这是如何利用人工智能来创建UI原型的方式
在本文中,我使用template-react-tailwind-admin-site和ProJor结合ChatGPT生成不同的UI。
- 我正在使用零样本提示,复制粘贴AI输出。
- 我通过生成代码
projor generate
npm run serve
提示
让我们从我给ChatGPT的提示开始:
Assume this is a custom DSL:
[COPY PASTE .projor/.pages FROM TEMPLATE REPO]
Assume no other features of the language or the framework it is for, than what is used here in the example.
Design the navigation flow of a [APP YOU WANT]. [DETAILED DESCRIPTION OF NAVIGATION]
Set up correct navigation flow, and ALL necessary pages for complete functionality. Forget the comments, do not leave any, just give me the FULL code back.
- 应该将[COPY PASTE .projor/.pages FROM TEMPLATE REPO] 替换为原始存储库中的 .projor/.pages 文件内容。
- 您想要的应用程序是您想要的应用程序的简单描述。
- 在[导航详细描述]中,您应广泛描述您的应用程序的不同页面/屏幕,以及如何在它们之间导航。
在我这种情况下,这就是完整的提示:
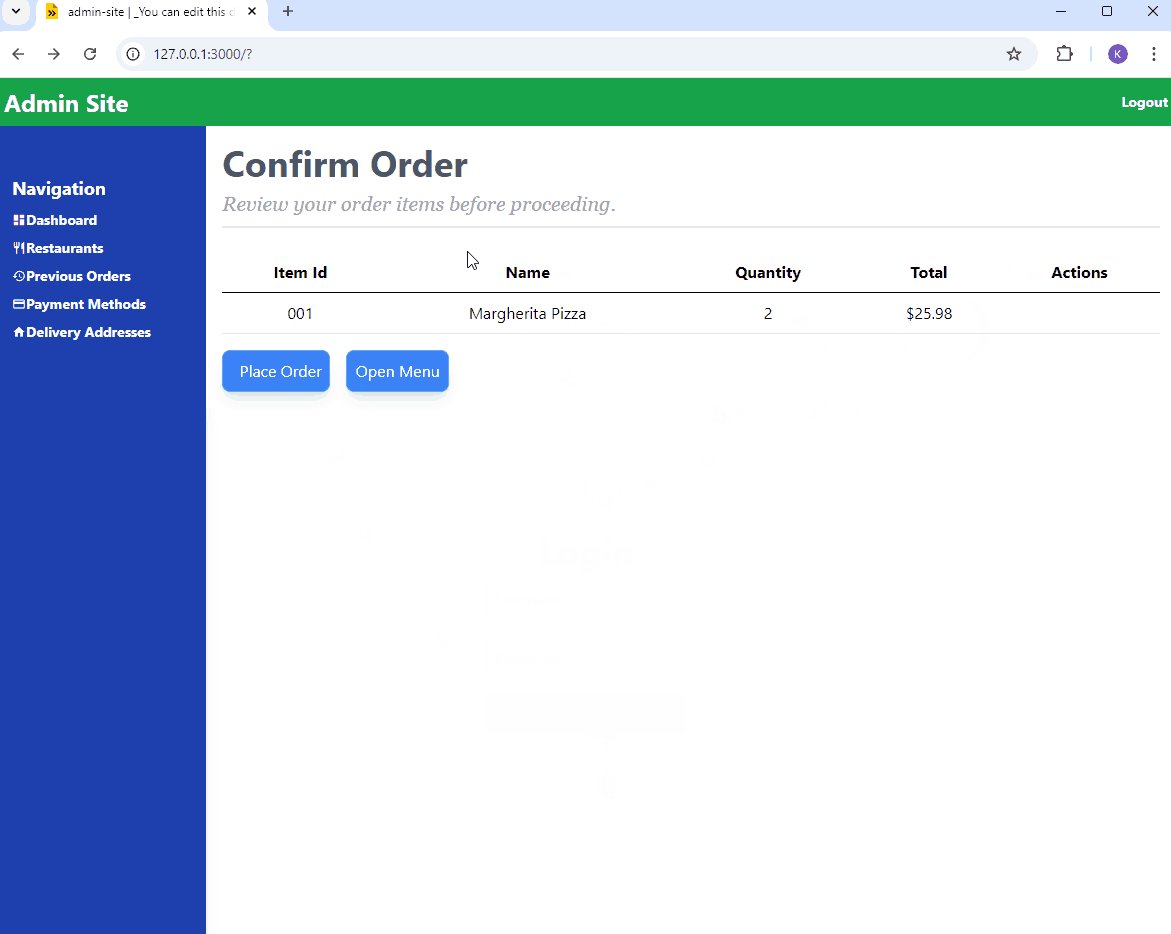
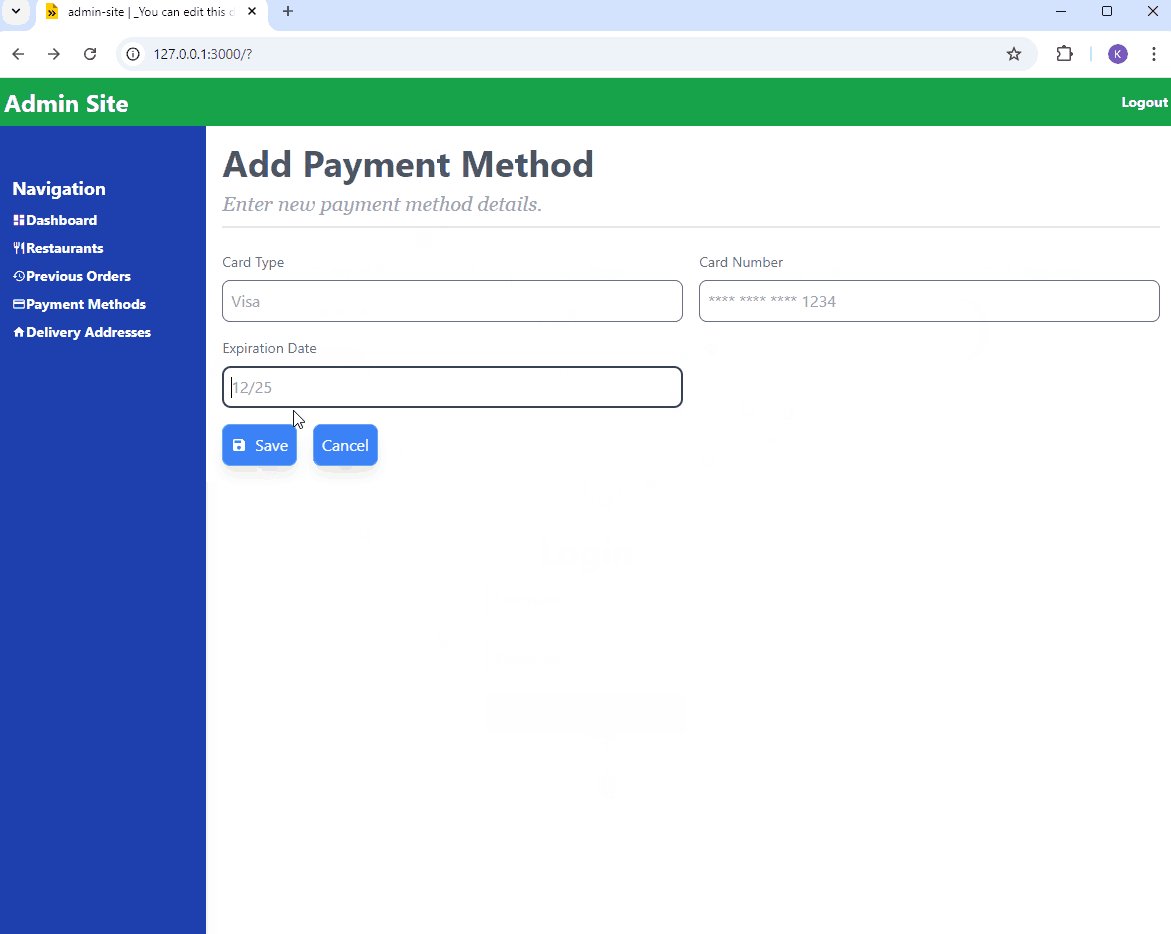
