如何在 Draw.io 中使用 ChatGPT 创建图表
在本指南中,我将向您展示如何使用ChatGPT创建一个简单的登录流程图,然后将其导入Draw.io进行定制和共享。让我们开始吧!
步骤1:向ChatGPT询问Mermaid.js代码
第一步是要求ChatGPT生成您想要的图表的Mermaid.js代码。
例如,如果你想要一个登录流程图,只需问ChatGPT:“给我一个使用Mermaid.js的简单登录流程活动图代码”。
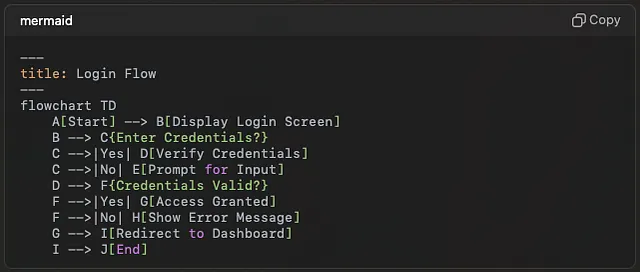
以下是ChatGPT为基本登录流程提供的代码:

步骤2:打开Draw.io并导入Mermaid.js代码。
现在您已经有了Mermaid.js代码,让我们将其导入到Draw.io中:
1. 打开 Draw.io。
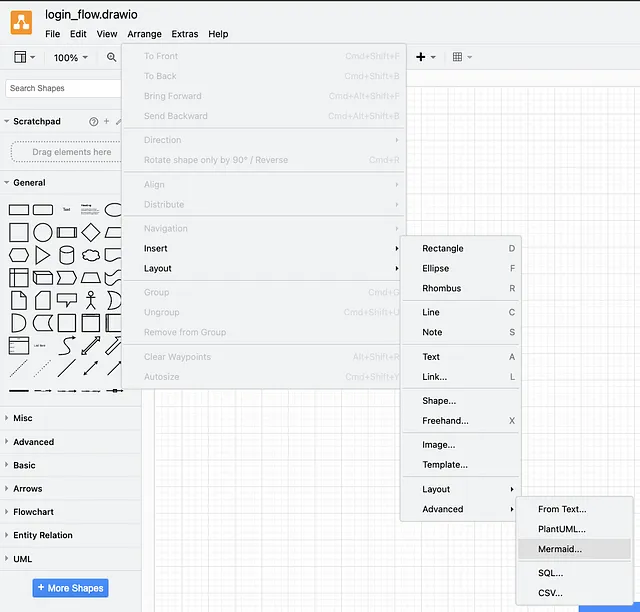
2. 前往排列 > 插入 > 高级 > 美人鱼。

您应该会看到一个弹出窗口,您可以在其中粘贴ChatGPT生成的Mermaid.js代码。
步骤 3:插入代码并可视化图表。
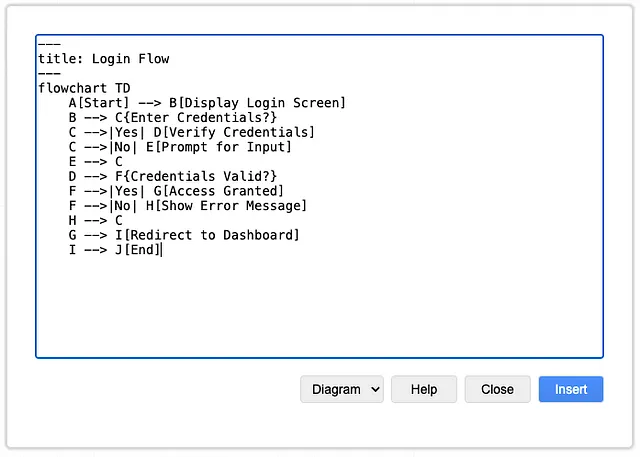
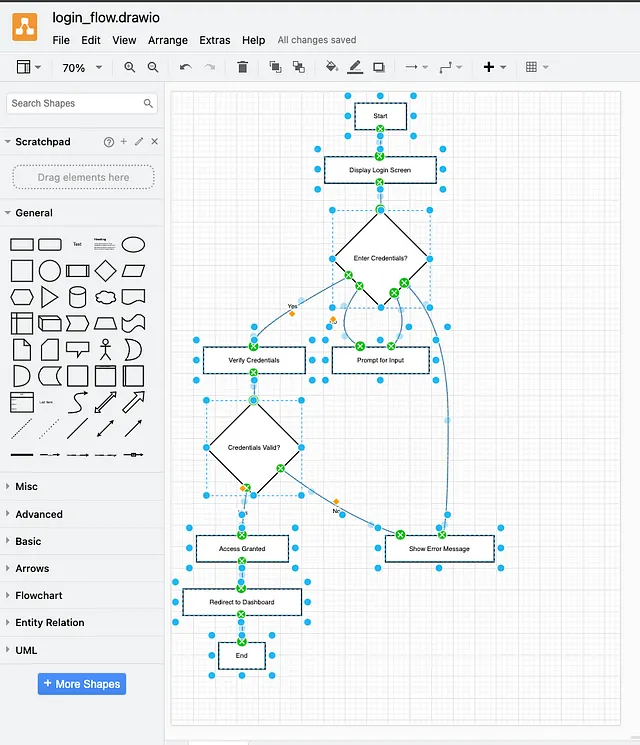
将代码粘贴到Draw.io中Mermaid.js弹窗中,然后点击“插入”。你的图应该会出现在屏幕上,可视化登录流程。这就是它的样子:

现在您可以看到登录流程的视觉图表,每个步骤都被清晰地标出。
步骤4:在Draw.io中自定义您的图表
导入后,您可以在Draw.io中调整和编辑形状、颜色和布局,以匹配您的风格。

结论
现在就是这样了!您已成功使用ChatGPT和Draw.io的Mermaid.js支持创建了一个图表。祝您绘图愉快!