构建多语言团队机器人: 添加具有动态语言支持的自适应卡片
在为Microsoft Teams构建机器人时,使用自适应卡可以提供一种视觉上引人入胜的方式来呈现内容。
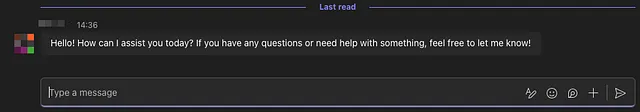
例如,代替简单的机器人消息:

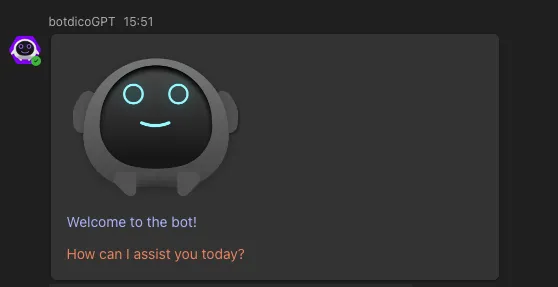
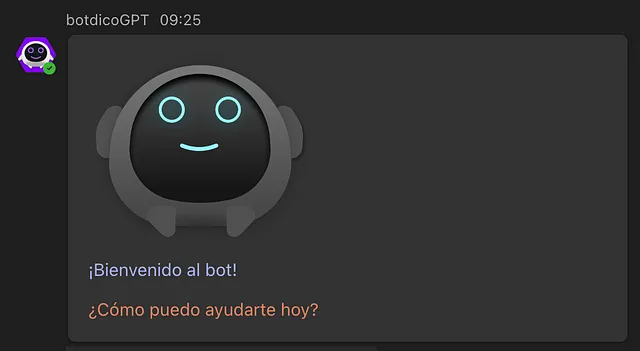
您可以通过更具娱乐性的自适应卡片来打动您的用户:

更好的是...如果您能检测用户的区域设置,并根据此更改问候语言,会怎么样呢?
在这篇文章中,我将带你了解如何使用TypeScript在Teams机器人中创建动态自适应卡。
什么是自适应卡片?
自适应卡基本上是可配置的卡片,您可以将其添加到您的Microsoft Teams应用程序中。如上所述,这些卡片旨在使消息看起来更美观和更具交互性。与仅限于发送纯文本聊天消息不同,您可以添加图像、按钮和格式化文本等功能。
先决条件
- 一个可以工作的微软Teams机器人-请阅读我的最新文章,了解如何轻松设置您自己的。
目录
- 在 Teams 机器人中设置本地化
- 用翻译创建自适应卡片
- 在 Teams 中显示自适应卡片
- 完整的代码示例
- 在 Microsoft Teams 中进行测试
- 附加配置(额外)
1. 在 Teams 机器人中设置本地化
处理文本翻译,我们将使用i18next。
那么,让我们开始吧!在VS code中打开您的机器人代码。
安装i18next
如果您尚未安装i18next,可以通过在终端中运行以下命令来安装:
npm install i18next
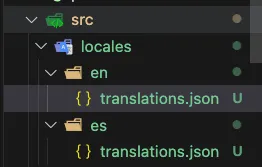
为不同语言创建您的翻译文件。以下是英语和西班牙语翻译的示例结构:

每个translation.json文件包含用于翻译文本的键值对。例如,在src/locales/en/translation.json中:
{
"chat": {
"greeting_text": "Welcome to the bot!",
"greeting_text_help": "How can I assist you today?",
}
}
在 src/locales/es/translation.json 文件中:
{
"chat": {
"greeting_text": "¡Bienvenido al bot!",
"greeting_text_help": "¿Cómo puedo ayudarte hoy?",
}
}
在src文件夹中创建一个名为i18n.ts的文件,并添加以下代码:
// src/i18n.ts
import i18n from "i18next";
import en from "./locales/en/translation.json";
import es from "./locales/es/translation.json";
i18n.init({
resources: {
en,
es,
},
lng: "en",
fallbackLng: "en",
interpolation: {
escapeValue: false,
},
});
export default i18n;
这段代码初始化了 i18n 库,并加载了刚刚创建的英语(en)和西班牙语(es)翻译文件。它将英语设置为默认语言(lng),如果没有检测到其他语言环境,则将其作为后备语言。
2. 使用翻译创建一个自适应卡片
现在,让我们开始做有趣的事情,创建自适应卡片。将以下函数添加到您的主机文件(我的是app.ts),我们来看看它是什么意思。
// src/app.ts
// ...previous bot code
function createGreetingCard(locale: string) {
return {
$schema: "https://adaptivecards.io/schemas/adaptive-card.json",
type: "AdaptiveCard",
version: "1.0",
body: [
{
type: "Image",
url: "https://github.com/wymersam/dicogptimage/blob/main/dicoGPT.png?raw=true",
height: "150px",
},
{
type: "TextBlock",
text: i18n.t("chat.greeting_text", { lng: locale }),
wrap: true,
color: "accent",
},
{
type: "TextBlock",
text: i18n.t("chat.greeting_text_help", { lng: locale }),
color: "warning",
},
],
};
}
// ...end of file
代码解释:
这是创建一个具有动态翻译可能性的自适应卡片的代码。
- 结构:自适应卡片是通过一个 JSON 对象创建的,这使得它们非常容易配置。在我们超级简单的示例中,我们包括一张图片(请注意,这必须是一个 URL)和来自我们在上一步中创建的翻译文件中的两个文本块。在接下来的步骤中我们将添加一些更多的样式。
- i18n.t:此方法根据传递的地区(例如en-US)检索翻译的文本。正如您所看到的,我们将地区作为参数传递给此函数,以确定显示哪种语言。但是我们从哪里获取这个地区值呢?

