Certainly! Here's the translation in simplified Chinese, while keeping the HTML structure intact: ```html 谷歌 Gemini AI 集成 ```

Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
Google Gemini AI 是谷歌的下一代大型语言模型(LLM),作为他们在人工智能持续发展中的一部分而开发。它旨在与 OpenAI 的 GPT 系列等模型竞争,提供更强大和多功能的能力。
``` This HTML code represents the translated text: ```htmlGoogle Gemini AI 是谷歌的下一代大型语言模型(LLM),作为他们在人工智能持续发展中的一部分而开发。它旨在与 OpenAI 的 GPT 系列等模型竞争,提供更强大和多功能的能力。
```Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
双子座AI的优势:
``` In this structure: - `` is the paragraph tag in HTML for text. - `双子座AI的优势:` is the translated text, meaning "Advantages of Gemini AI:".
- Certainly! Here's the translation of "Improved Accuracy: Enhanced language understanding and generation capabilities." in simplified Chinese, while maintaining the HTML structure: ```html 提高准确性:增强语言理解和生成能力。 ```
- Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure:
```html
多模功能:能够处理并生成文本、图像,以及可能的其他数据类型。
``` In Chinese: ```html多模功能:能够处理并生成文本、图像,以及可能的其他数据类型。
``` - Sure, here's how you can write that in simplified Chinese within an HTML structure:
```html
更好的语境理解:更擅长理解复杂查询并提供相关语境的回应。
``` This HTML snippet preserves the structure while translating the text "Better Contextual Understanding: More adept at understanding complex queries and providing contextually relevant responses." into simplified Chinese. - Certainly! Here's the translation of the text into simplified Chinese while maintaining the HTML structure:
```html
与谷歌服务集成:可能会与谷歌的服务套件集成,增强类似谷歌 Workspace 的生产力工具。
``` In this HTML snippet, the translated text "与谷歌服务集成:可能会与谷歌的服务套件集成,增强类似谷歌 Workspace 的生产力工具。" corresponds to "Integration with Google Services: Likely to be integrated with Google’s suite of services, enhancing productivity tools like Google Workspace."
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
您可以通过此链接生成Gemini API密钥:https://aistudio.google.com/app/apikey
``` In Chinese: ```html您可以通过此链接生成Gemini API密钥:https://aistudio.google.com/app/apikey
```Sure, here's how you could write "Add Packages:" in simplified Chinese within an HTML structure: ```html 添加软件包: ``` This HTML snippet ensures that the text "添加软件包:" appears on the webpage, correctly translated into simplified Chinese.
image_picker:
google_generative_ai: ^0.4.3
image_cropper:
intl: ^0.19.0
get: ^4.6.6
stream_typewriter_text: ^1.0.7
Sure, here's the text "Create Model Class:" translated into simplified Chinese while keeping the HTML structure: ```html 创建模型类: ``` In this HTML snippet: - `` is used to wrap the text "创建模型类:" which means "Create Model Class:" in simplified Chinese.
class DataModel{
String prompt, type, image;
bool isMe ;
DataModel(this.image , this.type, this.prompt , {this.isMe = false});
}
Sure, here's the HTML structure with the simplified Chinese translation: ```html
为图像选择器创建 ImagePickerController,扩展 GetxController。
``` In this translation: - "Create ImagePickerController for Image Picker" is translated as "为图像选择器创建 ImagePickerController". - "extends with GetxController" is translated as "扩展 GetxController". This maintains the HTML structure while providing the translated text in simplified Chinese.import 'dart:io';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:image_cropper/image_cropper.dart';
import 'package:image_picker/image_picker.dart';
class ImagePickerController extends GetxController {
final ImagePicker _picker = ImagePicker();
Rx<File?> image = Rx<File?>(null); // Rx variable to make the image reactive
Future<void> pickImage() async {
final pickedFile = await _picker.pickImage(source: ImageSource.camera);
if (pickedFile != null) {
CroppedFile? croppedFile = await ImageCropper().cropImage(
sourcePath: pickedFile.path,
uiSettings: [
AndroidUiSettings(
toolbarTitle: 'Cropper',
toolbarColor: Colors.deepOrange,
toolbarWidgetColor: Colors.white,
),
IOSUiSettings(
title: 'Cropper',
),
// WebUiSettings is not required here as it depends on the context
],
);
if (croppedFile != null) {
image.value = File(croppedFile.path); // Update the reactive variable
}
}
}
Future<void> pickImageGallery() async {
final pickedFile = await _picker.pickImage(source: ImageSource.gallery);
if (pickedFile != null) {
CroppedFile? croppedFile = await ImageCropper().cropImage(
sourcePath: pickedFile.path,
uiSettings: [
AndroidUiSettings(
toolbarTitle: 'Cropper',
toolbarColor: Colors.deepOrange,
toolbarWidgetColor: Colors.white,
),
IOSUiSettings(
title: 'Cropper',
),
// WebUiSettings is not required here as it depends on the context
],
);
if (croppedFile != null) {
image.value = File(croppedFile.path); // Update the reactive variable
}
}
}
}
Certainly! Here's the translation of the text into simplified Chinese, while maintaining the HTML structure: ```html
创建类 ChatController 并扩展 GetxController。
``` In this translation: - "创建类" means "create class". - "ChatController" and "GetxController" remain in English as they are technical terms commonly used in programming contexts. This maintains the structure while presenting the translated text in simplified Chinese.import 'package:flutter/material.dart';
import 'package:gemini_ai/Models/DataModel.dart';
import 'package:gemini_ai/Controller/ImagePickerController.dart';
import 'package:gemini_ai/Utils/StreamSocket.dart';
import 'package:get/get.dart';
import 'package:google_generative_ai/google_generative_ai.dart';
class ChatController extends GetxController {
var loading = false.obs;
var list = <DataModel>[].obs;
late final GenerativeModel model;
final imagePickerController = Get.put(ImagePickerController());
ChatSession? chat;
StreamSocket streamSocket = StreamSocket();
final textController = TextEditingController();
var api="YOUR GEMINI API".obs;
final ScrollController scrollController = ScrollController();
Future<void> sendChatMessage(String message) async {
loading.value = true;
try {
list.add(DataModel('', 'text', message, isMe: true));
streamSocket.addResponse(list);
var response = await chat!.sendMessage(
Content.text(message),
);
if (response.text == null) {
_showError('No response from API.');
return;
} else {
list.add(DataModel('', 'text', response.text!, isMe: false));
streamSocket.addResponse(list);
loading.value = false;
scrollAnimation();
}
} catch (e) {
_showError(e.toString());
loading.value = false;
} finally {
textController.clear();
imagePickerController.image.value=null;
loading.value = false;
}
}
void _showError(String message) {
// Implement your error handling here, for example, showing a Snackbar
}
Future<void> sendImageMessage(String message) async {
try {
loading.value = true;
list.add(
DataModel(imagePickerController.image.value!.path.toString(), 'image', message, isMe: true));
list.add(DataModel(imagePickerController.image.value!.path.toString(), 'text', message, isMe: true));
streamSocket.addResponse(list);
scrollAnimation();
final firstImage = await imagePickerController.image.value!.readAsBytes();
final prompt = TextPart(message);
final imageParts = [
DataPart('image/jpeg', firstImage),
];
final response = await model.generateContent([
Content.multi([prompt, ...imageParts])
]);
var text = response.text;
if (text == null) {
_showError('No response from API.');
return;
} else {
list.add(DataModel('', 'text', text, isMe: false));
streamSocket.addResponse(list);
loading.value = false;
scrollAnimation();
}
} catch (e) {
_showError(e.toString());
loading.value = false;
} finally {
textController.clear();
imagePickerController.image.value=null;
loading.value = false;
}
}
// Scroll Chat
Future<void> scrollAnimation() async {
return await Future.delayed(
const Duration(milliseconds: 100),
() => scrollController.animateTo(
scrollController.position.maxScrollExtent,
duration: const Duration(milliseconds: 300),
curve: Curves.linear));
}
}
Certainly! Here's the translation of "Use in StatefulWidget Class" in simplified Chinese, while keeping the HTML structure: ```html 使用在 StatefulWidget 类中 ``` In this translation: - "使用" means "use". - "在" means "in" or "within". - "StatefulWidget 类" means "StatefulWidget class". Therefore, "使用在 StatefulWidget 类中" directly translates to "Use in StatefulWidget Class" in English.
final imagePickerController = Get.put(ImagePickerController());
final chatController = Get.put(ChatController());
@override
void initState() {
super.initState();
chatController.streamSocket.getResponse;
chatController.model = GenerativeModel(
model: 'gemini-1.5-flash',
apiKey: chatController.api.value,
safetySettings: [
SafetySetting(HarmCategory.harassment, HarmBlockThreshold.high),
SafetySetting(HarmCategory.hateSpeech, HarmBlockThreshold.high),
],
);
chatController.chat = chatController.model.startChat();
chatController.scrollAnimation();
}
Certainly! Here's the translation of "Click here to access and view the complete code." in simplified Chinese, keeping the HTML structure: ```html 点击这里访问并查看完整代码。 ``` In this HTML snippet: - `` creates a hyperlink. - `点击这里访问并查看完整代码。` is the translated text, meaning "Click here to access and view the complete code."
Sure, here is the text translated to simplified Chinese, while keeping the HTML structure intact: ```html
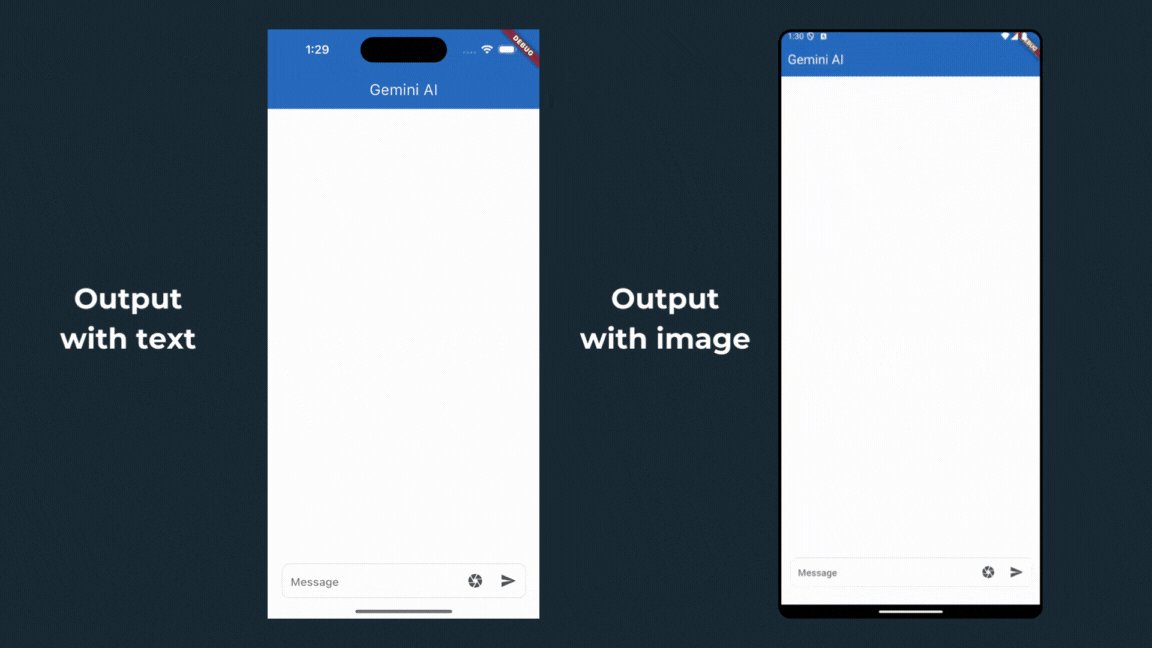
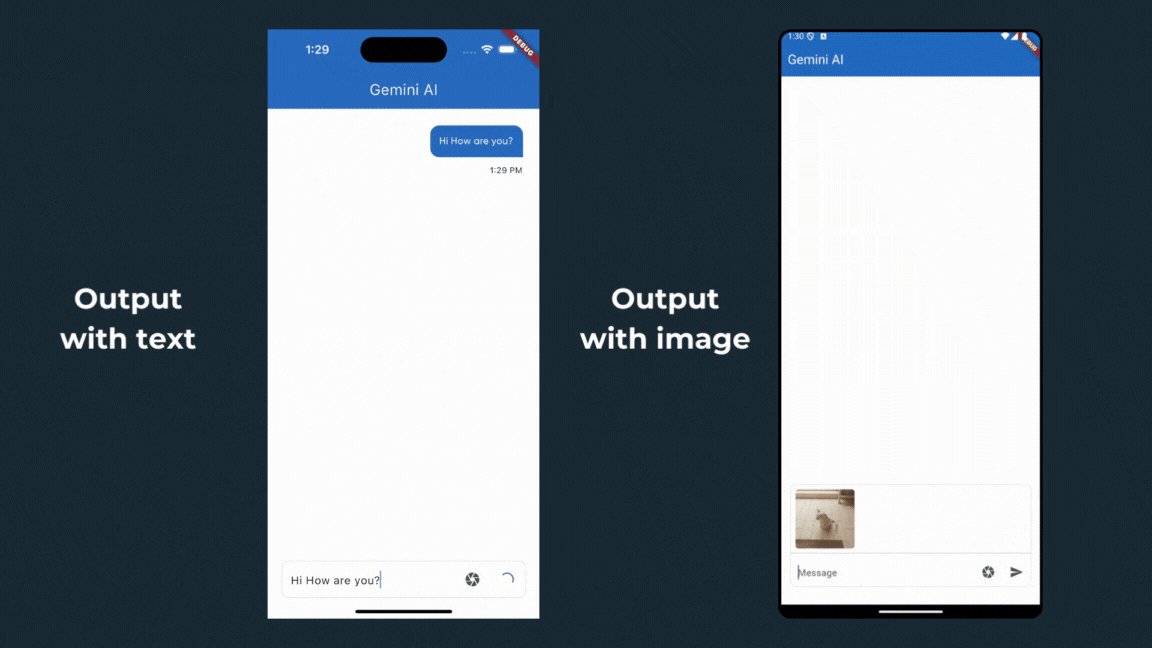
