如何在90分钟内构建一个Chrome扩展程序来解决截图问题

有一个周末,我决定写一个Chrome扩展。
我原本打算放松一下,但在看完一部电视节目后,离和朋友见面还有一个多小时,我决定尝试一些有趣的事情。我打开ChatGPT来复习Chrome扩展逻辑,并询问是否能解决一直困扰我的问题——截取屏幕。
在我的 MacBook 上,我通常有两种方法截取屏幕截图:全屏或选择特定区域。然而,所选择的区域经常导致尺寸不均匀,我仍然需要手动裁剪全屏截图。我想要的是一种捕捉网页可见区域的方法。
免费截图工具-快速截图
因此,我开始了编写代码(更准确地说是复制答案)的过程,并最终创建了两个版本的Chrome扩展。
1. 点击Chrome扩展图标,弹出一个窗口,然后点击截图按钮以下载该图片。
2. 点击图标,立即捕捉并下载屏幕截图 - 这是我最常用的情况。

只用了一个多小时就完成了这些基本功能。虽然市场上可能已经有了解决方案,但我为能创造出符合我的习惯,免费且完美运作的东西感到自豪。
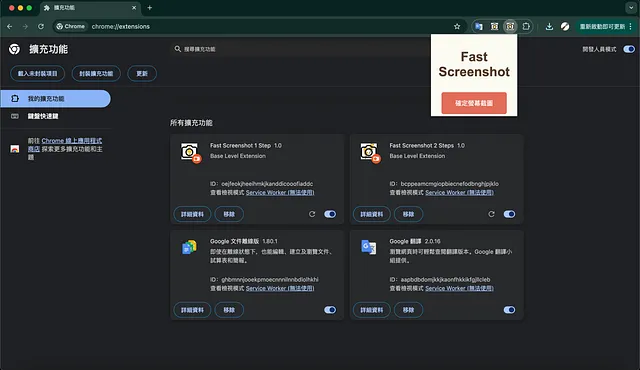
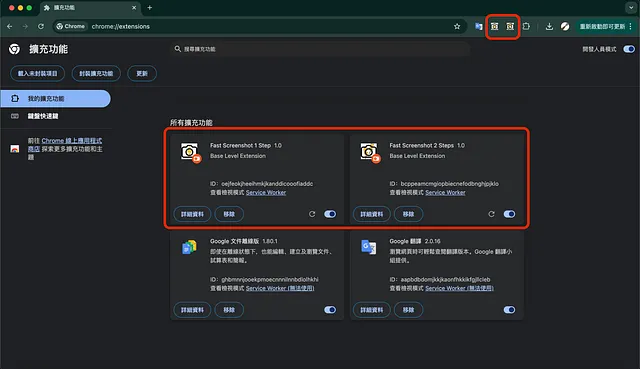
我花了一些额外的时间完成了两个版本,甚至制作了两个图标,并命名它们:
- 1 步骤:单击扩展图标,即可进行截屏。该图标上有一个闪电。
- 2 步骤:此版本在截取屏幕之前先显示确认窗口,有助于避免意外点击。图标有两个闪电⚡️ — 两步骤,两闪电!
一旦您将网页移动到所需的视图,请点击固定图标以截取屏幕截图。文件以“年-月-日-时-分”格式命名,这样您可以轻松跟踪它们的拍摄时间。
想要试试吗?
如果您有兴趣尝试这个免费工具,在Chrome中安装它的步骤如下:
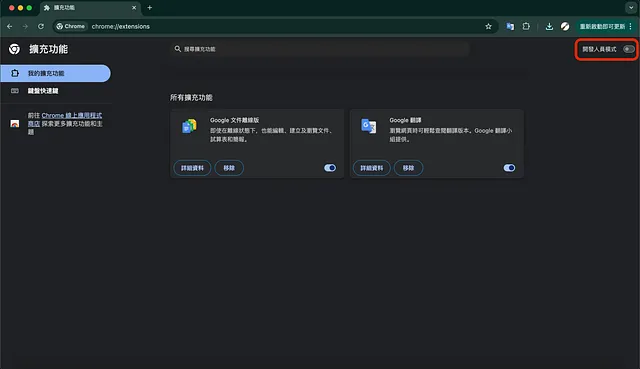
- 打开Chrome扩展管理器。
- 启用开发者模式。
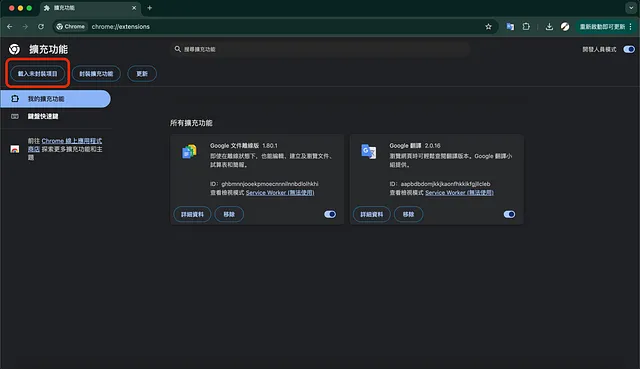
- 点击“加载未打包的扩展程序”。
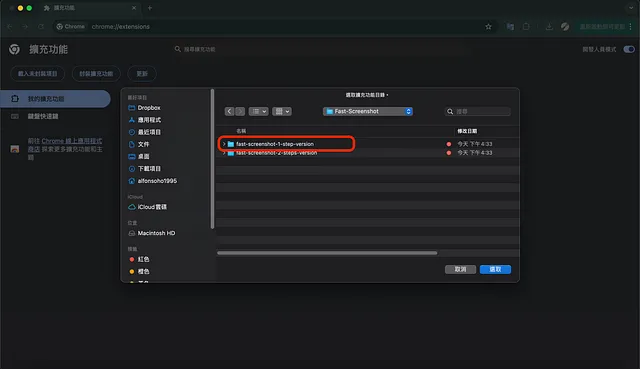
- 选择文件夹(选择版本之一)。
- 完成安装并固定。




