React生态系统
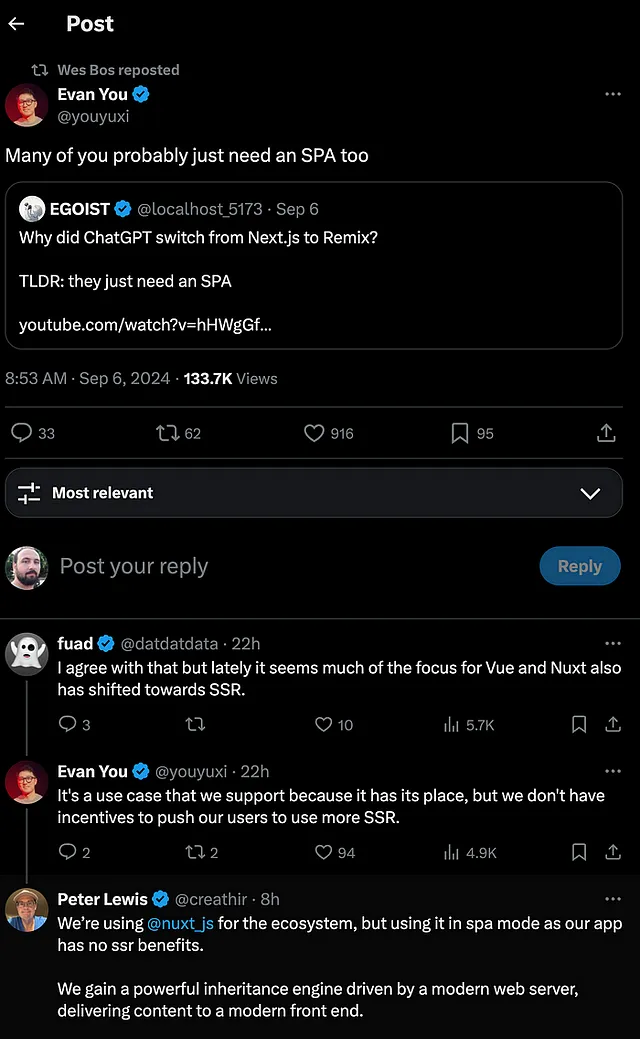
为什么 OpenAI 从 Next.JS 切换到 Remix?
这里最重要的一点是React生态系统不仅仅是服务器端或RSC,还表明SPA和客户端渲染仍在继续。
生态系统不断 RSC-React 服务器组件、SSR-服务器端渲染,我们看到 React 生态系统的表现就像未来不会有SPA一样。

当然,Vercel率先这样做,Vercel以这种方式行动的最大原因是增加Next.JS和Vercel平台的使用,并从中产生收入。这部分已经是非常自然的行为。
这里不正常的是,很多React核心团队的人员转移到了Next.JS团队,并对React提供指导,与此同时,在提供这些指导的过程中,Vercel的优先事项变成了React的优先事项。
React 成为一个框架不仅是 Meta 团队,还有 Vercel、Shopify、Netlify、Expo 等。框架结构的形成对生态系统的好处非常高,但这里正在试图创造一种错误的认识。
现在对SPA的兴趣减少了吗?SPA根本不在我们感兴趣的领域内。就像Class Components被React Hooks抛弃一样,SPA方法将完全被RSC抛弃。
考虑到Zero JS和最近经常提出的以下主张。
- React类组件→React函数式组件+Hooks
- SPA → RSC 水疗中心 → 康复中心
在React生态系统中,第一个前提是仅影响React开发人员体验的概念。也就是说,当React生态系统中的开发人员将他们的开源库转换为Hooks结构(Hooks的使用非常方便)时,许多生态系统中的开发人员慢慢适应了这种结构。
现在RSC问题变得非常复杂,包括打包、提取和路由。它改变了我们在网络层迄今为止与服务器通信所使用的方法。它在某种程度上将您与网络隔离开来。
在服务器端的Fetch、GraphQL、OpenAPI等等…是一个旨在改变使用服务器、服务器、云的方法的新应用模型。
总的来说,RSC 需要对您现有的架构、技术栈进行严重更改。
例如,SPA是一个服务器,提供.NET、Python、Java、Ruby等API进行开发,而在RSC中,旨在在React在Node.JS上运行的层中间,并将这些.NET、Python等API称为后端。这是一个非常严肃和架构性的变化。
因此,企业无法在短期内进行这种改变,这就是为什么Remix团队推出了SPA模式。
OpenAI Next.js → Remix OpenAI Next.js → Remix
ChatGPT → 所有渲染都是在客户端完成。JS 是服务器密集型的;相反,Remix 实现了很好的平衡,并且结合 React Router,客户端路由和渲染更好地实现。
在这部分中,ChatGPT 的工作非常快,因为它在初始加载时将所有数据与 JS 一起带入,然后在单击链接时带入 JSON 数据,这些数据是使用 ClientSide 渲染在浏览器上呈现的。
- 它在前端部分使用了Envoy代理。
- 重制服务器正在服务器端使用Express运行。
- 他们在 CDN 端使用 Azure。
ChatGPT 网页没有在后台运行任何 ServerAction。 在这里,您可以看到 OpenAI 不是网站,而是一个应用程序。 在 Web、桌面和移动设备上提供密集服务和互动的结构需要 SPA 和 ClientSide 渲染模型。
同样,在与服务器通信中使用React/TanStack查询进行服务器缓存管理。
看到这一切表明,我关于在哪里进行HTML渲染的博客文章仍然很有价值。
如果您创建了企业工具包并希望人们使用它,您应该充分利用浏览器的尽可能多的功能和能力。在必要时,利用 WASM(Web Assembly),例如 Figma。
我为OnurDayibasi.dev设计的企业React工具包旨在提供企业网络应用程序的组件、页面和架构框架。