Certainly! Here's the translation of the text into simplified Chinese while maintaining the HTML structure: ```html 优化LLAMA 3.1(70B):利用量化提升高效大模型部署能力 ```
```html
大家好,今天我想深入探讨一个经常被忽视但在生成AI领域中非常重要的话题。当你听到“生成AI”或“ChatGPT”这样的术语时,你的第一个想法是什么?如果你对生成AI有基本的了解,你可能会开始考虑使用了哪种生成模型,我们是否正在使用大型语言模型(LLM),以及我们将在哪里存储模型的知识库等其他因素。在我之前关于在生产中部署LLM的挑战的博客中,仅仅标题就清楚地揭示了我们在这一领域面临的问题。
```Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html
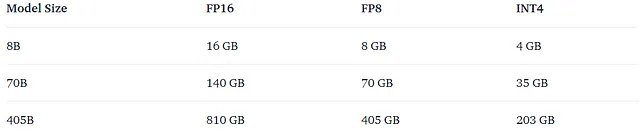
在本文中,我旨在帮助您解决一个重要挑战:模型的规模问题。随着我们在生成式人工智能领域的不断进步,我们看到了更大更复杂的模型的出现。如果我们看一下下面的屏幕截图(图1.1),我们可以看到所谓的“模型大小”,这表示用于训练像Llama这样的模型的参数数量。例如,8B的模型大小意味着它有80亿个参数。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the structure of the original HTML.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
理解这一点至关重要:更多的参数通常意味着更重的模型。这不仅影响模型的大小,而且显著影响训练时间。例如,8B模型大约需要146万小时进行训练,而规模更大的70B模型则需要大约700万小时。
``` In simplified Chinese: ```html理解这一点至关重要:更多的参数通常意味着更重的模型。这不仅影响模型的大小,而且显著影响训练时间。例如,8B模型大约需要146万小时进行训练,而规模更大的70B模型则需要大约700万小时。
``` This HTML structure ensures that the text is correctly presented while accommodating the translation into simplified Chinese.Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
在考虑在我们的项目中使用这些模型时,我们还必须考虑支持它们所需的处理能力。这包括足够的CPU和GPU资源,以及充足的RAM。没有这些,即使是最先进的模型也可能变得不实用或效率低下。
``` This HTML snippet contains the translated text in simplified Chinese within a paragraph (``) tag.
Sure, here's the translation of "Overcome infra limitation" into simplified Chinese while keeping the HTML structure intact: ```html 克服基础设施限制 ```
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
在前一节中,我们探讨了使用大型模型时可能出现的基础设施限制挑战。现在,让我们更深入地探讨一下。想象一下,您正在为智能手表开发一个需要运行这些重型模型的应用程序。我们真的能做到吗?从技术上讲可行吗?
``` In simplified Chinese, the translation is: "在前一节中,我们探讨了使用大型模型时可能出现的基础设施限制挑战。现在,让我们更深入地探讨一下。想象一下,您正在为智能手表开发一个需要运行这些重型模型的应用程序。我们真的能做到吗?从技术上讲可行吗?"Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
在我们深入探讨这个问题之前,我邀请你来看看图 1.2。让我们花点时间来欣赏科技的进步。回到 1954 年,最大的硬盘容量仅有 3.75 MB。令人惊讶的是,这个存储量如今已不及我们许多人今天笔记本电脑上的存储空间!为了有个对比,我现在的智能手表有 32 GB 的内存。这不是很有趣吗?
``` This HTML snippet contains the translated text in simplified Chinese.
Sure, here's how you can structure the HTML while incorporating the translation: ```html
我想强调的是,技术在不断进步,使我们能够在更小的空间内获得更强大的计算能力。
然而,这种进步是有代价的。重要的不仅仅是拥有强大的模型,我们还需要适合的硬件和基础设施来支持它们。
``` In simplified Chinese: ```html我想强调的是,技术在不断进步,使我们能够在更小的空间内获得更强大的计算能力。
然而,这种进步是有代价的。重要的不仅仅是拥有强大的模型,我们还需要适合的硬件和基础设施来支持它们。
``` This HTML structure ensures that the translation is properly formatted and emphasized where needed.Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
此外,我们不能等待70年,直到技术发展到我们可以在智能手表上轻松运行像LLAMA这样的模型的程度!虽然我们可以梦想将先进人工智能的力量装进口袋里,但我们必须承认当前的限制,并探索能够弥合这一差距的创新解决方案。
``` In this HTML snippet: - `` denotes a paragraph tag. - The Chinese text inside `
` is the translation of the provided English text.
Certainly! Here's the translation of "Quantization:" in simplified Chinese, while keeping the HTML structure: ```html 量化: ``` This HTML snippet ensures the text "量化:" is displayed in simplified Chinese.

Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
在每部好电影中都有一个英雄 Fig 1.3。在我们的故事中,我们有一个叫做量化人(虚构的名字)的超级英雄,对抗一个摧毁资源的超级恶棍,名叫模型大小博士(同样是虚构的名字)。这位超级英雄量化人将资源的大小缩小,以免模型大小博士破坏它。这就是量化在漫迷们的术语中的总结。让我们作为AI工程师来从技术角度理解这一点。
``` This HTML snippet contains the translated text in simplified Chinese.```html
无论我们选择哪条路径,深度神经网络量化背后的主要动机都是提升推理速度。众所周知,神经网络(NNs)的训练和推理过程都需要大量的计算资源。随着大型语言模型(LLMs)的兴起,这些模型中的参数数量不断增加,导致内存占用量不断增加。由于神经网络以如此快速的速度发展,人们对于在笔记本电脑、手机甚至智能手表等紧凑设备上运行这些复杂模型的需求不断增加。没有量化过程,这一切都将是不可行的。
``` This HTML snippet contains the translated text in simplified Chinese while maintaining the structure for web display.Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
神经网络内存格式
重要的是要记住,经过训练的神经网络由存储在计算机内存中的浮点数组成。用于存储这些数字的一些知名表示或格式包括float32(FP32)、float16(FP16)、int8和bfloat16(其中“b”代表Google Brain)。最近,我们还看到了TensorFloat-32的引入,这是一种专门设计用于处理矩阵或张量操作的格式。每种格式消耗不同数量的内存,这直接影响性能和效率。
``` In simplified Chinese (简体中文), the translation of the text is as follows: ```html重要的是要记住,经过训练的神经网络由存储在计算机内存中的浮点数组成。用于存储这些数字的一些知名表示或格式包括float32(FP32)、float16(FP16)、int8和bfloat16(其中“b”代表Google Brain)。最近,我们还看到了TensorFloat-32的引入,这是一种专门设计用于处理矩阵或张量操作的格式。每种格式消耗不同数量的内存,这直接影响性能和效率。
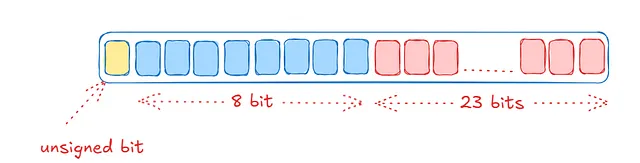
``` This translation maintains the original HTML structure while presenting the content in simplified Chinese.To translate the provided text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 为了进一步说明这一点,让我们看一看这些不同格式的内存分配是如何工作的。例如,(见图1.4)float32 为符号位分配了1位,指数部分分配了8位,尾数部分分配了23位。这种结构允许高精度,但也需要大量的内存。 ``` This HTML structure will maintain the formatting of the text and allow it to be displayed correctly in a web context.

Sure, here's how you can structure the HTML to include the translated text in simplified Chinese: ```html
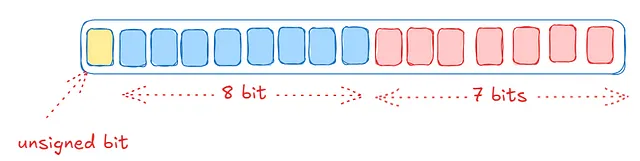
另一方面(见图1.5),bfloat16为符号位分配了1位,指数部分分配了8位,尾数部分分配了7位。这种格式在机器学习任务中特别有用,因为它在计算效率和性能之间取得了平衡。
``` In this HTML snippet: - `` tags are used to denote a paragraph, which is a common way to structure text. - The translated text in simplified Chinese is inserted directly into the `
` tags. Make sure your HTML document includes appropriate character encoding (like UTF-8) to ensure proper display of Chinese characters.

Sure, here's your text translated into simplified Chinese while keeping the HTML structure intact: ```html
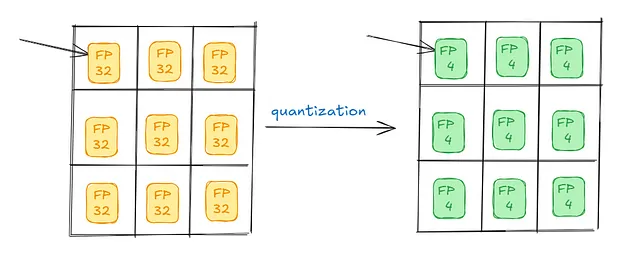
简单来说,将模型从高数据类型缩减为低数据类型的过程称为量化。在深度学习中,Float32被称为单精度或全精度,而Float16和BFloat16被称为半精度。
``` This HTML code will display the translated text in simplified Chinese while maintaining the structure suitable for web content.

Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
当我们面对处理器和内存限制时,我们需要使用量化技术。例如,我想在谷歌Colab上微调一个语言模型,而其内存非常有限。在这种情况下,我们可以对训练数据进行量化。简单来说,量化是将数据从高内存格式转换为低内存格式的过程。将模型大小减小以便在像手机、平板或免费Colab服务等低内存环境中使用,这就是所谓的量化。
``` Translated Simplified Chinese text: 当我们面对处理器和内存限制时,我们需要使用量化技术。例如,我想在谷歌Colab上微调一个语言模型,而其内存非常有限。在这种情况下,我们可以对训练数据进行量化。简单来说,量化是将数据从高内存格式转换为低内存格式的过程。将模型大小减小以便在像手机、平板或免费Colab服务等低内存环境中使用,这就是所谓的量化。Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
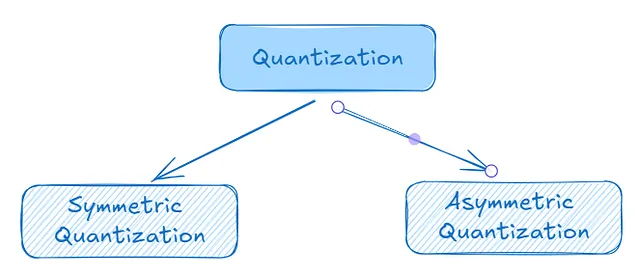
量化类型
```Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
量化是优化机器学习模型的关键技术,特别是神经网络,在部署到资源受限设备上时尤为重要。通过降低这些模型中使用的数值表示的精度,量化有助于减少内存使用量并提高推理速度,而几乎不会明显影响准确性。有几种类型的量化技术,每种都有其优势和特定的使用案例。在这里,我们将探讨最常见的量化类型。
``` In simplified Chinese, the translated text is: "量化是优化机器学习模型的关键技术,特别是神经网络,在部署到资源受限设备上时尤为重要。通过降低这些模型中使用的数值表示的精度,量化有助于减少内存使用量并提高推理速度,而几乎不会明显影响准确性。有几种类型的量化技术,每种都有其优势和特定的使用案例。在这里,我们将探讨最常见的量化类型。"
Certainly! Here's the translation of "Symmetric Quantization" in simplified Chinese, while maintaining the HTML structure: ```html 对称量化 ```
Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html
对称量化指的是将浮点数值映射到低位宽表示(例如,8位整数),使用围绕零点的对称范围。这意味着正负值都被同等对待,可以平衡地表示神经网络中权重和激活分布。
``` In simplified Chinese: ```html对称量化指的是将浮点数值映射到较低位宽的表示形式(例如,8位整数),使用围绕零点对称的范围。这意味着正负值都被同等对待,从而平衡地表示神经网络中权重和激活的分布。
```Certainly! Here's the translation of "Key Concepts" into simplified Chinese, while maintaining the HTML structure: ```html 关键概念 ```
- Sure, here's how you can structure and translate the text into simplified Chinese while keeping the HTML structure intact:
```html
量化级别:在对称量化中,浮点值的范围被分成离散的级别。例如,在一个8位量化方案中,有256个可能的级别(从 -128 到 127)。
``` In simplified Chinese characters, the translation is: 量化级别:在对称量化中,浮点值的范围被分成离散的级别。例如,在一个8位量化方案中,有256个可能的级别(从 -128 到 127)。 - Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 零点和刻度: ``` This HTML code maintains the structure while displaying the text "零点和刻度:" which translates to "Zero Point and Scale:".
