立即使用ChatGPT的语音功能提升你的工作面试技巧
使用实时反馈掌握面试问题,几分钟内提升信心。

Sure, here's how you could structure the HTML while translating the text into simplified Chinese: ```html
Landing a job often means multiple interviews.
寻找工作通常意味着要经历多次面试。
``` In this HTML structure: - `` specifies the language as simplified Chinese. - The English text "Landing a job often means multiple interviews." is translated to "寻找工作通常意味着要经历多次面试。". - Both the original English and the translated Chinese text are included within `` tags for proper structure and styling.
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 显示出乎意料地不是一个选择,特别是有这么多有才华的候选人。你必须准备好脱颖而出。 ``` In HTML structure, it would look like this: ```html
显示出乎意料地不是一个选择,特别是有这么多有才华的候选人。你必须准备好脱颖而出。
``` This HTML code encapsulates the translated text in a paragraph (``) element.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
但是为面试做准备可能会很困难。理想情况下,你会有人可以一起练习。如果没有,站在镜子前对自己说话是另一种选择,但缺少反馈。
``` In simplified Chinese: ```html但是为面试做准备可能会很困难。理想情况下,你会有人可以一起练习。如果没有,站在镜子前对自己说话是另一种选择,但缺少反馈。
``` This HTML structure preserves the paragraph formatting while displaying the translated text in simplified Chinese.Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure: ```html
反馈是至关重要的,因为它使体验更加自然,就像一次真实的面试。过去很难找到帮助的人,但ChatGPT使这变得简单。
``` In simplified Chinese: ```html反馈是至关重要的,因为它使体验更加自然,就像一次真实的面试。过去很难找到帮助的人,但ChatGPT使这变得简单。
``` This translation preserves the original meaning while adapting to the requested HTML format.在这篇文章中,我将向您展示如何使用ChatGPT来模拟面试问题,帮助您有效准备。
Sure, here's how you can write "Get Started with the ChatGPT Voice Feature" in simplified Chinese while keeping the HTML structure: ```html 开始使用ChatGPT语音功能 ```
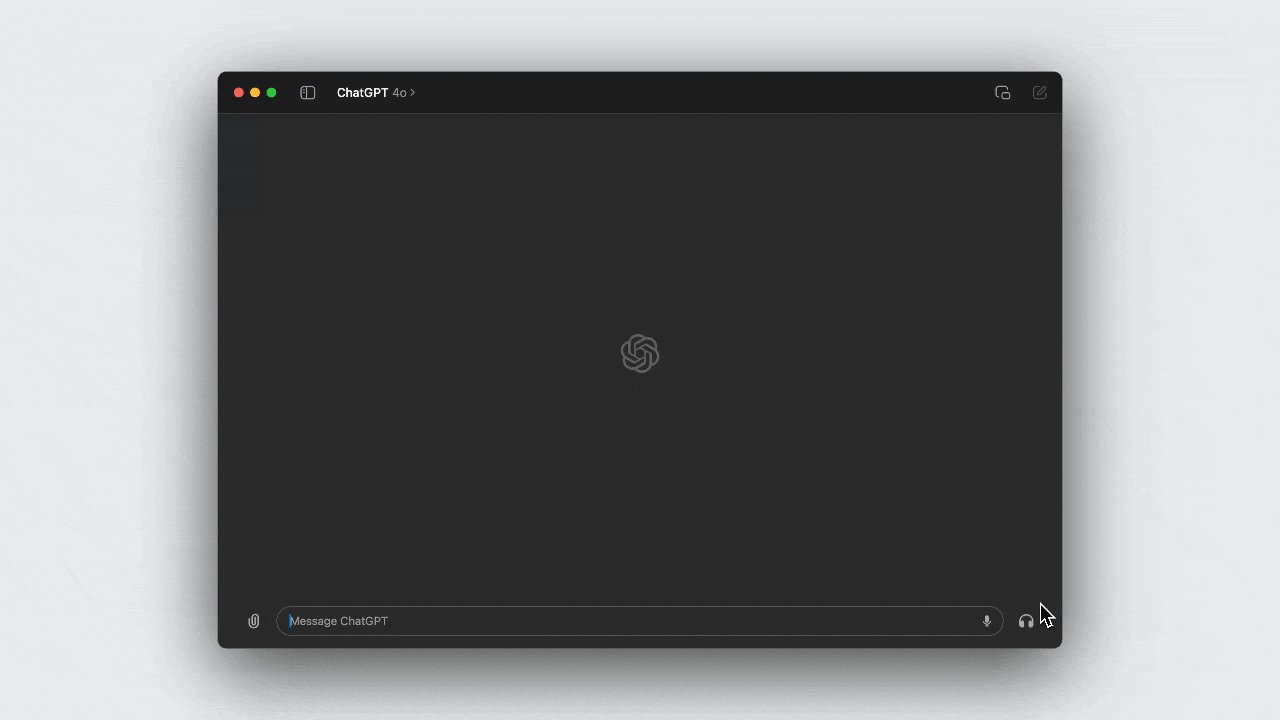
ChatGPT的语音功能允许您直接与聊天交流,使互动感觉像是真正的对话,而不仅仅是打字。
Sure, here's how you would write "How to Use It" in simplified Chinese while keeping the HTML structure intact: ```html 如何使用 ``` In this translation: - "如何使用" means "How to Use" - It maintains the basic structure of an HTML tag if that's what you meant.
