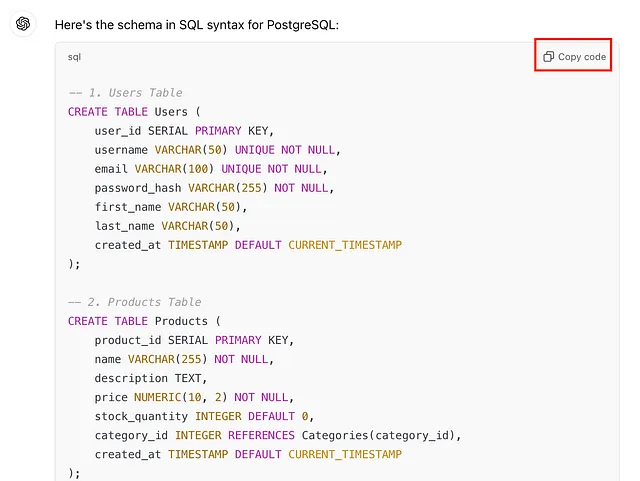
现在输出是正确的。
复制代码从输出。

将该模式保存到一个SQL文件中。
接下来,我们需要将架构保存到我们将要导入的SQL文件中。
只需从该响应中“复制代码”,然后将所有代码粘贴到一个文件中,文件名需要有一个.sql扩展名。
例如:样本.sql
我们将很快将该文件上传或拖放到DrawDB工具中。
将模式导入DrawDB。(并修复SQL中的一个错误!)
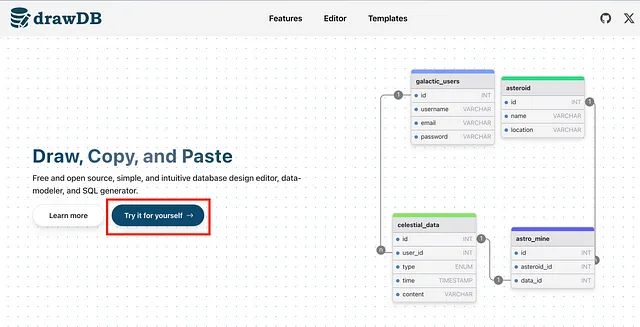
现在如果您还没有去过DrawDB,我们需要去一下:
在线应用程序:https://www.drawdb.app/

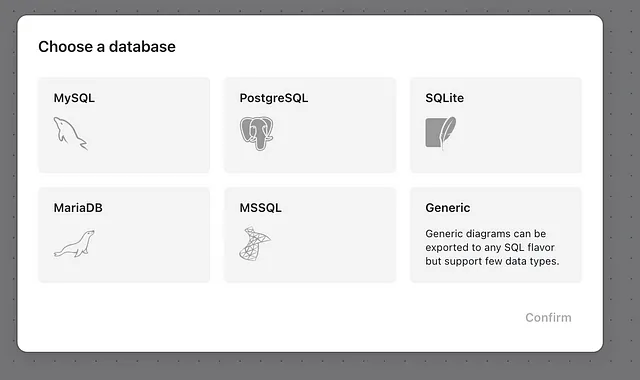
如果您使用其他数据库,请选择PostgreSQL或其他选项。

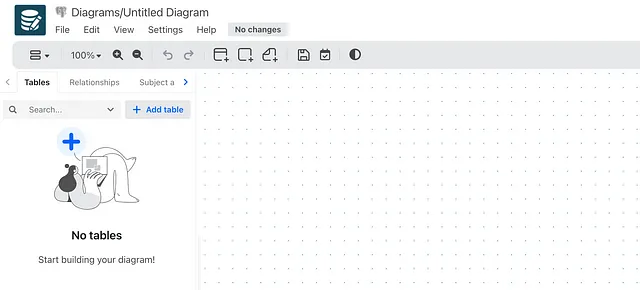
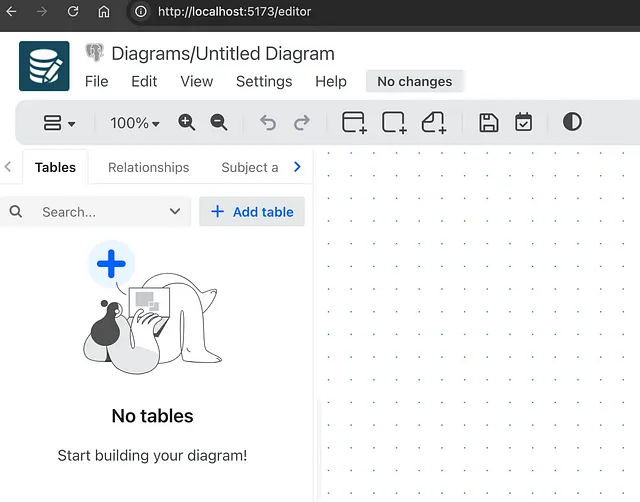
你现在在编辑器中:

