如何在一天内借助ChatGPT的帮助重新创建了我最喜欢的Cargo上的互动“桌面模拟器”网站

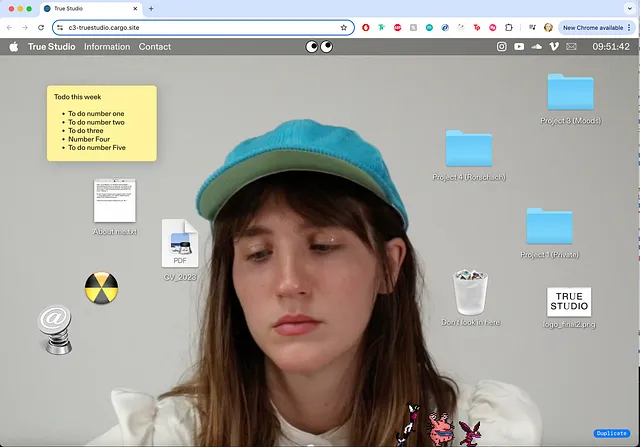
我希望在问题中重新创建的货物网站:https://c3-truestudio.cargo.site/
首先,我问ChatGPT,这对于React.js技术栈来说是否是一个可能的任务,它同意确实是可能的。
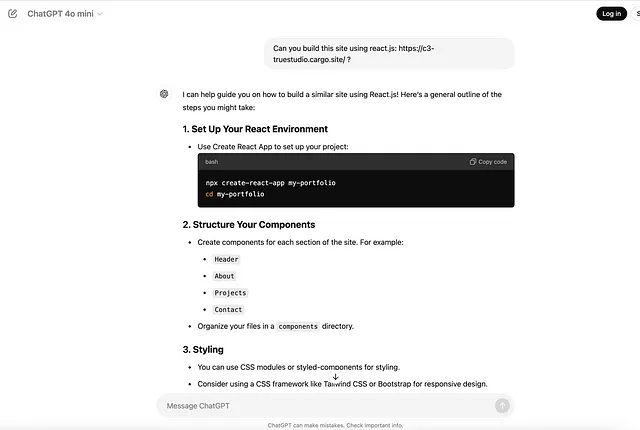
然后,我直截了当地问:你能用react.js构建这个网站吗:https://c3-truestudio.cargo.site/?
ChatGPT引导我通过一般步骤的概要,告诉我可能会采取的步骤来构建类似的网站。

接下来,我开始认真询问我认为最棘手的部分之一:视频背景。ChatGPT在几秒钟内以整洁的逐步指南回答了我的问题。
保持HTML结构,将以下英文文本翻译为简体中文:
在React应用程序中将视频作为背景集成进去可以增强视觉吸引力。以下是如何实现的:
逐步指南:如何添加背景视频
- 添加视频文件
- 将您的视频文件放入公共文件夹中(例如,public/background.mp4)。
2. 创建一个背景视频组件
- 创建一个新组件,命名为BackgroundVideo.js:
jsx 复制代码
// BackgroundVideo.js
import React from 'react';
import './BackgroundVideo.css'; // Your CSS for styling
const BackgroundVideo = () => {
return (
<div className="background-video">
<video autoPlay loop muted>
<source src="/background.mp4" type="video/mp4" />
Your browser does not support HTML5 video.
</video>
</div>
);
};
export default BackgroundVideo;3. 设计视频Style
- 创建一个CSS文件(BackgroundVideo.css)来为视频添加样式:
css复制代码
/* BackgroundVideo.css */
.background-video {
position: fixed; /* Fixed to cover the whole viewport */
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden; /* Hide overflow */
z-index: -1; /* Send it behind other content */
}
video {
min-width: 100%; /* Cover the viewport */
min-height: 100%;
object-fit: cover; /* Maintain aspect ratio */
}
4. 使用背景视频组件。
- 在你的主要组件中(如App.js)包含BackgroundVideo组件。
jsx 复制代码
// App.js
import React from 'react';
import BackgroundVideo from './BackgroundVideo';
import Header from './Header';
import About from './About'; // other components
const App = () => {
return (
<>
<BackgroundVideo />
<Header />
<About />
{/* Add other components here */}
</>
);
};
export default App;
注解
- 视频格式:请确保您的视频是以 Web 友好格式(例如,MP4)保存,以保证兼容性。
- 性能:大视频文件可能会减慢加载时间。优化视频以适用于网络。
- 辅助功能:为不支持视频的浏览器提供替代内容。
- 移动设备考虑因素:一些移动设备可能无法自动播放视频。您可能需要提供替代图像。
这个设置将为您提供一个自动播放并循环的全屏背景视频!如果您需要更多帮助,请告诉我!