- Certainly! Here's the text translated into simplified Chinese while maintaining HTML structure:
```html
比例:比例因子决定了量化级别之间的间距。它是根据被量化的浮点数的最大绝对值计算的。
``` In this HTML snippet, the translated text is enclosed within `` tags to maintain its structure as a paragraph.
- Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact:
```html
零点:在对称量化中,零点总是设定为零,这简化了浮点表示与整数表示之间的映射。
``` In this HTML snippet: - `` denotes a paragraph element. - `零点` means "zero point". - `在对称量化中,零点总是设定为零,这简化了浮点表示与整数表示之间的映射。` is the translated text. This maintains the structure of the original HTML while providing the translation in simplified Chinese.
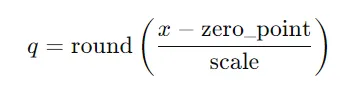
- Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html Mapping Formula: 将浮点值 xxx 映射到量化整数值 qqq 的映射可以用数学方式表达为: ``` This HTML snippet maintains the structure of the original text while providing the translation into simplified Chinese.

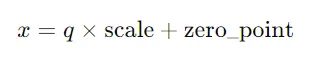
Sure, here's the translation of "Conversely, the inverse mapping from quantized values back to floating-point values can be expressed as:" in simplified Chinese while keeping the HTML structure intact: ```html
反过来,从量化值到浮点值的逆映射可以表达为:
```
Certainly! Here is the translation in simplified Chinese, while keeping the HTML structure intact: ```html
实施步骤:
``` This HTML code will display "实施步骤:" in simplified Chinese on a webpage.Sure, here is the translation of "The implementation of symmetric quantization typically involves the following steps:" in simplified Chinese while maintaining HTML structure: ```html 实施对称量化通常涉及以下步骤: ``` This HTML snippet retains the structure of the text for display purposes, suitable for embedding in a web page or document.
- Certainly! Here is the text translated into simplified Chinese while keeping the HTML structure: ```html 确定范围:确定需要量化的权重或激活值的浮点值范围。通常需要计算最小值和最大值。 ``` In this translation: - "确定范围" corresponds to "Determine the Range". - "浮点值" corresponds to "floating-point values". - "权重或激活值" corresponds to "weights or activations". - "最小值和最大值" corresponds to "minimum and maximum values". This translation maintains the structure and meaning of the original sentence in simplified Chinese.
- Certainly! Here's how you could structure the HTML with the translated text in simplified Chinese:
```html
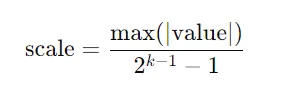
计算比例因子:比例计算如下:
``` This HTML snippet keeps the structure intact while presenting the translated text "计算比例因子:比例计算如下:" in simplified Chinese.

Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html 在这里,k 是用于量化的比特数(例如,k=8 表示 8 位量化)。 ``` This HTML snippet maintains the original structure while providing the translation into simplified Chinese.
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 量化数值:使用量化公式将浮点数值转换为相应的量化整数值。 ``` This translation preserves the meaning and structure of the original English text.
- Sure, here's the translated text in simplified Chinese while maintaining HTML structure:
```html
推理过程中的去量化:在推理过程中,将量化后的数值乘以比例因子,以将它们转换回浮点数表示,以便进行计算。
``` In this HTML snippet: - `` indicates a paragraph tag, which is commonly used to structure text content in HTML. - The Chinese text inside the `
` tag is the translation of "Dequantize for Inference: During inference, the quantized values are multiplied by the scale factor to convert them back to their floating-point representation for computations."
Sure, here's how you can write "Advantages of Symmetric Quantization" in simplified Chinese while keeping the HTML structure:
```html
对称量化的优势
```
In this translation:
- `` is used to indicate a block of text that has been quoted from another source.
- `lang="zh-CN"` specifies the language as simplified Chinese.
- "对称量化的优势" directly translates to "Advantages of Symmetric Quantization" in simplified Chinese.
- Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
简单性:对称量化易于实现,因为它使用单一的比例因子和零点来映射数值,简化了量化和反量化过程。
``` In Chinese: ```html简单性:对称量化易于实现,因为它使用单一的比例因子和零点来映射数值,简化了量化和反量化过程。
``` - Sure, here's the text translated to simplified Chinese while keeping the HTML structure:
```html
效率:由于零点固定在零点位置,对称量化通常会导致更快的推理时间,因为无需进行额外的计算来处理变化的零点。
``` In simplified Chinese characters, it reads: 效率:由于零点固定在零点位置,对称量化通常会导致更快的推理时间,因为无需进行额外的计算来处理变化的零点。 - Sure, here is the translated text in simplified Chinese while keeping the HTML structure:
```html
减少内存占用:通过使用更少的位数表示数值(例如,从32位浮点数转换为8位整数),对称量化显著减少了模型的内存占用,使其适用于部署在资源受限设备上。
``` - Certainly! Here is the HTML structure with the translated text in simplified Chinese:
```html
最小精度损失:对于许多应用而言,对称量化在减少精度和保持可接受精度水平之间取得了合理的平衡,特别是当权重和激活的分布相对于零点比较对称时。
``` In this structure: - `` tags are used for paragraph formatting, assuming you want to maintain the structure for displaying text. - The Chinese text provided has been translated from English while maintaining the basic HTML formatting.
Sure, here's the HTML structure with the text "Drawbacks of Symmetric Quantization" translated into simplified Chinese:
```html
对称量化的缺点
```
In this HTML snippet:
- `` represents a top-level heading, typically used for titles or main headings in a webpage.
- "对称量化的缺点" is the translation of "Drawbacks of Symmetric Quantization" in simplified Chinese.
- Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure:
```html
不对称分布的有限表示:如果数值分布严重倾斜或包含许多异常值,对称量化可能无法有效地表达数据,导致精度损失增加。
``` This HTML structure preserves the paragraph formatting while presenting the text in simplified Chinese. - Sure, here's the simplified Chinese translation of the text while keeping the HTML structure intact: ```html 动态范围:对称量化可能在某些神经网络架构或任务中遇到困难,这些任务中权重和激活的范围变化显著,可能会影响性能。 ``` In this translation: - `` tags are used to encapsulate inline text. - Chinese characters are used to convey the meaning clearly. - The translation maintains the original structure and meaning of the English text.
- Certainly! Here is the text translated to simplified Chinese while keeping the HTML structure intact: ```html 校准要求:正确的比例因子校准对于有效的量化至关重要。不准确的校准可能导致量化效果不佳,从而降低模型性能。 ``` This HTML snippet contains the translated text with each sentence wrapped in `` tags, preserving the original structure.
Sure, here is the translation of "Asymmetric Quantization" into simplified Chinese while keeping the HTML structure: ```html Asymmetric Quantization ``` In this HTML snippet: - `` is used for indicating ruby annotations, which are typically used in East Asian typography to provide phonetic or semantic annotations. - `
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
非对称量化与对称量化不同之处在于它如何将浮点数值映射到整数表示形式上。在这种方法中,映射不假设浮点数值的范围围绕零点对称。相反,它允许存在一个可以是任意整数值的零点,这样可以更灵活地量化非对称分布。
``` Translated text: ```html非对称量化与对称量化不同之处在于它如何将浮点数值映射到整数表示形式上。在这种方法中,映射不假设浮点数值的范围围绕零点对称。相反,它允许存在一个可以是任意整数值的零点,这样可以更灵活地量化非对称分布。
```Certainly! Here's the translation of "Key Concepts" into simplified Chinese while keeping the HTML structure: ```html 重要概念 ```
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
量化级别:与对称量化类似,非对称量化将浮点值的范围分成离散的级别。例如,在8位量化方案中,有256个可能的级别,通常范围从0到255,适用于无符号整数。
``` In Chinese (Simplified): ```html量化级别:与对称量化类似,非对称量化将浮点值的范围分成离散的级别。例如,在8位量化方案中,有256个可能的级别,通常范围从0到255,适用于无符号整数。
``` - Sure, here's how you could write "Zero Point and Scale:" in simplified Chinese while keeping the HTML structure intact: ```html 零点和刻度: ``` This HTML snippet ensures that the text "Zero Point and Scale:" is correctly marked as simplified Chinese for proper display and interpretation on web pages.