- 下载ChatGPT桌面或移动应用程序。
- Sure, here is the HTML structure with the translated text in simplified Chinese: ```html 点击屏幕右下角的耳机图标。 ``` In this HTML snippet, the text "点击屏幕右下角的耳机图标。" translates to "Click the headphones icon at the bottom right of the screen."
- Sure, here's the translation of "Start talking." in simplified Chinese, while keeping the HTML structure intact: ```html 开始说话。 ```

高级选项
为了自定义声音,前往设置 > 声音 > 从四个可选项中进行选择。
Certainly! Here's the translation of "Just to note" in simplified Chinese while maintaining HTML structure: ```html 只是须知 ``` In this HTML snippet: - `` is used to mark up inline content. - `lang="zh-CN"` specifies the language as simplified Chinese. - `"只是须知"` is the translated text for "Just to note".
OpenAI 也正在推出升级版本,具有更自然的声音,能够调整语调以获得更真实的对话体验。当您获得它时,会收到通知。
Certainly! Here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 🌟 学习AI技能(包括ChatGPT)在我的即将推出的培训中! ``` In HTML: ```html 🌟 学习AI技能(包括ChatGPT)在我的即将推出的培训中! ``` This HTML structure ensures that the text is displayed correctly while maintaining the formatting and styling of the original content.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 参加我的下一个在线研讨会,提升您在产品设计中使用AI方法的效率(特别邀请ChatGPT参与)。 ``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.
Sure, here's the translation of "Are you eager to upgrade your design expertise? Join here" in simplified Chinese, formatted in HTML structure: ```html
您是否渴望提升设计专业知识?加入这里。
```首先准备这些信息
在将ChatGPT设定为您的面试官之前,请收集以下关键细节:
- Sure, here's how you would write "Company information" in simplified Chinese while keeping the HTML structure: ```html 公司信息 ``` This HTML code ensures that the text "公司信息" (which means "Company information" in simplified Chinese) is correctly identified as Chinese text by browsers and other applications that support language-specific formatting.
- 工作描述
- 采访者姓名(可选但增加真实感)。
- Sure, here's how you can translate "List of questions you want to practice" into simplified Chinese while keeping the HTML structure intact:
```html
- 想要练习的问题列表。
- ` is used to denote an unordered list.
- `
- ` is used to denote each list item. - "想要练习的问题列表。" directly translates the phrase "List of questions you want to practice."
如果您需要关于公司的信息,请复制此提示,将公司名称填入指示的[公司名称]位置,然后粘贴到Perplexity中并运行。
Sure, here's how you can represent "You’ll get a brief overview of the company." in simplified Chinese within an HTML structure: ```html
您将会得到公司的简要概述。
``` In this HTML snippet: - `` tags are used to denote a paragraph. - The Chinese text "您将会得到公司的简要概述。" translates to "You’ll get a brief overview of the company."
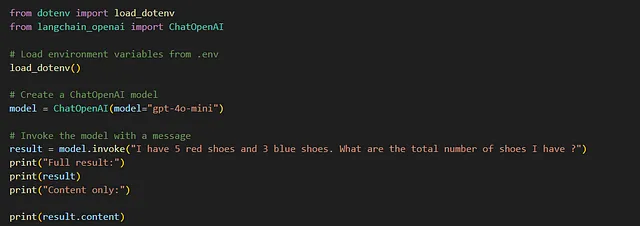
"I am a product designer with an interview at [Company name] for a product design role.