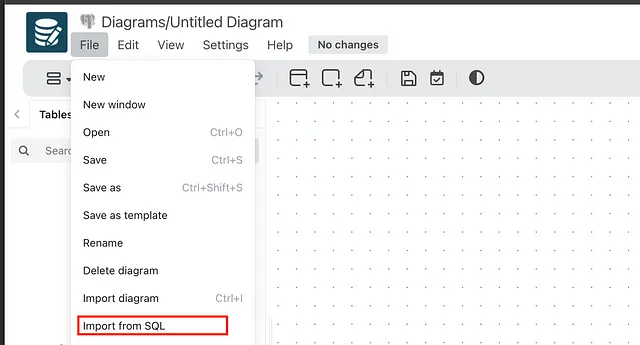
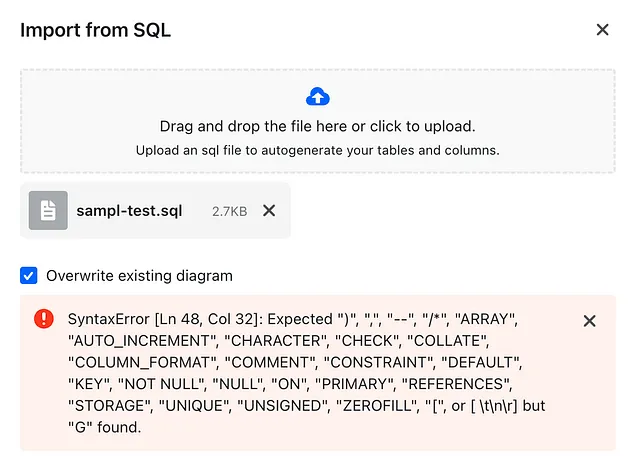
转到“文件”选项卡,然后使用从SQL导入。

我已经把我的SQL存储在一个文件中,并将其命名为sampl-test.sql。

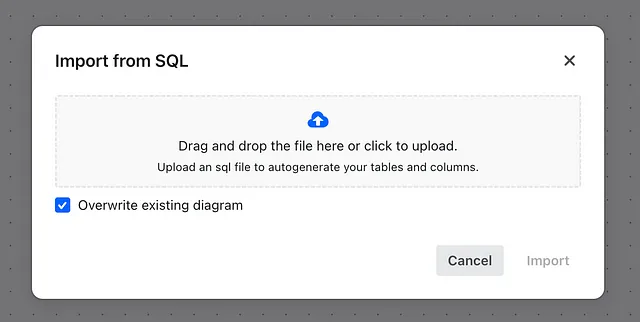
所以现在我会把它从我的文件系统拖放到框中。
哎呀,看起来SQL语法中有一个错误!

它没有让我导入。
让我们来调查一下.... 这个错误有点奇怪,我不确定是什么。
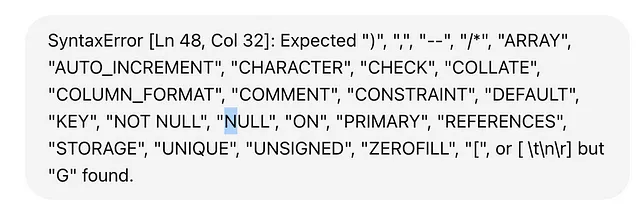
SyntaxError [Ln 48, Col 32]:
Expected ")", ",", "--", "/*", "ARRAY", "AUTO_INCREMENT", "CHARACTER", "CHECK", "COLLATE", "COLUMN_FORMAT", "COMMENT", "CONSTRAINT", "DEFAULT", "KEY", "NOT NULL", "NULL", "ON", "PRIMARY", "REFERENCES", "STORAGE", "UNIQUE", "UNSIGNED", "ZEROFILL",
"[", or [ \t\n\r] but "G" found.
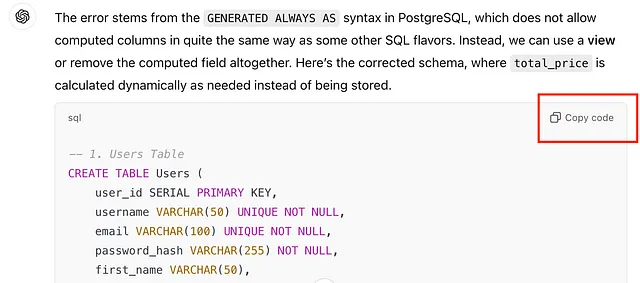
在原始架构输出后,在聊天中输入ChatGPT。

