用ChatGPT构建QR码生成器Web应用程序:从市场营销到编码成功的旅程

介绍:我二维码之旅的开始
一切都始于一个简单的需求。我正在进行一项营销活动,希望使用QR码使顾客能轻松访问一个落地页面。然而,当我开始在网上搜索QR码生成工具时,很快意识到大多数服务都会收取费用,例如颜色定制和高质量下载功能。
对于付费墙,我感到沮丧,我想,“为什么我要为我自己可以建立的东西付费?”作为一名有一些经验的开发人员,我知道搭建一个QR码生成器并不是难事。此外,我也听说过像Cursor和Replit这样的平台,它们承诺可以帮助开发人员编写代码,而不需要写很多代码。然而,当我探索这些工具的时候,我发现设置它们感觉比我为这个项目愿意投入的努力还要多。
那个时候我突然想到:为什么不试试ChatGPT呢?我听说过AI在编程辅助方面有多么有用,我很好奇它是否能帮助我构建一个可以正常运行的Web应用程序,而不必费力去完成所有这些工作。因此,我决定进行实验。这篇博客记录了我如何在ChatGPT的帮助下成功构建了一个QR码生成器Web应用程序,我学到的经验教训,以及您也可以做到的方法。
设置基础设施:您需要的工具
在我们开始编码之前,请确保您已经做好了基本的设置。即使ChatGPT可以提供大部分代码,但您仍需要一些必要的工具才能开始:
1. 文本编辑器
你需要一个简单的文本编辑器来编写你的代码。一些受欢迎的选择包括:
- VS Code: 一个强大、免费的代码编辑器,具有丰富的web开发功能。
- Sublime Text: 一个轻量级、快速的编辑器,非常适合小型项目。
- Notepad++:另一个免费且易于使用的选择,特别适合新手。
2. 网页浏览器
为了测试您的应用程序,您将需要像谷歌Chrome或火狐浏览器这样的浏览器。大多数现代浏览器都具有内置的开发者工具,可以帮助您测试和调试您的Web应用程序。
3. 运行您的HTML
一旦你写好了代码,你就会想在浏览器中打开它。以下是在本地运行应用程序的简单方法:
- 写HTML文件:将您的文件保存为index.html放在您电脑上的一个文件夹里。
- 在浏览器中打开:双击index.html文件或将其拖入浏览器窗口。这将直接运行您的静态HTML文件。
- 如果您想要一种更强大的方式来运行您的应用程序,您可以使用像Python或Node.js服务器这样的工具,但对于这种基本设置,您可以直接在浏览器中打开HTML文件。
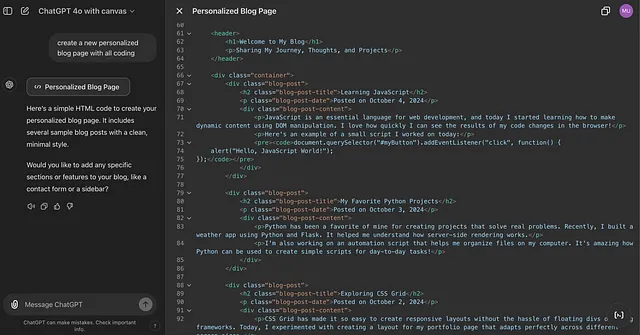
使用ChatGPT构建QR码生成器Web应用程序
有了我的工具设置和明确的目标,我转向ChatGPT来帮助我编写QR码生成器的代码。下面是整个过程的展开方式。
1. 建立基本结构
首先,我向ChatGPT请求一个基本的HTML页面设置,包括一个输入字段和一个按钮用于生成QR码。以下是ChatGPT建议的初始结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=UTF-8 <title>QR Code Generator</title>
</head>
<body>
<div id="wrapper">
<input type="text" id="url-input" placeholder="Enter the URL here">
<button id="generate-btn">Generate QR Code</button>
<div id="qr-container"></div>
</div>
</body>
</html>
我将这段代码复制到我的文本编辑器中,并将其保存为index.html。在浏览器中打开后,我可以看到基本界面,尽管二维码功能尚未实现。但这是一个很好的开始!
