Sure, here's the translation of "Create your very own Jarvis!" in simplified Chinese, keeping the HTML structure: ```html 创建你自己的小嘉! ```
Sure, here's how you can structure and translate the text into simplified Chinese within an HTML context: ```html
在这个项目中,我们将建立一个轻量级的AI代理应用程序,支持语音!借助来自OpenAI Whisper的最新更新,现在创建类似Jarvis的应用程序变得非常简单。
``` In this HTML structure: - `` specifies the language as Simplified Chinese. - `` ensures proper UTF-8 encoding for Chinese characters. - The text is contained within `` tags for paragraph formatting. The translated text in Chinese: "在这个项目中,我们将建立一个轻量级的AI代理应用程序,支持语音!借助来自OpenAI Whisper的最新更新,现在创建类似Jarvis的应用程序变得非常简单。"
```html
在我们开始之前,请确保您已经准备好了VSCode或者任何一种Python开发环境。我们还会使用一些特定的库来完成这个很酷的任务。让我们开始吧!
```Certainly! Here's the translation of the text into simplified Chinese while maintaining the HTML structure: ```html
库:
- 1- OpenAI:pip install openai
- 2- Dotenv:pip install python-dotenv
- 3- Playsound:pip install playsound==1.2.2
库:
- 1- OpenAI:pip install openai
- 2- Dotenv:pip install python-dotenv
- 3- Playsound:pip install playsound==1.2.2
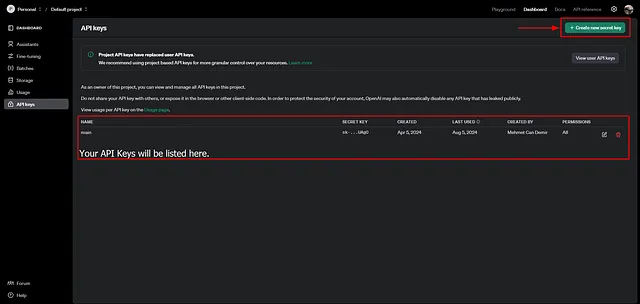
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html 现在由于我们将使用OpenAI的API,我们需要一个API密钥。让我们前往 https://platform.openai.com/api-keys 创建一个。 ``` This HTML structure maintains the integrity of the text while providing the translation in simplified Chinese.

Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
创建API密钥后,请不要忘记将其保存在安全的地方!您只会看到一次。同时,请记得您需要配置您的支付设置。
``` This HTML snippet contains the translated text: **创建API密钥后,请不要忘记将其保存在安全的地方!您只会看到一次。同时,请记得您需要配置您的支付设置。** This translates to: "After you create your API key, don't forget to save it somewhere safe! You will only see it once. Also, remember that you will need to configure your payment settings."Sure, here's how you can write "Now, let's get back to our code." in simplified Chinese within an HTML structure: ```html 现在,让我们回到我们的代码。 ``` In HTML, this would appear as: ```html
现在,让我们回到我们的代码。
``` This HTML code assumes you are placing the translated text within a paragraph (``) tag.

Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 我建议使用“.env”文件来保护API密钥的安全。在将我们的代码推送到GitHub或任何其他版本控制产品时,这非常有用。 ``` This HTML structure preserves the original text while providing the translated content in simplified Chinese.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
创建完成后,将您的API密钥粘贴到此处。我们将从这里作为环境变量读取我们的API密钥。
``` In simplified Chinese: ```html创建完成后,将您的API密钥粘贴到此处。我们将从这里作为环境变量读取我们的API密钥。
```
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
现在返回到 app.py 文件并导入我们的库。
``` This HTML snippet maintains the structure while incorporating the translated text.import os
import dotenv
dotenv.load_dotenv()
from openai import OpenAI
from playsound import playsound
import warnings
# Ignore DeprecationWarning
warnings.filterwarnings("ignore", category=DeprecationWarning)
Certainly! Here is the translation of "Initialize OpenAI Client:" in simplified Chinese while maintaining HTML structure: ```html 初始化 OpenAI 客户端: ```
client = OpenAI(api_key=os.environ["OPENAI_KEY"])
Sure, here's the HTML structure with the text translated to simplified Chinese: ```html
创建一个函数来发送查询到GPT:
``` In this HTML structure: - `` specifies the language as simplified Chinese. - `创建一个函数来发送查询到GPT:
` is the header (``) containing the translated text.def generate_completion(query):
response = client.chat.completions.create(
model="gpt-3.5-turbo",
messages=[
{
"role": "system",
"content": "You are a friendly assistant that speaks like a normal human. Try to give short answers instead of long and detailed ones.",
},
{"role": "user", "content": query},
],
max_tokens=64,
) # this will return a "Completion" object
text = response.choices[0].message.content # get the text data from the created object
return text
response = client.chat.completions.create(
model="gpt-3.5-turbo",
messages=[
{
"role": "system",
"content": "You are a friendly assistant that speaks like a normal human. Try to give short answers instead of long and detailed ones.",
},
{"role": "user", "content": query},
],
max_tokens=64,
) # this will return a "Completion" object
text = response.choices[0].message.content # get the text data from the created object
return text
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 创建一个函数,用来播放生成的音频: ``` In this HTML snippet, the Chinese text is embedded within `` tags, maintaining the structure you requested.
def generate_audio(text):
speech_file_path = "speech.mp3" # audio file path
response = client.audio.speech.create(
model="tts-1",
voice="alloy",
input=text,
) # creating the audio
response.stream_to_file(speech_file_path) # writing audio to file
playsound("speech.mp3") # playing the generated audio
os.remove("speech.mp3") # deleting the generated file afterwards
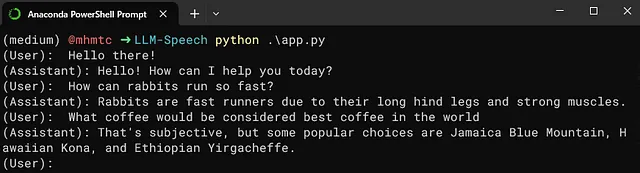
Sure, here's how you can write "Now, it is time to run our mini-Jarvis!" in simplified Chinese while keeping the HTML structure: ```html 现在是时候运行我们的迷你贾维斯了! ```
if __name__ == "__main__":
while True:
print("(User): ", end="")
user_input = input()
generated_text = generate_completion(user_input)
print(f"(Assistant): {generated_text}")
generate_audio(generated_text)
$ python app.py

Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
作业的高级改进:
- 一个酷炫友好的用户界面。(例如,Streamlit)
- 多线程!同时播放音频和生成文本。
作业的高级改进:
- 一个酷炫友好的用户界面。(例如,Streamlit)
- 多线程!同时播放音频和生成文本。
社交链接
- Sure, here's how you could structure it in HTML and translate the text into simplified Chinese: ```html ``` Translated text in simplified Chinese: ```html ``` In the translated version: - "LinkedIn" is translated as "领英" (Lǐngyīng), which is the commonly used Chinese name for the platform. - The URL remains in English characters as it's typically used universally in its original form.
- Sure, here's how you could structure your HTML to display the link in simplified Chinese:
```html
Github: https://github.com/mcandemir
``` In this HTML snippet: - `` is used for a paragraph element to contain the link. - `` is the anchor tag used for creating hyperlinks. - `href="https://github.com/mcandemir"` specifies the URL of the link. - `lang="zh-Hans"` indicates that the content inside the `` tag is in simplified Chinese.
- Sure, here's the translation of "Portfolio: https://mehmetcandemir.com" into simplified Chinese, while keeping the HTML structure intact:
```html
作品集:https://mehmetcandemir.com
``` In this HTML snippet: - `` is the paragraph tag indicating the beginning of a paragraph. - `` creates a hyperlink to the specified URL. - `` ends the hyperlink. - `
` ends the paragraph. - Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html Twitter: https://twitter.com/candemirai ``` In simplified Chinese: ```html Twitter: https://twitter.com/candemirai ``` This HTML structure maintains the link to the Twitter profile while displaying the text in simplified Chinese.
Certainly! Here's the translation of "Link to code:" in simplified Chinese while keeping the HTML structure intact: ```html 代码链接: ```