输出:

好的...随你怎么说!
现在,从新的ChatGPT输出响应中“复制代码”与修正。
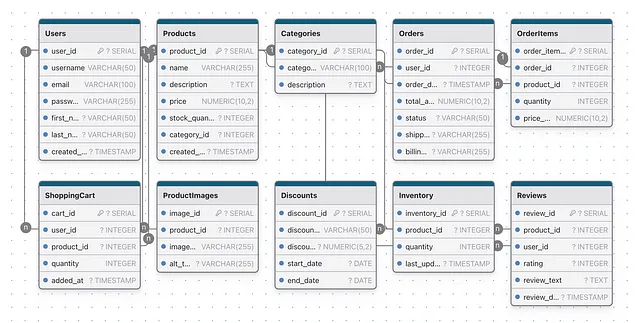
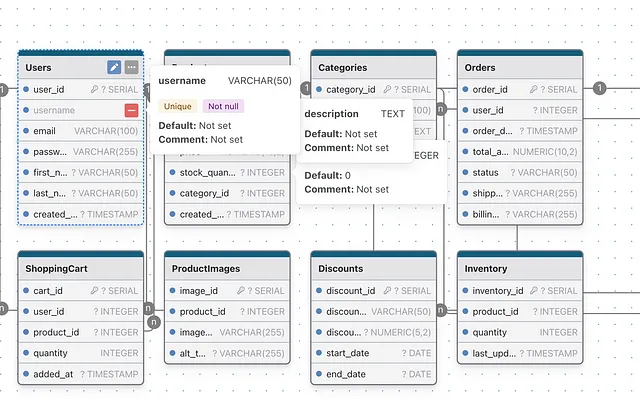
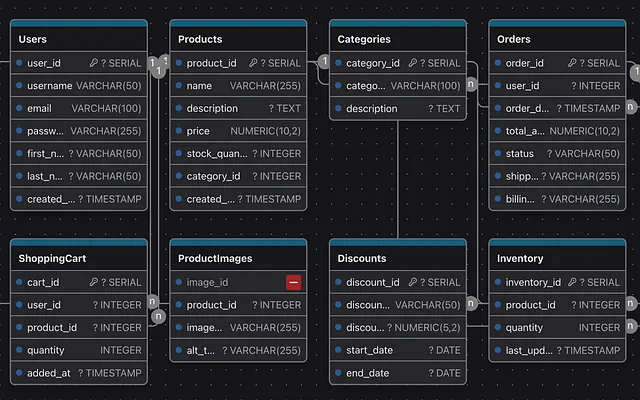
成功!
这个数据库图表已经瞬间创建完毕!