2. 集成一个二维码库
接下来,我需要生成QR码。 ChatGPT向我介绍了一个名为QRious的JavaScript库。 这个库可以让在浏览器中生成QR码变得很容易。 ChatGPT提供了一个脚本标签来包含这个库,并给了我根据URL输入生成QR码的代码。
<!-- Include QRious Library -->
<script src="<https://cdn.jsdelivr.net/npm/qrious@4.0.2/dist/qrious.min.js>"></script>
<script>
document.getElementById('generate-btn').addEventListener('click', function() {
var url = document.getElementById('url-input').value.trim();
if (url === '') {
alert('Please enter a URL.');
return;
}
var qr = new QRious({
element: document.getElementById('qr-container'),
value: url,
size: 256,
});
});
</script>
使用这段代码,用户现在可以输入一个URL,点击“生成QR码”,然后在屏幕上看到一个QR码出现。它就像魔术一样运行!
3. 添加颜色自定义
作为一名营销人员,我想要的不仅仅是黑白的二维码。我向ChatGPT询问了如何让用户更改他们二维码的颜色,它建议添加一个颜色选择器输入框:
<input type="color" id="color-input" value="#000000">
ChatGPT 然后修改了 QRious 初始化,以使用用户选择的颜色:
var qr = new QRious({
element: document.getElementById('qr-container'),
value: url,
size: 256,
foreground: document.getElementById('color-input').value,
});
这增加了一种有趣的互动性,并允许用户根据他们的品牌或风格偏好定制二维码。
4. 实现动画效果
为了使应用程序更具吸引力,我想在QR码生成过程中添加动画效果。我向ChatGPT寻求建议,它向我介绍了anime.js,这是一个用于创建动画的JavaScript库。我们决定在屏幕上显示QR码块时使它们动起来。
<!-- Include anime.js Library -->
<script src="<https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js>"></script>
我们添加了一个动画,使二维码图案“分裂”然后再次聚集在一起。
// Animation code using anime.js
anime({
targets: '#qr-container canvas',
scale: [0, 1],
duration: 2000,
easing: 'easeInOutQuad'
});
这让应用程序对用户更具活力和兴奋感。
5. 添加下载功能
为了完成功能,我需要让用户在生成二维码后下载它。ChatGPT帮助我添加了一个下载按钮。
<button id="download-btn">Download QR Code</button>
并提供JavaScript代码来触发下载:
document.getElementById('download-btn').addEventListener('click', function() {
var canvas = document.querySelector('#qr-container canvas');
var link = document.createElement('a');
link.href = canvas.toDataURL('image/png');
link.download = 'qr_code.png';
link.click();
});
现在,用户不仅可以生成自定义的二维码,还可以下载它们。
在 Vercel 上部署 Web 应用程序
有了核心功能, 现在是部署应用程序的时候了。 ChatGPT建议使用Vercel, 这是一个专为轻松部署Web应用程序而设计的平台。 将代码推送到GitHub存储库并将其与Vercel链接后, 我只需点击几下就能将应用程序实时部署。
在这里查看实时应用程序:QR码生成器网络应用程序
最终产品特点
- 二维码生成:用户可以输入一个URL来生成一个二维码。
- 颜色定制:用户可以从各种颜色中选择他们的二维码。
- 吸引人的动画:QR码在生成时会动画显示,增强用户体验。
- 可下载的QR码:用户可以将他们定制的QR码以PNG文件的格式下载。
结论
构建这个二维码生成器网络应用是一次充实的体验,结合了编码、创造力和解决问题能力。利用ChatGPT不仅使开发过程更加顺利,还提供了一个学习机会,深化了我对Web技术的理解。
如果你正在进行编程项目,我强烈推荐使用像ChatGPT这样的人工智能工具。无论是初学者还是经验丰富的开发者,它都可以提供有价值的见解,解决问题,并激发创新解决方案。
分享你的想法
我很想听听您对类似项目的反馈或经验。请随意尝试并分享您的想法!
快乐编码!