———————
现在拿着这个知识,我决定认真做事,开始创建这个东西!
这是我的待办事项清单:
[] 创建自己的版本的背景视频
[ ] 创建我自己的版本的所有资产
[ ] 开始新的React.js存储库
随时继续关注ChatGPT和这篇博客文章。
在 HTML 结构中保持以下英文文本的简体中文翻译:— — — — — — — — — — — — — — — — — — — — — -
接着我注意到,在悬停在特定图标上时,光标会发生变化,这是我在React.js中从未做过的,于是我向ChatGPT询问了这个问题:
ChatGPT 响应:在 React 应用程序中悬停在特定图标上时更改光标很简单。您可以通过 CSS 来实现。以下是如何做到这一点:
在图标悬停时更改鼠标指针的逐步指南
- 识别您的图标
- 确保在组件中定义了图标。例如,您可能有一个名为Icon.js的组件。
jsx 将JSX翻译成简体中文
复制代码
// Icon.js import React from 'react';
import './Icon.css';
const Icon = ({ iconName }) =>
{
return (
<div className="icon">
<i className={`fa ${iconName}`}></i> {/* Example using Font Awesome */}
</div>
);
};
export default Icon;
2. 创建悬停效果的CSS
- 创建一个CSS文件(比如Icon.css)并为您的图标定义光标样式。
/* Icon.css */
.icon {
display: inline-block;
margin: 10px;
font-size: 24px; /* Adjust as necessary */
cursor: pointer; /* Change cursor to pointer on hover */
}
/* Change cursor on hover */
.icon:hover {
cursor: url('/path/to/custom-cursor.png'), pointer; /* Custom cursor */ }
如果您想使用默认的指针鼠标,只需在 .icon:hover 类中保留 cursor: pointer;。
3. 使用图标组件
- 在您的主要应用程序组件中,无论在何处,都可以使用您的图标组件。
- JSX
- 复制代码
// App.js
import React from 'react';
import Icon from './Icon';
const App = () => {
return (
<div>
<h1>My Icons</h1>
<Icon iconName="fa-home" /> {/* Example icon */}
<Icon iconName="fa-envelope" />
<Icon iconName="fa-user" />
</div>
);
};
export default App;
使用自定义光标
如果您想要使用自定义鼠标:
- 准备光标图片
- 确保你的鼠标指针图像是适合的格式(例如.png或.cur)。
- 将其放在公共文件夹中(例如,/public/path/to/custom-cursor.png)。
2. 更新CSS
- 在悬停状态下,将光标设置为如上所示的自定义图像。
改变图标悬停时的鼠标指针的结论
现在,当您将鼠标悬停在图标上时,光标将根据您的CSS规则发生变化!可以随意进一步定制图标样式,或者如果需要帮助特定图标或自定义时,请随时询问!
保持HTML结构,将以下英文文本翻译为简体中文: — — — — — — — — — — — — — — — — — — — -
似乎对我来说是直观的!
现在来解决我的待办事项清单...
我通过进入我的终端并输入以下命令来创建我的 React 存储库:npx create-react-app cargo-portfolio-2024,然后我就开始快速进展了!
如果您想了解更多关于npx create-react-app的信息,请查阅此文档。
而且,通过比赛我意味着拖延拍摄这段短暂的循环背景视频。也许我可以做动画?不,看到我的脸在屏幕上四处张望的过程是很有趣的一部分... 我只需要做好准备,开始录制... 我所有的拖延感官都开始发出警告信号... 这不是一个好兆头!
与此同时...我很好奇:ChatGPT会如何告诉我编写跟随鼠标移动的眼睛的代码?
