Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
用ChatGPT-4o创建的10个惊人图表/图表:这里是您需要了解的一切
``` This HTML snippet translates the English text "10 Mind blowing Charts/Plots to create with ChatGPT-4o: Here is everything you need to know" into simplified Chinese.Certainly! Here's the text translated into simplified Chinese while maintaining the HTML structure: ```html 数据分析与ChatGPT-4o是极其强大的! ``` This HTML snippet preserves the original text structure and includes the translated content in simplified Chinese.
Sure, here's how you can structure that sentence in HTML while translating it to simplified Chinese: ```html
它可以根据您的需求在几秒钟内创建多个图表/图形/绘图。
``` This HTML snippet will display the translated text in simplified Chinese.Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
大家好,我是Kanika,你们的被动收入教练。在本文中,我将讲解如何使用ChatGPT来分析任何事物。
``` This HTML snippet contains the translated text: "大家好,我是Kanika,你们的被动收入教练。在本文中,我将讲解如何使用ChatGPT来分析任何事物。"Certainly! Here is the translation of "But first let’s talk about data visualisation." in simplified Chinese, keeping the HTML structure: ```html
但首先让我们谈谈数据可视化。
```Certainly! Here's the translation of "I will try to explain everything in easy understandable language" in simplified Chinese, while keeping the HTML structure: ```html 我会尽量用简单易懂的语言解释一切。 ``` In this HTML snippet, the Chinese text is enclosed within `` tags, which is how you might integrate it into a web page or document structure.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
在当今数据驱动的世界中,组织面临着持续不断的信息流。原始数据可能让人感到不知所措,但数据可视化提供了解决方案。
``` This HTML snippet contains the translated text: 在当今数据驱动的世界中,组织面临着持续不断的信息流。原始数据可能让人感到不知所措,但数据可视化提供了解决方案。 This translates to: In today’s data-driven world, organizations face a constant stream of information. Raw data can be overwhelming, but data visualization offers a solution.```html
想象一下,你有一张满是数字的大电子表格。仅仅看它是很难理解它的含义的。现在,想象将这些数字转化为视觉形式,比如一张色彩丰富的图表或者图形。
``````html
这幅图片帮助你看到了所有那些数字中隐藏的模式和趋势。就像魔术一样 — 突然间,你能理解数据想要告诉你什么!
```Certainly! Here's how you can structure the HTML while translating the text into simplified Chinese: ```html
例如,您可以看到一条折线图,而不是查看一年的销售数字。您可以快速发现哪些月份的销售额最好。
``` In the above HTML snippet: - `` tags are used to encapsulate the translated text, representing a paragraph in HTML. - The Chinese text is directly inserted within the `
` tags. This maintains the HTML structure while providing the translation in simplified Chinese.
Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure: ```html
数据可视化非常有用,因为我们的大脑非常擅长理解图片。我们能够比理解数字列表更快地发现模式、颜色和形状。
``` In this HTML snippet, the simplified Chinese text translates to: ```html数据可视化非常有用,因为我们的大脑非常擅长理解图片。我们能够比理解数字列表更快地发现模式、颜色和形状。
``` Feel free to use this directly in your HTML document!Sure, here's the translation of "Creating Charts with ChatGPT-4o" in simplified Chinese while keeping the HTML structure: ```html 创建使用ChatGPT-4o的图表 ``` This HTML snippet maintains the structure while providing the translated text.
Certainly! Here's the translated text in simplified Chinese, while maintaining HTML structure: ```html 这里是开始使用ChatGPT-4o可能非常有用的步骤: ``` This HTML snippet retains the structure but provides the translation of "Here are the steps that could be really useful for getting started with ChatGPT-4o" into simplified Chinese.
