Sure, here is the HTML structure with the text translated into simplified Chinese:
```html
如何人工智能简化我的日常生活:5个实际应用
如何人工智能简化我的日常生活:5个实际应用
在现代生活中,人工智能已经深刻影响了我们的日常生活。以下是五个实际应用案例:
``` In this HTML structure: - `Just last week, Amazon suggested this stylish and practical backpack that’s perfect for carrying my textbooks and laptop around campus. And on Netflix, “The Staircase,” a gripping documentary about a real-life murder case, popped up as a recommendation. I ended up binge-watching the whole thing in a weekend!
``` And here's the simplified Chinese translation embedded in the HTML: ```html就在上周,亚马逊推荐了这款时尚实用的背包,非常适合我在校园里携带教科书和笔记本电脑。而在 Netflix 上,《楼梯案件》是一部关于真实谋杀案的引人入胜的纪录片,它被推荐给了我。最终我在一个周末里一口气看完了整部纪录片!
``` In this translation: - "Just last week" is translated to "就在上周". - "Amazon suggested" is translated to "亚马逊推荐了". - "this stylish and practical backpack" is translated to "这款时尚实用的背包". - "that’s perfect for carrying my textbooks and laptop around campus" is translated to "非常适合我在校园里携带教科书和笔记本电脑". - "And on Netflix" is translated to "而在 Netflix 上". - "The Staircase" is translated to "《楼梯案件》". - "a gripping documentary about a real-life murder case" is translated to "是一部关于真实谋杀案的引人入胜的纪录片". - "popped up as a recommendation" is translated to "它被推荐给了我". - "I ended up binge-watching the whole thing in a weekend!" is translated to "最终我在一个周末里一口气看完了整部纪录片!".Sure, here's how you can write "Virtual Assistants" in simplified Chinese within an HTML structure: ```html 虚拟助理 ``` In this HTML snippet: - `` is used to define a section in a document. - `lang="zh-CN"` indicates the language of the enclosed text is simplified Chinese. - `虚拟助理` is the translation of "Virtual Assistants" into simplified Chinese characters.
Sure, here is the text translated into simplified Chinese while maintaining the HTML structure: ```html
虚拟助手绝对是改变游戏规则的存在!从设置提醒和发送短信到控制智能家居设备,Siri、Alexa 和 Google 助手应有尽有。我通常会以“嘿,Google,今天有什么会议吗?”来开始我的一天。
``` This HTML snippet retains the original text structure and incorporates the simplified Chinese translation.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
上个月,我赶着去开会,突然被要求准备一个演示文稿。我让Google助手找出我的笔记,并草拟了一个快速的大纲。当我到达时,我所需的一切都已经准备就绪。
``` In Chinese (simplified characters): ```html上个月,我赶着去开会,突然被要求准备一个演示文稿。我让Google助手找出我的笔记,并草拟了一个快速的大纲。当我到达时,我所需的一切都已经准备就绪。
``` This structure ensures the text is displayed properly in a web context while maintaining the content and its structure.Sure, here's the translated text in simplified Chinese, formatted in an HTML structure: ```html
晚上,我让Alexa调暗灯光,营造出完美的氛围,帮助放松身心。这些智能设备让日常任务变得更加简单和方便。
``` In this HTML snippet: - `` indicates a paragraph tag. - `晚上,我让Alexa调暗灯光,营造出完美的氛围,帮助放松身心。这些智能设备让日常任务变得更加简单和方便。` is the translated text in simplified Chinese. - `
` closes the paragraph tag.Certainly! Here's the translated text in simplified Chinese, maintaining the HTML structure: ```html
整天,它们提醒我开会,发送短信,并找到最快的路线。晚上,它们通过语音命令营造完美的氛围。这些便捷的助手使生活更顺畅,为享乐释放出时间。
``` This HTML snippet contains the translated text in simplified Chinese, formatted within a paragraph (`` tag) for proper structure.
Sure, here's the translation of "Healthcare and Fitness" into simplified Chinese, while keeping the HTML structure: ```html 健康护理与健身 ``` In this HTML snippet: - `` is used to define a section in a document. - `lang="zh-CN"` specifies the language as simplified Chinese. - The text "健康护理与健身" translates to "Healthcare and Fitness".
Certainly! Here's how you can structure the HTML to display the translated text in simplified Chinese: ```html
人工智能正在以最酷的方式革新医疗保健和健身!有了像Fitbit和健康应用这样的设备,感觉就像我手腕上有个私人教练和健康教练,引导我每一步。
``` In this HTML structure: - `` specifies that the language of the document is simplified Chinese. - The text inside the `` tag is the translated content you provided.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
当我去跑步时,我的Fitbit就像是我的最大的拉拉队。它记录每一步,告诉我何时加快或放慢速度,甚至在我达到目标时向我表示祝贺。
```
Sure, here's the translation in simplified Chinese, while keeping the HTML structure intact: ```html
在我锻炼后,它提供个性化的建议来保持我保持动力和进步。晚上,它变成了一个睡眠专家,分析我的睡眠模式并建议如何更好地休息。
``` This HTML snippet contains the translated text in simplified Chinese.Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html
这些智能小工具让保持健康变得充满乐趣和互动,以有趣和引人入胜的方式帮助我实现健身目标。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML for structuring the text. - The Chinese text inside the `
` tags is the translation of "These smart gadgets make staying healthy exciting and interactive, helping me achieve my fitness goals in a fun and engaging way."
Certainly! Here's how you can structure the HTML while including the translated text in simplified Chinese:
```html
智能家居设备
```
This HTML code contains a heading (``) with the translated text "智能家居设备", which means "Smart Home Devices" in simplified Chinese.
Sure, here is the translation in simplified Chinese while keeping the HTML structure: ```html
虽然我的家里还没有完全配备最新的智能家居技术,但我对它可能带来的潜在好处感到兴奋。
```Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 例如,智能恒温器是一种让我感到兴奋的技术产品。这些设备能够通过学习我们的行为并自动调节温度,显著提升能源效率和舒适度。 ``` This HTML structure preserves the original text content while displaying the translation in simplified Chinese.

Sure, here's how you could structure your HTML while displaying the translated text in simplified Chinese: ```html
我在德国的一个朋友有一个智能恒温器,她经常大赞它多么方便。当她去上班时,它会降低温度以节省能源,而在她快回家时,它会自动升温。这样一来,她的家里始终舒适,而且她轻松省下了能源费用。
` (paragraph) element.
Sure, here is the translation in simplified Chinese while keeping the HTML structure intact: ```html 听到她的经历让我渴望看到这种技术在印度变得更加普及,这样它就能提供类似的好处。 ``` In this HTML structure, the Chinese text is embedded within the `
` tag, which is commonly used for paragraphs in HTML.
Sure, here's how you can structure it in HTML and provide the translation to simplified Chinese:
```html
Autonomous Vehicles
Autonomous Vehicles
自动驾驶车辆
``` In the above code: - `Autonomous Vehicles
` represents the heading in English. - `自动驾驶车辆
` provides the simplified Chinese translation for "Autonomous Vehicles". You can replace the comment `` with any additional content or context specific to your use case.Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
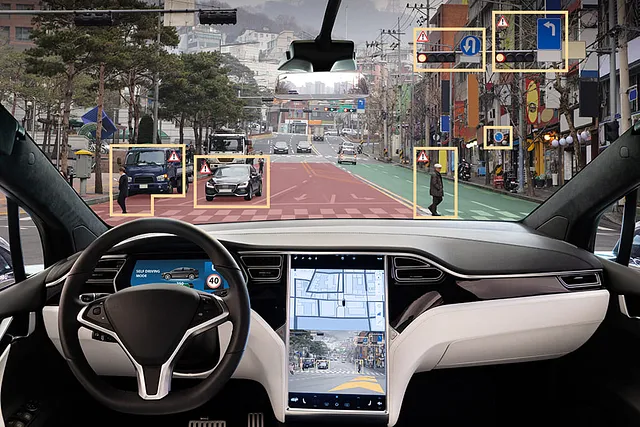
汽车行业是人工智能真正发挥作用的地方!由先进人工智能驱动的自动驾驶汽车不再只是科幻梦想 —— 它们正在上路并引起轰动。像特斯拉这样的公司处于前沿,他们的汽车已经具备令人印象深刻的自动驾驶能力。
``` In simplified Chinese: 汽车行业是人工智能真正发挥作用的地方!由先进人工智能驱动的自动驾驶汽车不再只是科幻梦想 —— 它们正在上路并引起轰动。像特斯拉这样的公司处于前沿,他们的汽车已经具备令人印象深刻的自动驾驶能力。```html
想象一下,跳进特斯拉车里,舒舒服服地让它载着你在城里穿行。这辆智能汽车能够避开交通,识别障碍物,并做出瞬间决策,让你轻松享受每一次的行程。
```
```html
虽然我还没有完全独立地试驾过,但我迫不及待地等待特斯拉进入印度市场。
```Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
每一天,我们都在向一个汽车自动驾驶的世界迈进,承诺改变交通运输,使我们的通勤更安全、更愉快。保持专注驾驶 —— AI 正在带领我们前进!
``` In this HTML snippet: - `` tags are used to encapsulate the translated text, ensuring it appears as a paragraph in the HTML structure. - The translated text is placed inside the `
` tags in simplified Chinese.
Certainly! Here's the translation of "The Future of AI" in simplified Chinese, while keeping the HTML structure: ```html
人工智能的未来
```Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html
尽管目前人工智能的应用令人兴奋,但未来还将带来更加迷人的可能性。
```Sure, here is the translation in simplified Chinese, while maintaining the HTML structure: ```html 激发我兴奋的一个想法是人工智能在教育中的潜力。 ```
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 我可以想象一个人工智能系统,它能跟随我一同聆听整节讲座。当天结束时,它会根据我的理解和学习偏好为我提供详细的总结笔记。 ``` This HTML structure would typically be used to present the translated text in a web context, ensuring proper rendering and display.

```html
考虑一下学习会变得多么轻松。我不再匆忙地乱涂乱画笔记,可能会错过重要的内容,而是可以完全集中精力理解讲座内容。人工智能将处理笔记,捕捉每一个细节和微妙之处。课后,我将收到一个整理得井井有条的关键要点摘要,包括最重要信息的突出显示、进一步阅读的相关资源,甚至包括用来检验我的理解的练习题。
```Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html 这种个性化的帮助可以彻底改变我的学习方式。它可以使教育更加可及和有效,帮助我更轻松地掌握复杂的主题,并使整个学习过程更加高效。 ``` This HTML structure preserves the content while indicating it is in simplified Chinese.
Certainly! Here's how you can structure your HTML to display the translated text in simplified Chinese: ```html
谢谢您的阅读!我希望您觉得这些关于人工智能如何简化我的日常生活的见解有趣且能产生共鸣。
``` In this HTML structure: - `` specifies that the language is simplified Chinese. - `` ensures proper character encoding for Chinese characters. - The `` tag contains the translated text. Replace the contents of the `