保持HTML结构,将以下英文文本翻译成简体中文: — — — — — — — — — — — — — — — — — — -
在React.js中创建跟随光标移动的眼睛涉及到状态管理和事件处理的组合。以下是您可以实现这种效果的方法:
逐步指南创建跟随光标移动的眼睛
- 设置组件
- 创建一个名为Eyes.js的新组件,用于眼睛,这将跟随鼠标。
2. 管理眼部位置状态
- 使用useState和useEffect钩子来跟踪光标的位置,并相应地更新眼睛的位置。
3. 代码示例
以下是您可以这样做的方式:
jsx
复制代码
// Eyes.js
import React, { useEffect, useState } from 'react';
import './Eyes.css'; // CSS for styling
const Eyes = () => {
const [eyePosition, setEyePosition] = useState({ x: 0, y: 0 });
useEffect(() => {
const handleMouseMove = (event) => {
const { clientX, clientY } = event;
setEyePosition({ x: clientX, y: clientY });
};
window.addEventListener('mousemove', handleMouseMove);
return () => {
window.removeEventListener('mousemove', handleMouseMove);
};
}, []);
return (
<div className="eyes">
<div
className="eye"
style={{
transform: `translate(${eyePosition.x}px, ${eyePosition.y}px)`,
}}
>
<div className="pupil" />
</div>
<div
className="eye"
style={{
transform: `translate(${eyePosition.x + 50}px, ${eyePosition.y}px)`,
}}
>
<div className="pupil" />
</div>
</div>
);
};
export default Eyes;
- CSS用于样式化
- 创建一个CSS文件(Eyes.css)来为眼睛和瞳孔设置样式。
CSS 层叠样式表(CSS)是一种用于样式化网页内容的语言。它可以控制网页的布局、颜色、字体、大小以及其他样式属性。通过使用CSS,您可以将整个网站的外观和感觉都自定义,使网页看起来更专业和吸引人。
复制代码
/* Eyes.css */
.eyes {
position: absolute; /* Positioned absolutely in the header */
top: 20px; /* Adjust as necessary */
left: 50%; /* Center horizontally */
transform: translateX(-50%); /* Center adjustment */
display: flex;
}
.eye {
width: 40px; /* Adjust size */
height: 20px;
background-color: white;
border: 2px solid black;
border-radius: 50%;
position: relative;
margin: 0 10px; /* Space between eyes */
overflow: hidden; /* Hide pupil overflow */
}
.pupil {
width: 10px; /* Adjust pupil size */
height: 10px;
background-color: black;
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- 集成眼睛组件
- 在您的页眉或主组件中包含“Eyes”组件。
JSX
复制代码
// Header.js
import React from 'react';
import Eyes from './Eyes';
const Header = () => {
return (
<header>
<h1>Your Header</h1>
<Eyes />
</header>
);
};
export default Header;
解释
- 鼠标移动跟踪: handleMouseMove函数通过当前鼠标位置更新状态。useEffect钩子设置和清除事件监听器。
- 眼睛定位:眼睛被绝对定位并设计成跟随光标移动。调整偏移量(如+50px)来分隔眼睛。
- CSS样式:样式创建了简单的眼睛效果,您可以进一步自定义。
定制
您可以根据您的需求自定义眼睛和瞳孔的尺寸、颜色和整体设计。如果需要进一步修改或协助,请告诉我!
--------------
甜!看起来非常容易做到。谢谢ChatGPT!
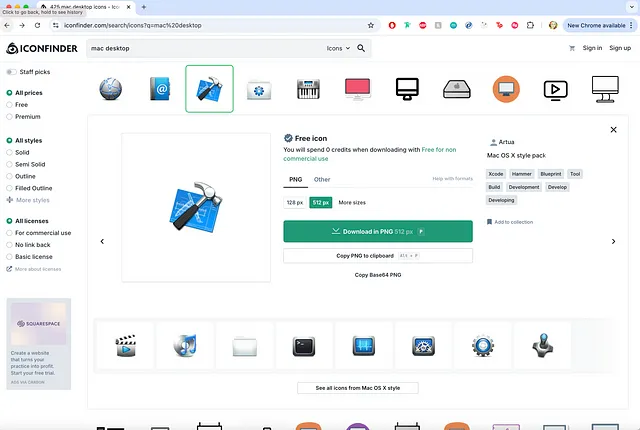
接下来,我谷歌搜索了“mac 桌面图标”,找到了一个名为iconfinder的网站,似乎有一些我可以用于自己网站的免费桌面图标!

我对上面插入的图像中的银色和蓝色组合特别感兴趣。
到目前为止还不错(来自我的待办事项清单):
[X] 创建我自己的所有资产版本
[X] 创建新的 React.js 存储库
现在是可怕的录像... 或者真的是为了录像做准备:
- 找到合适的个人风格:化妆/服装
- 确保相机已充电/设置,并找到一个中性背景。
- 射击一些在网站背景中和循环播放时看起来不错的东西...
