Certainly! Here's the translation of "Web ChatGPT chatbot using Langchain and Streamlit" in simplified Chinese, while keeping the HTML structure intact: ```html
Web ChatGPT聊天机器人使用Langchain和Streamlit
```
Certainly! Here's how you can structure your HTML while translating the text into simplified Chinese: ```html
```html
在本教程中,我们将使用Streamlit为我们的聊天机器人添加图形用户界面(GUI)。这一增强功能将使我们的聊天机器人更加用户友好和视觉上吸引人。
```Sure, here is the HTML structure with the text "What is Streamlit?" translated to simplified Chinese: ```html
什么是Streamlit?
```Certainly! Here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
Streamlit 是一个开源应用框架,它使得创建和分享漂亮、定制的机器学习和数据科学 Web 应用变得简单。它特别适用于 AI 应用,因为它允许开发人员快速构建交互界面,无需深入的前端开发技能。
``` In this HTML snippet: - `` tags are used to encapsulate the translated text, representing a paragraph in HTML. - The Chinese text is faithfully translated from the provided English text, maintaining clarity and context.
Certainly! Here's the translation of "Installing Dependencies" in simplified Chinese, keeping the HTML structure intact: ```html 安装依赖 ```
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
在我们深入代码之前,我们需要确保所有必要的依赖项都已安装。以下是执行此操作的步骤:
``` In this HTML snippet: - `` tags are used to encapsulate the translated Chinese text, maintaining the structure and semantics of a paragraph.
Certainly! Here's how you would translate "Install the necessary packages:" into simplified Chinese, while keeping the HTML structure: ```html 安装必要的软件包: ```
pip install langchain-openai streamlit streamlit_chat python-dotenv
在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 3. 确保你已经将你的OpenAI API密钥存储在.env文件中:
OPENAI_API_KEY=your_openai_api_key_here
Sure, here's the HTML structure with the translated Chinese text: ```html
如果上述步骤对您无效,请返回第一篇博客文章,其中详细说明了如何安装pip,获取OpenAI API密钥并安装依赖项。
``` In simplified Chinese characters, the translation of the given English text is: "如果上述步骤对您无效,请返回第一篇博客文章,其中详细说明了如何安装pip,获取OpenAI API密钥并安装依赖项。"Sure, here's how you can write "Creating the script" in simplified Chinese within an HTML structure: ```html
创建脚本
``` In this example: - `` is the HTML tag for paragraph. - `创建脚本` is the simplified Chinese translation of "Creating the script".
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
让我们首先通过右键单击根目录 -> 新建 -> Python 文件 来创建 web_chatgbt_chatbot_with_memory.py Python 文件。
``` This HTML snippet now contains the translated text in simplified Chinese while preserving the structure.Sure, here's how you could write that in HTML, with the translation: ```html
将文件命名为“web_chatgbt_chatbot_with_memory”。文件名应以“.py”结尾。
``` And the translation into simplified Chinese is: ```html将文件命名为“web_chatgbt_chatbot_with_memory”。文件名应以“.py”结尾。
``` This HTML structure ensures that the text is displayed correctly and that the page is properly formatted.Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
在脚本中添加以下行:
```print("Hello!")
在 PyCharm 中通过右键单击包含您代码的 Python 文件,并选择“Run ‘web_chatgbt_chatbot_with_memory.py””,来运行脚本。
Certainly! Here's how you can structure the HTML while providing the translation: ```html
您也可以通过打开终端并导航到“web_chatgbt_chatbot_with_memory.py”文件来从终端运行脚本。运行以下命令:“python web_chatgbt_chatbot_with_memory.py”
``` In this HTML snippet, the translated text "您也可以通过打开终端并导航到“web_chatgbt_chatbot_with_memory.py”文件来从终端运行脚本。运行以下命令:“python web_chatgbt_chatbot_with_memory.py”" is enclosed within `` tags, preserving the structure and ensuring it displays correctly in a web context.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
注意:通过终端运行应用程序需要在您的计算机上安装Python。在本教程范围之外安装Python到本地计算机,且有大量在线资源可用。
``` In this HTML snippet: - `` indicates a paragraph element. - The Chinese text translates the original English text into simplified Chinese.
Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure: ```html
你应该在终端窗口看到输出:“Hello!”。做得好!
``` This HTML snippet contains a `` tag to represent the paragraph, ensuring the text is properly structured when displayed on a webpage.