浏览DrawDB所有功能。
那看起来相当棒,但也有很多功能。
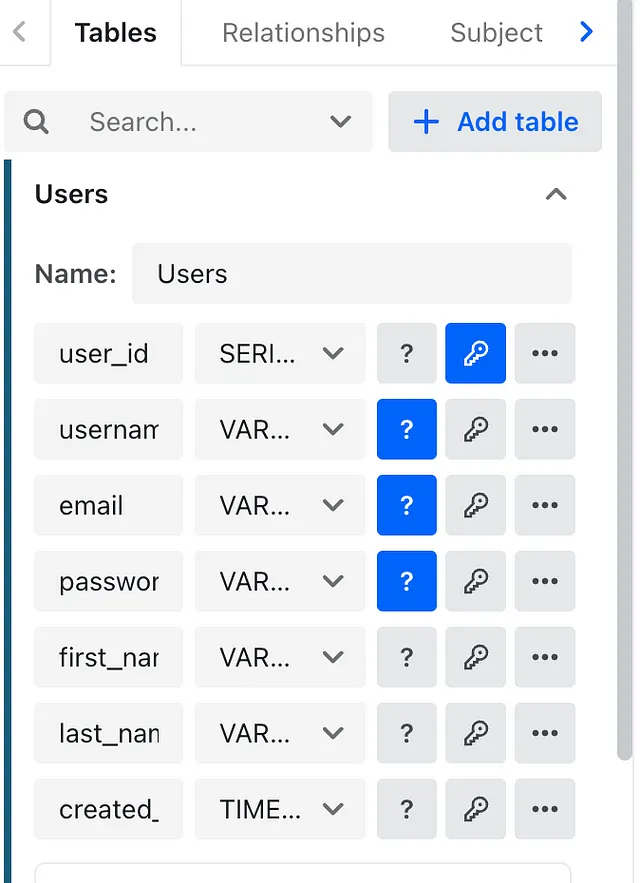
- 所有的属性和键都如预期一样存在。我们可以做出更改、添加、删除等操作。


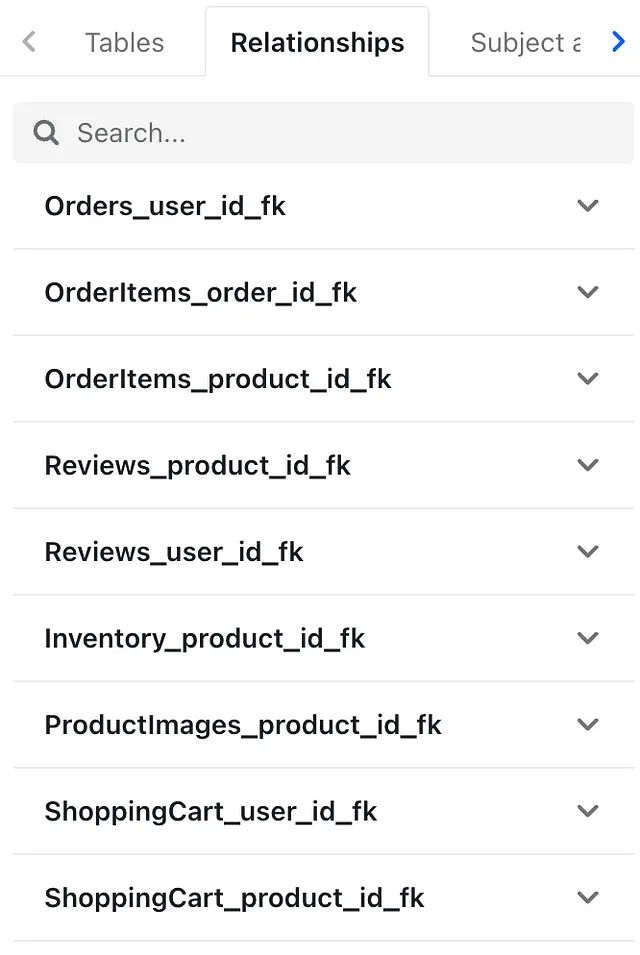
关系
- 关系。 您会发现“一对多”,“多对一”关系非常清晰。

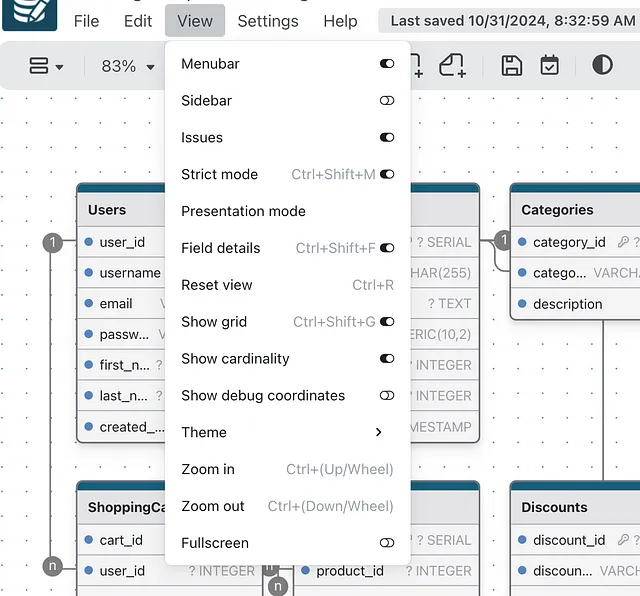
另请参见下面的视图中的图像,其中您可以看到用户表中用户 ID 旁边的数字 1,以及购物车表中的数字 n — 一对多关系。
- 查看选项。 视图上有很多可定制的选项,包括演示模式,字段详情等。
- 待办事项。您可以轻松在侧边栏中添加待办事项,并与同事分享。



