Certainly! Here's how you could structure the HTML while displaying the translated text in simplified Chinese:
```html
如何轻松使用Python驯服Llama 3.1!
如何轻松使用Python驯服Llama 3.1!
```
In the above code:
- `` sets the language of the document to simplified Chinese.
- `如何轻松使用Python驯服Llama 3.1! ` provides the translated title.
- `如何轻松使用Python驯服Llama 3.1!
` displays the translated heading in the main content area.
This structure maintains the basic HTML layout while ensuring the content is presented in simplified Chinese as requested.

To translate the given English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 如果 Meta 的 Llama 3.1 是一个人的话,它可能是那种什么都知道的朋友,非常聪明,但每天早上总会不知怎么地把咖啡洒在衬衫上 — 因为嘿,即使是天才也有其怪癖!不过说真的,Llama 3.1 是一个强大的工具,它不仅先进而且易于接近,特别是当你在使用 AWS Bedrock 时。 ``` This HTML structure preserves the formatting and integrates the translated Chinese text seamlessly.
Sure, here's the HTML structure with the translated simplified Chinese text: ```html
跟 Woyera 一起乘坐 Llama 3.1 特快列车吧!我们是将科技转变为魔法的专家 —— 完全不需要真的羊驼。准备创造一些惊人的东西了吗?点击这里开始您的冒险!
``` In this HTML snippet: - `` tags are used to encapsulate the paragraph text. - The text inside `
` is the translated simplified Chinese version of "Jump on the Llama 3.1 express with Woyera! We’re experts at turning tech into magic — no actual llamas required. Ready to create something amazing? Click here to start your adventure!"
Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
为什么 Llama 3.1 成为新的热门话题
```
This HTML structure includes a header (``) with the translated text "为什么 Llama 3.1 成为新的热门话题", which means "Why Llama 3.1 is the New Talk of the Town" in simplified Chinese.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
Meta 在 Llama 3.1 上真是超越了自我。作为 Llama 家族的最新成员,这款模型不仅带来了一些惊人的改进,还是开源的。meta.llama3-1-405b-instruct-v1:0 模型不仅性能提升,还在自然语言理解方面有所增强,拥有高达 4050 亿参数。Llama 3.1 不仅仅是在前辈们基础上的一小步,而是一大跃进!
``` In simplified Chinese characters, the translated text reads: "Meta 在 Llama 3.1 上真是超越了自我。作为 Llama 家族的最新成员,这款模型不仅带来了一些惊人的改进,还是开源的。meta.llama3-1-405b-instruct-v1:0 模型不仅性能提升,还在自然语言理解方面有所增强,拥有高达 4050 亿参数。Llama 3.1 不仅仅是在前辈们基础上的一小步,而是一大跃进!"Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
无论您是处理复杂的对话人工智能还是深入进行复杂的数据分析,此模型旨在使您的生活更轻松,您的人工智能更智能。
``` In Chinese: ```html无论您是处理复杂的对话人工智能还是深入进行复杂的数据分析,此模型旨在使您的生活更轻松,您的人工智能更智能。
```Certainly! Here's the translation of "Step-by-Step Guide to Accessing Llama 3.1 through AWS Bedrock" in simplified Chinese while maintaining HTML structure: ```html 通过AWS Bedrock访问Llama 3.1的逐步指南 ```
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 现在,让我们深入了解如何通过AWS Bedrock设置和开始使用Llama 3.1。如果你不是编程专家,不用担心;我会为你逐步解释每一个步骤。 ``` In this translation: - "现在" means "Now," - "让我们" means "let's" - "深入了解" means "dive into" - "通过" means "via" - "设置和开始使用" means "set up and start using" - "不用担心" means "don't worry" - "我会为你逐步解释每一个步骤" means "I'll walk you through each step"
Sure, here's how you could structure the HTML while including the translated text: ```html
Setting Up AWS Bedrock
在 AWS 上设置基石
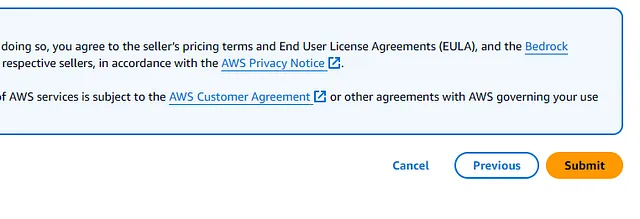
``` In the HTML above: - `会显示一个页面,您将获得条款。点击“提交”。
``` In simplified Chinese: ```html会显示一个页面,您将获得条款。点击“提交”。
``` This HTML structure retains the layout and translates "A page will show up where you are given terms. Click 'Submit'" into simplified Chinese.
Sure, here's how you could structure it in HTML while keeping the translation in simplified Chinese: ```html
2. 创建基岩运行时客户端
``` In this example, the text "Creating a Bedrock Runtime Client" is translated to "创建基岩运行时客户端" in simplified Chinese, and it's enclosed in a `` (paragraph) tag to maintain the HTML structure.
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
您将会使用 boto3 库,这是 AWS 为 Python 提供的 SDK,用于与 AWS 服务进行交互。如果尚未安装,请通过 pip 进行安装:
``` This HTML structure maintains the paragraph `` tag for clarity and correctness in web content formatting.
pip install boto3
接下来,您需要创建一个Bedrock Runtime客户端。这个客户端是您运行Llama 3.1的入口。以下是开始的代码:
``` In this HTML snippet: - `` tags are used to wrap the translated text, indicating a paragraph in HTML. - The Chinese text provided is a direct translation of "Next, you’ll need to create a Bedrock Runtime client. This client is your gateway to running Llama 3.1. Here’s the code to get started:".
import boto3
from botocore.exceptions import ClientError
# Create a Bedrock Runtime client in the AWS Region you want to use.
client = boto3.client("bedrock-runtime",
region_name="us-west-2",
aws_access_key_id="YOUR_AWS_ACCESS_KEY_ID",
aws_secret_access_key="YOUR_AWS_SECRET_ACCESS_KEY")
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
请将"YOUR_AWS_ACCESS_KEY_ID"和"YOUR_AWS_SECRET_ACCESS_KEY"替换为您的实际AWS凭证。您可以通过访问AWS控制台的IAM(身份和访问管理)部分,并创建具有程序访问权限的新用户来找到这些凭证。
``` In simplified Chinese: 请将"YOUR_AWS_ACCESS_KEY_ID"和"YOUR_AWS_SECRET_ACCESS_KEY"替换为您的实际AWS凭证。您可以通过访问AWS控制台的IAM(身份和访问管理)部分,并创建具有程序访问权限的新用户来找到这些凭证。 This translates to: Replace "YOUR_AWS_ACCESS_KEY_ID" and "YOUR_AWS_SECRET_ACCESS_KEY" with your actual AWS credentials. You can find these by navigating to the IAM (Identity and Access Management) section of the AWS console and creating a new user with programmatic access.Sure, here is the HTML structure with the text translated to simplified Chinese: ```html
选择正确的模型ID
``` In this structure: - `最后,是时候发送请求并查看 Llama 3.1 的响应了。以下是执行此操作的代码:
```try:
response = client.converse(
modelId=model_id,
messages=conversation,
inferenceConfig={"maxTokens": 512, "temperature": 0.5, "topP": 0.9},
additionalModelRequestFields={}
)
response_text = response["output"]["message"]["content"][0]["text"]
print(response_text)
except (ClientError, Exception) as e:
print(f"ERROR: Can't invoke '{model_id}'. Reason: {e}")
exit(1)
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
让我们来分解一下:
``` In this HTML snippet, `` tags are used to structure the text "让我们来分解一下:" which translates to "Let’s break it down:".
- Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html client.converse(): 此函数将对话发送到Llama 3.1。modelId指定要使用的模型,messages包含用户的输入。 ```
- To translate the given text into simplified Chinese while keeping the HTML structure intact, you can use the following markup: ```html inferenceConfig: 这个字典包括诸如maxTokens(限制响应长度)、temperature(控制随机性)和topP(控制多样性)等设置。 ``` In this HTML snippet: - `` specifies that the text inside is in simplified Chinese. - "inferenceConfig: 这个字典包括诸如maxTokens(限制响应长度)、temperature(控制随机性)和topP(控制多样性)等设置。" is the translated text. Make sure to include this snippet within your HTML document where the translation is needed. Adjust the surrounding HTML structure as necessary to fit within your webpage layout.
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
Translated Text 如果一切顺利,你将从Llama 3.1收到一个响应文本,可以打印出来。如果不行,代码将捕获错误并告诉你出了什么问题。
``` In this structure: - `` ensures proper encoding for Chinese characters. - `` sets the viewport for better mobile display. - The `` tag can be adjusted to your preference. - The translated text is wrapped in `<p>` tags for paragraph formatting.</p>
Sure, here is the translated text in simplified Chinese, maintaining the HTML structure: ```html
最终脚本
``` In this HTML structure: - `` declares the document type and version. - `` specifies the language as simplified Chinese. - `` contains metadata like charset, viewport settings, and the title. - `` is used to denote the main heading of level 1 in the document, displaying "最终脚本".# Use the Converse API to send a text message to Llama 2 Chat 70B.
import boto3
from botocore.exceptions import ClientError
# Create a Bedrock Runtime client in the AWS Region you want to use.
client = boto3.client("bedrock-runtime", region_name="us-west-2", aws_access_key_id = "AKIAVP4GW4B4ZLF2MOWD", aws_secret_access_key = "JQfOsipdSmOBYk/k+UXimhDSApESzHNF4hMgcjTU")
# Set the model ID, e.g., Meta Llama 3.1.
model_id = "meta.llama3-1-8b-instruct-v1:0"
# Start a conversation with the user message.
user_message = """[INST]You are a a very intelligent bot with exceptional critical thinking[/INST]
I went to the market and bought 10 apples. I gave 2 apples to your friend and 2 to the helper. I then went and bought 5 more apples and ate 1. How many apples did I remain with?
Let's think step by step."""
conversation = [
{
"role": "user",
"content": [{"text": user_message}],
}
]
try:
# Send the message to the model, using a basic inference configuration.
response = client.converse(
modelId="meta.llama3-1-8b-instruct-v1:0",
messages=conversation,
inferenceConfig={"maxTokens":512,"temperature":0.5,"topP":0.9},
additionalModelRequestFields={}
)
# Extract and print the response text.
response_text = response["output"]["message"]["content"][0]["text"]
print(response_text)
except (ClientError, Exception) as e:
print(f"ERROR: Can't invoke '{model_id}'. Reason: {e}")
exit(1)
Sure, here's how you would structure the HTML with the text "Wrapping It Up" translated into simplified Chinese:
```html
Wrapping It Up
Wrapping It Up
```
In simplified Chinese, "Wrapping It Up" translates to "总结" (Zǒngjié). So, your HTML structure would have the title and heading updated accordingly:
```html
总结
总结
```
This HTML structure keeps the original English structure intact while updating the text content to simplified Chinese.
import boto3
from botocore.exceptions import ClientError
# Create a Bedrock Runtime client in the AWS Region you want to use.
client = boto3.client("bedrock-runtime", region_name="us-west-2", aws_access_key_id = "AKIAVP4GW4B4ZLF2MOWD", aws_secret_access_key = "JQfOsipdSmOBYk/k+UXimhDSApESzHNF4hMgcjTU")
# Set the model ID, e.g., Meta Llama 3.1.
model_id = "meta.llama3-1-8b-instruct-v1:0"
# Start a conversation with the user message.
user_message = """[INST]You are a a very intelligent bot with exceptional critical thinking[/INST]
I went to the market and bought 10 apples. I gave 2 apples to your friend and 2 to the helper. I then went and bought 5 more apples and ate 1. How many apples did I remain with?
Let's think step by step."""
conversation = [
{
"role": "user",
"content": [{"text": user_message}],
}
]
try:
# Send the message to the model, using a basic inference configuration.
response = client.converse(
modelId="meta.llama3-1-8b-instruct-v1:0",
messages=conversation,
inferenceConfig={"maxTokens":512,"temperature":0.5,"topP":0.9},
additionalModelRequestFields={}
)
# Extract and print the response text.
response_text = response["output"]["message"]["content"][0]["text"]
print(response_text)
except (ClientError, Exception) as e:
print(f"ERROR: Can't invoke '{model_id}'. Reason: {e}")
exit(1)
Wrapping It Up
``` In simplified Chinese, "Wrapping It Up" translates to "总结" (Zǒngjié). So, your HTML structure would have the title and heading updated accordingly: ```html总结
``` This HTML structure keeps the original English structure intact while updating the text content to simplified Chinese.```html
现在你学会了如何使用AWS Bedrock访问和与Meta的Llama 3.1互动。我们一起设置了你的环境,连接到了AWS Bedrock,并与这个先进的语言模型进行了一番交流。现在,为什么不试试看,看看Llama 3.1能为你做些什么呢?
```Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 需要人工智能方面的建议吗?访问我们的网站 www.woyera.com,让我们为您和您的业务解决所有的人工智能问题。 ``` In HTML, it would look like this: ```html
需要人工智能方面的建议吗?访问我们的网站 www.woyera.com,让我们为您和您的业务解决所有的人工智能问题。
``` This translation maintains the original meaning while adapting it for a simplified Chinese-speaking audience.