- Sure, here's the translation of "Identify the Data: Gather the relevant data you want to visualize." in simplified Chinese while maintaining HTML structure: ```html 确定数据:收集您想要可视化的相关数据。 ```
- Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html 选择图表类型:选择最能表现您的数据和您想要讲述的故事的图表类型。 ```
- Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
使用ChatGPT-4o提示:输入适当的提示以生成所需的图表。 使用ChatGPT-4o提示
输入适当的提示以生成所需的图表。
``` In simplified Chinese: ```html使用ChatGPT-4o提示:输入适当的提示以生成所需的图表。 使用ChatGPT-4o提示
输入适当的提示以生成所需的图表。
``` This HTML structure will display the translated text in a webpage while maintaining the correct encoding and structure for Chinese characters. - Certainly! Here's the translation of "Customize the Chart: Modify the chart’s appearance to suit your needs (e.g., labels, colors)" in simplified Chinese, while keeping the HTML structure intact: ```html 自定义图表:修改图表外观以满足您的需求(例如标签、颜色)。 ``` In this HTML snippet: - `` is used to wrap the text for styling purposes. - English text is replaced with the translated Chinese text.
- Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html 分析与解释:使用生成的图表获取见解并做出明智的决策。 ``` This HTML structure allows you to embed the translated Chinese text seamlessly into your web content.
To translate the English text "If you want to have a clear visualisation, then I would suggest you look at 3 important points" into simplified Chinese while keeping the HTML structure, you can use the following code: ```html 如果你想要有一个清晰的视觉化,我建议你看看这3个重要点: ``` In this translation: - "如果你想要有一个清晰的视觉化" corresponds to "If you want to have a clear visualisation". - "我建议你看看这3个重要点" corresponds to "I would suggest you look at 3 important points". Make sure your HTML document specifies the charset correctly to display Chinese characters properly: ```html
- Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
清晰简洁:确保图表易于理解。
``` - Sure, here is the translation of "Consistency: Use consistent colors and labels for better comprehension." in simplified Chinese while keeping the HTML structure:
```html
一致性:使用一致的颜色和标签以提高理解。
``` - Sure, here is the translation of the text into simplified Chinese while keeping the HTML structure:
```html
相关性:选择适合您特定数据和观众的图表类型。
``` In this HTML snippet, the translated text "相关性:选择适合您特定数据和观众的图表类型。" is enclosed within `` tags, which denote a paragraph in HTML.
Sure, here's how you could structure the HTML with the simplified Chinese translation: ```html
Translate Text to Chinese
所以,我手头有一个CSV文件,这是2024年的Spotify流数据集。
``` In this HTML structure: - `` ensures proper character encoding for Chinese characters. - The `` element contains the translated text in simplified Chinese. Feel free to embed this HTML structure in your web page to display the translated text.

Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
由于我无法通过视频展示这里,这里是一些关键列的简要描述:
``` This HTML snippet translates the English text "Since I can’t show it via a video here, here’s a brief description of some key columns:" into simplified Chinese.- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html Track: 歌曲名称。 ``` This HTML snippet will display "Track: 歌曲名称。" where "歌曲名称" represents the translated phrase "The name of the song."
- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 专辑名称:该曲目所属的专辑。 ``` In this HTML snippet: - `专辑名称:` represents "Album Name:" in Chinese. - `该曲目所属的专辑。` represents "The album the track belongs to."
- Certainly! Here's the translation of "Artist: The artist who performed the track." in simplified Chinese, keeping the HTML structure: ```html 艺术家:表演这首曲目的艺术家。 ``` This HTML snippet will display the translated text in a web page or document, preserving the structure for styling and formatting purposes.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 发布日期:曲目发布的日期。 ``` In this translation: - "发布日期" means "Release Date". - "曲目发布的日期。" means "The date the track was released.".
- Certainly! Here's the translation of "All Time Rank: The rank of the track based on its popularity." in simplified Chinese, while keeping the HTML structure intact: ```html 历史排名:根据其流行度确定的曲目排名。 ``` This HTML snippet maintains the structure and includes the translation in simplified Chinese.