- - - - - - - - - - - - - - - - - -
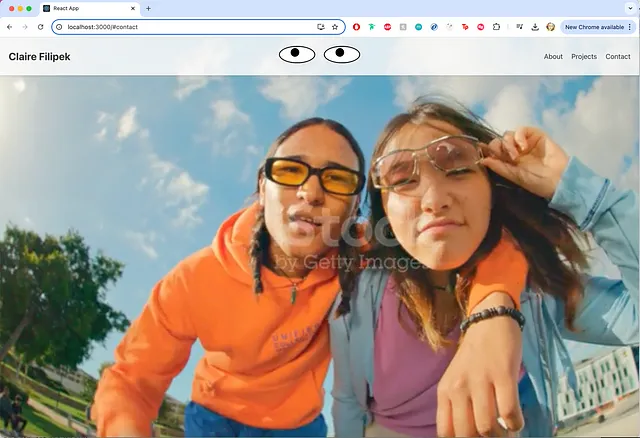
在做视频之前...我知道,我知道...我不能永远拖延...我决定先把我目前有的东西凑在一起(用演示库存视频资产作为背景)。我注意到标题上的"眼睛"不是我想要的动作,所以我友好地请求ChatGPT更新代码:
以下是一个更新的实现来实现这一目标:
更新的眼睛组件
这个版本将允许学生在x和y方向上跟随光标移动,同时保持受限于眼睛中。
jsx
复制代码
// Eyes.js
import React, { useEffect, useState } from 'react';
import './Eyes.css'; // CSS for styling
const Eyes = () => {
const [pupils, setPupils] = useState([{ x: 0, y: 0 }, { x: 0, y: 0 }]);
const eyeDiameter = 40; // Diameter of the eye
const pupilDiameter = 10; // Diameter of the pupil
const maxOffset = (eyeDiameter - pupilDiameter) / 2; // Maximum offset for pupils
useEffect(() => {
const handleMouseMove = (event) => {
const { clientX, clientY } = event;
// Center positions for the eyes
const eyePositions = [
{ x: window.innerWidth / 2 - 60, y: window.innerHeight / 2 }, // Left eye position
{ x: window.innerWidth / 2 + 60, y: window.innerHeight / 2 }, // Right eye position
];
const newPupils = eyePositions.map((eyePosition) => {
const offsetX = Math.max(-maxOffset, Math.min(maxOffset, clientX - eyePosition.x));
const offsetY = Math.max(-maxOffset, Math.min(maxOffset, clientY - eyePosition.y));
return { x: offsetX, y: offsetY };
});
setPupils(newPupils);
};
window.addEventListener('mousemove', handleMouseMove);
return () => {
window.removeEventListener('mousemove', handleMouseMove);
};
}, []);
return (
<div className="eyes">
<div className="eye">
<div
className="pupil"
style={{
transform: `translate(${pupils[0].x}px, ${pupils[0].y}px)`,
}}
/>
</div>
<div className="eye">
<div
className="pupil"
style={{
transform: `translate(${pupils[1].x}px, ${pupils[1].y}px)`,
}}
/>
</div>
</div>
);
};
export default Eyes;
CSS for Eyes and Pupils 眼睛和瞳孔的CSS
确保你的CSS(Eyes.css)保持如下:
CSS
复制代码
/* Eyes.css */
.eyes {
position: absolute; /* Positioned absolutely in the header */
top: 20px; /* Adjust as necessary */
left: 50%; /* Center horizontally */
transform: translateX(-50%); /* Center adjustment */
display: flex;
}
.eye {
width: 40px; /* Adjust size */
height: 20px;
background-color: white;
border: 2px solid black;
border-radius: 50%;
position: relative;
margin: 0 10px; /* Space between eyes */
overflow: hidden; /* Hide pupil overflow */
}
.pupil {
width: 10px; /* Adjust pupil size */
height: 10px;
background-color: black;
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
transition: transform 0.1s; /* Smooth movement */
}
关键变化
- 眼睛位置: 调整为相对于窗口中心。 您可以更改x位置中的60以适应您的布局。
- 偏移计算:学生现在将正确地遵循相对于每只眼睛中心的x和y轴,并保持在眼睛内部受限。
测试
确保检查学生现在跟随您的鼠标光标在所有方向上移动,并保持在眼睛边界内。如果您需要任何进一步的调整或帮助,请告诉我!
保持HTML结构,将以下英文文本翻译为简体中文: ———————————————
到目前为止,我的进展如何:

接下来,我想添加一个文件夹图标,并为下面的文字添加一个下拉阴影效果,于是我向我的好朋友 ChatGPT 寻求帮助。
您能帮助我将文件夹图标下方的文本设置为白色并添加阴影效果吗?
