Sure, here's the text translated into simplified Chinese while maintaining the HTML structure:
```html
```
This HTML snippet retains the original text "PocketPal AI: Tiny LLMs in the Pocket" in simplified Chinese characters.

Certainly! Here's the text translated into simplified Chinese, while keeping the HTML structure: ```html
嘿!👋
```Sure! Here's how you can structure the HTML while translating the text into simplified Chinese: ```html
关于我之前关于微型LLMs的博客文章,我收到了关于PocketPal AI的很多好评和问题。今天,我将深入探讨这款应用并分享一些如何使用它的内容。
``` In this HTML snippet: - `` tags are used to encapsulate the paragraph of translated text. - The simplified Chinese translation of the text is inserted within the `
` tags. This structure maintains the HTML integrity while presenting the translated content in simplified Chinese.
Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html 为什么选择 PocketPal AI? ``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.
Certainly! Here's the translation in simplified Chinese, while keeping the HTML structure: ```html
我创建了PocketPal AI,初衷很简单:利用小型语言模型的力量随身携带。起初只是个人项目,但因为引起了一些关注,我决定分享出来!
``` This HTML code will display the translated text in simplified Chinese, maintaining the structure for web or document formatting.Sure, here's how you could structure that in HTML and provide the translation:
```html
Getting Started
Getting Started
```
Translation of "Getting Started" into simplified Chinese is "入门" (rù mén). So, the HTML structure with the translated text would look like this:
```html
入门
入门
```
This HTML structure sets up a basic webpage with the title and heading translated to simplified Chinese.
Sure, here's how you could write "Installation" in simplified Chinese within an HTML structure:
```html
安装
```
In this example:
- `` is the HTML tag for a top-level heading, typically used for titles.
- "安装" (Ānzhuāng) means "Installation" in simplified Chinese.
- Sure, here's the translation in simplified Chinese while maintaining HTML structure:
```html
iPhone 用户可以在这里获取:PocketPal AI 在 App Store 上
```
In this translation:
- "iPhone 用户可以在这里获取:" means "iPhone users can grab it here:"
- "PocketPal AI 在 App Store 上" means "PocketPal AI on the App Store"
- Certainly! Here is the text translated to simplified Chinese while keeping the HTML structure intact:
```html
Android用户,请前往Google Play上的PocketPal AI。
```
This maintains the HTML structure while providing the translated text in simplified Chinese.
Certainly! Here's how you could structure the HTML while translating the text to simplified Chinese: ```html
注意:这是一个个人项目,所以我在业余时间进行开发。可能会有错误和问题,显然,我还没有在所有设备上进行测试。如果你遇到任何问题,请留言,我会在有时间时进行调查!
``` In this HTML snippet: - `` is used to enclose the translated text, indicating it as a paragraph for proper formatting and semantics. - The text is translated into simplified Chinese while maintaining the basic structure of an HTML paragraph. Make sure to adjust the HTML structure and styling according to your specific requirements and existing layout.
Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
对于那些希望找到更专业替代方案的人,请查看 H2O.ai 的应用程序:H2O AI Personal GPT
``` In this HTML snippet: - `` represents a paragraph tag, used to structure the text. - The Chinese text inside `
` is the translation of "For those interested in a more professional alternative, check out H2O.ai’s app: H2O AI Personal GPT".
