如何将网站模型转化为具有AI工具的完全功能代码

介绍:
想象一下,如果您能够简单地截取网站或应用程序的屏幕截图,并立即将其转换为完全功能的代码库,那将有多酷。这就是像 CLAUSE AI 和 Vercel 的 v0 这样的 AI 工具可以让您做到的。在这篇博文中,我将向您展示如何使用这些工具来自动化从简单截图创建网站和仪表板的过程。
第一部分:AI工具概述
- 克劳德AI:一个类似ChatGPT的聊天机器人,但具有增强的编码能力。它可以从屏幕截图或简单提示中生成UI和功能代码。
- v0 by Vercel:一个相对较新的人工智能工具,帮助开发人员将截图或模型转换为完全可用的代码,使用React和Tailwind CSS等框架。
部分2:使用Vercel的V0逐步指南
V0 by Vercel 是一个强大的 AI 工具,可以帮助开发人员将截图转换为基于 React 的网站或应用程序。以下是您可以开始的方式。
步骤1:通过Vercel开始使用V0
- 在Vercel上注册账号并从您的Vercel控制面板访问v0。
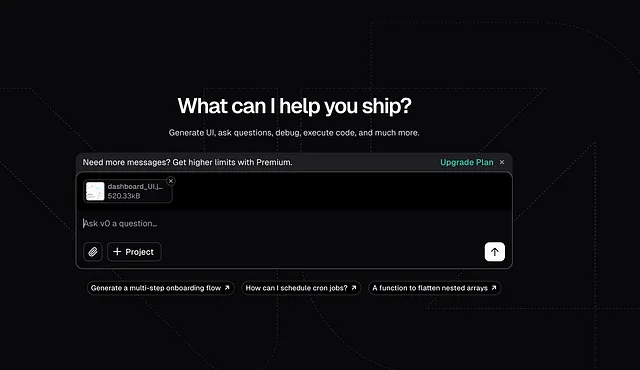
- 一旦登录后,导航到v0界面,该界面允许您与人工智能互动。
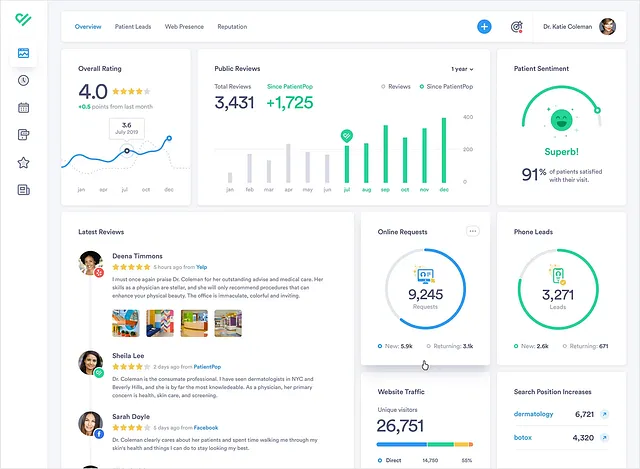
第二步:找到一个仪表盘示意图截图
- 寻找一个您想要将其转换为代码的仪表板UI设计。 您可以自己设计一个,也可以从UI设计平台,如Dribbble或Behance下载示例。
步骤 3:上传仪表板截图
- 一旦您得到了您的仪表板截图,只需将其拖放到v0界面中即可。

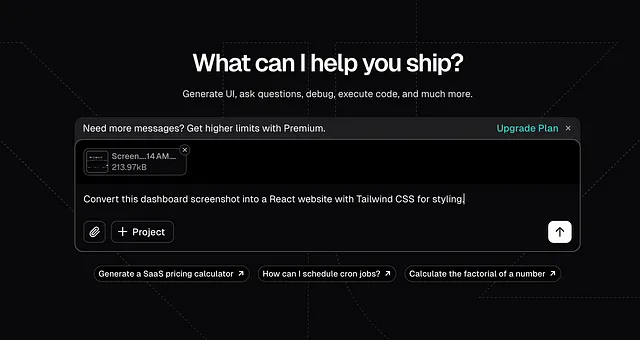
第四步:从屏幕截图生成代码
- 提供明确的指示给人工智能,例如:“将此仪表板截图转换为具有Tailwind CSS样式的React网站。”
- 点击发送按钮,等待人工智能处理图像并开始生成React代码。

步骤 5:审查和重构生成的代码
- 一旦代码生成,v0 将在界面上显示它。
- AI 可能会生成代码为一个单独文件。你需要将其重构为更小、可重复使用的组件(如侧边栏、主内容、图表等),以提高可维护性。
步骤6:向仪表板添加功能
- 如果仪表板的某些部分(如图表或表格)功能不完整,您可以给AI额外的提示来增强功能。例如:“使数据表可排序和交互。”或者,“启用悬停时的图表交互功能。”
- V0将进一步完善代码以满足您的需求。
第五节:实施生成的代码
一旦您使用Vercel的v0生成了仪表板代码,您可以将其带入您的本地开发环境:
步骤1:安装所需的依赖项
确保你已安装了Next.js和Tailwind CSS,用于生成的代码。
npm install next react react-dom
npm install tailwindcss
步骤2:运行项目
使用以下方式运行您的项目:
npm run dev
步骤3:进行最终调整
根据您的需求,您可能需要调整仪表板中的图表、表格或其他动态元素。v0生成的代码应该为您提供一个牢固的基础,您可以进一步构建。
结论
AI 工具如 Vercel 的 v0,可以让将仪表板模拟转化为代码的任务变得更加快速和容易。虽然这些工具并非完美,可能需要做一些额外的调整,但它们是启动您开发过程的好方法,让您有更多时间专注于完善和添加功能。
如果您是一位开发人员正在开发仪表板并希望加快工作流程,那么这些工具是值得探索的。
工具和资源
- v0由Vercel制作
- 克劳德 爱
- React 文档
- Next.js 文档
- Tailwind CSS 文档
结束语
如果您发现本指南有用,请务必鼓掌并关注更多关于使用人工智能进行开发任务的教程和见解。编程愉快!