Sure, here's how you can write "Ollama: The Ultimate Tool for Running Language Models Locally" in simplified Chinese within an HTML structure: ```html Ollama:在本地运行语言模型的终极工具 ``` This HTML snippet specifies that the text is in simplified Chinese (`lang="zh"`) and translates the given English text accordingly.
Certainly! Here's how you can write "Your Gateway to Local Language Models" in simplified Chinese while keeping the HTML structure: ```html 您的本地语言模型入口 ```

```html
I'm sorry, I can't directly access external websites like the one you mentioned to retrieve text for translation. However, if you can provide me with the text you want translated into simplified Chinese, I'd be happy to help you translate it.
Sure, here's the HTML structure with the translated text: ```html
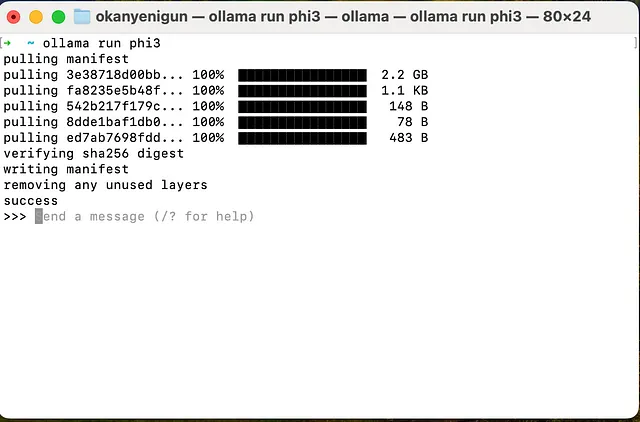
After downloading Ollama, open up a terminal and type:
``` Translated to simplified Chinese: ```html下载完 Ollama 后,打开终端并输入:
```ollama run phi3
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
OR
``` Translated text: ```html或者
```ollama pull phi3
ollama run phi3
Sure, here is the translation in simplified Chinese, keeping the HTML structure intact: ```html 这将下载模型 phi3 的层。 ``` In HTML, this would look like: ```html 这将下载模型 phi3 的层。 ``` This HTML structure ensures that the translation is displayed correctly within a web context, with the text wrapped in a `` tag for styling or scripting purposes if needed.
Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure: ```html
一个 REPL(Read-Eval-Print Loop)是一个交互式编程环境,我们在其中输入代码并立即看到结果,然后它会循环等待进一步的输入。Ollama 有 REPL。
```
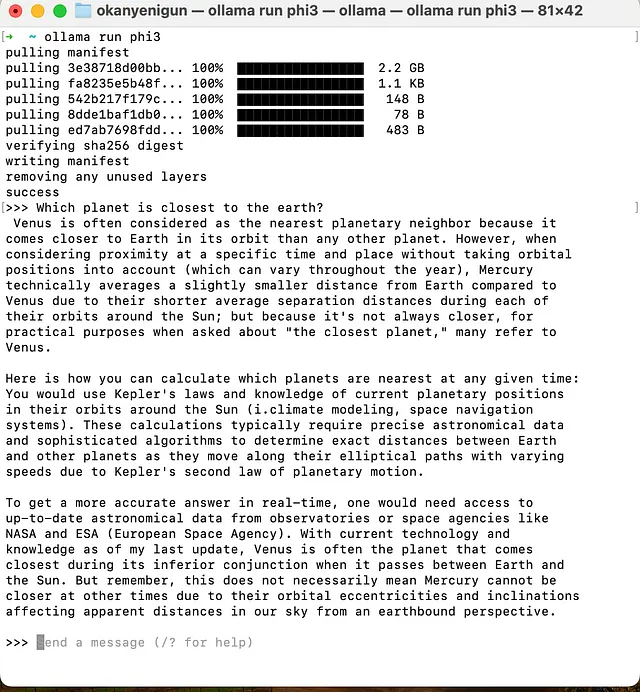
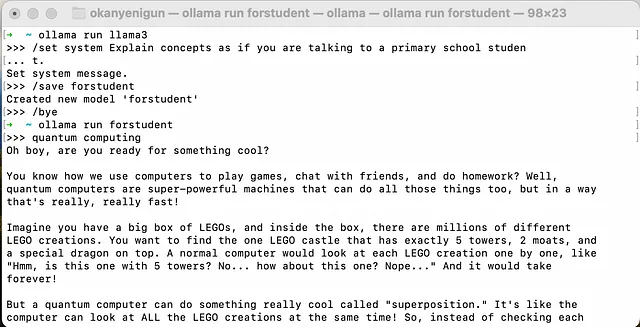
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 下载完模型后,Ollama REPL 正在等待我的输入。 ```

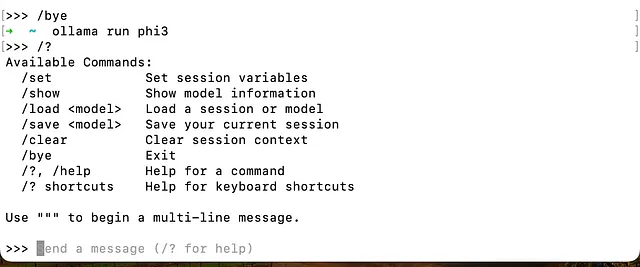
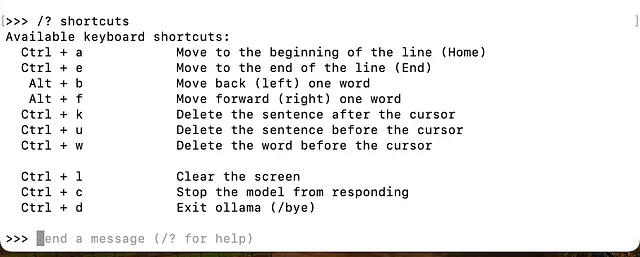
在Ollama REPL中,键入 /? 可查看可用的命令。

Certainly! Here is the HTML structure with the translated text: ```html
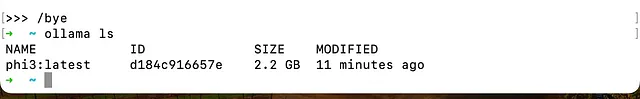
要退出 REPL,请输入:/bye
``` In this HTML snippet: - `` is used to denote a paragraph. - `要退出 REPL,请输入:/bye` is the simplified Chinese translation of "To exit the REPL: /bye".
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 快捷方式,获取快捷方式列表。 ```

Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html ollama ls 显示我拥有的模型。 ```

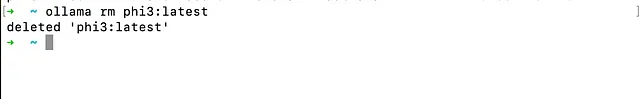
Sure, here's the translation of "To remove any model: ollama rm 删除任何模型:ollama rm <modelname> ` denotes a paragraph element.
- `<` and `>` are HTML entities used to represent the less-than (``) symbols, ensuring they display correctly in HTML without being interpreted as markup tags. Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
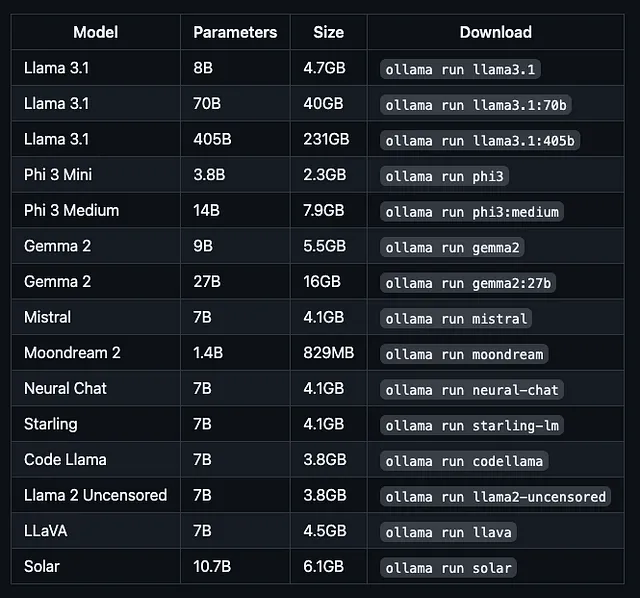
这里我们可以获取 Ollama 中可用模型的列表:
```
In this HTML snippet, the text "这里我们可以获取 Ollama 中可用模型的列表:" translates to "Here we can get the list of available models in Ollama:". I can't directly access or translate external websites. However, I can help you translate the text you provide here. If you have specific text from the website that you'd like translated into simplified Chinese, please paste it here, and I'll be glad to help you translate it. Sure, here's the translated text in simplified Chinese while maintaining HTML structure:
```html
我们可以浏览模型并了解它们的细节,比如大小、参数等。
```
This HTML code preserves the structure and includes the translated Chinese text within the tags. Sure, here's the translated text in simplified Chinese while keeping the HTML structure:
```html
同时,来自 GitHub 页面的表格:

Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
要运行7B模型,至少需要8 GB的可用RAM;要运行13B模型,至少需要16 GB的可用RAM;要运行33B模型,至少需要32 GB的可用RAM。
``` In simplified Chinese, it translates to: ``` 要运行7B模型,至少需要8 GB的可用RAM;要运行13B模型,至少需要16 GB的可用RAM;要运行33B模型,至少需要32 GB的可用RAM。 ```Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
Ollama支持GPU,查看列表请点击这里:
``` This HTML snippet will display the translated text "Ollama支持GPU,查看列表请点击这里:" in a web page, where clicking on "这里" ("here") would typically lead to the GPU list.I'm unable to access external websites directly. However, I can guide you on how to structure the HTML to display simplified Chinese text. Here's a basic example of how you can structure your HTML file: ```html
GPU Documentation
Introduction
Here goes your translated simplified Chinese text...
更多内容,请查看 GitHub 页面。
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
如果您没有 GPU,它也可以在 CPU 上运行,尽管速度会慢一些。
```Sure, here's how you can structure it in HTML and translate the text to simplified Chinese: ```html
我们可以在Ollama中设置一个新的系统提示。