这是下载链接,别忘了给我一些掌声!
如何多样化的技能和好奇心推动我的发展之旅
我使用不同领域的编程和工具结合起来构建了这个工具,可以加快我收集内容的速度。这可能不是我唯一创建的工具,所以如果你对这类项目感兴趣,请务必关注我以获取更多信息!
如何我使用ChatGPT来开发这个Chrome扩展

这是我使用ChatGPT构建这个的步骤:
1. "你能简单地解释一下Chrome 扩展的逻辑吗?" — 我用这个来回忆基本知识,比如manifest.json, background.js,和popup.html.
2. “我在哪里可以下载一个正常工作的Chrome扩展示例?”— ChatGPT指向了我到Github和一些过时的资源,但我找到了一个有用的“Hello World”示例来开始。
3. “我该如何在开发过程中更新我的扩展功能?” — ChatGPT 提供了上传和更新扩展功能的步骤。
4. “我能用JavaScript为Chrome扩展程序编写一个截图功能吗?” — 这是关键的一步。 ChatGPT指导我使用Chrome的截图API,并且我很快地集成了代码。
5. 错误处理 — 当我遇到诸如“Unchecked runtime.lastError”之类的问题时,ChatGPT帮助我找到并修复了代码中的错误。
6. “如何改变逻辑,使得点击图标直接下载截图?” - 我学会了通过使用background.js绕过弹出窗口,从而简化了整个过程。
在整个过程中,我能够快速提出问题并得到帮助,这帮助我在很短的时间内完成了扩展。
最后的想法
有一些编程背景会有所帮助。虽然ChatGPT使整个过程更顺利,但了解HTML、JavaScript以及Chrome扩展的工作原理至关重要。如果你刚开始学习,可能会有点压力,但回报是值得的。
如果您使用我的会员链接注册,我可能会赚取一小笔佣金,对您没有额外费用。
让我们谈谈你的想法!在LinkedIn上与我联系。