Sure, here is the translated text in simplified Chinese, maintaining the HTML structure: ```html
使回复更加人性化的ChatGPT提示
```Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
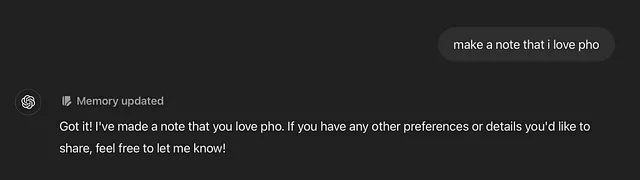
记忆更新是ChatGPT中的一个强大功能。它允许AI记录您的偏好,定制回复以匹配您独特的说话或写作风格。它不仅限于记住您最喜欢的食物,而是使每次互动都 resonates with your distinct voice。
``` In simplified Chinese: ```html记忆更新是ChatGPT中的一个强大功能。它允许AI记录您的偏好,定制回复以匹配您独特的说话或写作风格。它不仅限于记住您最喜欢的食物,而是使每次互动都 resonates with your distinct voice。
```
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 理解记忆更新 ```
Certainly! Here's the translation of the text into simplified Chinese while maintaining HTML structure: ```html “记忆更新”允许ChatGPT在不同会话中记住您的偏好。AI可以回忆起您偏好的沟通风格(简洁)及其他个人细微差别(食物)。 ```
Sure, here's the translation of "Practical Applications" into simplified Chinese while keeping the HTML structure intact: ```html 实际应用 ``` In this HTML snippet: - `` is used for inline styling without altering the block-level structure. - `lang="zh-CN"` indicates the language as simplified Chinese, aiding in text-to-speech and screen reader functions.
- Sure, here is the translated text in simplified Chinese, keeping the HTML structure:
```html
个性化推荐:当询问餐馆建议时,ChatGPT 将自动推荐那些提供您最喜爱菜肴的地方,无需再次提醒。例如,基于我对越南河粉的喜爱,ChatGPT 可能会推荐我所期望社区内的顶级越南河粉餐馆。
``` This HTML structure ensures the translated Chinese text maintains readability and context integrity. - Certainly! Here's the translation of the text into simplified Chinese, keeping the HTML structure intact: ```html Tailored Content Creation: ChatGPT在撰写电子邮件或博客文章时会调整其语调,以匹配我的首选沟通风格,从而确保一致性和真实性。 ``` In this HTML structure, the text is preserved while being translated into simplified Chinese.
- Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html 增强用户体验:这一功能使得交互更加流畅,减少了重复指令的需求,并且提供更加精确的响应。 ``` This HTML snippet maintains the original structure while presenting the translated text in simplified Chinese.
Sure, here is the translation of "Benefits" into simplified Chinese while keeping the HTML structure intact: ```html 好处 ``` In this translation: - `` is used to mark inline text. - `"好处"` is the simplified Chinese translation of "Benefits".
- Sure, here's the translation of "Increased Efficiency: Save time by not having to repeat your preferences." in simplified Chinese while keeping the HTML structure:
```html
提高效率:通过不必重复您的偏好来节省时间。
``` This HTML snippet will display the translated text in simplified Chinese. - Sure, here's how you can structure the HTML while translating the text into simplified Chinese:
```html
``` Translated text in simplified Chinese: ```html
Personalized Interaction: Enjoy conversations that feel tailored to you.
```个性化互动:享受与您定制的对话。
- Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html 更深的连接:通过与人工智能的更加吸引人和相关的互动,获得更丰富的体验。 ``` This HTML structure maintains the separation of different text segments within `` tags, preserving both the visual and semantic structure of the original English text.
Certainly! Here's the translation of the text in simplified Chinese, keeping the HTML structure intact: ```html 尝试这个提示,以利用并确保您的偏好被整合到回复中,而无需每次重复它们, ``` This HTML snippet maintains the structure while providing the translated text in simplified Chinese.