Can you provide a brief overview of the company?"
Get Company information from Perplexity 以下是一些练习用的问题:
1. Tell me about your current role. What are your primary responsibilities?
2. Can you describe a recent project you worked on? What were your contributions?
3. What are your weaknesses?
4. What are your strength
5. Can you describe your most successful UX project? What made it successful?
6. Describe a challenging technical problem you encountered and how you solved it.
7. How do you keep your technology skills current?
9. Why are you interested in working for our company?
10. What are you looking for in your next role that you are not getting in your current position?
11. Can you give an example of how you have handled disagreements within your team?
12. Describe a time when you had to collaborate with a team that was different from you.
13. Do you consider yourself a team player? Can you provide an example?
14. What is your preferred way to collaborate with developers and other designers?
15. Where do you see yourself in five years?
16. Tell me about your leadership experience, and how you contributed to the team.
17. Walk me through your design process.
18. How do you incorporate user feedback into your designs?
19. What methods do you use for user research?
20. How do you prioritize features in your design projects?
21. What tools do you use for prototyping and designing?
22. Can you explain the difference between UX and UI design?
23. How would you improve the UX of our product?
24. What are some current trends in UX design that you find exciting?如何训练一个ChatGPT成为一个面试官
将ChatGPT转变为一个有效的面试模拟器,只需要通过三个提示进行几个简单的步骤。
1. 首先提示
- 输入面试官的姓名(如果不知道,可使用任何姓名)。
- 输入公司名称。
- 提供简要的公司信息。
- 将此粘贴到ChatGPT并执行。
Act like an HR expert and ask me questions for an HR first interview.
Your name is [Interviewer]. You work at [Company Name].
Here is the INFORMATION about [Company Name].
###INFORMATION###
[Insert company information here]
###INFORMATION###
Do you understand? If yes, write OK.
2. 第二个提示
- Sure, here's how you can include your name in simplified Chinese within an HTML structure:
```html
包含你的名字 包含你的名字
在这里输入你的名字。
``` In the `` and `<h1>` tags, you would replace "包含你的名字" with your actual name translated into Chinese characters. For example, if your name is "张三" (Zhang San), you would replace the placeholders accordingly.</h1> - 添加公司名称。
- Sure, here's how you can write "Paste the job description." in simplified Chinese while keeping the HTML structure intact: ```html 粘贴工作描述。 ``` This HTML snippet maintains the structure while providing the translated text in simplified Chinese.
- Certainly! Here is the translated text in simplified Chinese:
```html
英文文本翻译成简体中文 确实!以下是简体中文的翻译:
当然!这里是简体中文的翻译文本:
``` 请将以上HTML代码粘贴到ChatGPT中并执行。
My name is [Write your name here].
I am a candidate for the role of Product Designer
at [Company Name].
Read the JOB DESCRIPTION.
###JOB DESCRIPTION###
[Insert job description here]
###JOB DESCRIPTION###
Do you understand? If yes, write OK.
3. 配置第三个提示:
- 在面试过程中,添加你希望ChatGPT问的问题。
- 请把以下英文文本翻译成简体中文: Hello, how are you today? I hope you are doing well.
Now you ask me questions, and I answer them.
You must start by presenting yourself and then ask me the question, 'Tell me about yourself.'
After that, select any question from the list. Make it random.