Certainly! Here's how you can translate "Importing the Necessary Libraries" into simplified Chinese, while keeping the HTML structure intact: ```html 导入必要的库 ``` In this HTML snippet: - `` is used to mark the translated text. - "导入必要的库" is the simplified Chinese translation of "Importing the Necessary Libraries".
Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
首先,我们需要导入几个新的库。这些导入每一个在我们的聊天机器人应用中都有特定的用途:
``` This HTML snippet now contains the translated text "首先,我们需要导入几个新的库。这些导入每一个在我们的聊天机器人应用中都有特定的用途:"from langchain_openai import ChatOpenAI
from langchain.schema import SystemMessage, HumanMessage, AIMessage
import streamlit as st
from streamlit_chat import message
from dotenv import load_dotenv, find_dotenv
load_dotenv(find_dotenv(), override=True)
from langchain.memory import ConversationBufferMemory
from langchain_community.chat_message_histories import FileChatMessageHistory
from langchain.globals import set_verbose
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 深入研究导入 ``` In this translation: - `` is used to enclose the translated text to maintain its inline nature within an HTML context. - "深入研究导入" translates to "Deep dive into the imports" in simplified Chinese.
```html
从 langchain_openai 导入 ChatOpenAI:这个导入引入了 ChatOpenAI 类,它允许我们使用 OpenAI 的 API 创建聊天模型。这是驱动聊天机器人对话能力的核心组件。
```Sure, here's the translation of the text into simplified Chinese, keeping the HTML structure intact: ```html
from langchain.schema import SystemMessage, HumanMessage, AIMessage: 这些导入提供了用于结构化不同类型消息的消息模式:
``` In this translation: - `` is used to enclose the paragraph of text. - `from langchain.schema import SystemMessage, HumanMessage, AIMessage:` remains in English as it is a code snippet. - `这些导入提供了用于结构化不同类型消息的消息模式:` is the simplified Chinese translation of "These imports provide message schemas for structuring different types of messages:".
- Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html 系统消息:用于设置上下文或提供指令的系统级消息。 ```
- Certainly! Here is the translation of "HumanMessage: Represents messages from the user." in simplified Chinese, keeping the HTML structure intact: ```html HumanMessage:代表用户发送的消息。 ```
- Certainly! Here's the translation of "AIMessage: Represents responses from the AI." in simplified Chinese, while keeping the HTML structure: ```html AIMessage: 代表AI的响应。 ```
Certainly! Here's the translated text in simplified Chinese, maintaining the HTML structure: ```html
import streamlit as st: 这个导入语句引入了Streamlit框架,我们用它来创建聊天机器人的网页界面。
```To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
从 streamlit_chat 导入 message:这个导入允许我们使用 message 函数,在 Streamlit 应用程序中以用户友好的格式显示聊天消息。
Sure, here's how you could structure the HTML while translating the text to simplified Chinese: ```html
from dotenv import load_dotenv, find_dotenv: 这些函数帮助我们从 .env 文件中加载环境变量,确保我们的 API 密钥和其他敏感信息得到安全管理。
``` In this HTML snippet: - `` tags are used to wrap the translated Chinese text, indicating a paragraph of text. - The translated text itself is provided within the `
` tags, maintaining the structure and ensuring readability in Chinese.
Certainly! Here's the translation of the given text into simplified Chinese, while maintaining the HTML structure: ```html
从 langchain.memory 导入 ConversationBufferMemory: 这个导入允许我们在内存中管理聊天历史,使得聊天机器人能够记住过去的交互。
从 langchain.memory 导入 ConversationBufferMemory: 这个导入允许我们在内存中管理聊天历史,使得聊天机器人能够记住过去的交互。
Certainly! Here's the HTML structure with the translated text: ```html
from langchain_community.chat_message_histories import FileChatMessageHistory: This import provides functionality to persist chat history to a file, ensuring conversations are stored across sessions.
``` Translated to simplified Chinese: ```html从 langchain_community.chat_message_histories 导入 FileChatMessageHistory:这个导入提供了将聊天记录持久化到文件的功能,确保会话在不同的会话中都能被存储。
``` Make sure to use appropriate encoding and ensure that your web page declares the correct character set to display Chinese characters correctly (`` in the `` section).Certainly! Here is the translated text in simplified Chinese while keeping the HTML structure: ```html 从 langchain.globals 中导入 set_verbose:此函数控制日志详细程度,对调试非常有用。 ``` This HTML structure preserves the code format and embeds the translated Chinese text within it.
Certainly! Here's the translated text in simplified Chinese, maintaining the HTML structure: ```html 加载环境变量使用 load_dotenv(find_dotenv(), override=True) 可确保我们的OpenAI API密钥和其他设置正确配置,就像确保我们已经收好护照和机票准备启程一样。 ``` This HTML structure ensures the content can be integrated into a webpage seamlessly.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 运行脚本以确保编译成功并且所有依赖项都正确安装。 ``` This text can be used within an HTML document to display the translated message.
Sure, here's the text translated into simplified Chinese while maintaining HTML structure: ```html
设置内存管理:记住对话内容
``````html
随着我们的旅程继续,我们意识到记住我们曾经去过的地方的重要性。我们的聊天机器人需要记住过去的对话,以提供相关的回应。让我们一步一步来分解这个问题。
```Certainly! Here's how you can structure the HTML while translating "Enabling Verbose Logging(Optional)" into simplified Chinese: ```html
启用详细日志记录(可选)
``` In this translation: - "启用" means "Enable". - "详细日志记录" means "Verbose Logging". - "(可选)" means "(Optional)". This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
首先,我们启用详细日志记录,以帮助我们更有效地调试问题。这就像在车间里打开灯光,清晰地看到我们正在做什么。
``` In simplified Chinese: ```html首先,我们启用详细日志记录,以帮助我们更有效地调试问题。这就像在车间里打开灯光,清晰地看到我们正在做什么。
``` This HTML snippet maintains the structure while providing the translated text.set_verbose(True)
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
设置 set_verbose(True) 允许我们查看幕后发生的详细日志。在调试问题或尝试理解数据流经我们聊天机器人时,这特别有用。
``` In this structure: - `` represents a paragraph tag in HTML. - The Chinese text is enclosed within the paragraph tag, maintaining the structure of the HTML document.
Sure, here's how you can structure the HTML while translating the text into simplified Chinese:
```html
创建文件以保存聊天记录
创建文件以保存聊天记录
```
In this HTML structure:
- `lang="zh-CN"` specifies the language as simplified Chinese.
- `` and `<h1>` contain the translated text "创建文件以保存聊天记录", which means "Creating a File to Save the Chat History" in English.</h1>
```html
接下来,我们创建一个FileChatMessageHistory的实例来管理聊天历史记录,并将其保存到名为.chat_history.json的文件中。该文件存储了所有过去的交互,确保聊天机器人在不同会话之间保持上下文。
```history = FileChatMessageHistory('.chat_history.json')
```html
在这里,FileChatMessageHistory('.chat_history.json') 在当前目录创建一个名为 .chat_history.json 的文件。如果文件已经存在,则不会再次创建,而是加载之前的聊天内容。这个文件就像我们聊天机器人的日记一样,记录了所有的对话,以便机器人可以回顾之前的交流。
```Certainly! Here's the translation of "Setting Up Conversation Buffer Memory" in simplified Chinese, keeping the HTML structure intact: ```html
设置会话缓冲内存
```Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
最后,我们使用 ConversationBufferMemory 配置了内存管理系统。这确保了我们的聊天机器人能够高效地存储和检索消息。
``` In this HTML snippet, the Chinese text is enclosed within `` tags to maintain proper structure for paragraphs in HTML.
memory: ConversationBufferMemory = ConversationBufferMemory(
memory_key='chat_history',
chat_memory=history,
return_messages=True
)
```html
The ConversationBufferMemory 实例使用 history 对象来存储和检索聊天消息。memory_key 参数用于标识这个内存实例,return_messages=True 确保消息以它们的原始格式返回,使我们的聊天机器人能够无缝访问和利用过去的对话。
```Certainly! Here's the HTML structure with the simplified Chinese translation:
```html
配置Streamlit页面:设置场景
配置Streamlit页面:设置场景
```
In this structure:
- `` tag specifies the title of the webpage.