Certainly! Here's the translation of "Prompt:" into simplified Chinese while keeping the HTML structure intact: ```html
提示:
``` This HTML snippet displays "Prompt:" in simplified Chinese.Certainly! Here's the translation of "Remember my preferences for all future interactions:" in simplified Chinese, keeping the HTML structure: ```html 记住我的偏好,用于以后的所有互动: ```
- Sure, here is the text translated to simplified Chinese while keeping the HTML structure:
```html
我最喜欢的食物是pho。
``` In this translation: - "我最喜欢的食物是pho。" means "My favorite food is pho." - `` and `
` are HTML tags for paragraph structure. - Sure, here's the translation of "I prefer a concise tone." in simplified Chinese while keeping the HTML structure intact:
```html
我更喜欢简洁的语气。
``` - Sure, here's the translation of "I like innovative and problem-solving approaches.” into simplified Chinese, keeping the HTML structure intact:
```html
我喜欢创新和解决问题的方法。
```
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 示例用法: ``` This HTML code will display "示例用法:" in simplified Chinese, preserving the original structure of the text.
- Sure, here's how you can structure the HTML while translating the text into simplified Chinese:
```html
设置偏好 设置偏好
请记住,我的最爱是越南河粉。我喜欢简洁的语气和创新的解决问题的方法。
``` In this HTML structure: - `` specifies the language as simplified Chinese. - The content inside `` and `<h1>` is translated to "设置偏好" (Setting Preferences) in Chinese. - The text "Please remember that my favorite food is pho. I prefer a concise tone and innovative and problem-solving approaches." is translated into simplified Chinese and placed within `</h1> <p>` tags.</p> - To translate the phrase "Content Creation: 'Refine the post to be concise and highlight innovative problem-solving techniques.'" into simplified Chinese, while keeping the HTML structure intact, you can use the following:
```html
内容创作:「将帖子精炼并突出创新的解决问题技巧。」
``` This HTML snippet preserves the structure and inserts the translated Chinese text.
Sure, here's how you can translate that sentence into simplified Chinese while keeping the HTML structure intact: ```html 这个提示将允许ChatGPT记住并应用您的偏好,从而使您的体验更加个性化和高效。 ``` This HTML structure ensures that the translation is preserved within the context of a web page or document.
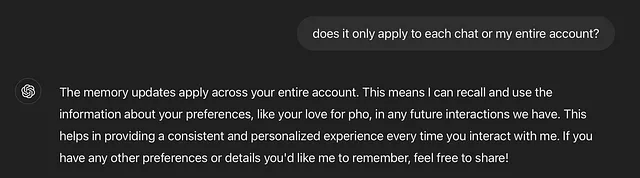
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
在每次新的聊天中,您需要提醒AI您的偏好吗?
``` In simplified Chinese, the translation of "Do you need to remind the AI about your preference in every new chat?" is "在每次新的聊天中,您需要提醒AI您的偏好吗?"Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 我觉得你不这样做很棒。你的偏好会自动应用于所有的聊天,使每次互动都更加流畅和个性化。 ``` This HTML code maintains the structure while presenting the translated Chinese text.

Certainly! Here's how you can write "My thoughts" in simplified Chinese within an HTML structure: ```html 我的想法 ``` This HTML code will display "我的想法" on the webpage, which translates to "My thoughts" in English.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
我希望这对你在更短的时间内提高生产力有所帮助。请在下方评论区分享你的经验和对这个功能的喜爱使用。
``` This HTML snippet contains the translated text: "我希望这对你在更短的时间内提高生产力有所帮助。请在下方评论区分享你的经验和对这个功能的喜爱使用。"Certainly! Here's the translation of those hashtags into simplified Chinese, while maintaining the HTML structure: ```html #ChatGPT #AI #个性化 #记忆更新 #技术 #用户体验 ``` This HTML snippet preserves the structure and translates the hashtags as follows: - #ChatGPT -> #ChatGPT - #AI -> #AI - #Personalization -> #个性化 (Personalization in Chinese) - #MemoryUpdate -> #记忆更新 (Memory Update in Chinese) - #Technology -> #技术 (Technology in Chinese) - #UserExperience -> #用户体验 (User Experience in Chinese)