ChatGPT 说:
当然!要将文件夹图标下面的文本样式设为白色并增加阴影,您需要添加一些CSS来实现这个效果。
文本样式的CSS
以下是样式文本的示例:
css CSS(层叠样式表)是一种用于设计网页外观和样式的标记语言。
复制代码
/* Assuming your folder icon text has a class like .folder-text */
.folder-text {
color: white; /* Text color */
text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.7); /* Drop shadow */
font-size: 14px; /* Adjust font size as needed */
text-align: center; /* Center the text */
margin-top: 5px; /* Space between icon and text */
}
结构示例
如果您的文件夹图标和文本结构如下:
jsx 简住设置扩展。
复制代码
<div className="folder-icon">
<IconComponent /> {/* Your folder icon component */}
<div className="folder-text">Folder Name</div>
</div>
完整示例
这就是它们如何完美结合的方式:
jsx
复制代码
// FolderIcon.js
import React from 'react';
import './FolderIcon.css'; // Import your CSS
const FolderIcon = ({ icon, text }) => {
return (
<div className="folder-icon">
{icon}
<div className="folder-text">{text}</div>
</div>
);
};
export default FolderIcon;
CSS 示例
css
复制代码
/* FolderIcon.css */
.folder-icon {
display: flex;
flex-direction: column; /* Stack icon and text */
align-items: center; /* Center items */
}
.folder-text {
color: white; /* Text color */
text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.7); /* Drop shadow */
font-size: 14px; /* Adjust font size as needed */
text-align: center; /* Center the text */
margin-top: 5px; /* Space between icon and text */
}
调整
- 您可以根据需要更改字体大小、文本阴影数值和上边距,以适应您的设计。
- 确保文件夹图标的父容器具有与白色文本形成良好对比的背景颜色,以提高可见性。
如果您需要进一步调整或有特殊要求,请告诉我!
——————
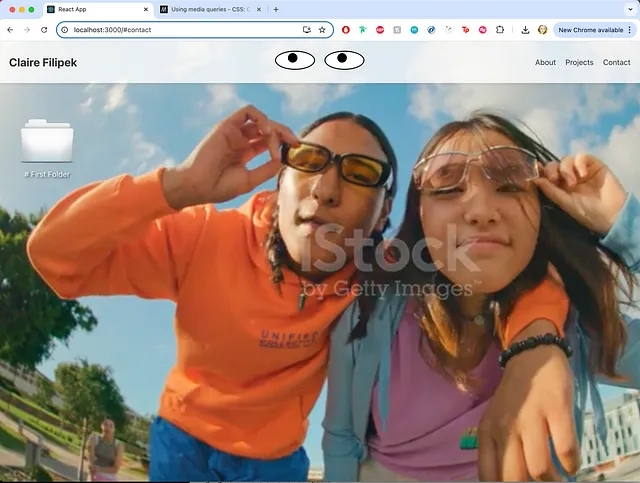
随着这些,网站真的开始形成了:

我还添加了一些媒体查询,开始考虑移动设备的响应性。

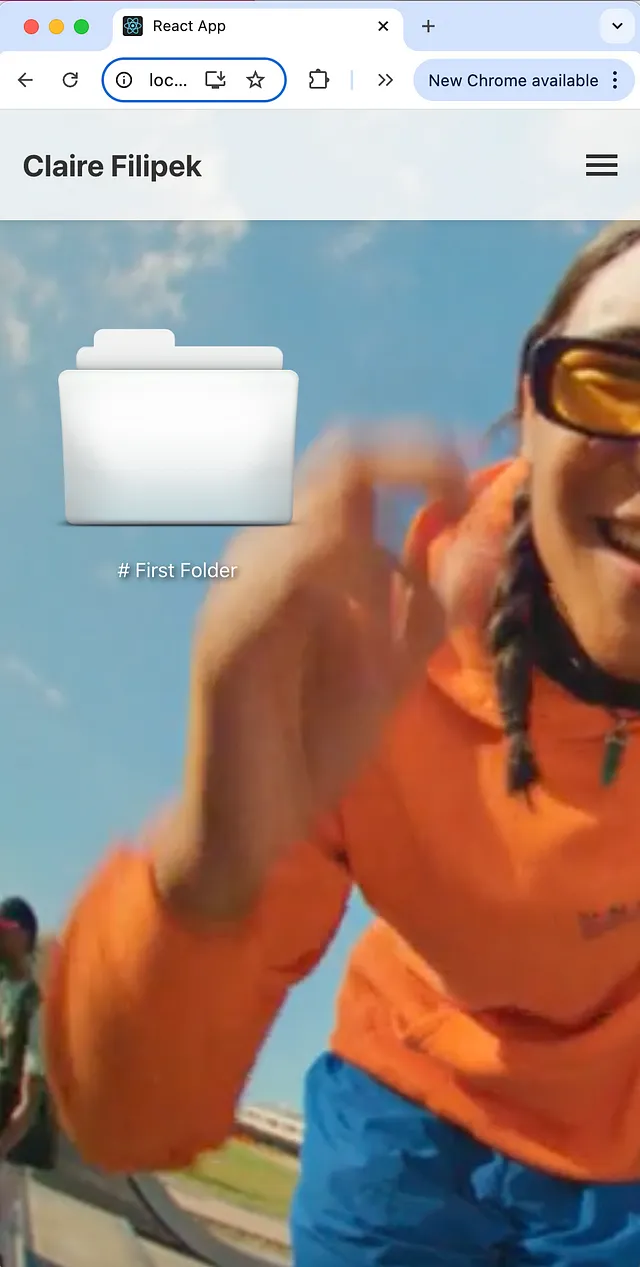
正如您所看到的,菜单会变成一个汉堡包,"眼睛"消失,文件夹容器将开始显示一个有序的网格。
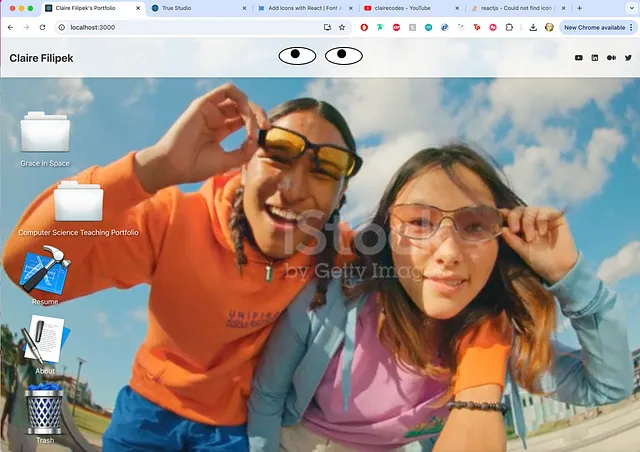
接下来我在导航栏(右上角)上添加了Font Awesome图标,并在遇到问题时从这个stackoverflow上得到了一些帮助。我还在页面上添加了新的桌面图标,我觉得它们看起来很不错。

接下来,我想要一个模态框连接到一个邮件/信封图标。所以我问ChatGPT:当我点击右上角的邮件图标时,你可以帮我创建一个可访问的模态框组件,其中内嵌了一个Netlify联系表单吗?
ChatGPT 说:
当然!以下是您如何在React中创建一个可访问的模态组件的步骤:当您点击邮件图标时打开,包含一个嵌入的Netlify联系表单。
第一步:创建模态组件
- 创建一个用于模态组件的新文件。
- 将其命名为 Modal.js。
JSX JSX是一种JavaScript的语法扩展。
复制代码
// Modal.js
import React from 'react';
import './Modal.css'; // Import your CSS for styling