- `<h1>` tag represents the main heading of the page, which contains the translated text.</h1>
<p>```html
</p>
<p>现在,我们需要为我们的聊天机器人的盛大表演做好准备。我们通过配置 Streamlit 页面设置来增强用户界面。我们使用 st.set_page_config() 来设置页面标题和图标,并使用 st.subheader() 添加页面的子标题。</p>
```<pre><span id="da8d" class="pi nx gt pf b bf pj pk l pl pm">st.set_page_config(<br> page_title='Your Custom Assistant',<br> page_icon='👽'<br>)<br>st.subheader('Your Custom ChatGPT')</span></pre>
<p>Certainly! Here's the HTML structure with the text translated into simplified Chinese:
```html
</p>
<p>这种配置就像是设置舞台,配有引人注目的标题和欢迎横幅,确保一切看起来专业且吸引人。</p>
```
In simplified Chinese characters, the translated text means:
"这种配置就像是设置舞台,配有引人注目的标题和欢迎横幅,确保一切看起来专业且吸引人。"
You can embed this HTML snippet into your webpage to display the translated text.<p>Certainly! Here's the translation of the text into simplified Chinese while maintaining the HTML structure:
```html
</p>
<p>让我们运行应用程序,确保到目前为止的工作正常进行。请确保您已经按照之前的博客文章中的步骤,并安装了所有必要的依赖项。在终端中执行以下脚本:</p>
```
This HTML snippet contains the translated text in simplified Chinese within a `<p>` (paragraph) tag.</p>
<pre><span id="a2a8" class="pi nx gt pf b bf pj pk l pl pm">streamlit run web_chatgbt_chatbot_with_memory.py</span></pre>
<p>To keep the HTML structure intact while translating the text to simplified Chinese, you can use the following:
```html
</p>
<p>在控制台执行上面的命令后,您还应该看到本地 URL 和网络 URL。</p>
```
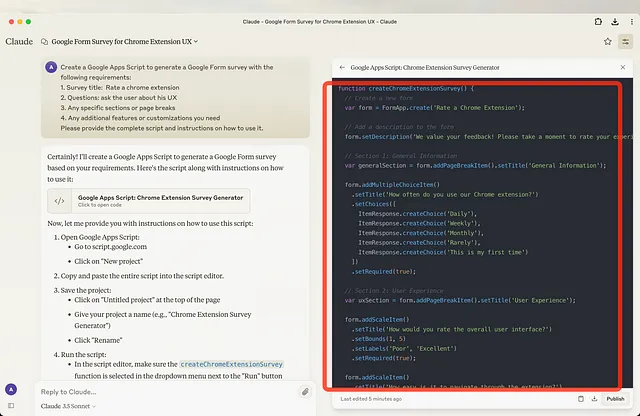
This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.<figure class="oz pa pb pc pd mn mf mg paragraph-image"><div role="button" tabindex="0" class="mo mp fi mq bg mr"><div class="mf mg qr"><picture><img alt="" class="bg lm ms c" width="700" height="214" loading="lazy" role="presentation" src="/posts/1%245B6pXid22mzOLE21fDaGHA.png"></picture></div></div></figure><p>Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
</p>
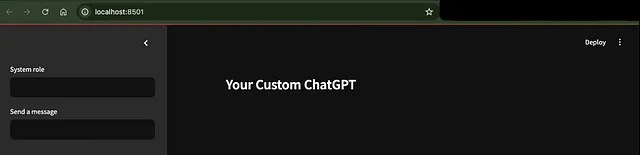
<p>如果您在本地Web浏览器中输入本地URL(在我的情况下是http://localhost:8501),您现在应该可以看到如下图所示的简单Web界面。</p>
```
This HTML snippet keeps the structure intact while incorporating the translated text into simplified Chinese.<figure class="oz pa pb pc pd mn mf mg paragraph-image"><div role="button" tabindex="0" class="mo mp fi mq bg mr"><div class="mf mg qs"><picture><img alt="" class="bg lm ms c" width="700" height="545" loading="lazy" role="presentation" src="/posts/1%24MNSN4TUnnaGfmGqisv5omA.png"></picture></div></div></figure><p>Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure:
```html
<span>万岁!!也许看起来不起眼,但我们刚刚开始。我们还没完成!</span>
```
In this translation:
- "Hooray!!" is translated to "万岁!!" which expresses excitement or celebration.
- "It may not look like much, but we have just started. We are not done!" is translated to "也许看起来不起眼,但我们刚刚开始。我们还没完成!" This conveys the message that although progress might seem small, the work has just begun and is not finished yet.</p>
<h1>Sure, here's the translation of "Initializing the Chat Model: The Brain of Our Chatbot" in simplified Chinese while keeping the HTML structure:
```html
</h1>
<p>初始化聊天模型:我们聊天机器人的大脑</p>
```
Certainly! Here's how you can structure your HTML while including the simplified Chinese translation: ```html
Now, we need to wake up our chatbot’s brain. We initialize the ChatGPT model using the ChatOpenAI class, setting parameters such as the model name and temperature to control the response variability.
