Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 人工智能如何改变了我的编程方式 ```
Certainly! Here's the translation of "Table of Contents" into simplified Chinese, keeping the HTML structure:
```html
目录
```
In this HTML snippet:
- `` represents a top-level heading, typically used for titles or main headings in a document.
- "目录" is the translation of "Table of Contents" in simplified Chinese.
Certainly! Here's the translation of "Overview ∘ Github Copilot ∘ ChatGPT ∘ Conclusion" in simplified Chinese, while keeping the HTML structure: ```html 概述 ∘ Github Copilot ∘ ChatGPT ∘ 结论 ``` This HTML snippet preserves the original structure and provides the text in simplified Chinese.
Sure, here's how you can structure and translate "Overview" into simplified Chinese within an HTML context:
```html
概述
```
In this snippet:
- `` denotes a level 2 heading in HTML, suitable for titles like "Overview."
- "概述" is the simplified Chinese translation of "Overview."
This HTML structure ensures that the translation is properly integrated into a web page or document.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
作为软件开发者利用人工智能可以让您更高效地编写代码。在本文中,我的目标是让您更好地理解如何在开发中使用人工智能,而不至于成为它的奴隶。
``` In simplified Chinese: 作为软件开发者利用人工智能可以让您更高效地编写代码。在本文中,我的目标是让您更好地理解如何在开发中使用人工智能,而不至于成为它的奴隶。Certainly! Here's the translation in simplified Chinese, keeping the HTML structure intact:
```html
GitHub Copilot
```
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
Github Copilot 允许在你的集成开发环境(IDE)内直接使用 AI 自动补全功能。你可以将 Github Copilot 直接安装到你喜欢的代码编辑器中,无论是 VSCode、任何 JetBrains 产品还是 Neovim。
``` In this structure: - `` denotes a paragraph tag in HTML for the translated text. - The Chinese text provided is the translation of "Github copilot allows for AI auto-completion directly inside your IDE. You can install Github Copilot directly into your favourite code editor, whether that be VSCode, any JebBrains products or Neovim."
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
代码库越大,Github Copilot 的帮助就越大。它能够知道你最近所做的更改,并对整个代码库有一个总体的了解。我已经使用 Github Copilot 超过6个月了,得出结论,Github Copilot 的能力显著提升了。
``` This HTML snippet will display the translated text in simplified Chinese, maintaining the structure for web content.Certainly! Here's the translation in simplified Chinese, maintaining the HTML structure: ```html
有时候我知道该做什么,但不知道确切的语法。如果发生这种情况,我通常会添加一条注释,解释我试图做什么,而Copilot通常会建议出正确的答案。
``` In this HTML snippet, the translated text is enclosed within `` tags to represent a paragraph in HTML.
```html
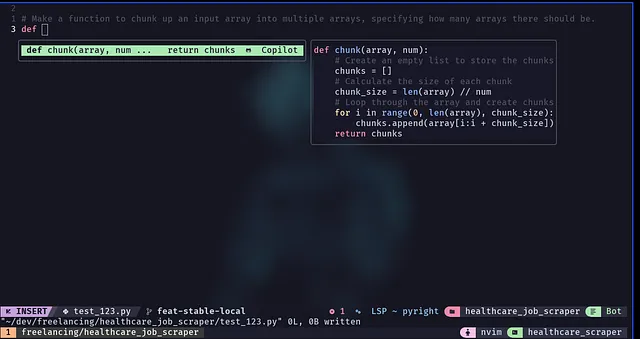
这里是一个例子。假设我想将一个数组分成多个数组。这实际上很简单。让我们看看如何利用Github Copilot的功能来实现这一点。我将使用Python来进行演示。
```Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
看看我收到的评论和建议:
``` In this structure: - `` is the paragraph tag in HTML for indicating a paragraph of text. - "看看我收到的评论和建议:" translates to "Look at the comment and suggestion I got:" in English.

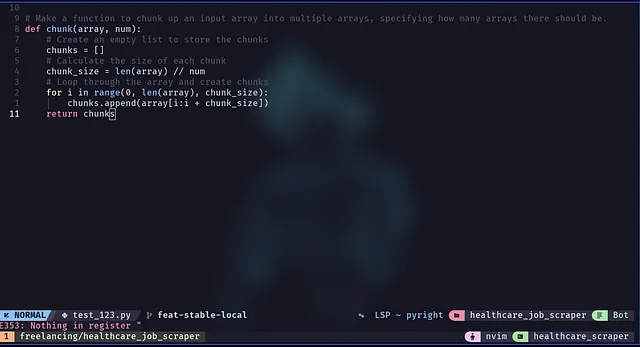
Certainly! Here is the translated text in simplified Chinese while keeping the HTML structure: ```html 当我按下 TAB 键时,这是最终结果。看起来是正确的: ``` This HTML snippet maintains the structure and includes the translated text in simplified Chinese.

Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
这里是 Github Copilot 的链接,如果你还没有使用的话。
``` In this HTML snippet: - `` tags are used to enclose the translated text, assuming it's a paragraph in your document structure. - The translated text is directly embedded within the tags, maintaining the HTML structure as requested.
Certainly! Here's the translation of "ChatGPT" into simplified Chinese, while keeping the HTML structure: ```html ChatGPT ``` In simplified Chinese: ```html 聊天GPT ``` This maintains the HTML structure and provides the translation of "ChatGPT" into simplified Chinese characters.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
我使用ChatGPT已经一年多了,帮助我作为开发者。以下是我体验到的好处:
``` In this HTML snippet, the Chinese text translates back to: "I have been using ChatGPT for over a year to help me as a developer. Here are the benefits I’ve experienced:"- Certainly! Here's how you would write "Improved code quality" in simplified Chinese while keeping the HTML structure: ```html 代码质量改善 ``` In this translation: - `` is used to inline the text "代码质量改善".
- Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 更好地理解复杂话题 ``` In this translation: - `` and `` are used to bold the text "更好地理解复杂话题" ("Better understanding of complex topics") in the HTML structure.
- Sure, here's the text "Writing more complex code faster" translated into simplified Chinese while maintaining the HTML structure: ```html 更快地编写复杂代码 ``` In this HTML snippet, `` indicates that the enclosed text is in simplified Chinese.
To translate the given English text into simplified Chinese within an HTML structure, you can use the following code snippet: ```html
过去,我曾陷入了一个陷阱,我只是从ChatGPT复制粘贴内容到我的IDE,却并不真正理解它们是如何工作的。如果代码不能运行,我会再次将其复制粘贴回去,并提示ChatGPT“修复这段代码”。如果依然无法运行,我会一遍又一遍地重复这个过程。这导致了挫败感和我对事物运作方式的不理解,严重影响了我的开发效率。
``` This HTML structure ensures proper display and encoding for Chinese characters. The translated text is enclosed within `` tags for paragraph formatting.
To translate the English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html 对于这个原因,我停止使用ChatGPT大约一个月的时间。这让我明白了ChatGPT应该帮助你,但是需要保持平衡。如果你现在正在经历这个问题,我建议进行一个月的“ChatGPT戒断期”。 ``` This HTML structure maintains the formatting and allows the Chinese text to be displayed correctly in a web context.
To translate the provided English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
我认为你必须自己编码和解决问题的时间占80%,使用ChatGPT的时间占20%。目前,我每天都在使用ChatGPT,确保我理解正在发生的事情。此外,我不再从ChatGPT复制整个代码块,而是只复制和替换必要的部分。这样可以帮助你理解出了什么问题以及如何修复。
``` This HTML structure surrounds the translated text in a paragraph (``) tag, maintaining the semantic structure of the content.
Certainly! Here's the translation of "Conclusion" into simplified Chinese while maintaining HTML structure:
```html
结论
```
Certainly! Here's how you can structure your HTML while translating the text into simplified Chinese: ```html
总之,利用人工智能的能力让自己成为更好的开发者,但不要让它控制你。你必须保持独立性。如果发现自己成为人工智能的奴隶,最好完全与其分离几周。
``` This HTML structure maintains the necessary elements while providing the translated text in simplified Chinese.Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
从使用人工智能中获益最多的开发者是那些选择使用它的开发者。我已经到了可以不使用人工智能编码的阶段。在需要加快速度时,我选择使用它。作为开发者,我认为这也是你应该使用人工智能工具的方式。
``` In this HTML snippet: - `` tags are used to structure the paragraph. - The Chinese text is enclosed within the `
` tags for proper display in an HTML document.
Certainly! Here's how you can structure and translate the text into simplified Chinese within an HTML context: ```html
如果您喜欢这篇文章,请阅读我的文章《6个月从初学者到全栈工程师》。
``` In this HTML snippet: - `` denotes a paragraph tag, commonly used for text blocks. - The Chinese text is enclosed within `
` tags, ensuring proper structure and formatting. This will display the translated text in simplified Chinese on a webpage.