const Modal = ({ isOpen, onClose }) => {
if (!isOpen) return null; // Don't render if modal is not open
return (
<div className="modal-overlay" role="dialog" aria-modal="true" onClick={onClose}>
<div className="modal-content" onClick={(e) => e.stopPropagation()}>
<button className="close-button" onClick={onClose} aria-label="Close modal">
×
</button>
<h2>Contact Us</h2>
<iframe
title="Netlify Contact Form"
src="https://your-netlify-form-url" // Replace with your Netlify form URL
width="100%"
height="400px"
style={{ border: 'none' }}
/>
</div>
</div>
);
};
export default Modal;
步骤2:为模态框设置样式
创建一个名为Modal.css的CSS文件用于基本样式设计。
CSS CSS,全称为层叠样式表(Cascading Style Sheets),是一种用来描述网页样式的技术。
复制代码
/* Modal.css */
.modal-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.7); /* Semi-transparent background */
display: flex;
justify-content: center;
align-items: center;
z-index: 1000; /* Make sure it appears on top */
}
.modal-content {
background-color: white;
padding: 20px;
border-radius: 5px;
width: 90%;
max-width: 500px; /* Adjust as needed */
position: relative;
}
.close-button {
position: absolute;
top: 10px;
right: 10px;
background: none;
border: none;
font-size: 24px;
cursor: pointer;
}
步骤3:将模态对话框集成到您的应用程序中
现在,让我们将模态框集成到您的主应用组件中。
jsx 为了使用户界面更加交互和动态,许多网站和应用程序都使用JSX(JavaScript XML)语法。
复制代码
// App.js
import React, { useState } from 'react';
import Modal from './Modal';
import { MailIcon } from './icons'; // Adjust the import according to your icon setup
const App = () => {
const [isModalOpen, setIsModalOpen] = useState(false);
const openModal = () => setIsModalOpen(true);
const closeModal = () => setIsModalOpen(false);
return (
<div>
<header>
<button onClick={openModal} aria-label="Open contact form">
<MailIcon />
</button>
</header>
<Modal isOpen={isModalOpen} onClose={closeModal} />
</div>
);
};
export default App;
第四步:替换Netlify表单的URL
请确保在Modal.js文件中将https://your-netlify-form-url替换为您的Netlify表单的实际URL。
解释
- 无障碍功能:模态框使用role="dialog"和aria-modal="true"来提供无障碍功能,使屏幕阅读器可以识别它为对话框。
- 关闭按钮:关闭按钮具有用于更好辅助功能的aria-label。
- 点击外部关闭:在模态框内容外部点击将关闭模态框。
- 样式:基本样式用于可见性和布局。
测试
确保您测试模态框的键盘可访问性(如使用Esc键关闭)和响应能力。
如果您需要任何进一步的增强或特定功能,请告诉我!