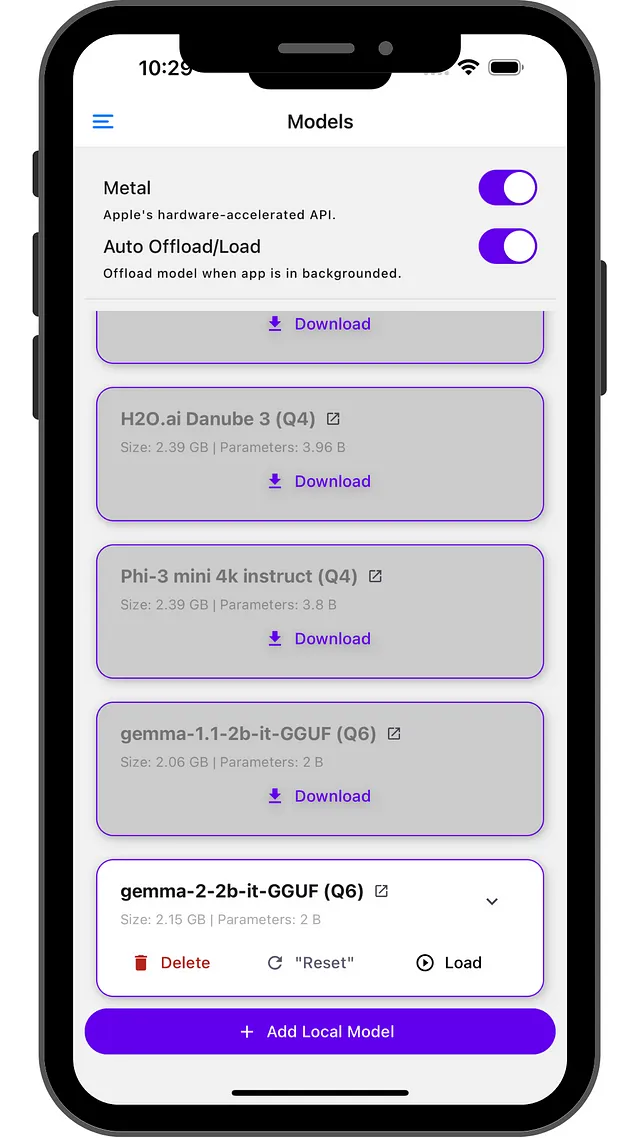
Certainly! Here's the text "Available Models" translated into simplified Chinese, while keeping the HTML structure: ```html 可用模型 ```
Certainly! Here's the translation of "PocketPal AI comes pre-configured with some popular tiny LLMs:" in simplified Chinese, while maintaining HTML structure: ```html PocketPal AI 预配置了一些流行的小型LLM: ``` In this translation: - "PocketPal AI" remains in English as it is a proper noun. - "预配置了一些流行的小型LLM:" translates to "comes pre-configured with some popular tiny LLMs:".
- Certainly! Here's the translation in simplified Chinese while maintaining the HTML structure:
```html
多瑙河2和3``` This HTML snippet contains the text "多瑙河2和3", which translates to "Danube 2 and 3" in simplified Chinese.
- To translate "Phi" into simplified Chinese while keeping the HTML structure, you would use the following: ```html Φ ``` In this translation: - `` specifies that the content inside is in simplified Chinese. - `Φ` is the symbol for Phi in Greek, which is commonly recognized and used internationally. This maintains the HTML structure while providing the translation into simplified Chinese.
- Certainly! Here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 吉玛 2 ``` In this structure: - `` is used to enclose the text. - `lang="zh-CN"` attribute specifies the language as simplified Chinese. - "吉玛 2" is the translated text, which means "Gemma 2" in Chinese.
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
在使用之前,需要下载模型。您可以直接从应用程序下载并使用这些模型,并加载您喜欢的任何其他GGUF模型!
``` In simplified Chinese, the translated text is: "在使用之前,需要下载模型。您可以直接从应用程序下载并使用这些模型,并加载您喜欢的任何其他GGUF模型!"
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 使用 PocketPal AI ``` This HTML snippet maintains the structure while displaying the translated text "使用 PocketPal AI" in simplified Chinese.