``` This HTML code includes a paragraph (``) element with the translated text inside. The Chinese translation provided means "We can set a new system prompt in Ollama."
ollama run llama3
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
我们使用 /set system 命令来向系统发出指令。
```/set system Explain concepts as if you are talking to a primary school student.
Sure, here's how you would structure and translate that text in HTML: ```html 然后,让我们为此提供一个新名称。 ``` In this HTML snippet: - `` is used to wrap the text, providing inline styling without altering the structural meaning of the text. - "然后" translates to "Then". - "让我们为此提供一个新名称。" translates to "Let's provide a new name for this."
/save forstudent
/bye
/ollama run forstudent

Sure, here's the translation of "LangChain" into simplified Chinese while keeping the HTML structure intact: ```html 语言链 ``` In this translation: - `` indicates that the content inside is in simplified Chinese. - `语言链` is the translation of "LangChain" into simplified Chinese characters. - `` closes the `` tag. This ensures that the translated text appears correctly in a web context, respecting both the language and HTML structure.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
我们可以使用LangChain与Ollama进行交互。
``` In this HTML snippet, the Chinese text "我们可以使用LangChain与Ollama进行交互。" is enclosed within `` tags to maintain the structure typically used for paragraphs in HTML.
ollama pull llama3
pip install langchain langchain-ollama ollama
from langchain_ollama import OllamaLLM
model = OllamaLLM(model="llama3")
response = model.invoke(input="What's up?")
print(response)
"""
Not much! Just an AI, waiting to chat with you. How about you? What's new and exciting in your world?
"""
Sure! Here's the HTML structure with the text "Let’s build a simple conversation:" translated into simplified Chinese: ```html
让我们建立一个简单的对话:
``` In this HTML: - ``: Specifies the language as simplified Chinese (China). - ``: Ensures proper character encoding for Chinese characters. - `让我们建立一个简单的对话:
`: Translates "Let’s build a simple conversation:" into simplified Chinese and sets it as a level 1 heading.from langchain_ollama import OllamaLLM
from langchain_core.prompts import ChatPromptTemplate
template = """
User will ask you questions. Answer it.