现在,我们需要唤醒我们聊天机器人的大脑。我们使用 ChatOpenAI 类初始化 ChatGPT 模型,设置诸如模型名称和温度等参数,以控制响应的变化性。
``` In this example, the English text is placed in one paragraph (`` tag) and its simplified Chinese translation is in another.
chat = ChatOpenAI(model_name='gpt-3.5-turbo', temperature=0.5)
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
温度参数控制回复的创造力,就像设定对话的语调一样。在本教程中,我们将使用0.5,但请随意调整并尝试不同的温度值。
``` In this HTML snippet: - `` and `
` denote the start and end of a paragraph. - The Chinese text is enclosed within the paragraph tags, maintaining the structure required for HTML content.Sure, here's the translation of "Managing Session State: Keeping Track of Conversations" in simplified Chinese, while preserving the HTML structure:
```html
管理会话状态:跟踪对话
```
This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.
Certainly! Here's how you can structure your HTML while incorporating the simplified Chinese translation: ```html
为了确保我们的聊天机器人能够无缝处理持续的对话,我们有效地管理会话状态。我们检查消息列表是否存在于 st.session_state 中。如果不存在,我们将其初始化为来自内存中的消息。
``` In this HTML snippet: - `` tags are used to wrap the translated text, maintaining the structure for readability and proper formatting in HTML. - The Chinese translation is directly embedded within the paragraph tags to ensure clarity and seamless integration with your existing HTML content.
if 'messages' not in st.session_state:
st.session_state.messages = memory.chat_memory.messages
这确保了在不同的互动中保留聊天记录,就像舞台经理在表演期间跟踪剧本一样。
Certainly! Here's the text "Sidebar Input: Engaging with the Audience" translated into simplified Chinese while maintaining the HTML structure: ```html ```
```html
侧边栏是用户与聊天机器人进行交互的地方。我们使用 Streamlit 的侧边栏来捕获这些输入。系统消息输入设置了聊天机器人的上下文,而用户提示捕获了用户的问题或命令。
```Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
免责声明 🙂:我是那种喜欢一开始就看到整个代码,看看能否理解并尝试操作的人。我按照这种方式结构化了博客文章。如果你不是这种类型的 🙂,可以随意跳过阅读完整的代码片段,直接查看代码的详细分析。
``` This HTML structure includes the Chinese translation of the disclaimer text while maintaining the overall structure typical for a web page.with st.sidebar:
system_message_input = st.text_input(label="System role", value=system_message.content if system_message else "")
user_prompt = st.text_input(label="Send a message")
if not system_message and system_message_input:
system_message = SystemMessage(content=system_message_input)
st.session_state.messages.append(system_message)
memory.chat_memory.add_message(system_message)
if user_prompt:
st.session_state.messages.append(
HumanMessage(content=user_prompt)
)
memory.chat_memory.add_message(HumanMessage(content=user_prompt))
with st.spinner('Working on your request'):
response = chat.invoke(st.session_state.messages)
st.session_state.messages.append(AIMessage(content=response.content))
memory.chat_memory.add_message(AIMessage(content=response.content)
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 让我们进一步分解: ```
Sure, here is the translation of "System Role Input" in simplified Chinese while keeping the HTML structure intact: ```html 系统角色输入 ``` In this HTML snippet: - `` is used to denote a section of text that should be treated as a unit. - `lang="zh-CN"` specifies the language code for simplified Chinese. - `"系统角色输入"` is the translated text for "System Role Input".
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
此输入为聊天机器人设置上下文。如果还没有系统消息,并且用户提供了一条消息,它将被添加到会话状态和内存中。
``` In Chinese: ```html此输入为聊天机器人设置上下文。如果还没有系统消息,并且用户提供了一条消息,它将被添加到会话状态和内存中。
```system_message_input = st.text_input(label="System role", value=system_message.content if system_message else "")
Certainly! Here's the translation of the given text into simplified Chinese, while maintaining the HTML structure: ```html 如果系统消息从内存中恢复,则将使用以下代码的一部分添加到输入字段中:value=system_message.content 如果有系统消息的话,否则为"" ``` This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.
Certainly! Here is the translation of "User Prompt Input" in simplified Chinese, while maintaining the HTML structure: ```html 用户提示输入 ``` In this HTML snippet, `` is used to wrap the translated text "用户提示输入", which means "User Prompt Input" in simplified Chinese.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
这里记录用户的问题或命令。当用户提交提示时,它将附加到会话状态和内存中。
``` In this HTML snippet: - `` tags are used for the paragraph. - The Chinese text translates the provided English text accurately.
user_prompt = st.text_input(label="Send a message")
Sure, here's how you can represent "Processing the User Input" in simplified Chinese within an HTML structure: ```html 处理用户输入 ``` This HTML snippet ensures that the text "处理用户输入" (which means "Processing the User Input" in simplified Chinese) is displayed in a web page.
