你是否在与ListView和GridView Builder错误作斗争?这里是如何解决它们的方法!
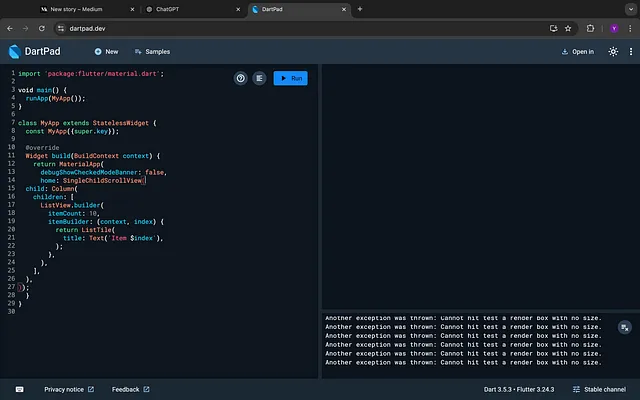
如果您是Flutter开发人员,那么在将ListView.builder或GridView.builder放置在SingleChildScrollView中时,您可能已经遇到了臭名昭著的错误。这种错误通常看起来像这样:
- 渲染弹性溢出
- 界面意外崩溃
- 用户界面延迟或卡顿
这个问题是因为Flutter的可滚动小部件(如ListView和GridView)在放在另一个可滚动小部件(如SingleChildScrollView)中时具有无限高度。 这会造成冲突,导致UI崩溃、布局问题和与无限高度相关的错误。
问题:冲突的可滚动小部件
当您将一个ListView.builder或GridView.builder放在一个SingleChildScrollView中时,两者都试图处理滚动,从而导致布局冲突。您经常看到的错误消息指的是“渲染溢出”或无界高度。
解决方案: shrinkWrap: true
幸运的是,Flutter为此提供了一个简单的解决方案!不需要用额外的小部件来包裹您的ListView.builder或GridView.builder,您可以使用shrinkWrap属性。
shrinkWrap属性确保您的ListView或GridView仅占用所需的空间,而不是尽力填满所有可用空间。这是一个至关重要的变化,可以避免无界高度错误,提高布局性能,并防止UI崩溃。
这是您如何在您的代码中实现这个功能的方式:
在修复之前:
SingleChildScrollView(
child: Column(
children: [
ListView.builder(
itemCount: 10,
itemBuilder: (context, index) {
return ListTile(
title: Text('Item $index'),
);
},
),
],
),
)

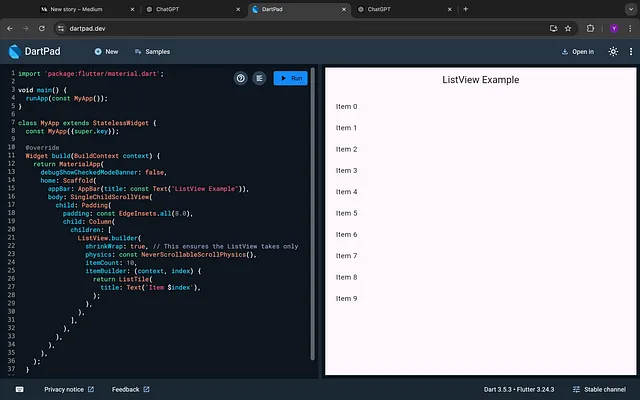
在修复后(使用shrinkWrap):
SingleChildScrollView(
child: Column(
children: [
ListView.builder(
shrinkWrap: true, // Add this line!
physics: NeverScrollableScrollPhysics(), // Prevent ListView from scrolling separately
itemCount: 10,
itemBuilder: (context, index) {
return ListTile(
title: Text('Item $index'),
);
},
),
],
),
)

为什么 shrinkWrap: true 有效?
将 shrinkWrap: true 设置告诉 ListView 或 GridView 根据需要显示的项目数量来确定其高度。换句话说,它将其高度包裹在其内容周围,而不是假定一个无限的高度。这可以防止布局溢出和其他错误。
此外,当使用shrinkWrap: true时,建议设置physics: NeverScrollableScrollPhysics(),以确保只有SingleChildScrollView处理滚动,使整个布局更流畅和可预测。
主要好处:
- 不再因高度问题而崩溃。
- 通过控制哪个小部件处理滚动事件,实现更流畅的滚动体验。
- 通过避免不必要的包装或嵌套小部件来实现更清晰的布局。
因此,下次在使用ListView.builder或GridView.builder在SingleChildScrollView中遇到UI崩溃或错误时,请记住shrinkWrap: true的神奇之处。这个简单的修复可以节省您数小时的调试时间,并确保您的应用程序看起来和执行得如预期一样。
快乐编码!🎉