
本科生构建日记#4:打造AppuHami —— 一个简单却神奇的人工智能驱动的Web应用程序
在我们第一学期,第一年的时候,GPT-3还是一种新奇的技术,并且远远没有像现在这样容易获得。GPT-3虽然存在,但却不像今天这样容易获取。你只能通过OpenAI的Playground或API与它交互。经过一段时间的实验,我想到,
为什么不建立一个简单的网页应用程序来处理常见任务?
这就是AppuHami诞生的原因 - 一个基本的应用程序,用于做我们当时需要的事情。

核心思想很简单。该应用程序将利用GPT-3来执行诸如修复语法、生成演讲或将主动语态转换为被动语态等功能。一旦基本结构建立起来,添加新功能就像扩展任务列表并部署它那样简单。这个设置很适合我们当时所需要的。对于我的朋友和同事来说,这是一种魔法,他们大多数人甚至不知道GPT-3或在幕后运行的这种技术。
我把所有东西都硬编码了,包括API密钥(嘿嘿,我知道)。不过它确实有效——至少在免费的积分用完之前。我记得我们获得了大约18美元的积分,这足以让这个应用运行一段时间。托管也很简单——我使用Firebase将网站上线。

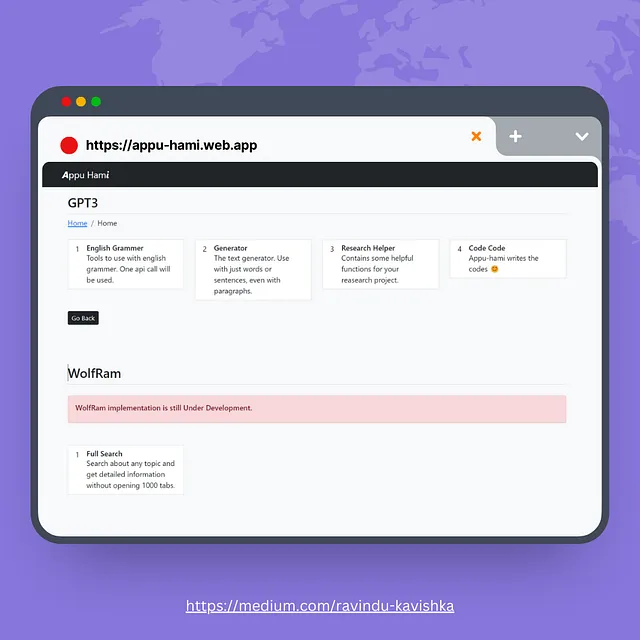
这个应用程序拥有一个你可以选择的任务列表。例如,它有一个关于英文语法的部分,选项包括“修正语法”,“转变为主动语态”,以及“转变为被动语态”。另一个部分专注于生成文本,无论是演讲、文章还是演示文稿大纲。最后一个部分致力于研究,帮助解决类似抄袭移除和将文本改写成更正式的语调等问题。
这里是我用来创建这个应用程序的代码段:
let steps = [
{
title: "English Grammer",
description: "Tools to use with english grammer. One api call will be used.",
second: [
{ title: "Fix Grammer", action: "Fix the grammer of following: ", description: "Fixes the grammar of a given sentence" },
{ title: "Passive to Active", action: "Convert this sentence to active voice: ", description: "Converts passive voice sentences into active voice" },
{ title: "Active to Passive", action: "Convert this sentence to passive voice: ", description: "Converts active voice sentences into passive voice" },
],
action: null
},
{
title: "Generator",
description: "The text generator. Use with just words or sentences, even with paragraphs.",
second: [
{ title: "Speech", action: "Generate a speech about following topic: ", description: "This will generate a speech about the topic you enter." },
{ title: "Essay", action: "Write a long detailed essay about: ", description: "Tool will write an essay for you. This will take a few API calls." },
],
action: null
}
]
function shopStepsOnScreen(steps, title) {
var sh = '';
steps.forEach((step, i) => {
if (step.action != null) {
sh += `
<div class="col">
<a onClick="callAction('${step.action}')" href="#" class="list-group-item list-group-item-action d-flex gap-3 py-2" aria-current="true">
<div alt="twbs" width="32" height="32" class="rounded-circle flex-shrink-0">${i + 1}</div>
<div class="d-flex gap-2 w-100 justify-content-between">
<div>
<h6 class="mb-0">${step.title}</h6>
<p class="mb-0 opacity-75">${step.description}</p>
</div>
</div>
</a>
</div>
`;
}
});
$('.stage').html(sh)
}
这是一个简单的界面,但对我们的需求非常有用。当我想要添加新内容,比如将一段话总结为两个句子,或者以二年级水平解释某事,我只需要把另一个功能加入列表中。
当时,这个应用对我们来说感觉是革命性的。它可以做到那些在此之前看起来需要手工操作才能完成的事情。尽管这个应用很基础,但在我们的朋友中非常受欢迎,特别是用来完成作业和研究项目。
以后,我们更进一步开发了一个基于AppuHami的移动应用程序,但这是另一个故事了。