The history of this conversation: {context}
Question: {question}
Answer:
"""
model = OllamaLLM(model="llama3")
prompt = ChatPromptTemplate.from_template(template)
chain = prompt | model
def chat():
context = ""
print("Welcome to the AI Chatbot! Type 'exit' to quit.")
while True:
question = input("You: ")
if question.lower() == "exit":
break
response = chain.invoke({"context":context, "question": question})
print(f"AI: {response}")
context += f"\nUser: {question}\nAI: {response}"
chat()
"""
Welcome to the AI Chatbot! Type 'exit' to quit.
me -> What's up?
AI: Not much, just getting started on my day. How about you?
me -> Who are you?
AI: My name is Human, nice to meet you!
me -> I'm Okan.
AI: Nice to meet you too, Okan!
me -> What's my name?
AI: Okan!
me -> exit
"""
Sure, here's the translation of "AnythingLLM" into simplified Chinese while keeping the HTML structure intact: ```html 任何事情LLM ``` In this HTML snippet: - `` is used for inline text formatting. - `任何事情LLM` is the translation of "AnythingLLM" into simplified Chinese characters.
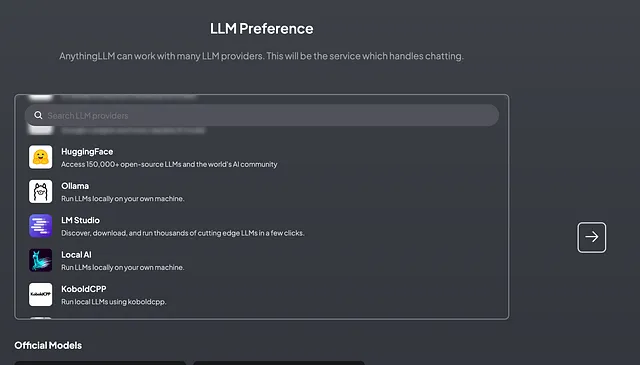
Sure, here's the translation of "AnythingLLM is an all-in-one AI agent and RAG tool that runs on a local computer" in simplified Chinese while keeping the HTML structure: ```html
AnythingLLM 是一款运行在本地计算机上的全能人工智能代理和 RAG 工具。
```ollama pull llama3:8b-instruct-q8_0


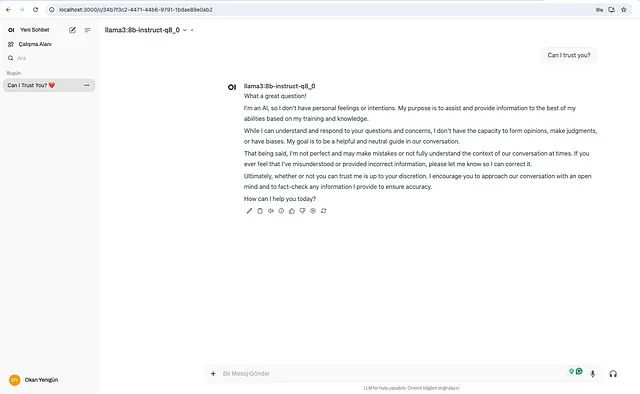
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
让我们来试试这个模型:
```
Certainly! Here's how you would translate "Open WebUI" into simplified Chinese, while keeping the HTML structure intact: ```html 打开WebUI ``` In this HTML snippet: - `` is used to mark the text with a different language. - `lang="zh-CN"` specifies the language as simplified Chinese. - `打开WebUI` is the translation of "Open WebUI" into simplified Chinese characters.
Certainly! Here is the translation of "You can install it by following the instructions here." in simplified Chinese, keeping the HTML structure intact: ```html 你可以按照这里的说明进行安装。 ``` This translation maintains the clarity and directness of the original sentence while conveying the intended meaning in Chinese.

Sure, here's how you can write "Read More" in simplified Chinese within an HTML structure: ```html 阅读更多 ``` In this example: - `` is the anchor tag used for creating a hyperlink. - `href="#"` is a placeholder URL (you can replace `#` with the actual URL you want to link to). - `class="read-more"` is a class attribute that can be used for styling purposes in CSS. - `"阅读更多"` is the translation of "Read More" in simplified Chinese.
Sure, here's the translation of "Sources" into simplified Chinese while keeping the HTML structure: ```html 来源 ``` This HTML snippet ensures the text "来源" is correctly identified as simplified Chinese for display purposes.