时间轴。还有一个很好的时间轴功能,可以看到你在你正在工作的版本中所处的位置。

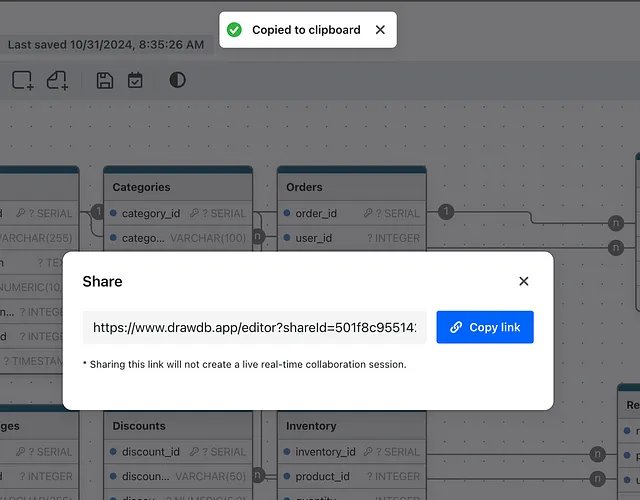
- 分享。您可以获取一个链接并保存和分享您的图表。
- 模板、定制。您还可以使用不同的主题和模板。


所以这对于一个免费的开源网络工具来说都相当不错...
这只是一个快速概述和步骤指导,让我们开始。还有一些更多的功能和方式可以用来进行合作和输出到各种类型的文件。
花些时间深入了解更多代码,然后在本地开始。
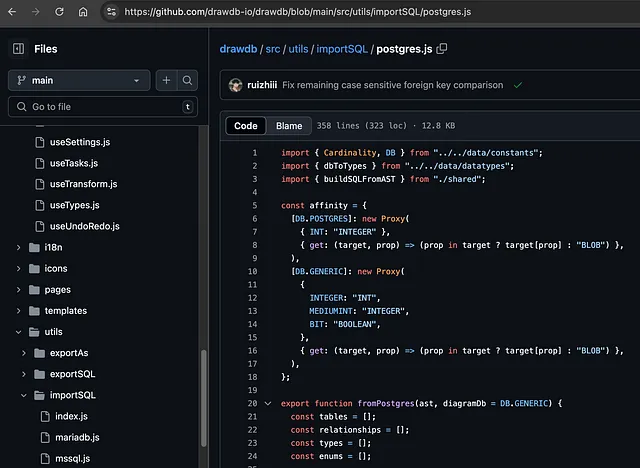
看一下DrawDB的代码并在本地使用。
在我们总结之前,让我们更加仔细地看一下Github仓库、代码以及如何在本地使用。记住在线应用程序网址在这里:https://www.drawdb.app/
以下是github存储库的链接:https://github.com/drawdb-io/drawdb,代码是用Typescript编写的React应用程序。
执照:

这很容易上手,只需按照存储库中的说明即可。
git 克隆 https://github.com/drawdb-io/drawdbcd drawdb npm 安装 npm 运行 dev
在端口5173上运行(这是一个Vite构建),在浏览器中输入localhost的URL(从终端复制粘贴)

