使用ChatGPT画布生成代码的完整指南!

在本文中,我们将探讨如何使用ChatGPT画布生成不同类型的C#代码,例如为微服务实现OpenID Connect身份验证,构建产品和订单控制器,并逐步增强微服务架构。我们还将探讨如何利用画布的评论、日志记录和代码审查功能来提高代码质量。
ChatGPT Canvas简介
ChatGPT 画布功能是一个交互式工具,允许开发人员直接在视觉空间内创建、编辑和审查代码。它通过提供实时帮助和诸如评论、代码审查等功能,为构建软件提供了更直观的体验。我们将使用ChatGPT 画布来生成我们微服务项目的以下部分:
- Startup.cs:添加服务、认证和中间件。
- Program.cs: 为应用程序配置 web 主机。
- 控制器:为产品和订单添加控制器。
- 代码审查和评论:审查代码并添加内联评论以提高代码质量。
步骤1:在ChatGPT画布中生成代码
要开始,请打开ChatGPT画布,并要求ChatGPT为您的ASP.NET Core微服务生成一个新的C#文件。您可以先请求ChatGPT生成一个新的Startup.cs文件。
例如,您可以使用以下提示:
为一个使用Azure AD的ASP.NET Core Web API项目生成一个Startup.cs文件,用于OpenID Connect认证。
ChatGPT会为您创建文件,其中包含必要的服务、身份验证设置和中间件配置。
启动器.cs 示例
这里是 ChatGPT 为我们生成的一个样本。
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.IdentityModel.Tokens;
using Microsoft.OpenApi.Models;
namespace MyMicroservice
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddAuthentication(options =>
{
options.DefaultAuthenticateScheme = JwtBearerDefaults.AuthenticationScheme;
options.DefaultChallengeScheme = JwtBearerDefaults.AuthenticationScheme;
})
.AddJwtBearer(options =>
{
options.Authority = "https://YOUR_AUTHORITY";
options.Audience = "YOUR_CLIENT_ID";
options.TokenValidationParameters = new TokenValidationParameters
{
ValidateIssuer = true,
ValidateAudience = true,
ValidateLifetime = true,
ValidateIssuerSigningKey = true
};
});
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "MyMicroservice API", Version = "v1" });
c.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme
{
In = ParameterLocation.Header,
Description = "Please enter JWT with Bearer into field",
Name = "Authorization",
Type = SecuritySchemeType.ApiKey
});
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseSwagger();
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "MyMicroservice API v1"));
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
}
生成Startup.cs后,您可以创建其他文件,例如Program.cs,ProductsController.cs或OrdersController.cs。对于每个文件,您可以使用提示,比如:
创建一个 ProductsController.cs,允许用户获取产品列表。
为下单和检索订单创建一个OrdersController.cs。
ChatGPT会为您创建这些文件,让您可以专注于逻辑和功能,而不是样板代码。
第三步:使用评论和日志功能
ChatGPT 画布允许您添加内联注释到代码中,以增进理解或标记需要改进的区域。例如:
- 添加评论:您可以要求ChatGPT添加评论来解释代码中的复杂部分,使其他开发者更容易理解。
添加内联注释,解释如何设置OpenID Connect身份验证。
这将导致类似解释性评论的结果:
// Configure OpenID Connect authentication to verify user identity
services.AddAuthentication(options =>
{
options.DefaultAuthenticateScheme = JwtBearerDefaults.AuthenticationScheme;
options.DefaultChallengeScheme = JwtBearerDefaults.AuthenticationScheme;
})
.AddJwtBearer(options =>
{
// Set the authority for token validation, typically your identity provider (e.g., Azure AD)
options.Authority = "https://YOUR_AUTHORITY";
options.Audience = "YOUR_CLIENT_ID"; // Ensure that only your registered clients can access this API
options.TokenValidationParameters = new TokenValidationParameters
{
ValidateIssuer = true,
ValidateAudience = true,
ValidateLifetime = true,
ValidateIssuerSigningKey = true
};
});
- 添加日志:添加日志也很简单。您可以要求ChatGPT将日志添加到特定的端点,以跟踪重要事件。
在GetOrders方法中添加日志记录以跟踪请求的时间。
ChatGPT会生成类似这样的东西:
_logger.LogInformation("GetOrders endpoint was called at {Time}", DateTime.UtcNow);
第四步:使用ChatGPT Canvas进行代码审查
ChatGPT 画布最强大的功能之一是其代码审查能力。您可以要求ChatGPT进行代码审查,以识别错误、安全漏洞或代码改进的机会。
对Startup.cs进行代码审查,并提出改进建议。
ChatGPT可以提供以下建议:
- 加入更強大的錯誤處理。
- 配置CORS以防止跨站点漏洞。
- 建议根据使用模式将服务设置为单例或暂时性。
例如,您可能会看到类似的评论:
考虑使OrderService成为单例,如果服务的状态在整个应用程序中是共享的。
这些建议可以帮助提高您的应用程序的可扩展性和可维护性。
第五步:测试生成的代码
一旦代码生成并审核完毕,您可以使用以下命令运行微服务项目:
dotnet run
导航到https://localhost:5001/swagger,查看Swagger用户界面,在那里您可以测试各种端点。使用您的身份提供者生成的JWT令牌来测试经过身份验证的端点。
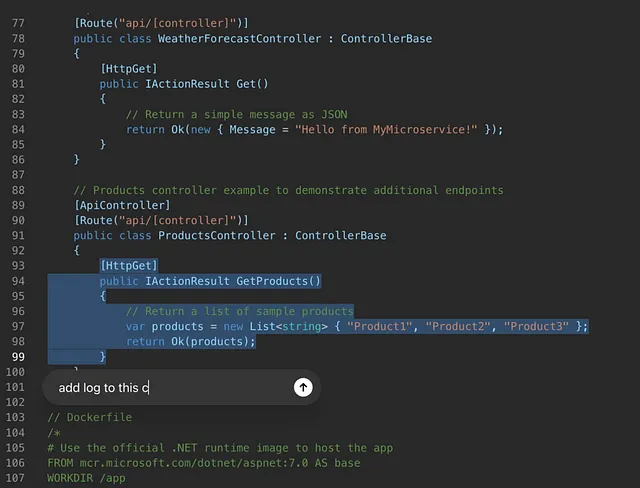
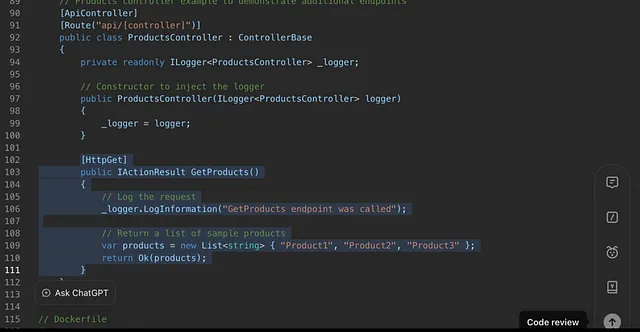
在现有代码中添加日志