- Sure, here is the translation of "Track Score: A score reflecting the track’s popularity or impact." in simplified Chinese, while keeping the HTML structure: ```html 曲目评分:反映曲目流行度或影响力的评分。 ``` This HTML code retains the structure and provides the translated text in simplified Chinese.
- Certainly! Here's the text translated to simplified Chinese while keeping the HTML structure: ```html Spotify Streams:在Spotify上播放的总次数。 ``` In this translation: - `Spotify Streams:` remains unchanged as it is the structure. - `"在Spotify上播放的总次数。"` is the simplified Chinese translation of `"Spotify Streams: The total number of times the track has been streamed on Spotify."`
- Sure, here is the text translated into simplified Chinese, while keeping the HTML structure intact: ```html Spotify 播放列表数量:在 Spotify 上包含该曲目的播放列表数量。 ``` In this translation: - `` is used to wrap the text for styling purposes or to distinguish it. - English text is translated into simplified Chinese. - HTML entities (if needed) would remain the same to maintain structure.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html Spotify 播放列表覆盖范围:包含此曲目的播放列表的潜在听众覆盖范围。 ``` This HTML snippet translates "Spotify Playlist Reach: The potential audience reach of the playlists that include the track." into "Spotify 播放列表覆盖范围:包含此曲目的播放列表的潜在听众覆盖范围。"
- Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html Pandora流量: 此音轨在Pandora上的播放次数。 ``` This translates to: ```html Pandora Streams: The number of streams the track has received on Pandora. ``` In Chinese: "Pandora流量:" represents "Pandora Streams:"
- Certainly! Here's the translation of "Shazam Counts: The number of times the track has been identified using Shazam" in simplified Chinese, while keeping the HTML structure intact: ```html Shazam 计数:使用 Shazam 辨识此曲目的次数。 ``` This HTML code maintains the structure and provides the translation in simplified Chinese.
- Certainly! Here's the translation of "Explicit Track: Indicates whether the track has explicit content (1 for yes, 0 for no)" into simplified Chinese while keeping the HTML structure intact:
```html
Explicit Track: 表示音轨是否含有不雅内容(1 表示是,0 表示否)。
``` In this translation: - `` is used for "Explicit Track:" to emphasize the label. - The Chinese text follows, explaining the meaning of the statement. - Parentheses are used to clarify the numeric representation.
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 现在,让我们使用这个数据集创建10种不同的图表。我将根据需要使用随机数据进行可视化。 ``` Feel free to use this in your HTML document.
Sure, here's how you could write "Bar Chart" in simplified Chinese while keeping the HTML structure intact: ```html 柱状图 ```
Sure, here's the translated text in simplified Chinese while maintaining HTML structure: ```html
条形图显示用矩形条表示每个类别的数值的分类数据。它们非常适合比较不同组之间的数量。
``` In this HTML snippet: - `` is used for paragraph formatting in HTML. - The text is translated to simplified Chinese and fits within the `
` tags.
Certainly! Here's how you could structure your HTML while incorporating the translated text: ```html
创建一个柱状图比较2024年最受欢迎的五首Spotify歌曲的流媒体播放量。
``` In this HTML structure: - `` sets the language to Simplified Chinese. - `3. 饼图
``` This HTML structure maintains the basic layout while translating "Pie Chart" to "饼图" in simplified Chinese.Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html 描述:饼图将数据表示为圆圈的扇形片段,展示每个类别的相对大小。它们非常适合用于可视化百分比或比例数据。 ``` This HTML snippet maintains the structure and simply replaces the English text with its simplified Chinese translation.
Certainly! Here's how you can structure the HTML while translating the prompt into simplified Chinese: ```html
创建饼图展示前20首歌曲中明确与非明确曲目的分布情况
``` In this HTML structure: - `lang="zh-CN"` specifies the language as simplified Chinese. - The `创建直方图显示数据集中所有歌曲的Spotify播放量分布
``` In this HTML structure: - `lang="zh-CN"` specifies the language as simplified Chinese. - `应用场景:
``` In this example: - `` is used to represent a heading level 2, which is appropriate for "Use Cases:" in this context.