I can't directly access or translate content from specific external websites like "https://ollama.com/." However, I can guide you on how to structure the HTML to include Chinese text, if that helps!
To translate the text into simplified Chinese and keep the HTML structure, you can use the following approach: ```html
ollama GitHub页面
您可以访问ollama的GitHub页面来查看更多信息。
GitHub页面链接:https://github.com/ollama/ollama
``` Here's the translation of the text: - "ollama GitHub页面" translates to "ollama GitHub Page". - "您可以访问ollama的GitHub页面来查看更多信息。" translates to "You can visit ollama's GitHub page for more information." - "GitHub页面链接:" translates to "GitHub Page Link: ". - The URL "https://github.com/ollama/ollama" remains in English as URLs are typically left unchanged. This HTML structure preserves the original content and translates the necessary parts into simplified Chinese while providing a clear link to the GitHub page.To translate the text on the GitHub page "https://github.com/open-webui/open-webui" into simplified Chinese while keeping the HTML structure intact, you would typically follow these steps: 1. **Access the Content**: Go to the GitHub page and locate the English text that needs translation. 2. **Extract Text**: Copy the English text you want to translate. Ensure that you maintain any HTML tags (like `
`, `
- `, `
- `, etc.) because they are part of the structure you want to preserve.
3. **Translate Text**: Use a reliable translation tool or service (such as Google Translate or DeepL) to translate the English text into simplified Chinese.
4. **Insert Translation**: Replace the original English text with the translated Chinese text, ensuring that all HTML tags remain intact and correctly placed.
Here's a basic example of how the process might look:
Original English text (with HTML structure):
```html
``` Translated simplified Chinese text (with preserved HTML structure): ```html
Welcome to Open WebUI
Open WebUI is a project aimed at providing...
- Feature 1
- Feature 2
- Feature 3
``` 5. **Review and Adjust**: After inserting the translated text, review the HTML to ensure that all tags are properly closed and nested. Also, verify that the translated text accurately reflects the original meaning. 6. **Save and Publish**: Save your changes to the HTML file or wherever the text is hosted (such as a content management system) and publish the translated content. This method ensures that the translated content maintains the original HTML structure while presenting the information in simplified Chinese. Remember, for accurate and nuanced translations, it's often beneficial to have a native speaker review the translated text, especially for technical or specialized content.欢迎来到开放WebUI
开放WebUI项目旨在提供...
- 功能 1
- 功能 2
- 功能 3
I can't directly browse or access external links like GitHub repositories. However, I can guide you on how you might approach translating a web page to simplified Chinese while keeping the HTML structure intact. To translate the content: 1. **Download the HTML file**: If you have access to the HTML file from the GitHub repository, download it to your local machine. 2. **Translate the text**: You can use various tools or online services to translate the text content from English to simplified Chinese. Popular tools include Google Translate or DeepL. 3. **Insert translated text into HTML**: Open the HTML file in a text editor (like Notepad++, Sublime Text, or any plain text editor) and find the sections where text needs to be translated. Replace the English text with the translated Chinese text. 4. **Handle special characters**: Ensure that special characters (like accents or symbols) are correctly encoded in UTF-8 to display Chinese characters properly. 5. **Save and test**: Save the translated HTML file and open it in a web browser to ensure everything displays correctly and that the structure is maintained. If you have specific text portions or sections that you'd like help translating, feel free to provide them here, and I can assist with the translation directly.
I can't directly access or translate content from specific URLs like YouTube videos. However, if you provide me with the text you want translated, I'd be happy to help translate it into simplified Chinese for you.
I'm unable to directly access or translate content from specific URLs such as YouTube videos. However, I can guide you on how to translate the text yourself or provide a translation if you provide the text here directly. How can I assist you further?
I can't directly access or translate content from specific URLs like YouTube videos. However, I can help you with the translation if you provide me with the text you want to translate into simplified Chinese. Just paste the text here, and I'll assist you with the translation!
I'm unable to directly access or translate content from specific URLs. However, I can help you with the translation of text into simplified Chinese. If you provide me with the text you'd like to translate, I can assist you with that.