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html
如果用户提供了提示,我们会在聊天机器人处理输入时显示一个加载动画。然后将响应附加到会话状态和记忆中。
``` In this HTML snippet, the translated Chinese text is encapsulated within `` tags to maintain the structure of an HTML paragraph.
if user_prompt:
st.session_state.messages.append(
HumanMessage(content=user_prompt)
)
memory.chat_memory.add_message(HumanMessage(content=user_prompt))
with st.spinner('Working on your request'):
response = chat.invoke(st.session_state.messages)
st.session_state.messages.append(AIMessage(content=response.content))
memory.chat_memory.add_message(AIMessage(content=response.content))
这里是对if user_prompt:代码块中每行的详细解释:
- Certainly! Here is the translation of "Appending the User’s Message:" in simplified Chinese, keeping the HTML structure intact: ```html 追加用户消息: ``` This HTML snippet maintains the structure while displaying the translated text in simplified Chinese.
st.session_state.messages.append( HumanMessage(content=user_prompt) )
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
这行代码接收用户输入(存储在user_prompt中),并创建一个HumanMessage对象。然后将这条消息追加到会话状态中的消息列表中。这样可以记录用户在此聊天会话中说过的内容。
``` In simplified Chinese: 这行代码接收用户输入(存储在user_prompt中),并创建一个HumanMessage对象。然后将这条消息追加到会话状态中的消息列表中。这样可以记录用户在此聊天会话中说过的内容。Certainly! Here's how you would translate "Adding the User’s Message to Memory:" into simplified Chinese while keeping the HTML structure intact: ```html
将用户的消息添加到内存中:
``` In this translation: - `` tags are used to maintain the HTML structure for a paragraph. - "将用户的消息添加到内存中:" translates the English phrase "Adding the User’s Message to Memory:" to simplified Chinese.
memory.chat_memory.add_message(HumanMessage(content=user_prompt))
To keep the HTML structure intact while translating the text to simplified Chinese, you can use the following markup: ```html
After adding the message to the session state, this line adds the same HumanMessage object to the memory managed by ConversationBufferMemory. This ensures the message is stored persistently and can be accessed in future sessions.
``` And here is the translation in simplified Chinese: ```html将消息添加到会话状态后,此行将同一个HumanMessage对象添加到ConversationBufferMemory管理的内存中。这确保消息被持久存储,并且可以在将来的会话中访问。
``` This HTML snippet will display the translated text while preserving the structure needed for web content.Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 3. 显示加载动画以便处理中: ``` This HTML snippet retains the structure but replaces the English text with its simplified Chinese translation.
with st.spinner('Working on your request'):
To translate the English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 这行代码启动了一个“加载中”图标(一个加载指示器),用于显示聊天机器人正在处理用户的请求。它向用户提供反馈,告知他们的输入正在处理中。 ``` This HTML structure maintains the original intent of the text while allowing for the inclusion of the Chinese translation within an HTML context.
Certainly! Here's how you would write "Generating the AI’s Response" in simplified Chinese while keeping the HTML structure: ```html 生成AI的回复: ``` This HTML code will display the text "生成AI的回复:" in simplified Chinese on a webpage.
response = chat.invoke(st.session_state.messages)
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
这一行将消息列表(包括新用户消息)发送到ChatOpenAI模型以生成回复。结果存储在response变量中。
``` In simplified Chinese: ```html这一行将消息列表(包括新用户消息)发送到ChatOpenAI模型以生成回复。结果存储在response变量中。
```在保留HTML结构的情况下,将以下英文文本翻译为简体中文: 4. 将AI的响应追加到会话状态中:
st.session_state.messages.append(AIMessage(content=response.content))
To translate the provided English text into simplified Chinese while maintaining the HTML structure, you can use the following code snippet: ```html
这一行将AI生成的响应内容取出,并创建一个AIMessage对象。然后将这条消息追加到会话状态中的消息列表中,以记录AI的响应。
``` In this code: - `` tags are used to denote a paragraph in HTML, which is semantically appropriate for text content. - The Chinese text is inserted directly into the `
` tags. Make sure your HTML document is set to UTF-8 encoding to display Chinese characters correctly.
