
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 如何使用Node.js和OpenAI GPT-4在ReactJs中构建实时AI聊天机器人 ```
Sure, here's how you can write "Backend: Node.js Server" in simplified Chinese while keeping the HTML structure intact: ```html
后端:Node.js 服务器
``` In this HTML snippet: - `` tags are used to denote a paragraph, which is suitable for text content. - "后端" translates to "Backend" in English. - "Node.js 服务器" translates to "Node.js Server" in English.
Certainly! Here's how you could write "Step 1: Set Up the Project" in simplified Chinese within an HTML structure: ```html
步骤1:设置项目
```Certainly! Here's the translation of "Create a new project directory and initialize it:" in simplified Chinese, maintaining the HTML structure: ```html
创建一个新的项目目录并初始化:
``` In this HTML snippet, `` tags are used to encapsulate the translated text, ensuring it appears as a paragraph in the structure.
mkdir ai-chatbot
cd ai-chatbot
npm init -y
Certainly! Here's the translation in simplified Chinese while keeping the HTML structure: ```html 步骤 2:安装依赖 ```
Sure, here's how you can write "Install the required dependencies" in simplified Chinese within an HTML structure: ```html 安装所需的依赖项: ``` This HTML snippet maintains the structure while providing the translated text in simplified Chinese.
npm install express socket.io axios dotenv
Certainly! Here's the translation of "Step 3: Create server.js" in simplified Chinese while keeping the HTML structure: ```html
步骤 3: 创建 server.js
```Certainly! Here's the HTML structure with the translated Chinese text: ```html
在您的项目目录中创建一个名为 server.js 的文件,并添加以下代码:
// 您的代码将在此处
在您的项目目录中创建一个名为 server.js 的文件,并添加以下代码:
// 您的代码将在此处
const express = require('express');
const http = require('http');
const socketIo = require('socket.io');
const axios = require('axios');
require('dotenv').config();
const app = express();
const server = http.createServer(app);
const io = socketIo(server);
const PORT = process.env.PORT || 3000;
app.use(express.static('public'));
io.on('connection', (socket) => {
console.log('New client connected');
socket.on('message', async (message) => {
const reply = await getAIResponse(message);
socket.emit('message', reply);
});
socket.on('disconnect', () => {
console.log('Client disconnected');
});
});
const getAIResponse = async (message) => {
const response = await axios.post('https://api.openai.com/v1/engines/davinci-codex/completions', {
prompt: message,
max_tokens: 150
}, {
headers: {
'Authorization': `Bearer ${process.env.OPENAI_API_KEY}`
}
});
return response.data.choices[0].text.trim();
};
server.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});
Certainly! Here's the translation in simplified Chinese while keeping the HTML structure: ```html
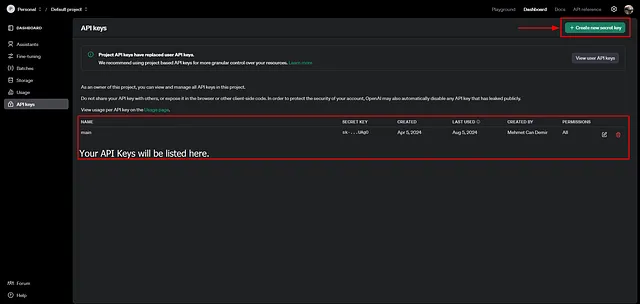
步骤 4: 设置环境变量
```Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 创建一个 .env 文件并保存到你的项目目录中,用来存储你的OpenAI API密钥: ``` This HTML structure ensures the text remains formatted correctly within an HTML context, with the Chinese translation provided in between the `` and `` tags.
OPENAI_API_KEY=your_openai_api_key
Sure, here's how you could structure that in HTML and include the simplified Chinese translation:
```html
前端:React 应用程序
```
This keeps the HTML structure intact while presenting the text "Frontend: React Application" in simplified Chinese.
Sure, here's how you would write "Step 1: Set Up Your React Project" in simplified Chinese within an HTML structure:
```html
步骤1:设置你的React项目
```
This HTML snippet includes the translated text "步骤1:设置你的React项目" where:
- "步骤" means "Step".
- "设置" means "Set up".
- "你的React项目" means "Your React project".
在保持HTML结构不变的情况下,将以下英文文本翻译为简体中文: 首先,使用Create React App 创建一个新的React项目:
npx create-react-app ai-chatbot
cd ai-chatbot
Sure, here's how you could structure it in HTML with the Chinese translation:
```html
安装 Socket.io 客户端
Step 2: Install Socket.io Client
```
In this HTML structure:
- `lang="zh-CN"` specifies the language as Simplified Chinese.
- `` tag reflects the translated title.
- `<h1>` tag contains the translated step title.</h1>
<p>Certainly! Here's how you can structure the HTML to include the translated text in simplified Chinese:
```html
</p>
<p>安装 Socket.io 客户端以实现前端和后端之间的实时通信:</p>
```
This HTML code will display the translated text in simplified Chinese while maintaining the overall structure of the HTML document.<pre><span id="dab1" class="pr my hm po b bf ps pt l pu pv">npm install socket.io-client</span></pre>
<h1>Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure:
```html
Step 3: 创建聊天组件
```
This HTML snippet maintains the structure while displaying the translated text "Step 3: 创建聊天组件" in simplified Chinese.</h1>
<p>Sure, here is the HTML structure with the text translated into simplified Chinese:
```html
</p>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Translate Text to Chinese
在 src 目录中创建一个名为 Chat.js 的新文件,并添加以下代码:
// 在这里添加你的 JavaScript 代码``` This structure maintains the HTML format while presenting the translated text in simplified Chinese.
import React, { useState, useEffect, useRef } from 'react';
import io from 'socket.io-client';
import './Chat.css';
const socket = io.connect('http://localhost:3000');
const Chat = () => {
const [messages, setMessages] = useState([]);
const [message, setMessage] = useState('');
const messagesEndRef = useRef(null);
useEffect(() => {
socket.on('message', (message) => {
setMessages((prevMessages) => [...prevMessages, message]);
});
return () => {
socket.off('message');
};
}, []);
useEffect(() => {
messagesEndRef.current?.scrollIntoView({ behavior: 'smooth' });
}, [messages]);
const handleSendMessage = (e) => {
e.preventDefault();
if (message) {
const userMessage = `You: ${message}`;
setMessages((prevMessages) => [...prevMessages, userMessage]);
socket.emit('message', message);
setMessage('');
}
};
return (
<div id="chat-container">
<div id="messages">
{messages.map((msg, index) => (
<div key={index}>{msg}</div>
))}
<div ref={messagesEndRef}></div>
</div>
<form id="message-form" onSubmit={handleSendMessage}>
<input
id="message-input"
autoComplete="off"
placeholder="Type a message..."
value={message}
onChange={(e) => setMessage(e.target.value)}
/>
<button type="submit">Send</button>
</form>
</div>
);
};
export default Chat;
在HTML结构中保持不变,将以下英文文本翻译为简体中文: **步骤 4:样式化聊天组件**
Sure, here's how you would structure the HTML to instruct creating a Chat.css file in simplified Chinese: ```html
在 src 目录下创建 Chat.css 文件,并添加以下样式:
``` In this HTML structure: - `lang="zh-CN"` sets the language to simplified Chinese. - The `