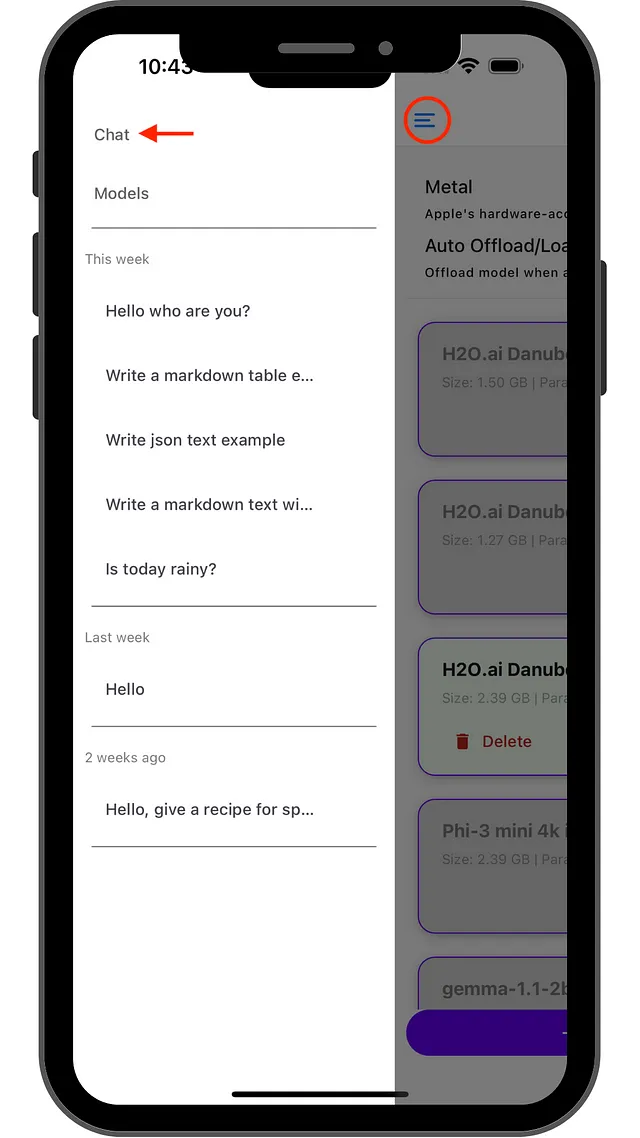
Sure, here's the translation of "Downloading a Model" in simplified Chinese, while keeping the HTML structure: ```html 下载模型 ```
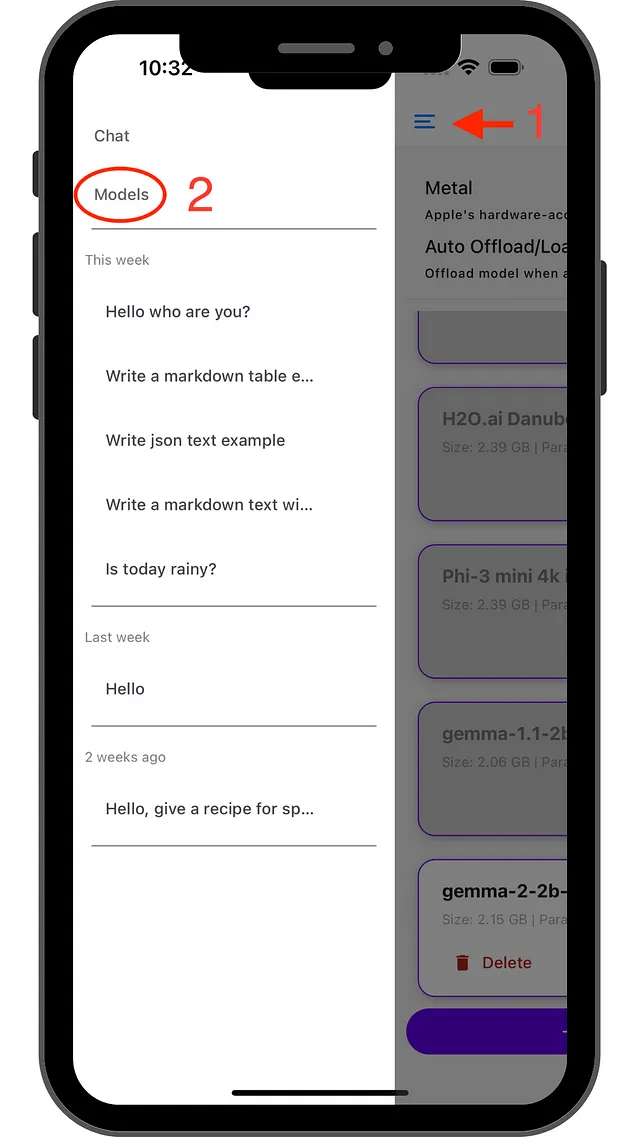
- Sure, here's how you can structure the HTML while incorporating the translation:
```html
Tap the 汉堡菜单
``` In this HTML snippet: - `` tags are used for paragraph structure. - `汉堡菜单` contains the Chinese translation for "burger menu" within a `` tag with the `lang` attribute set to indicate Simplified Chinese (`zh-CN`).