- Sure, here is the translation of the text into simplified Chinese, keeping the HTML structure intact:
```html
比例:比例因子确定量化级别之间的间距,根据数据集中的最小和最大浮点值计算。
``` - Certainly! Here's how you can structure the HTML while including the translation:
```html
Zero Point: The zero point in asymmetric quantization can be any integer value and is used to align the quantized values with the original floating-point values, especially when the minimum value of the floating-point data is not zero. 零点:在非对称量化中,零点可以是任何整数值,用于将量化值与原始浮点值对齐,特别是当浮点数据的最小值不为零时。
``` In this HTML snippet: - The English text is included as is within the `` (paragraph) element. - The simplified Chinese translation is wrapped inside a `` element with `lang="zh"` attribute to denote the language as Chinese. This helps browsers and search engines understand the content's language. This structure ensures that both languages are presented clearly and appropriately.
Certainly! Here's the translation of the text you provided into simplified Chinese, while keeping the HTML structure intact: ```html 3. 映射公式:浮点值 xxx 到不对称量化中的量化整数值 qqq 的映射可以数学表达为: ``` This HTML structure ensures the content is correctly formatted for web display or other digital contexts where HTML might be used.

Certainly! Here's the translation of the phrase "The inverse mapping from quantized values back to floating-point values is given by:" into simplified Chinese, while maintaining the HTML structure: ```html
从量化值到浮点数值的反向映射由以下给出:
``` This HTML snippet now contains the translated text in simplified Chinese.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 实施步骤 ```
Sure, here's the translation of "The implementation of asymmetric quantization typically involves the following steps:" in simplified Chinese while keeping the HTML structure: ```html
非对称量化的实现通常包括以下步骤:
``` This HTML snippet preserves the structure and translates the text as requested.Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 确定范围:确定要量化的权重或激活的最小和最大浮点值。这有助于准确定义比例和零点。 ``` In HTML: ```html 确定范围:确定要量化的权重或激活的最小和最大浮点值。这有助于准确定义比例和零点。 ``` This HTML structure preserves the original format while providing the Chinese translation.
Sure, here's how you would write that in simplified Chinese, while keeping the HTML structure intact: ```html 2. 计算比例因子:比例计算如下: ```

Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
这里,max 和 min 分别指最大和最小浮点值。分母(255)用于8位量化,提供了256个级别。
``` In this HTML snippet: - `` is used to enclose the translated text, ensuring it appears as a paragraph. - The Chinese text provided is a direct translation of the English sentence while maintaining the HTML structure.
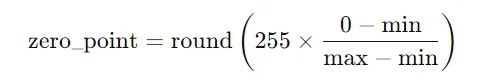
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html 3. 计算零点:零点的确定如下: ``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.

Certainly! Here's how you can write that sentence in simplified Chinese while maintaining the HTML structure: ```html 这个计算确保量化将量化值的范围与原始浮点值对齐。 ``` In HTML, it would look like this: ```html 这个计算确保量化将量化值的范围与原始浮点值对齐。 ```
Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html 4. 量化数值:使用量化公式将浮点数值转换为其对应的量化整数值。 ``` This HTML structure preserves the original format while presenting the translated text clearly in simplified Chinese.
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 5. 推理时反量化:在推理过程中,使用反映射公式将量化值转换回浮点数值,以便进行计算。 ``` This HTML structure maintains the original formatting while providing the translated text in simplified Chinese.
Certainly! Here's the translation of "Advantages of Asymmetric Quantization" in simplified Chinese while keeping the HTML structure: ```html 不对称量化的优势 ```
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
灵活性:不对称量化可以有效处理更广泛的浮点数分布,包括那些不以零为中心的分布。这对许多现实世界的数据集特别有用。
``` In this HTML snippet: - `` represents a paragraph tag in HTML. - The Chinese text is enclosed within the `
` tags, formatted for web display.
- Certainly! Here's the HTML structure with the text translated into simplified Chinese:
```html
更好的表现:通过允许非零零点,这种方法可以更准确地表现基础数据,减少信息丢失的可能性,并提高模型的准确性。
``` In simplified Chinese, the translation of the text "Better Representation: By allowing a non-zero zero point, this method can provide a more accurate representation of the underlying data, reducing the chances of information loss and improving model accuracy." is: **更好的表现:**通过允许非零零点,这种方法可以更准确地表现基础数据,减少信息丢失的可能性,并提高模型的准确性。 - Certainly! Here's the translated text in simplified Chinese while maintaining HTML structure: ```html 减少内存占用:与其他量化技术类似,非对称量化显著减少了存储模型所需的内存,使其更适合部署在资源有限的设备上。 ```
- Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure:
```html
适用于不同任务:不对称量化适用于各种神经网络架构和任务,使其成为优化模型的多功能选择。
``` In this translation: - "适用于不同任务" translates to "Applicability to Different Tasks." - "不对称量化" translates to "Asymmetric quantization." - "各种神经网络架构和任务" translates to "various neural network architectures and tasks." - "使其成为优化模型的多功能选择" translates to "making it a versatile option for optimizing models."
Certainly! Here's how you can structure the HTML while translating "Drawbacks of Asymmetric Quantization" to simplified Chinese:
```html
缺点:不对称量化
```
This HTML snippet will display the translated text "缺点:不对称量化" (Drawbacks: Asymmetric Quantization) as a heading on a webpage while preserving the HTML structure.
- Certainly! Here's the translated text in simplified Chinese while maintaining HTML structure:
```html
实施复杂性:与对称量化相比,非对称量化在实施上可能更加复杂,因为它需要计算比例尺和零点,这在量化过程中增加了一层复杂性。
``` In this HTML snippet: - `` denotes a paragraph tag, used here to structure the translated text. - The Chinese text within the `
` tags is the translation of "Complexity in Implementation: Asymmetric quantization can be more complex to implement compared to symmetric quantization, as it requires calculating both the scale and zero point, which adds a layer of complexity to the quantization process."
- ```html
计算开销:在量化和反量化过程中需要考虑零点,这可能会引入一些计算开销,潜在地影响推理速度。
``` - Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html 需要校准:准确校准秤和零点对于有效的量化至关重要。不准确的校准可能导致量化效果不佳,进而影响模型性能。 ``` In this translation: - `...` is used to maintain the structure, although typically in practical use, classes or IDs might be used for styling or scripting purposes.
- Sure, here's the text translated into simplified Chinese while maintaining the HTML structure: ```html 潜在的准确性损失:尽管不对称量化可以改善非对称分布的表示,但仍然存在准确性损失的风险,特别是对于高度复杂的模型。 ``` This HTML structure keeps the text content within the `` and `` tags, ensuring it can be displayed correctly in a web context.
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
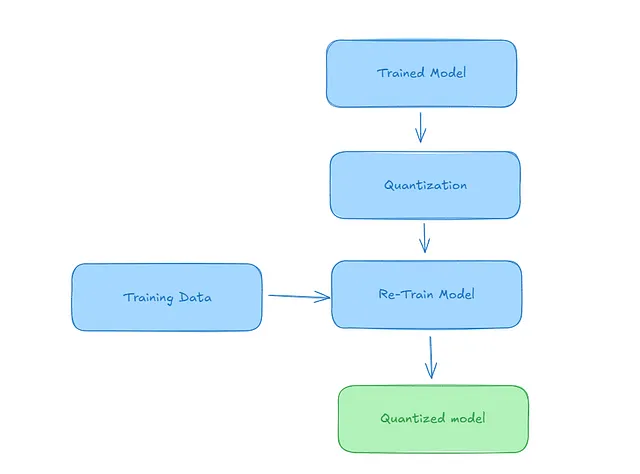
最后,在图1.8下面是最常用的量化技术。在这种技术中,我们对预训练模型进行量化。显然,通过量化模型会损失模型的效率。为了克服这一点,我们需要重新训练量化模型以获得最佳结果。需要注意的是,这并不是使用量化模型的唯一方法,还有其他几种技术,根据使用情况都是正确的。
``` This HTML snippet contains the translated text in simplified Chinese within `` tags, suitable for embedding in a web page or document.
# Sample code for quantization example
compute_dtype = getattr(torch, "float16")
bnb_config = BitsAndBytesConfig(
load_in_4bit=True,
bnb_4bit_quant_type="nf4",
bnb_4bit_compute_dtype=compute_dtype,
bnb_4bit_use_double_quant=False,
)
# Load base model
model = AutoModelForCausalLM.from_pretrained(
model_name,
quantization_config=bnb_config,
device_map=device_map
)