设计食品送餐应用程序的导航流程。有一个仪表板,从中可以访问各种内容,如可以订购餐厅、您之前的订单、您的付款方式或您的送餐地址。然后您可以从正确的位置进入确认订单页面,这是一个订单项目列表页(未列出),然后进入感谢您订购页面,这是一个空的编辑页面。设置正确的导航流程,以及完成功能所需的所有必要页面。忘记注释,不要留下任何注释,只需将完整代码还给我。
然后ChatGPT用代码块回答了,我将其复制粘贴到.projor/.pages文件中。然后我在终端中运行projor generate,并刷新了预览模板的浏览器。
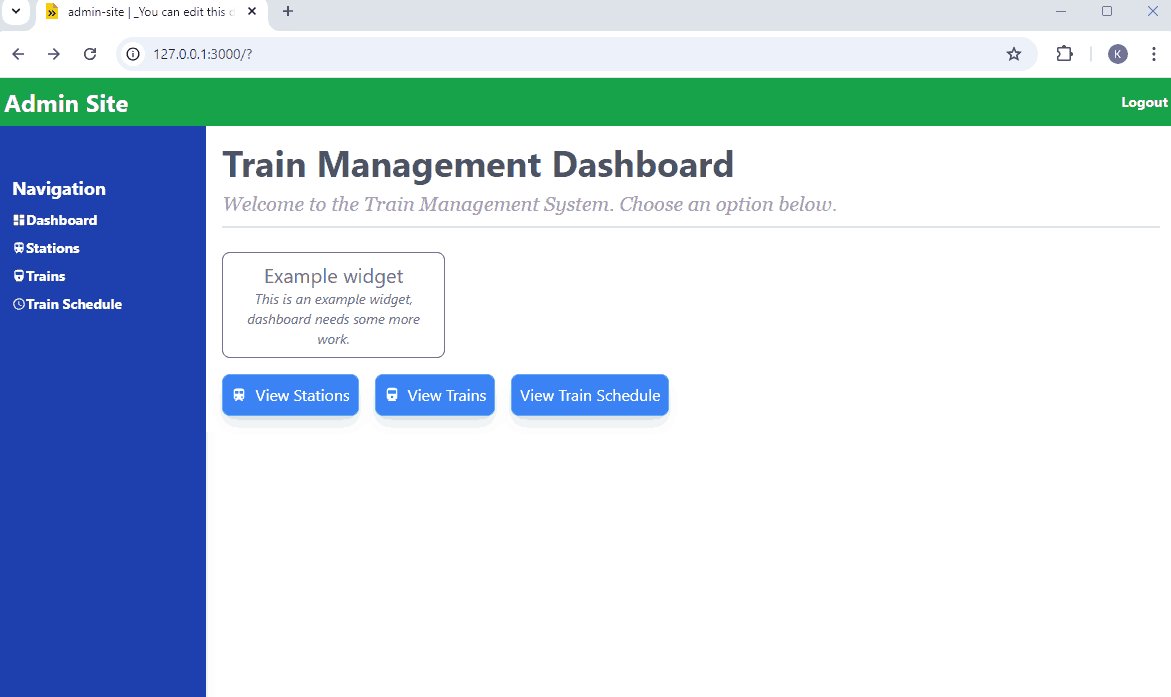