- "应用场景:" is the simplified Chinese translation for "Use Cases:".
- Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact:
```html
分布分析:了解数据的扩散和中心倾向。
```
This HTML snippet maintains the structure while providing the simplified Chinese translation of "Distribution Analysis: Understanding the spread and central tendency of data."
- Sure, here's how you could translate "Data Skewness: Identifying skewness, kurtosis, and modality" into simplified Chinese while keeping the HTML structure intact:
```html
数据偏度:识别偏度、峰度和模态性。
```
This HTML snippet uses the `` tag with the `lang` attribute set to "zh" for Chinese, and the text inside is the translated phrase.
Sure, here's the translation in simplified Chinese, keeping the HTML structure: ```html
直方图显示了不同流量范围内有多少首歌曲,表明了整体分布和偏斜情况。它指出了是否有少数歌曲占据了高流量,而大多数歌曲流量较低。
``` This HTML snippet translates the provided English text into simplified Chinese, maintaining the original structure for easy integration into a web page or document.Sure, here's the translation of "6. Heatmap" into simplified Chinese while keeping the HTML structure intact: ```html 6. 热力图 ``` In this example: - `热力图` specifies "热力图" (Heatmap) in simplified Chinese within a `` element, maintaining the HTML structure for possible styling or semantics.
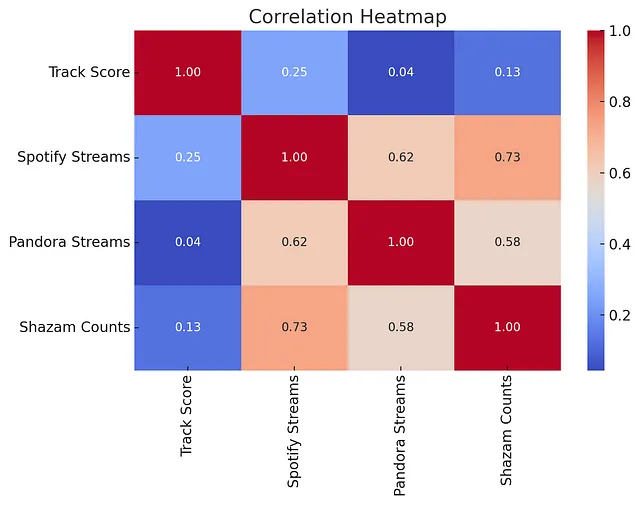
Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html
描述:热力图使用颜色编码来表示矩阵或二维网格中的不同数值,从而便于发现模式和异常。
``` In this translation: - `` tags are used to denote a paragraph in HTML. - The text within the `
` tags is the translated content in simplified Chinese.
Certainly! Here's the translation of the prompt into simplified Chinese while keeping the HTML structure: ```html
提示:生成热力图以可视化Spotify流量、Shazam次数和曲目评分之间的相关性。
``` In this HTML snippet: - `` indicates a paragraph tag in HTML, used here to contain the translated text. - The Chinese text inside `
` is the translation of the English prompt: "Generate a heatmap to visualize the correlation between Spotify streams, Shazam counts, and track scores."

Sure, here is the translation in simplified Chinese while keeping the HTML structure intact: ```html
使用案例:
``` This HTML code will display "使用案例:" in simplified Chinese on a webpage.- Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure intact:
```html
Pattern Recognition: 识别多变量间的模式和趋势。
``` In this translation: - `识别多变量间的模式和趋势。` represents "Identifying patterns and trends across multiple variables." - Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html 异常检测:突出显示不寻常的数据点或相关性。 ``` In this HTML snippet: - `` tags are used to wrap each segment of translated text to maintain inline formatting and styling flexibility.
Sure, here's the translation of the text into simplified Chinese while maintaining the HTML structure: ```html
热力图显示各种指标(如流量、Shazam 计数和曲目评分)之间的相关性。它突出显示了一个指标的增加通常是否与另一个指标的增加或减少相关。
``` This HTML snippet now contains the translated text in simplified Chinese.Sure, here's how you can write "7. Box Plot" in simplified Chinese within an HTML structure: ```html 7. 箱线图 ``` In this HTML snippet: - `` specifies that the following text is in simplified Chinese. - `7. 箱线图` is the translation of "7. Box Plot" into simplified Chinese characters.
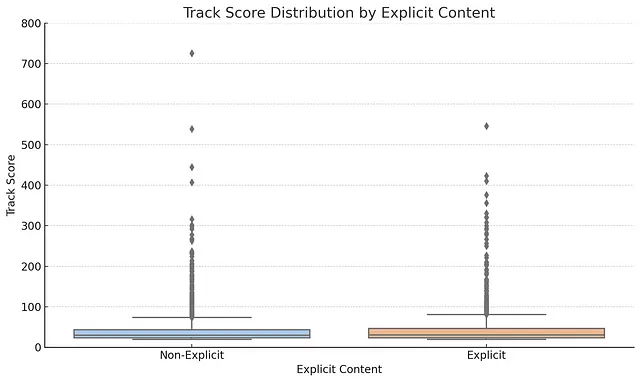
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html 描述:箱线图根据五数总结显示数据的分布情况:最小值、第一四分位数、中位数、第三四分位数和最大值。 ``` This HTML snippet preserves the structure of the text and provides the translation into simplified Chinese.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
提示:创建一个箱线图来比较明确和非明确音轨的音轨评分分布。
``` In simplified Chinese, the translated prompt is: "提示:创建一个箱线图来比较明确和非明确音轨的音轨评分分布。"
Certainly! Here's how you can write "Use Cases:" in simplified Chinese while keeping the HTML structure intact: ```html 使用案例: ``` This HTML snippet retains the structure while providing the translated text in simplified Chinese.
- Sure, here's the translation of "Variability Analysis: Identifying variability and skewness in data." in simplified Chinese while keeping the HTML structure intact: ```html 变异性分析:识别数据中的变异性和偏斜。 ``` This translates the text directly while preserving the HTML formatting for use in a webpage or document.
- Sure, here is the translated text in simplified Chinese while maintaining the HTML structure:
```html
比较研究:比较不同群体之间的分布。
``` In this HTML snippet: - `` indicates a paragraph tag. - The Chinese text "比较研究:比较不同群体之间的分布。" translates to "Comparative Studies: Comparing distributions between different groups."
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
盒须图显示了明确与非明确曲目得分的范围和变异性。中位数线显示了中心倾向,表明哪种类型的内容倾向于有较高或较低的分数。
``` In this translation: - "盒须图" corresponds to "box plot". - "明确" means "explicit". - "非明确" means "non-explicit". - "得分" means "scores". - "中位数线" means "median lines". - "中心倾向" means "central tendencies". - "类型" means "type" or "category". - "内容" means "content". - "高" means "high". - "低" means "low".Certainly! Here's how you can write "8. Area Chart" in simplified Chinese while keeping the HTML structure intact: ```html 8. 面积图 ``` In this example: - `...` is used to indicate that the text inside is in simplified Chinese. - "面积图" (Mianjī tú) translates to "Area Chart" in English.