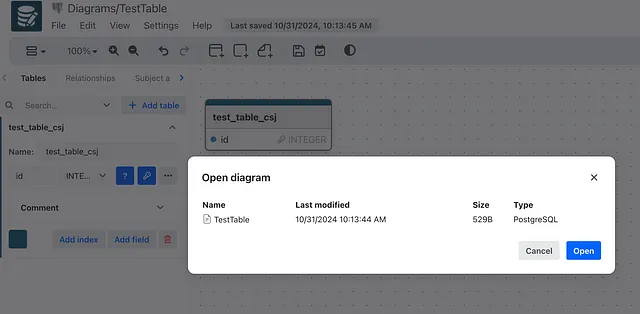
我可以保存图表并重新打开它。

- 如果您对这个代码感兴趣,我们还可以查看这个项目的package.json和代码结构,可能会从中学到一些东西。
代码和代码结构
这些是从package.json中使用的主要依赖项。
您肯定可以分叉并自定义这个。 这可能是一个有趣的项目,用于开源您自己定制的分支,甚至仅供个人使用。
"dependencies": {
"@codemirror/lang-json": "^6.0.1",
"@codemirror/lang-sql": "^6.6.3",
"@douyinfe/semi-ui": "^2.51.3",
"@lexical/react": "^0.12.5",
"@uiw/codemirror-theme-github": "^4.21.25",
"@uiw/codemirror-theme-vscode": "^4.21.25",
"@uiw/react-codemirror": "^4.21.25",
"@vercel/analytics": "^1.2.2",
"axios": "^1.7.4",
"classnames": "^2.5.1",
"dexie": "^3.2.4",
"dexie-react-hooks": "^1.1.7",
"file-saver": "^2.0.5",
"framer-motion": "^10.18.0",
"html-to-image": "^1.11.11",
"i18next": "^23.11.4",
"i18next-browser-languagedetector": "^8.0.0",
"jsonschema": "^1.4.1",
"jspdf": "^2.5.1",
"lexical": "^0.12.5",
"node-sql-parser": "^5.3.2",
"octokit": "^4.0.2",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-hotkeys-hook": "^4.4.1",
"react-i18next": "^14.1.1",
"react-router-dom": "^6.21.0",
"react-tweet": "^3.2.1",
"url": "^0.11.1",
"usehooks-ts": "^3.1.0"
},
它使用了一些有趣的库,比如
- html 到 图像 - https://www.npmjs.com/package/html-to-image
- 请参阅 framer-motion - https://www.npmjs.com/package/framer-motion
- node-sql-parser — https://www.npmjs.com/package/node-sql-parser
- react-codemirror — https://www.npmjs.com/package/react-codemirror react-codemirror — https://www.npmjs.com/package/react-codemirror
你可以查看组件,为您自己的个性化安装进行一些更改,甚至查看SQL是如何导入的。

这就是全部内容了!我们看到 DrawDB 如何将由人工智能生成的 SQL 模式快速转换为专业、功能齐全的数据库图表。这突显了 DrawDB 通过创建适用于演示、协作工作和组织的可视数据库图表来补充人工智能开发工具。
这个基于浏览器的开源应用程序使用户能够导入、修改和导出各种格式的模式,使其成为数据库管理和演示的多功能工具。更多定制功能,包括我们没有详细介绍的工作区布局、键盘快捷键和内置的错误检测,以确保准确的图表。
希望你喜欢这个,并寻找更多工具评论,我计划花更多时间研究类似这样的各种工具,以加快我们的开发!
其他感兴趣的文章和电子书:
系统架构师.io商店

关于我
我是一名云架构师,资深开发人员和技术领导者,喜欢用创新解决方案解决高价值挑战。
我一直乐意讨论项目。如果您需要帮助、有机会或只是想聊天,您可以通过csjcode@gmail.com联系我。
我在软件开发领域工作了20多年,既在企业环境中如NIKE和原始MP3.com,也在FreshPatents、SystemsArchitect.io、API.cc和Instantiate.io等创业公司中。
我的经验涵盖从云电商、API设计/实现、无服务器、AI集成开发、内容管理、前端UI/UX架构和登录/认证等方面。 我做过技术演讲,撰写过教程,分享软件架构文档。此外,之前持有AWS解决方案架构师认证。
云电子书店 - 在一个很好的价值上检查云架构师和工程书籍,“云度量” (800页+) 和 “云审核” (800页+) 以及更多 - https://store.systemsarchitect.io
而且我的网站:

最近我正在致力于Instantiate.io,这是一个价值创造实验工具,能够通过人工智能帮助初创企业进行规划。我出版了一些云工程电子书。
此外,我也是一位区块链爱好者,在创新的Solana区块链生态系统中积极参与应用开发工作。