List:
[Insert questions here]
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
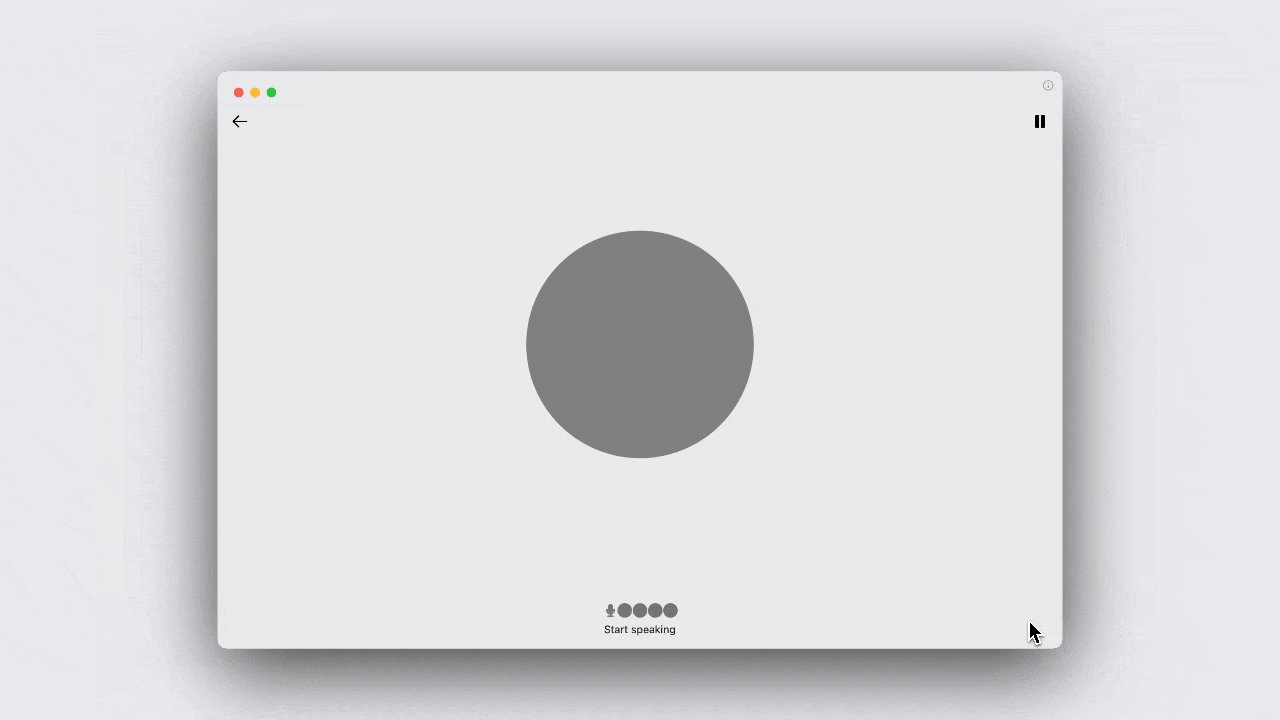
设置好提示后,点击耳机图标并说:“请重复问题。”
``` In simplified Chinese, the translation of "Once the prompts are set, click the headphone icon and say, 'Can you repeat the question, please?'" is: "设置好提示后,点击耳机图标并说:“请重复问题。”"ChatGPT会向您提出问题,并模拟面试环境。
Certainly! Here's the translation of "As you practice, you’ll notice your confidence growing." into simplified Chinese, while keeping the HTML structure intact: ```html 随着你的练习,你会注意到你的信心在增加。 ```
Sure, here's how you could translate "To summarize" into simplified Chinese while keeping the HTML structure intact: ```html 总结: ``` This HTML code will display "总结:" in simplified Chinese characters, with the colon included.
ChatGPT不仅是一个用于基于文本的查询的工具。 它的语音功能开辟了新的可能性,包括帮助您准备面试。
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
通过设置三个提示符,包括公司详情和面试问题,您可以模拟真实的面试体验。
``` In simplified Chinese characters, the translated text means: "通过设置三个提示符,包括公司详情和面试问题,您可以模拟真实的面试体验。" This preserves the HTML structure while providing the translation.Sure, here is the translation of "Start practicing, and watch your confidence grow." into simplified Chinese while maintaining the HTML structure: ```html 开始练习,看着你的信心增长。 ```
🚀 提高效率:在我即将推出的课程中,掌握AI技术(包括ChatGPT)!
参加我的即将举行的研讨会,提升作为产品设计师的生产力,学习人工智能技术(包括ChatGPT),并探索必要的人工智能工具。
Sure, here is the translation of "Start here to design better" in simplified Chinese while keeping the HTML structure intact: ```html 从这里开始设计更好。 ```
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
谢谢您阅读本文章。随时与您的朋友或团队成员分享,如果您有任何问题,请告诉我。
``` In this HTML snippet: - `` is used for paragraph tags to structure the text. - The Chinese text translates to: "Thank you for reading the article. Feel free to share it with your friends or team members, and if you have any questions, please let me know."
如果您喜欢我的文章,我建议您关注我,这样您会在我发布时收到邮件。
您也可以在Linkedin上关注我,我会每周分享几次技巧。