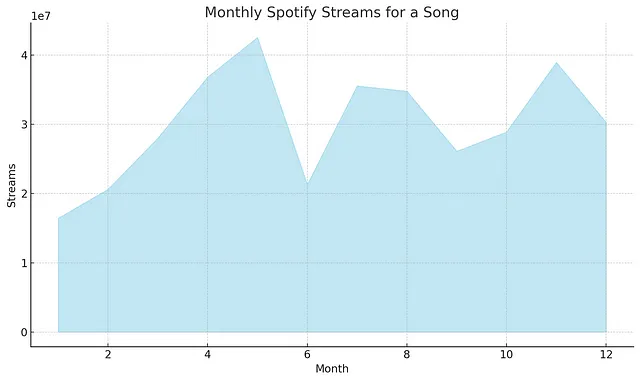
Sure, here's the HTML structure with the simplified Chinese translation included: ```html
Description:
面积图与折线图类似,但是线下的区域被填充,强调随时间变化的幅度。
描述:
面积图与折线图类似,但线下区域被填充,突出时间内变化的幅度。
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
提示:
生成一个区域图表,显示一首歌曲在全年内每月的Spotify播放量。
``` In simplified Chinese: ```html提示:
生成一个区域图表,显示一首歌曲在全年内每月的Spotify播放量。
``` This HTML structure maintains the original layout while presenting the content in simplified Chinese as requested.
Certainly! Here is the translation of "Use Cases:" in simplified Chinese while maintaining the HTML structure: ```html
使用案例:
```- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
趋势可视化:强调随时间变化的交易量。
``` This HTML snippet displays the translated text "趋势可视化:强调随时间变化的交易量。" in a heading (h1) tag, maintaining the structure as requested. - Sure, here's the translation in simplified Chinese, while keeping the HTML structure:
```html
比较分析:比较不同类别的累计总数
```
Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
面积图突出显示随时间累积的流媒体变化,展示听众参与度的增长或下降。模式可能表明增加收听的时期,可能与事件、假期或发布相关。
``` This HTML snippet contains the translated text in simplified Chinese.Sure, here's the translation of "9. Bubble Chart" in simplified Chinese while maintaining the HTML structure: ```html
9. 气泡图
```Certainly! Here is the HTML structure with the text translated into simplified Chinese: ```html
描述:泡泡图通过使用点的大小来表示第三个变量,增强了散点图的效果。
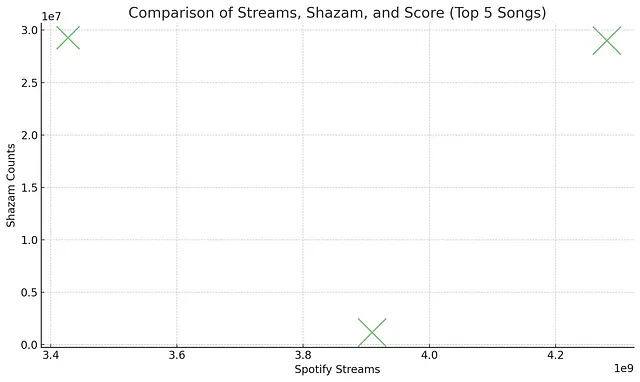
``` In simplified Chinese, it reads: 描述:泡泡图通过使用点的大小来表示第三个变量,增强了散点图的效果。Certainly! Here's the translation in simplified Chinese while keeping the HTML structure: ```html
提示:创建一个气泡图,比较 Spotify 流量、Shazam 计数和前五首歌曲的评分。
``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.
Certainly! Here's the translation of "Use Cases:" into simplified Chinese, while keeping the HTML structure intact: ```html
使用案例:
```- Certainly! Here's the text translated into simplified Chinese while maintaining HTML structure: ```html 多维分析:可视化三个变量之间的关系。 ``` This HTML snippet displays the translated text in simplified Chinese.
- Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html 影响评估:同时评估不同因素的影响。 ``` This HTML code maintains the structure while presenting the translated text in simplified Chinese.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
气泡图为分析流媒体和Shazam计数增加了第三个维度(曲目得分)。气泡大小表示曲目得分,从而深入了解歌曲在多个指标上的表现。
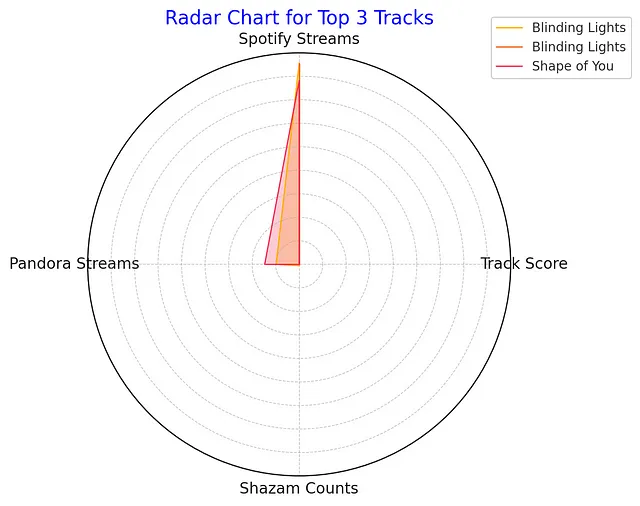
``` In simplified Chinese: 气泡图为分析流媒体和Shazam计数增加了第三个维度(曲目得分)。气泡大小表示曲目得分,从而深入了解歌曲在多个指标上的表现。Sure, here's the translation of "10. Radar Chart" in simplified Chinese while maintaining HTML structure: ```html 10. 雷达图 ```
Sure, here's the HTML structure with the text translated to simplified Chinese: ```html
描述:雷达图以两维图表形式展示多变量数据,其中轴从同一点开始。
描述:雷达图以两维图表形式展示多变量数据,其中轴从同一点开始。
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
提示:生成一个雷达图,比较前三首歌曲的曲目评分、Spotify 流量、Pandora 流量和 Shazam 计数。
``` This HTML snippet retains the structure while presenting the translated text in simplified Chinese.
Certainly! Here's how you can write "Use Cases:" in simplified Chinese within an HTML structure: ```html
使用案例:
``` This HTML snippet preserves the structure while displaying the translated text "使用案例:" in simplified Chinese.- Sure, here is the text translated into simplified Chinese while keeping the HTML structure intact: ```html 性能比较:比较不同类别的多个变量。 ``` In this translation: - `性能比较:` represents "Performance Comparison: " - `比较不同类别的多个变量。` represents "Comparing multiple variables for different categories."
- Strength and Weakness Analysis: Identifying areas of strength and improvement. 实力和弱点分析:识别实力和改进的领域。
Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html
雷达图提供了顶级曲目的多指标比较,展示了各指标之间的优势和劣势。在所有轴上表现优异的曲目是多才多艺的表演者。
``` In this HTML snippet, the translated text in simplified Chinese is enclosed within `` tags to maintain the structure.
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html
所以,实质上,数据可视化就是把复杂信息转化成易于理解的图片,即使对于不是数据专家的人也很容易理解。
``` In this HTML snippet: - `` tags are used to wrap the translated text, indicating it as a paragraph. - The Chinese text translates the original English sentence into simplified Chinese, preserving the structure and meaning.
Sure, here's how you could express that in simplified Chinese while keeping the HTML structure intact: ```html 我强烈推荐你试试看! ``` This HTML code maintains the structure while displaying the translated text "我强烈推荐你试试看!" which means "I highly recommend you give it a try!" in simplified Chinese.
Certainly! Here's the translation of "Hope you liked this article." in simplified Chinese, keeping the HTML structure: ```html 希望您喜欢这篇文章。 ``` This HTML code ensures that the text is displayed properly on a webpage while maintaining the structure intact.
Sure, here's the text translated to simplified Chinese, keeping the HTML structure intact: ```html
请等一下
``` This translates to "Please wait a moment" in English.Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html Subscribe to my Newsletter for easy ways to make online sustainable income. 🚀 点击这里 加入我们的旅程! ``` Replace `LINK_HERE` with the actual URL link for joining the newsletter journey.
Sure! Here's the HTML structure with the translated text in simplified Chinese: ```html
让我们在Linkedin或Twitter上联系。
```