- Sure, here's the translated text in simplified Chinese while maintaining HTML structure: ```html 导航到“模型”页面 ``` This HTML snippet displays the phrase "Navigate to the ‘Models’ page" in simplified Chinese characters.
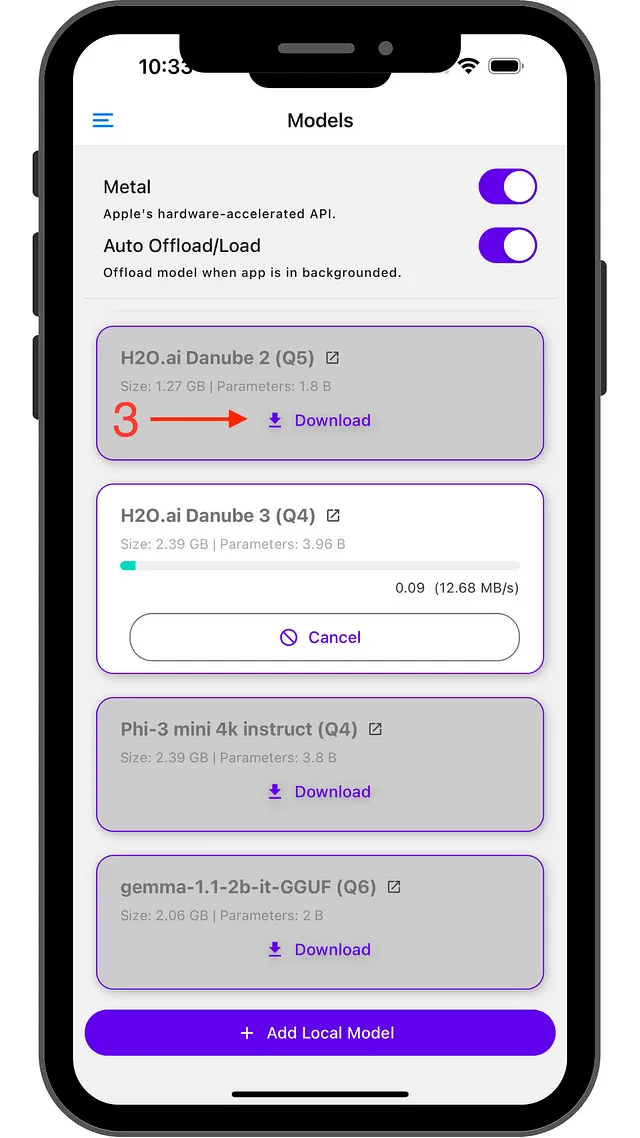
- Sure, here's how you could structure that in HTML with the text translated to simplified Chinese:
```html
选择您需要的模型并点击下载:
``` In this snippet: - `` is a paragraph tag, indicating a paragraph of text. - `选择您需要的模型并点击下载:` is the translated text, which means "Choose your desired model and hit download" in simplified Chinese.



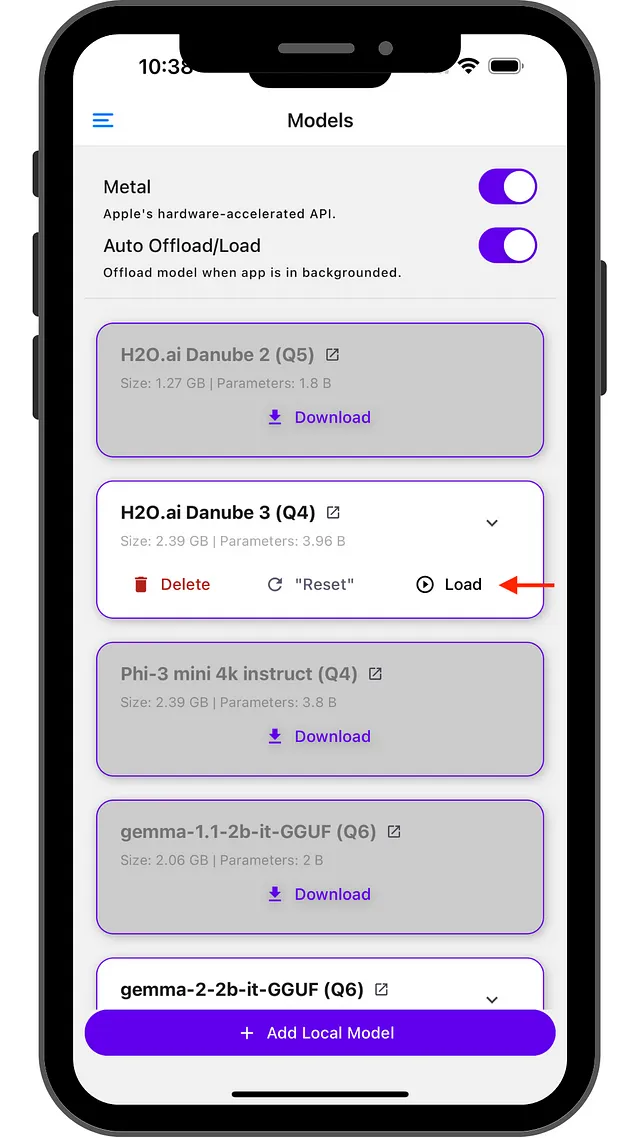
Sure, here's how you can write "Loading a Model" in simplified Chinese, keeping the HTML structure: ```html 加载模型 ``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese characters.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 下载完成后,请点击“加载”将模型加载到内存中。现在您可以开始聊天了! ```
Certainly! Here's the translation of "Tips" in simplified Chinese, while keeping the HTML structure intact: ```html 提示 ``` This HTML snippet will display "提示" which means "Tips" in simplified Chinese.
Certainly! Here's the translation in simplified Chinese, while keeping the HTML structure: ```html iOS Metal ``` In this structure: - `` indicates that the text inside is in simplified Chinese. - `iOS` remains in English as it typically does not change in translations. - `Metal` is translated into simplified Chinese and enclosed within the `` tag for styling or language differentiation purposes.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
在iOS设备上,默认情况下启用了苹果的GPU API(Metal)。如果遇到任何卡顿,请尝试停用它。
``` In this HTML snippet: - `` tags are used to encapsulate the translated text, ensuring proper structure and semantic meaning. - The simplified Chinese translation is enclosed within the `
` tags, maintaining clarity and readability.
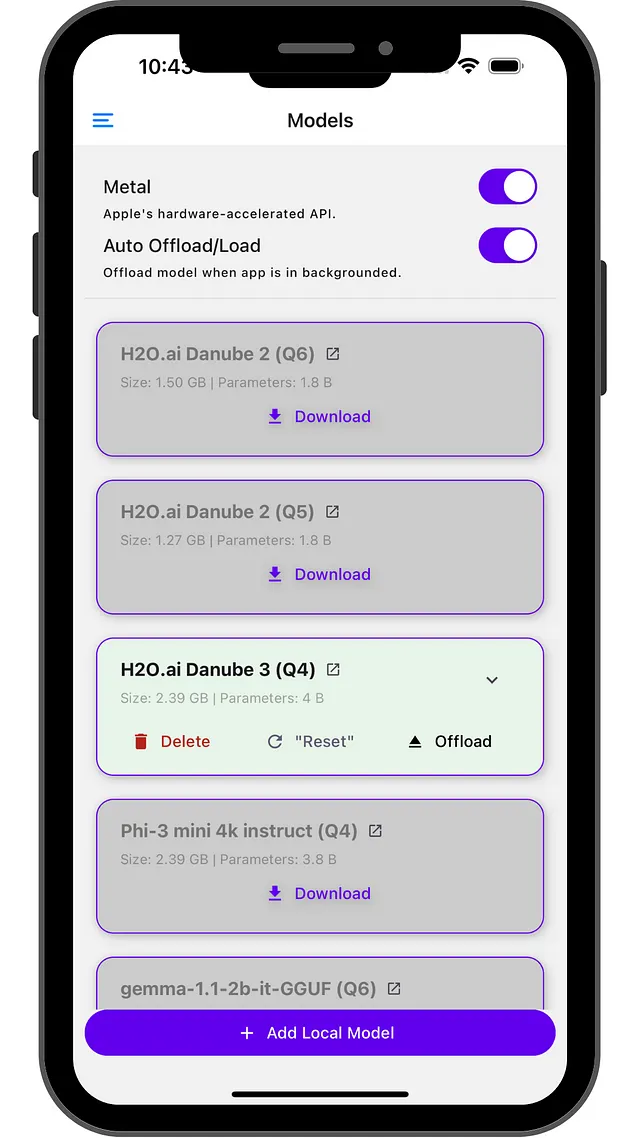
Sure, here's the translation of "Auto Offload/Load" in simplified Chinese, while keeping the HTML structure intact: ```html 自动卸载/加载 ``` In this translation: - "自动" means "auto" or "automatic". - "卸载" means "offload" or "unload". - "加载" means "load" or "upload". This maintains the original meaning while presenting it in simplified Chinese characters.
Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html 为了保持设备运行顺畅,PocketPal AI 可以自动管理内存使用: ```
- Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure: ```html 启用“自动卸载/加载”在模型页面上(默认情况下是启用的) ```
- Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 当应用程序处于后台时,将卸载模型。 ```
- Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html 你返回时它将重新加载(对于较大的模型,请等待几秒钟) ```
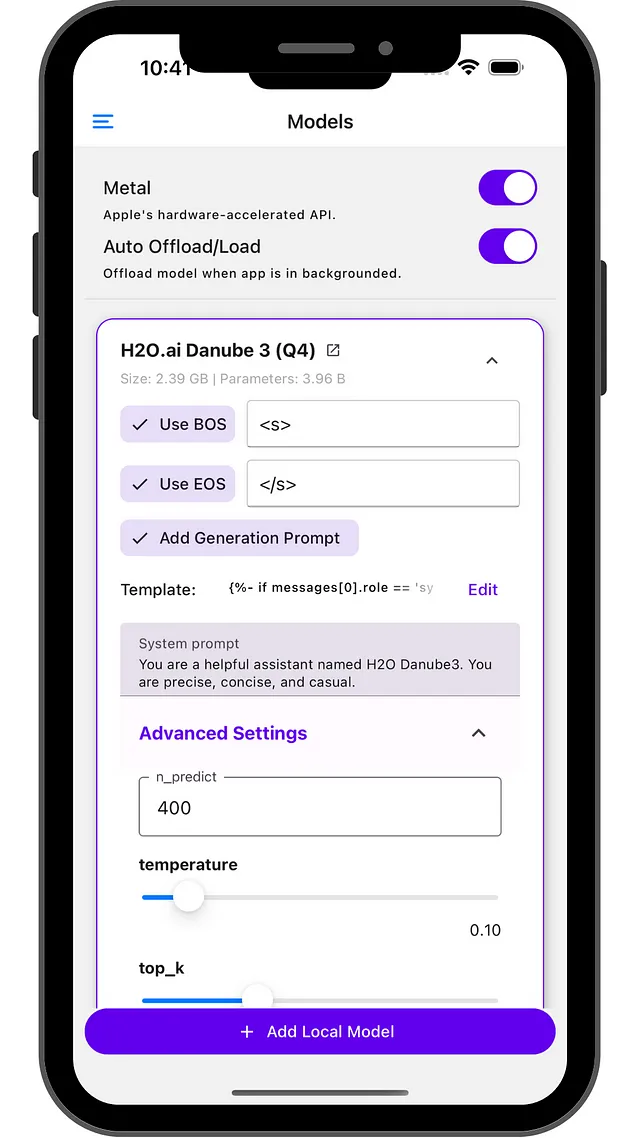
Certainly! Here's the translation of "Advanced Settings" in simplified Chinese, keeping the HTML structure: ```html 高级设置 ``` This HTML snippet maintains the structure while presenting the translated text.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html Click the to access advanced LLM settings like: ``` Translated text in Chinese: ```html 点击 访问高级LLM设置,如: ``` In this translation: - "chevron icon" is translated as "尖角图标" (jiān jiǎo tú biāo). - "advanced LLM settings like:" is translated as "高级LLM设置,如:" (gāo jí LLM shè zhì, rú:).
- Sure, here's the translation of "Temperature" into simplified Chinese while keeping the HTML structure intact: ```html 温度 ``` In this translation: - 温度 (wēndù) means "Temperature" in simplified Chinese.
- Certainly! Here's the translation of "BOS token" into simplified Chinese, while keeping the HTML structure intact: ```html BOS token ``` In this HTML snippet, `` indicates that the text inside is in simplified Chinese, followed by the translated phrase "BOS token" and then `` to close the span tag.
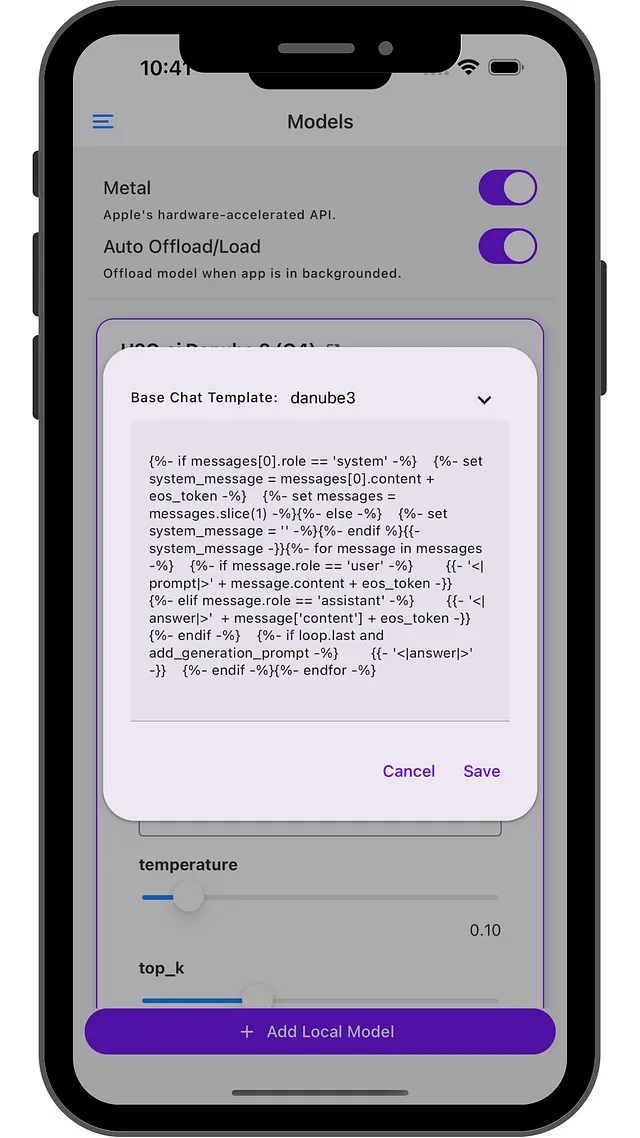
- Certainly! Here's how you can express "Chat template options" in simplified Chinese within an HTML structure:
```html
聊天模板选项``` This HTML snippet displays "聊天模板选项" which translates to "Chat template options" in English.
- Certainly! Here's the translation of "etc." into simplified Chinese while maintaining the HTML structure: ```html 等等 ``` In this example: - `` indicates that the content inside is in simplified Chinese. - `等等` is the translation of "etc." in simplified Chinese.



```html
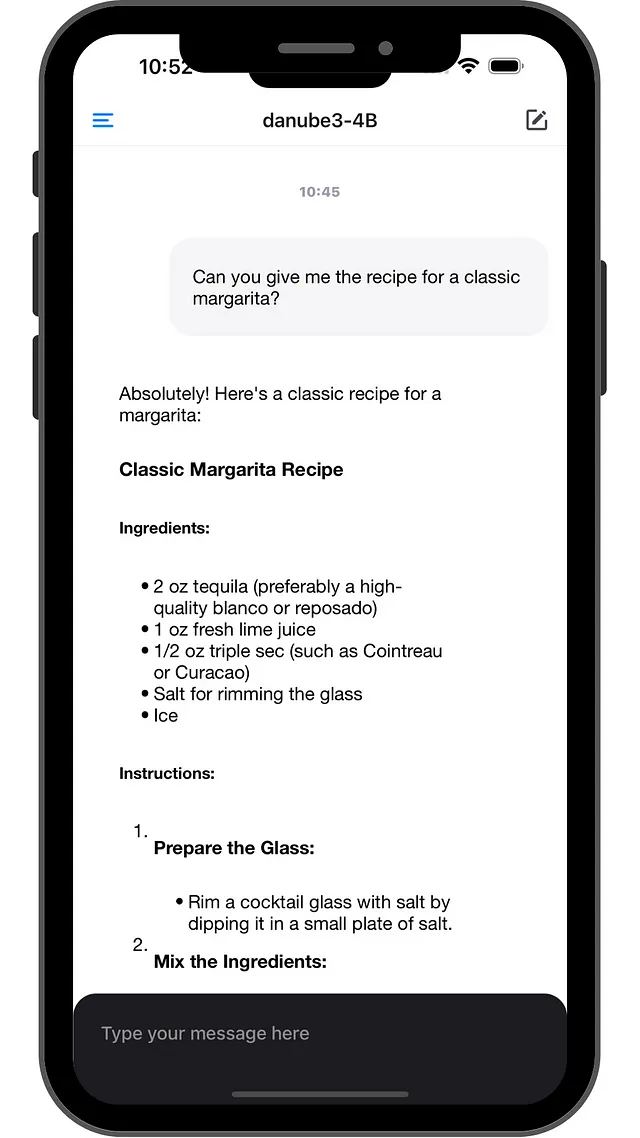
最后,让我们聊天吧!
```Sure, here's the text translated into simplified Chinese, while preserving the HTML structure: ```html
一旦您的模型加载完成,请前往“聊天”页面开始与加载的模型对话!
``` This HTML snippet includes the translated Chinese text within a `` (paragraph) tag, ensuring the structure remains intact for web content.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
还显示了生成性能指标。如果感兴趣,请观看实时性能指标聊天气泡:每秒标记数和每标记毫秒数。
``` In this HTML snippet: - `` denotes a paragraph tag. - The Chinese text within the `
` tags is the translated content. This will display the translated text in the specified HTML structure.


Sure, here's the text "Copying Text" translated into simplified Chinese, while keeping the HTML structure intact: ```html 复制文本 ```
重要提示:截至目前,我尚未找到一种简便的方法来选择和复制生成的响应文本,同时保留文本格式,特别是 Markdown 支持。
在此期间,这是当前复制文本的选项:
- Sure, here's the text translated to simplified Chinese, while keeping the HTML structure:
```html
段落级复制:长按特定段落以复制其内容。
``` - Sure, here is the translated text in simplified Chinese: 完整响应复制:请使用文本气泡底部的复制图标复制整个AI生成的响应。
Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html 我知道这些选项可能并不理想,这也是我使用其他应用时的一个困扰。复制文本的困难曾经是像ChatGPT和其他聊天应用这样的应用特别让人恼火的一点。 ``` This HTML structure allows you to insert the translated Chinese text directly into a web page while maintaining formatting and structure.
```html
开发者们:PocketPal AI 是使用 React Native 构建的。对我来说,找到一个既能平衡文本选择又能保持格式(尤其是支持 Markdown)的简单解决方案是有挑战的。如果您在这方面有经验,我很乐意听取您的意见!
```Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 欢迎反馈! ```
Sure, here is the translation of the sentence into simplified Chinese while keeping the HTML structure: ```html 如果您有关于新型号或功能的建议,请告诉我。 ``` In this translation: - "如果您有" means "If you have". - "关于新型号或功能的建议" means "suggestions for new models or features". - "请告诉我" means "please let me know".
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
Happy exploring! 🚀📱✨
``` Translation: ```html愉快探索!🚀📱✨
```