Certainly! Here's the translation of "Adding the AI’s Response to Memory:" in simplified Chinese while keeping the HTML structure: ```html
将AI的回应添加到记忆中:
```memory.chat_memory.add_message(AIMessage(content=response.content))
To translate the provided text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 最后,此行代码将AIMessage对象添加到ConversationBufferMemory管理的内存中。这确保了AI的响应被持久存储,并且可以在未来的会话中访问。 ``` In this HTML snippet: - **最后** means "finally". - **此行代码** means "this line of code". - **将** means "adds" or "places". - **添加** means "adds". - **AIMessage对象** means "AIMessage object". - **到** means "to". - **ConversationBufferMemory** is kept in English as it is a technical term. - **管理的内存中** means "managed memory". - **确保了** means "ensures". - **AI的响应** means "AI's response". - **被持久存储** means "is stored persistently". - **并且** means "and". - **可以在未来的会话中访问** means "can be accessed in future sessions". This translation conveys the meaning in a clear and precise manner while fitting into an HTML context.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html 显示消息 ```
Certainly! Here's how you can structure the HTML with the translated text: ```html
最终,我们在主界面上显示聊天消息。
我们通过会话状态中的消息进行迭代,区分人类和AI的消息,并适当显示它们。
` tag contains the translated sentence "最终,我们在主界面上显示聊天消息。" which means "Finally, we display the chat messages in the main interface." - The `
` tag contains the translated sentence "我们通过会话状态中的消息进行迭代,区分人类和AI的消息,并适当显示它们。" which means "We iterate through the messages in the session state, distinguishing between human and AI messages to display them appropriately."
if len(st.session_state.messages) > 0:
for i, msg in enumerate(st.session_state.messages[1:]):
if isinstance(msg, HumanMessage):
message(msg.content, key=f'{i}+ HM', is_user=True)
if isinstance(msg, AIMessage):
message(msg.content, key=f'{i}+ AIM', is_user=False)
Certainly! Here's the translation of "Here’s a deeper look at this part:" in simplified Chinese, while keeping the HTML structure intact: ```html 这里是对这部分的深入探讨: ``` This HTML snippet includes the translated Chinese text within the structure, maintaining the context and formatting.
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
遍历消息:
我们遍历会话状态中的消息,从第二条消息(索引为1)开始,以跳过初始系统消息。
``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.
for i, msg in enumerate(st.session_state.messages[1:]):
if isinstance(msg, HumanMessage):
message(msg.content, key=f'{i}+ HM', is_user=True)
if isinstance(msg, AIMessage):
message(msg.content, key=f'{i}+ AIM', is_user=False)
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
使用 streamlit_chat 的消息功能,我们确保每条消息都以正确的样式显示,以显示它是由用户还是 AI 发送的。这种区分有助于用户轻松跟随对话,并理解谁说了什么。
``` In this HTML snippet, the translated text in simplified Chinese is wrapped in a `` (paragraph) tag to maintain the structure.
Sure, here's how you can translate "Running the App: Showtime" to simplified Chinese while keeping the HTML structure intact: ```html 运行应用程序:展示时间 ``` In this translation: - `` indicates that the text inside is in simplified Chinese. - `运行应用程序:展示时间` is the translation of "Running the App: Showtime". Make sure to adjust the HTML structure according to where you want to place this translated text in your document.
```html
在此时,我们已经设置好了聊天机器人的记忆管理,配置了Streamlit页面,初始化了聊天模型,管理了会话状态,添加了侧边栏输入,并设置了消息显示。现在,是时候看到我们的聊天机器人开始工作了。让我们使用之前相同的命令来运行应用程序:
```streamlit run web_chatgbt_chatbot_with_memory.py
Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure: ```html
您现在应该看到一个用于与您的ChatGPT机器人交互的网页界面。该界面允许您设置系统角色、发送消息以及查看对话历史。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML, used for structuring the content as a paragraph. - The Chinese text inside `
` tags is the translated version of "You should now see a web interface for interacting with your ChatGPT bot. The interface allows you to set the system role, send messages, and view the conversation history."

Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 时间学习西班牙语与我们的聊天机器人 🇪🇸 ```
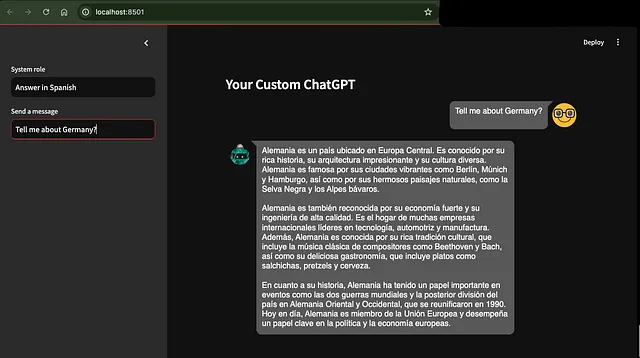
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html All right! Ready to learn some Spanish ?🇪🇷 In order to get answers in Spanish lets enter “Answer in Spanish” in the “System Role” input field. ``` In simplified Chinese: ```html 好的!准备好学习一些西班牙语了吗?🇪🇸 为了得到西班牙语的答案,请在“系统角色”输入框中输入“用西班牙语回答”。 ``` Make sure the emoji 🇪🇸 is correctly rendered in your HTML environment that supports Unicode emojis.
Certainly! Here's how you can structure your HTML while including the translated text in simplified Chinese: ```html
让我们请聊天机器人告诉我们关于德国的情况,方法是在“发送消息”输入框中输入“告诉我关于德国”。您应该会得到一个关于德国的西班牙语摘要回答,并且您应该看到一个类似于下图显示的输出。
``` This HTML snippet keeps the structure intact while providing the translation in simplified Chinese.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
棒极了!干得好!
` represents a paragraph where the translated text "棒极了!干得好!" (Awesome! Great job!) is placed.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
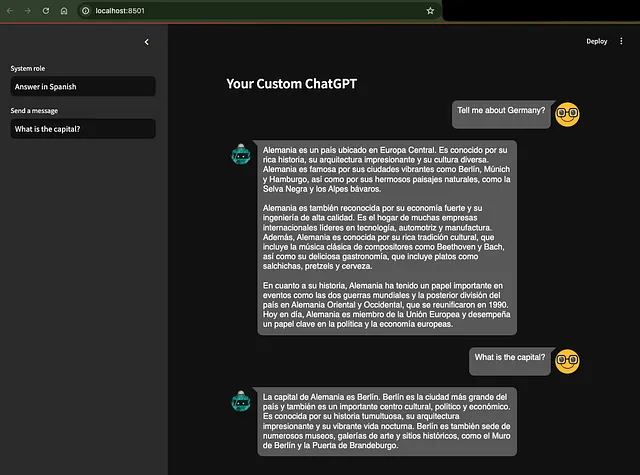
让我们问另一个问题。由于聊天机器人具有先前消息的上下文,我们可以询问与同一主题相关的后续问题,比如“首都是什么?”。您应该在聊天中收到一条新消息,用西班牙语回答柏林是德国的首都,并且您应该看到类似于下面图片中显示的回答输出:
``` This HTML structure contains the translated text in simplified Chinese while preserving the original layout for use in a web context.
Certainly! Here's the HTML structure with the text translated into simplified Chinese: ```html
如果您关闭并重新启动应用程序,您应该看到聊天中所有消息预先填充的“系统角色”输入。
``` In this HTML snippet: - `` represents a paragraph tag for the translated text. - The translated text is inserted directly between the opening and closing `
` tags.
Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 做得好!继续尝试不同的系统角色和消息,看看你将会得到什么结果。 ```
Certainly! Here's how you would write "Conclusion" in simplified Chinese within an HTML structure: ```html 结论 ``` In this example, `` is used to wrap the Chinese text "结论", which means "Conclusion" in English.
Certainly! Here's how you can structure the HTML with the translated text in simplified Chinese: ```html
在本教程中,我们成功地使用Streamlit为我们的ChatGPT机器人添加了图形用户界面(GUI)。这一增强功能使得机器人更加用户友好和视觉上吸引人。通过新的界面,用户可以更直观地与聊天机器人交互,并且机器人能够记住过去的交互,使得对话更连贯和引人入胜。
``` This HTML snippet maintains the structure while incorporating the translated text in simplified Chinese.Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
您可以通过这个链接找到完整的代码。
``` In this HTML snippet: - `` and `
` enclose the paragraph. - `` and `` create a hyperlink. - `href="link-to-full-code"` should be replaced with the actual URL where the full code can be found.Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 如果您觉得本文章对您有帮助,请一定给予👏👏👏。另外,您也可以在 Medium 上关注我获取更多更新! ``` This HTML snippet will display the translated text while maintaining the emoji characters for clapping hands.