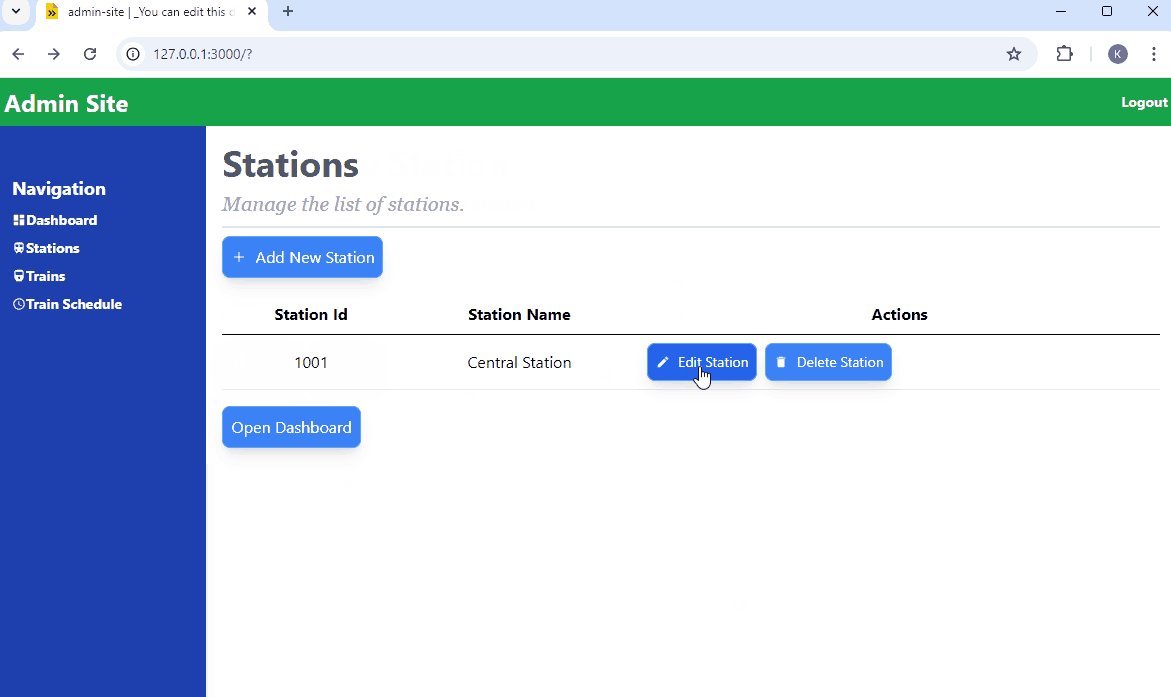
这是我得到的。

然后我走得更远
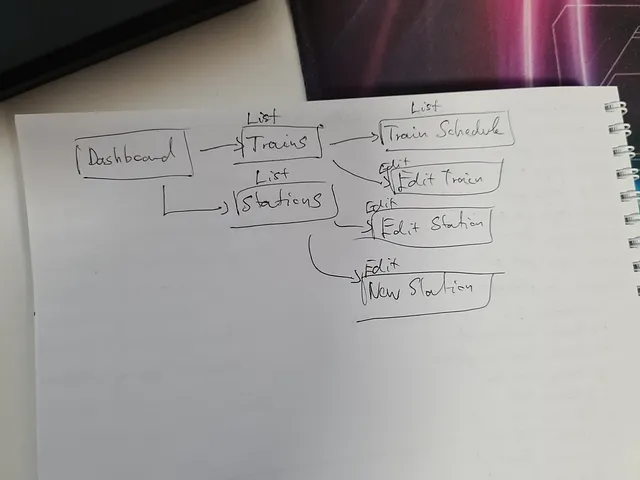
我在我的练习本上创建了这个漂亮的图表。

我将它上传到了ChatGPT,并告诉它以下内容:
现在请这样做,请先前的那个很好。
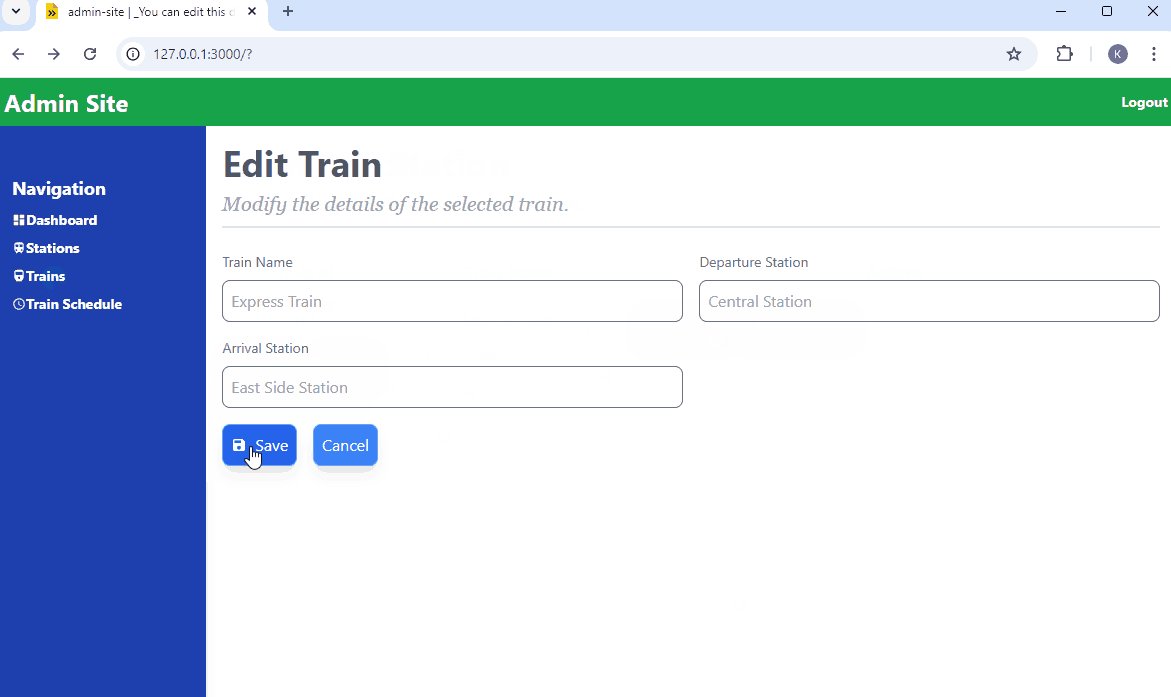
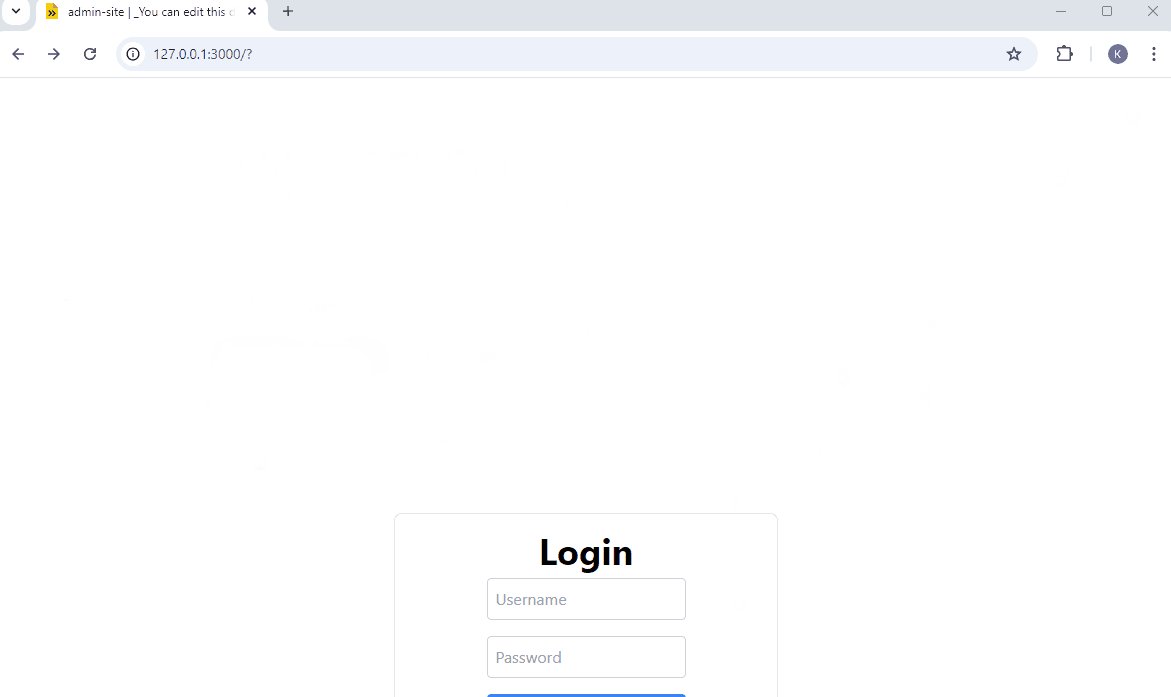
我复制粘贴了答案,运行了projor generate,结果如下: