Certainly! Here is the text translated to simplified Chinese while keeping the HTML structure:
```html
Wordware AI Review: How Good Is It?
```
In simplified Chinese:
```html
Wordware AI 评测:有多好?
```
This preserves the original structure with the translated text.
Wordware AI Review: How Good Is It?
Wordware AI 评测:有多好?
Sure, here is the translated text in simplified Chinese: ```html 在快速发展的人工智能工具领域中,Wordware AI 已经成为一个显著的参与者,提供了独特的功能组合,既迎合开发者又适合非技术用户。本综合评估将深入探讨Wordware的关键特性,包括其病毒式烘焙能力和Agent AI,同时还将审视其定价结构、优缺点以及潜在的替代方案。 ``` This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.
Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure: ```html
有兴趣尝试更便宜、更灵活的一体化AI工作流程构建器吗?
``` This HTML snippet will display the translated text in a structured paragraph format in simplified Chinese.Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
喜欢使用没有任何限制的人工智能吗?
``` This HTML snippet contains the translated text "喜欢使用没有任何限制的人工智能吗?" which means "Like to use AI without any restrictions?" in simplified Chinese.Certainly! Here's how you can write "Try out Anakin AI as your ultimate Wordware AI Alternative!" in simplified Chinese within an HTML structure: ```html
尝试使用Anakin AI作为您最终的Wordware AI替代方案!
```Sure, here's how you could structure the HTML while translating "What is Wordware AI?" into simplified Chinese: ```html
什么是Wordware AI?
``` This HTML snippet displays the translated question "什么是Wordware AI?" in simplified Chinese.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
Backed by YC, Wordware AI 是一个创新的人工智能工具包,旨在简化构建和部署 AI 代理的过程。它提供了一个用户友好的界面,结合了自然语言处理的强大功能和传统编程的灵活性,使团队能够快速迭代他们的 AI 应用程序。
``` In the above HTML snippet: - `` denotes a paragraph tag for semantic structure. - The Chinese text inside the `
` tag is the translated version of the provided English text.
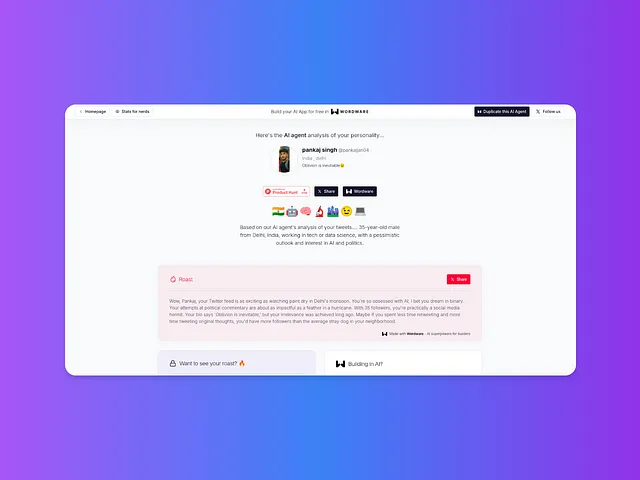
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html 好的,让我们谈谈关于病毒般传播的Wordware Roast AI ```

Sure, here's how you could write that sentence in HTML with the simplified Chinese translation: ```html
Wordware 最受关注的功能之一是其AI驱动的烘焙能力。
``` This HTML snippet maintains the structure while displaying the translated text in simplified Chinese.- Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact:
```html
这个有趣的功能分析用户的Twitter帖子,并生成他们在线人设的机智幽默的“吐槽”。
``` In this translation: - "这个有趣的功能" translates to "This playful function". - "分析用户的Twitter帖子" translates to "analyzes a user's Twitter posts". - "并生成" translates to "and generates". - "他们在线人设的机智幽默的“吐槽”" translates to "a witty, humorous 'roast' of their online persona". - Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure intact:
```html
虽然这不是严肃人工智能开发的核心功能,但这一功能引起了广泛关注,并展示了Wordware在自然语言处理任务中的多功能性。
``` - Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
烘焙功能展示了Wordware在社交媒体内容中理解上下文、语气和细微差别的能力,突显了平台先进的语言处理能力。
``` In this translation: - "烘焙功能" corresponds to "roasting feature". - "Wordware" is kept as is for proper noun consistency. - The rest of the sentence is translated to convey the intended meaning in simplified Chinese.
