遇见AI调试助手:Chrome DevTools AI辅助,快速修复BUG
使用AI工具如ChatGPT或Claude生成代码是快速方便的,特别是用于构建功能。但是,当涉及设计和CSS微调时,体验往往是不确定的。即使有明确的样式指令,这些人工智能代理有时也会生成导致UI对齐错误或损坏的代码。像V0这样围绕组件结构设计的工具,也不能完全符合精确的CSS修复要求,特别是当您需要有针对性的调整而不是完全更换组件时。这些工具不是加速工作,而是可能使您放慢速度 - 直到现在。

但如果我告诉你,现在Chrome DevTools中有一个内置的人工智能助手来解决这些确切的问题呢?进入Chrome DevTools中的AI助手 - 一个智能的副手,让CSS修复和错误处理变得轻而易举。不再需要在工具之间切换或与损坏的布局斗争;这个助手了解您设计的怪癖,提供准确的CSS修复,并实时解释错误。使用AI辅助面板来进行样式设置,了解网站的整体布局,特定元素样式,并获取由人工智能生成的CSS错误修复方案。
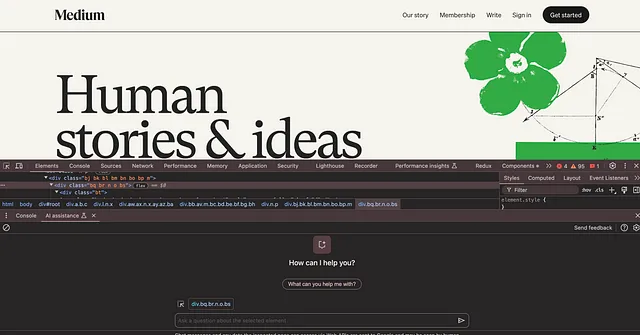
如何使用?AI辅助面板在抽屉中打开。

使用检查的元素作为起点,Chrome的AI助手可以利用所有Web API进行更深入的洞察,从使用document.querySelector查询元素到分析计算样式。只需检查,提示,然后观看修复结果的到来 - 就像在DevTools中有一个调试神灯一样!

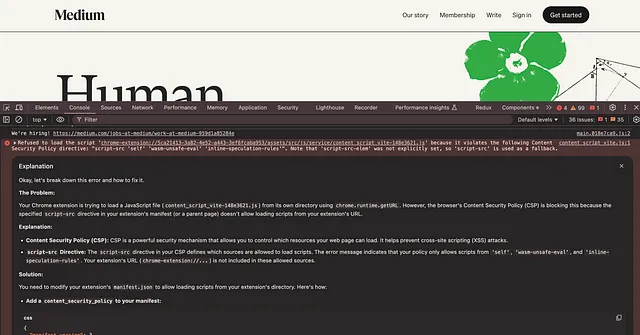
而且它并不止于CSS — 这个AI助手还可以解码控制台错误,帮助您理解问题出在哪里并引导您进行修复。从样式调整到错误解释,就像拥有一个个人的调试器,澄清问题并提供解决方案,都在DevTools内!
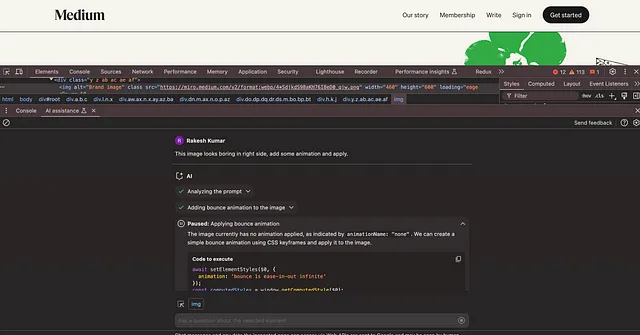
需要有创意的微调吗?我刚刚输入了一个提示!想象一下Medium的首页-在右边,有一个大图占据主屏空间。您想添加一些动画,所以您只需简单描述它,点击接受,然后-嘭!效果实时显示。我知道您可能认为这是简单的动画,但想象一下您通过简单的提示来玩转高级动画,并看到实时结果。在DevTools中直接将创意想法变为现实是没有限制的。


需要CSS修复吗?只需检查元素,右键点击,然后选择询问AI。输入一个提示,比如‘将一个div居中,接受结果,立即看到输出。就是这么简单——AI驱动的CSS修复,近在指尖之间!
结论Chrome DevTools的AI助手是一种改变游戏规则的工具,它将快速代码生成与有针对性的设计修复和错误解决相结合。无论你是在居中一个div,添加动画,还是解读控制台错误,这个工具就像个人开发助手一样。通过无缝集成,它将挫折转化为创造力 - 因此,请检查,提示,并通过只需点击几下就让你的想法变为现实!
AI辅助面板是实验性功能,可在Chrome Canary 131及更高版本中使用🤩。很快他们将它推出,但您可以使用Chrome开发版来使用它。
谢谢 !!