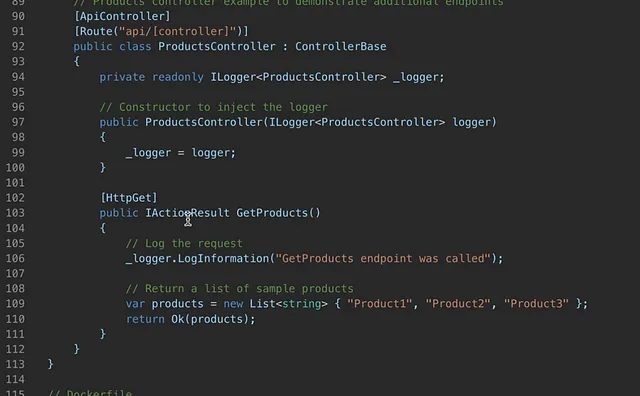
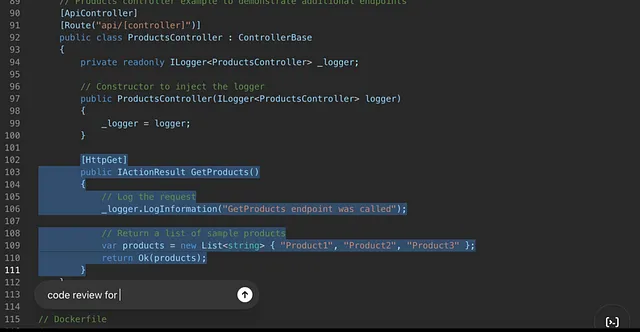
在代码块中添加日志后的结果

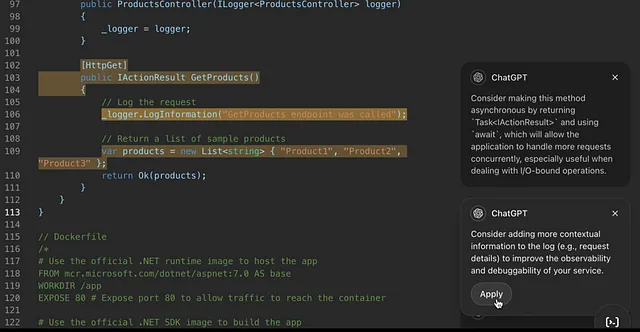
代码审查示例



结论
ChatGPT画布是一个强大的工具,用于生成、审查和增强您的代码。通过有效使用提示,您可以创建完整的微服务,设置身份验证,添加Swagger文档等。评论、记录和代码审查功能使构建高质量、安全、易维护的应用程序变得轻松。
下次在进行新项目时,可以尝试使用ChatGPT Canvas来简化开发过程。您需要关于特定领域的更多细节,比如设置基于角色的访问权限或与其他第三方API集成吗?随时提问,我们可以深入探讨高级主题!