Certainly! Here is the translation of "Let’s Talk About Wordware’s Agentic AI:" in simplified Chinese, while maintaining the HTML structure: ```html 让我们来谈谈Wordware的代理人AI: ```

Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
Wordware 的核心是其自主智能系统。这种AI开发方法允许创建更自主、目标导向的AI代理。与简单的聊天机器人或基于规则的系统不同,自主智能能够:
-
- Sure, here's how you could structure the HTML to display the translated text in simplified Chinese:
```html
Translate Text to Chinese 理解和解释复杂的指示
``` In this example: - `` specifies that the language is simplified Chinese. - The text `理解和解释复杂的指示
` translates to "Understand and interpret complex instructions". - Sure, here's the text translated to simplified Chinese while keeping the HTML structure intact: ```html 做出基于可用信息的决策 ``` This translates to "Make decisions based on available information" in English.
- Certainly! Here's the translated text in simplified Chinese, formatted in HTML structure: ```html 学习并从互动中适应 ```
- Certainly! Here is the text translated into simplified Chinese while keeping the HTML structure: ```html 追求在最小人为干预下实现目标 ``` This HTML snippet will display the translated text in a webpage while maintaining the structural integrity of the HTML code.
Sure, here's the translation in simplified Chinese, keeping the HTML structure intact: ```html
这项技术为从客户服务到创意内容生成等多个行业的AI应用开辟了新的可能性。
``` In this HTML snippet, `` tags are used to enclose the translated text, maintaining the basic HTML structure.
Certainly! Here's the translation in simplified Chinese, maintaining HTML structure: ```html
WordTune AI的主要特点
``` This HTML code will display "WordTune AI的主要特点" as the heading in simplified Chinese.Sure, here is the text "Notion-like Interface" translated into simplified Chinese while keeping the HTML structure intact: ```html Notion-like Interface ``` In Chinese, it would be written as: ```html 类似 Notion 的界面 ``` This preserves the original text within a `` tag, suitable for embedding in HTML documents.
Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
Wordware的显著特点之一是其直观的、类似Notion的界面。这种设计选择使得平台对技术和非技术用户都很友好,促进了跨多样团队的协作。熟悉的布局降低了学习曲线,使用户能够专注于创建和优化AI代理,而不是在复杂的界面中苦苦挣扎。
``` In this HTML snippet: - `` tags are used for paragraph structure. - The Chinese text is placed inside the `
` tags, ensuring proper display and structure in HTML.
Sure, here's the translation of "Advanced 'Agentic AI' Workflows" into simplified Chinese while maintaining HTML structure: ```html Advanced "自主型AI" Workflows ``` In this translation: - `自主型AI` represents the phrase "Agentic AI" in simplified Chinese, enclosed in a `` tag to specify the language and maintain the HTML structure.
Certainly! Here's the text translated into simplified Chinese while maintaining the HTML structure: ```html 虽然Wordware强调易用性,但它并不在技术实力上马虎。该平台支持: ``` This HTML code preserves the structure while displaying the translated text in simplified Chinese.
- Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 循环和分支 ```
- Sure, here's the translation of "Structured generation" into simplified Chinese while keeping the HTML structure: ```html 结构化生成 ``` In this HTML snippet, the text "结构化生成" represents the translated phrase "Structured generation" in simplified Chinese.
- Sure, here's how you could translate "Version control" into simplified Chinese, while keeping the HTML structure intact: ```html 版本控制 ```
- Certainly! Here's how you can write "Type safety" in simplified Chinese within an HTML structure: ```html 类型安全 ``` In this example: - `` is used to wrap the text "类型安全", which translates to "Type safety" in simplified Chinese.
Sure, here's how you could structure the HTML while providing the translation: ```html
这些功能允许开发人员充分利用大型语言模型(LLM),同时保持代码质量和组织。
``` In this HTML snippet: - `` is used for the paragraph tag to maintain structure. - The Chinese text translates the English sentence provided. Feel free to embed this in your HTML document where needed!
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
自定义代码执行:致命功能? 自定义代码执行:致命功能?
在软件开发中,自定义代码执行(Custom Code Execution)可能是一个强大的功能,但也可能是一个潜在的安全风险。
``` In this HTML structure: - `` tag is set to "自定义代码执行:致命功能?" (Custom Code Execution: The Killer Feature?) - `<h1>` tag contains "自定义代码执行:致命功能?" (Custom Code Execution: The Killer Feature?) - `</h1> <p>` tag includes a brief explanation in Chinese about the topic.</p> <p>Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure: ```html </p> <p>Wordware 不仅限于简单的提示工程,还允许用户集成自定义代码。</p> ```<ul><li>Certainly! Here's the translation of the English text into simplified Chinese, while keeping the HTML structure intact: ```html 这一功能为连接外部API和服务打开了广阔的可能性,使得Wordware成为构建复杂AI应用程序的多才多艺的工具。 ``` In HTML context: ```html <p>这一功能为连接外部API和服务打开了广阔的可能性,使得Wordware成为构建复杂AI应用程序的多才多艺的工具。</p> ``` This HTML structure ensures the translation is properly formatted for display on a web page.</li></ul> <h2>Sure, here's how you can translate "Use Any LLM as You Want" into simplified Chinese while keeping the HTML structure intact: ```html 使用任何LLM,随心所欲 ``` In this translation: - "使用任何LLM" means "Use any LLM". - "随心所欲" means "as you want" or "as you wish". This keeps the original meaning while reflecting it in simplified Chinese characters.</h2> <p>Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 灵活性在快节奏的人工智能世界中至关重要,而Wordware通过支持多个LLM提供商提供了这一点。 ``` This HTML snippet will display the translated Chinese text while maintaining the structure needed for web or document formatting.</p> <ul> <li>Sure, here is the translated text in simplified Chinese while maintaining the HTML structure: ```html 用户可以通过单击切换不同的模式,优化其工作流程以达到成本、延迟和质量的最佳平衡。 ``` This translates back to English as: ```html Users can switch between different modes with a single click, optimizing their workflows for the best balance of cost, latency, and quality. ```</li> <li>```html <div> Wordware 以其对多模态 AI 工作流的原生支持脱颖而出。用户可以无缝地将文本、图像、音频和视频整合到他们的 AI 代理程序中,根据需要在不同数据模态之间切换。这种灵活性特别适用于创建丰富、交互式的 AI 体验。 </div> ```</li> </ul> <h2>Sure, here's how you would translate "One-click API Deployment" into simplified Chinese within an HTML structure: ```html <div>一键部署API</div> ``` In this HTML snippet: - `<div>` is used as a generic container element. - `一键部署API` represents the translated phrase "One-click API Deployment" in simplified Chinese characters.<p>Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html 部署常常是软件开发中的一个痛点,但 Wordware 通过一键API部署简化了这个过程。 ``` This HTML snippet contains the translated text in simplified Chinese, preserving the original HTML structure around it.</p> <ul><li>Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html 这一功能使团队能够快速推送更新,无需进行复杂的git操作,显著缩短了从开发到生产的时间。 ``` This HTML structure ensures that the translated text is displayed correctly in an HTML context, preserving any formatting or styling applied to it.</li></ul> <h1>Certainly! Here's the translation of "Wordware AI Pricing" in simplified Chinese, keeping the HTML structure: ```html <span lang="zh-CN">Wordware AI 价格</span> ```</h1> <p>Certainly! Here's how you can structure your HTML with the translated text in simplified Chinese: ```html </p> <div> <p>Wordware AI 提供分层定价结构,以满足不同用户的需求:</p> </div> ``` In this HTML snippet: - `<div>`: Represents a generic division or container. - `<p>`: Represents a paragraph where the translated text is placed. Make sure your HTML document includes proper encoding to display Chinese characters correctly.</p> <h2>Certainly! Here's how you would write "Free Tier" in simplified Chinese within an HTML structure: ```html <span lang="zh-CN">免费层</span> ``` This code snippet retains the HTML structure while displaying the text "免费层" (which means "Free Tier" in simplified Chinese).</h2> <ul> <li>Sure, here's the translation in simplified Chinese, while keeping the HTML structure: ```html <span>基本功能有限访问</span> ``` In this translation: - `<span>` is used to inline the text. - "基本功能有限访问" means "Limited access to basic features" in simplified Chinese.</span> </li> <li>Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html 适合个人和小团队探索平台 ``` This translates to "Suitable for individuals and small teams exploring the platform" in English.</li> </ul> <h2>Certainly! Here's how you can translate "Pro Tier" to simplified Chinese while keeping the HTML structure intact: ```html <span>专业版</span> ``` In this HTML snippet: - `<span>` is used to define a section in a document. - `专业版` is the simplified Chinese translation of "Pro Tier". So, the phrase "Pro Tier" in simplified Chinese is encapsulated within the `<span>` tag for styling or formatting purposes in HTML.</span></span> </h2> <ul> <li>Certainly! Here's how you would translate "Full access to all features" into simplified Chinese while keeping the HTML structure intact: ```html <span>完全访问所有功能</span> ``` This HTML snippet preserves the structure and inserts the translated text for "Full access to all features" enclosed in a `<span>` tag.</span> </li> <li>Sure, here is the text "Increased usage limits" translated to simplified Chinese while keeping the HTML structure: ```html <span>增加的使用限制</span> ``` In this HTML snippet: - `<span>` is used as an inline element to enclose the translated text. - "增加的使用限制" translates the phrase "Increased usage limits" into simplified Chinese.</span> </li> <li>Sure, here's how you would write "Priority support" in simplified Chinese within an HTML structure: ```html <span>优先支持</span> ``` In this example: - `<span>` is used as an inline element to wrap the text. - `优先支持` is the translation of "Priority support" into simplified Chinese characters.</span> </li> <li>Certainly! Here's the translation of "Ideal for small to medium-sized businesses" in simplified Chinese, while maintaining the HTML structure: ```html <span>适合中小型企业</span> ```</li> </ul> <h2>Certainly! Here's the text "Enterprise Tier" translated to simplified Chinese while keeping the HTML structure intact: ```html <span>企业级</span> ``` This HTML code maintains the structure and tags while displaying the translated text "企业级" (which means "Enterprise Tier" in simplified Chinese).</h2> <ul> <li>Certainly! Here's how you could structure and translate "Custom solutions" into simplified Chinese within an HTML context: ```html <span lang="zh-CN">定制解决方案</span> ``` This HTML snippet ensures that the text "Custom solutions" is displayed in simplified Chinese characters, while the `lang="zh-CN"` attribute specifies the language as simplified Chinese for better accessibility and language processing.</li> <li>Certainly! Here's how you can translate "Dedicated support" into simplified Chinese while keeping the HTML structure intact: ```html <span>专属支持</span> ``` In this translation: - `<span>` is used to encapsulate the text "专属支持" (which means "Dedicated support" in simplified Chinese). - "专属支持" (zhuānshǔ zhīchí) directly translates to "Dedicated support" in English.</span> </li> <li>Sure, here's how you would write "Advanced security features" in simplified Chinese within an HTML structure: ```html <span lang="zh-CN">高级安全功能</span> ``` This HTML snippet ensures that the text "高级安全功能" (which means "Advanced security features" in simplified Chinese) is correctly interpreted and displayed by browsers that support Chinese characters.</li> <li>Sure, here's the translation: ```html <span>为具有特定需求的大型组织量身定制</span> ``` This HTML structure preserves the text while allowing for proper display and styling in a web context.</li> </ul> <p>在不公开的情况下,确切的定价细节可能需要联系 Wordware 的销售团队获取定制报价。</p> <h1>Sure, here's how you can write "Best Wordware AI Alternative: Anakin AI" in simplified Chinese within an HTML structure: ```html </h1> <p>最佳Wordware AI替代品:Anakin AI</p> ``` This HTML snippet preserves the text formatting while displaying the translated phrase in simplified Chinese.<figure class="pi pj pk pl pm pn pf pg paragraph-image"><div role="button" tabindex="0" class="po pp fi pq bg pr"><div class="pf pg qz"><picture><img alt="" class="bg lm ps c" width="700" height="425" loading="lazy" role="presentation" src="/posts/1%24fqVKJkw5sQvLtIsyCcengQ.png"></picture></div></div> <figcaption class="pt fe pu pf pg pv pw be b bf z dt">Anakin AI: the Better, Cheaper Wordware Alternative</figcaption></figure><p>Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html </p> <p>在考虑替代Wordware AI的选择时,一个显著的竞争者是Anakin AI。这两个平台的目标都是民主化AI开发,但它们通过独特的功能和理念来实现这一目标。让我们比较这两款AI工具,以帮助您做出明智的决定。</p> ``` In simplified Chinese: ```html <p>在考虑替代Wordware AI的选择时,一个显著的竞争者是Anakin AI。这两个平台的目标都是民主化AI开发,但它们通过独特的功能和理念来实现这一目标。让我们比较这两款AI工具,以帮助您做出明智的决定。</p> ```<h1>Sure, here's how you can write "Anakin AI vs Wordware AI, Who is Better?" in simplified Chinese while keeping the HTML structure intact: ```html <span lang="zh-CN">安纳金人工智能 vs 词库人工智能,谁更好?</span> ``` In this HTML snippet: - `<span lang="zh-CN">` indicates the text inside is in simplified Chinese. - `安纳金人工智能 vs 词库人工智能,谁更好?` is the translated text.</span> </h1> <p>Sure, here's the translation in simplified Chinese while maintaining HTML structure: ```html </p> <p>Wordware AI 和 Anakin AI 都有一些共同点:</p> ```<ul> <li>Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html <span>无代码开发:</span><span>这两个平台强调能够在不需要深入编程知识的情况下创建人工智能应用程序。</span> ``` In this HTML snippet: - `<span>` tags are used to encapsulate each segment of the translated text for styling or other purposes. - The Chinese text is written in simplified Chinese characters.</span> </li> <li>Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html <p>多个AI模型支持:他们提供与各种AI模型的集成,使用户能够利用不同的能力。</p> ``` In simplified Chinese, the translation of "Multiple AI Model Support: They offer integration with various AI models, allowing users to leverage different capabilities." is "多个AI模型支持:他们提供与各种AI模型的集成,使用户能够利用不同的能力。"</li> <li>Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html 自定义:用户可以在两个平台上根据他们的特定需求定制AI应用程序。 ``` This HTML structure keeps the translated text intact while ensuring it can be integrated into an HTML document seamlessly.</li> </ul> <h1>Certainly! Here's the HTML structure with the simplified Chinese translation: ```html </h1> <p><strong>关键差异:</strong>安纳金人工智能 vs Wordware人工智能</p> ``` In this structure: - `<p>` denotes a paragraph. - `<strong>` makes the text bold. - The Chinese text inside `<strong>` and immediately after is the translation of "Key Differences: Anakin AI vs Wordware AI".<h2>Certainly! Here's how you can write "I. Pricing Structure: Anakin AI is Cheaper, and More Flexible" in simplified Chinese while keeping the HTML structure intact: ```html <h1>I. 价格结构:Anakin AI 更便宜,更灵活</h1> ``` This HTML snippet maintains the structure and translates the text as requested.</h2> <ul> <li>Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html Wordware AI:定价细节不太透明,高级功能的价格可能较高。 ``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.</li> <li>Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html <p>安纳金人工智能:提供更经济有效的解决方案,使更广泛的用户和企业能够更轻松地使用。</p> ``` This HTML snippet maintains the structure while providing the translated text in simplified Chinese.</li> </ul> <h2>Certainly! Here's the translation of "II. Anakin AI Has Wider AI Model Support" in simplified Chinese while keeping the HTML structure intact: ```html </h2> <p>II. Anakin AI 具备更广泛的 AI 模型支持</p> ```<ul> <li>Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html <span lang="zh-CN">Wordware AI:支持多个LLM提供商,可以轻松切换模型。</span> ```</li> <li>Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html <p>Anakin AI:提供更广泛的支持,包括在发布后立即集成新的LLM模型(包括支持未经审查的聊天的LLM)。这使用户能够在新功能推出时立即利用尖端人工智能能力。</p> ``` In the translation: - "Anakin AI" is translated as "Anakin AI" (安纳金人工智能). - The rest of the text is translated faithfully to convey the meaning in simplified Chinese.</li> </ul> <h2>Certainly! Here's the translated text in simplified Chinese, maintaining the HTML structure: ```html <h3>III. 安纳金人工智能允许无限制图像生成!</h3> ``` This HTML code will display the translated text "III. 安纳金人工智能允许无限制图像生成!" in a heading 3 style in a web page, where 安纳金 (Anakin) is the translated name and the rest of the text is the translation of the phrase "AI Allows Unrestricted Image Generation!"</h2> <ul> <li>Certainly! Here is the translation in simplified Chinese, while keeping the HTML structure intact: ```html <span lang="zh-CN">Wordware AI:主要专注于基于文本的人工智能和多模态处理。</span> ``` In the HTML code: - `<span lang="zh-CN">` specifies that the enclosed text is in simplified Chinese. - `Wordware AI:主要专注于基于文本的人工智能和多模态处理。` is the translated text. </span> </li> <li>Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html <span>Anakin AI:</span>包括强大的AI图像生成集成,将其能力扩展到超出文本应用的领域。(最重要的是,Anakin AI 不会对您进行审查!) ``` In this HTML snippet: - `<span>` tags are used to wrap each part of the sentence for styling or scripting purposes. - Chinese characters are included within the `<span>` tags to ensure proper rendering and interpretation in a web context.</span></span> </li> </ul> <h2>Sure, here's how you can structure the HTML with the translated text in simplified Chinese: ```html <h1>IV. Anakin AI 提供更好的 API 灵活性</h1> ``` In this HTML snippet: - `<h1>` is used to denote a top-level heading. - "IV. Anakin AI 提供更好的 API 灵活性" translates "IV. Anakin AI Provides Better API Flexibility" into simplified Chinese.</h1> </h2> <ul> <li>Certainly! Here's the text translated to simplified Chinese while keeping the HTML structure: ```html <span>Wordware AI:</span><span>提供定制代码执行和API部署。</span> ``` In this translation: - `<span>` tags are used to maintain the structure, ensuring each part of the sentence is individually styled if needed. - The English text "Wordware AI:" is directly translated to "Wordware AI:" in Chinese. - "Offers custom code execution and API deployment." is translated to "提供定制代码执行和API部署。"</span> </li> <li>Certainly! Here's the translated text in simplified Chinese, formatted in an HTML structure: ```html <p>Anakin AI:提供更灵活的API选项,包括诸如网络爬虫等高级功能。这种增强的灵活性使得AI应用可以更多样化且功能更强大。</p> ``` In this HTML snippet: - `<p>` tags are used to wrap the translated text, indicating it's a paragraph. - Chinese punctuation is used accordingly.</p> </li> </ul> <p>Sure, here is the HTML structure with the text translated into simplified Chinese: ```html </p> <p>您可以阅读本指南,将安纳金人工智能的API集成到您现有的AI代码中。</p> ``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.</strong></strong></p> <figure class="pi pj pk pl pm pn pf pg paragraph-image"><div role="button" tabindex="0" class="po pp fi pq bg pr"><div class="pf pg rc"><picture><img alt="" class="bg lm ps c" width="700" height="464" loading="lazy" role="presentation" src="/posts/0%24ka98GdqscCxTS8GT"></picture></div></div> <figcaption class="pt fe pu pf pg pv pw be b bf z dt">Conclusion: Wordware AI, or Anakin AI?</figcaption></figure><h1>To translate "Conclusion: Wordware AI, or Anakin AI?" into simplified Chinese while keeping the HTML structure, you would write: ```html Conclusion: <span lang="zh">Wordware AI,还是Anakin AI?</span> ``` This HTML snippet ensures that the translation is correctly interpreted and displayed in a web environment, with the Chinese text enclosed in a `<span>` tag to specify the language and maintain proper formatting.</span> </h1> <p>Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html </p> <p>总之,虽然Wordware AI和Anakin AI都旨在使AI开发更加易于访问,但它们针对的需求和用户群略有不同。Wordware AI为那些希望深入研究AI开发的人提供了更全面的工具包,而Anakin AI则提供了更直接、基于应用的方法,以便快速实现AI。您在这两者之间的选择应取决于您的技术专长、项目复杂性和具体用例。</p> ``` This HTML structure ensures that the translated text can be easily integrated into a web page or document without losing formatting.<ul> <li>Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html <p>对于技术用户:如果您是开发人员或具有技术背景,由于其先进功能和自定义代码集成,Wordware AI可能更合适。</p> ``` In simplified Chinese: ```html <p>对于技术用户:如果您是开发人员或具有技术背景,由于其先进功能和自定义代码集成,Wordware AI可能更合适。</p> ``` This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.</li> <li>Certainly! Here's the translated text in simplified Chinese, maintaining the HTML structure: ```html <p>对于非技术用户:如果您正在寻找快速的即用型人工智能解决方案,安纳金AI庞大的预构建应用程序库可能更为吸引人。</p> ```</li> <li>Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 对于复杂的AI项目:Wordware AI的代理AI和多模态能力使其成为开发复杂自主AI应用的更强选择。 ``` In this translation: - "对于复杂的AI项目" corresponds to "For Complex AI Projects". - "Wordware AI的代理AI和多模态能力" corresponds to "Wordware AI’s Agentic AI and multimodal capabilities". - "使其成为开发复杂自主AI应用的更强选择" corresponds to "make it a stronger choice for developing sophisticated, autonomous AI applications".</li> <li>Sure, here's the HTML structure with the translated text in simplified Chinese: ```html <p>为了快速部署:如果您需要在各种使用情况下快速实施人工智能解决方案,Anakin AI的现成应用可能更高效。</p> ``` In this HTML snippet: - `<p>` denotes a paragraph tag. - The Chinese text translates to: "为了快速部署:如果您需要在各种使用情况下快速实施人工智能解决方案,Anakin AI的现成应用可能更高效。" This translation keeps the structure intact while providing the Chinese translation of the original English text.</p> </li> <li>Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html <p>定制选项:虽然两者都提供定制功能,Wordware AI为那些希望精细调整其人工智能应用程序的用户提供了更深入的选项。</p> ``` In this translation: - "For Customization" is translated to "定制选项". - "While both offer customization" is translated to "虽然两者都提供定制功能". - "Wordware AI provides more depth for those who want to fine-tune their AI applications" is translated to "Wordware AI为那些希望精细调整其人工智能应用程序的用户提供了更深入的选项".</li> </ul> </div> </div> </h2> - Sure, here's how you could structure the HTML to display the translated text in simplified Chinese:
```html