3. 在Teams中显示自适应卡片
一旦你有了创建自适应卡片的功能,接着你需要创建另一个函数,在Teams聊天中显示带有正确翻译的卡片。
// src/app.ts
async function showGreetingCard(context: TurnContext, locale: string) {
// Show the adaptive card in the chat
await context.sendActivity({
attachments: [CardFactory.adaptiveCard(createGreetingCard(locale))],
});
}
代码说明:
- context.locale: 这是我们找出用户的所在地区的地方。
- defaultLanguage: 如果没有检测到语言环境,则使用备用语言环境(例如 en-US 代表英语)。
- CardFactory.adaptiveCard():这个方法允许我们使用在createGreetingCard函数中创建的JSON对象来为自适应卡片设置样式。
4. 完整的代码示例
以下是完整的代码块,包括当机器人被安装时的事件处理程序(onInstallationUpdate())供参考:
// src/app.ts
import { CardFactory, TurnContext } from 'botbuilder';
import i18n from 'i18next';
// ...other code and imports
// Set a default locale as a fallback value
const defaultLanguage = "en-US";
// Show the adaptive card when the bot is installed/updated
// This event handler comes from the bot-builder package
this.onInstallationUpdate(async (context: TurnContext, next) => {
const { locale } = context.activity;
await showGreetingCard(context, locale ? locale : defaultLanguage);
await next();
});
// ...main bot code
function createGreetingCard(locale: string) {
return {
$schema: "https://adaptivecards.io/schemas/adaptive-card.json",
type: "AdaptiveCard",
version: "1.0",
body: [
{
type: "Image",
url: "https://github.com/wymersam/dicogptimage/blob/main/dicoGPT.png?raw=true",
height: "150px",
},
{
type: "TextBlock",
text: "Welcome to the bot!",
wrap: true,
color: "accent",
},
{
type: "TextBlock",
text: "How can I assist you today?",
wrap: true,
color: "warning",
},
],
};
}
async function showGreetingCard(context: TurnContext, locale: string) {
await context.sendActivity({
attachments: [CardFactory.adaptiveCard(createGreetingCard(locale))],
});
}
// end of code
5. 在Microsoft Teams中进行测试
一旦您向机器人添加了此功能,请重新部署到Azure并在Microsoft Teams环境中进行测试(如有需要,可以参考我之前的文章描述如何操作)。
- 在团队中安装机器人:在Teams上安装机器人后,应根据Teams的区域设置发送问候卡片。注意:只有当用户的区域/语言具有相应的translation.json文件时,文本才会被翻译。例如,如果您的区域是de-DE,但您没有德语的翻译文件,则语言会回退到英语。
- 改变团队地区:进入团队设置,更改语言(例如,从英文更改为西班牙文)。重新安装或更新机器人,你应该能看到问候卡现在是用西班牙文显示的!

6. 额外配置
您可以通过列、按钮、颜色、间距等功能进一步配置您的自适应卡片。

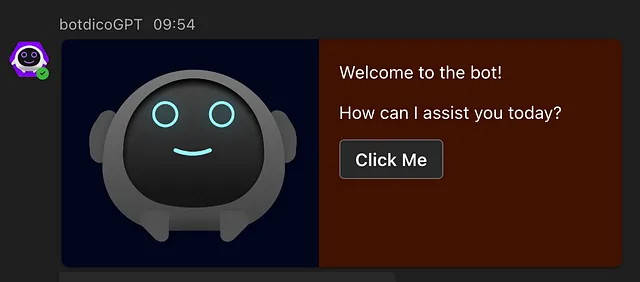
在这个示例中,我更新了自适应卡片JSON对象,添加了列,并为列指定了颜色,还添加了一个按钮,点击按钮会将用户带到提供的URL:
// src/app.ts
function createGreetingCard() {
return {
$schema: "https://adaptivecards.io/schemas/adaptive-card.json",
type: "AdaptiveCard",
version: "1.0",
body: [
{
type: "ColumnSet",
style: "accent",
bleed: true,
columns: [
{
type: "Column",
items: [
{
type: "Image",
url: "https://github.com/wymersam/dicogptimage/blob/main/dicoGPT.png?raw=true",
height: "150px",
},
],
width: "auto",
},
{
type: "Column",
style: "warning",
bleed: true,
items: [
{
type: "TextBlock",
text: "Welcome to the bot!",
wrap: true,
},
{
type: "TextBlock",
text: "How can I assist you today?",
},
{
type: "ActionSet",
actions: [
{
type: "Action.Submit",
title: "Click Me",
url: "www.example.com",
},
],
},
],
width: "stretch",
},
],
},
],
};
}
结论
在本指南中,我们介绍了如何在Microsoft Teams中创建一个适应性卡片,根据用户的语言环境动态更新文本语言。通过使用i18next和Microsoft Bot Framework,您可以创建动态的、用户友好的机器人,支持多种语言。
感谢阅读!为什么不立即开始设计一个符合您的机器人需求的自适应卡片呢?