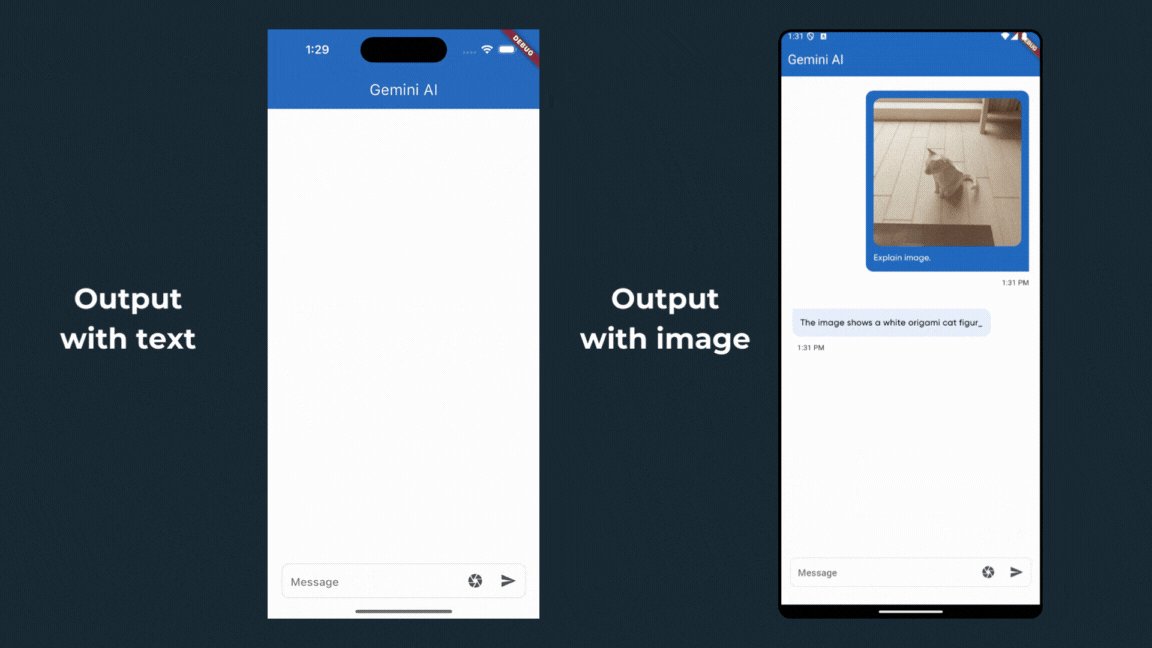
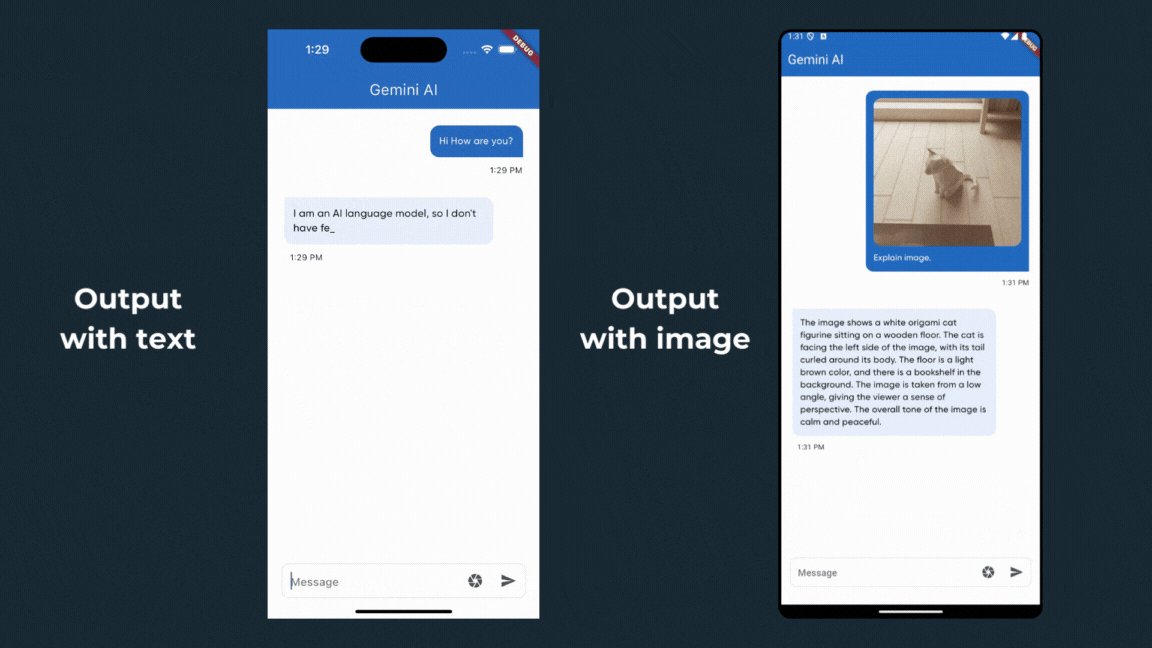
输出:
``` In this HTML snippet, the text "输出:" is translated to simplified Chinese and wrapped in a `` (paragraph) tag.

Certainly! Here's the HTML structure with the text translated to simplified Chinese: ```html
希望您喜欢这篇文章!如果您喜欢所提供的信息,您可以选择通过给我买杯咖啡来支持我!您的支持将不胜感激!
``` In this HTML snippet: - `` tags are used for paragraph structure in HTML. - The text is translated into simplified Chinese characters. Feel free to use this HTML structure in your project!