———————
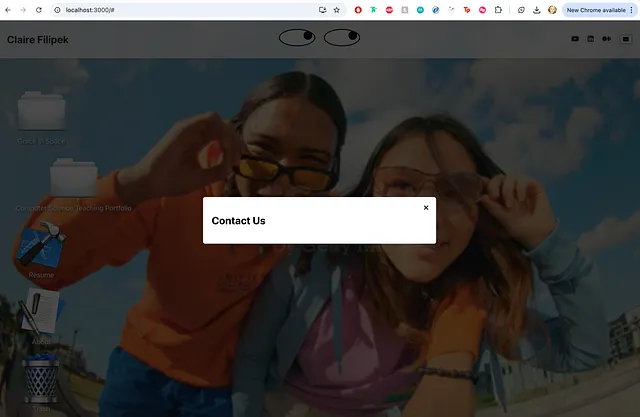
我不得不尝试通过React应用程序组件传递属性和所有内容,但最终我弄清楚了,哒哒,我们有一个可用的模态框。

接下来,我开始处理内部页面,比如“关于”和“简历”页面。然而,我注意到我缺少了整个网站的页脚,所以我又回到了方便的ChatGPT,使用一个新的提示。
可以创建一个底部组件,包含年份并表达感谢这个网站:https://c3-truestudio.cargo.site/,给予了灵感。
ChatGPT 说:
当然!这是您如何在React中创建一个简单的页脚组件,其中包括当前年份和一个感谢消息,灵感来自您提到的网站。
步骤1:创建页脚组件。
创建一个名为Footer.js的新文件:
jsx JSX是一种用于在React应用程序中编写UI组件的JavaScript语法扩展。
复制代码
// Footer.js
import React from 'react';
import './Footer.css'; // Import your CSS for styling
const Footer = () => {
const currentYear = new Date().getFullYear(); // Get the current year
return (
<footer className="footer">
<p>
© {currentYear} Thank you to <a href="https://c3-truestudio.cargo.site/" target="_blank" rel="noopener noreferrer">C3 True Studio</a> for the inspiration.
</p>
</footer>
);
};
export default Footer;
步骤2:样式化页脚
在styled目录下创建一个名为Footer.css的CSS文件。
CSS
复制代码
/* Footer.css */
.footer {
background-color: #000; /* Black background */
color: white; /* White text */
text-align: center; /* Center text */
padding: 20px; /* Padding */
position: relative; /* Adjust if needed */
}
.footer a {
color: #fff; /* White link color */
text-decoration: underline; /* Underline for links */
}
.footer a:hover {
color: #ccc; /* Lighter color on hover */
}
第三步:将页脚集成到您的应用程序中.
现在,让我们将页脚添加到您的主应用程序组件中,通常放在页面布局的底部。
jsx JSX是一种用于React中创建UI的语法扩展。
复制代码
// App.js
import React, { useState } from 'react';
import Modal from './Modal';
import Footer from './Footer';
import { MailIcon } from './icons'; // Adjust according to your icon setup
const App = () => {
const [isModalOpen, setIsModalOpen] = useState(false);
const openModal = () => setIsModalOpen(true);
const closeModal = () => setIsModalOpen(false);
return (
<div>
<header>
<button onClick={openModal} aria-label="Open contact form">
<MailIcon />
</button>
</header>
<Modal isOpen={isModalOpen} onClose={closeModal} />
<Footer />
</div>
);
};
export default App;
解释
- 动态年份:页脚使用 new Date().getFullYear() 动态显示当前年份。
- 链接:页脚包含一个链接到 C3 True Studio 网站,设计风格适用于无障碍。
- 样式:页脚采用了黑色背景,白色文字居中显示。
测试
确保页脚出现在应用程序的底部并且具有响应式。如果您需要进一步定制或添加额外元素,请随时询问!
保持html结构,将以下英文文本翻译成简体中文: ———————
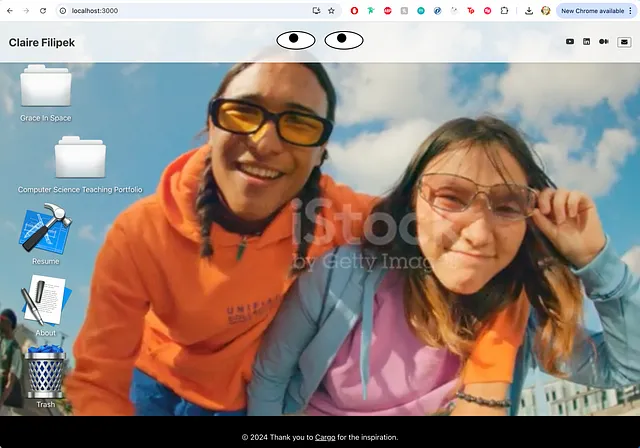
所以,这就是。一个狂野的页脚出现了:

好的,好的,好的... 只剩下一件事要做... 创造诅咒的背景视频,然后将代码上传到托管站点 :)
在我揭露最终之前...
我最后一个要求(暂时)是问ChatGPT:如何将视频居中显示 - 这样视频无论屏幕宽度有多小都能始终保持在视窗中央。
为了确保您的背景视频始终居中并覆盖整个视口,您可以稍微调整您的CSS。object-fit: cover; 属性将有助于保持宽高比,但为了有效地居中视频,您还应该使用top,left和可能的transform属性。以下是您可以这样做的方法:
更新的CSS
css CSS
复制代码
/* BackgroundVideo.css */
.background-video {
position: fixed; /* Fixed to cover the whole viewport */
top: 50%; /* Center vertically */
left: 50%; /* Center horizontally */
width: 100%;
height: 100%;
overflow: hidden; /* Hide overflow */
z-index: -1; /* Send it behind other content */
transform: translate(-50%, -50%); /* Adjust positioning */
}
video {
min-width: 100%; /* Cover the viewport */
min-height: 100%;
object-fit: cover; /* Maintain aspect ratio */
position: absolute; /* Make it absolute for centering */
top: 50%; /* Center vertically */
left: 50%; /* Center horizontally */
transform: translate(-50%, -50%); /* Adjust positioning */
}
变更说明
- 使用top、left和transform属性进行居中对齐。
- 设置top: 50%和left: 50%将视频元素定位在视口中央。
- transform: translate(-50%, -50%) 将元素向后移动其宽度和高度的一半,有效地使其居中。
结果
通过这个配置,您的视频应该始终处于视窗中心,并且在覆盖背景的同时保持其纵横比。如果您调整窗口大小,视频仍然会保持居中。
如果您有任何更多问题或需要进一步调整,请随时询问!
保持HTML结构,将以下英文文字翻译成简体中文: — — — — — — — — — — — — — — -
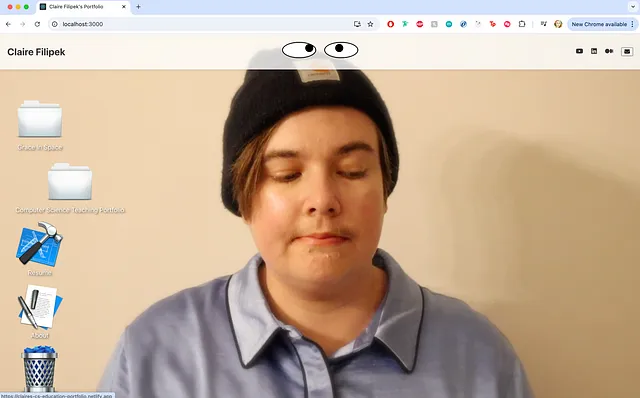
然后:

就这样,我的网站上线了:https://clairefilipek.netlify.app/

它肯定需要做一些调整…但对于片刻和基本上只有我和ChatGPT…我很满意:)
感谢观看!并查看网站!