Sure, here's the translated text in simplified Chinese, maintaining HTML structure: ```html
“对于那个错误我深感抱歉” — 为什么你不应该使用人工智能
``` This HTML snippet includes the translated text "对于那个错误我深感抱歉" and "为什么你不应该使用人工智能".Sure, here's how you could structure it in HTML and translate the text into simplified Chinese: ```html
如果你想保持心智健康和身体健康...
``` In this HTML structure: - `` specifies the language as simplified Chinese. - `` ensures proper encoding for Chinese characters. - The text "如果你想保持心智健康和身体健康..." translates to "if you want to maintain mental and physical health..." in English.
```html
像大多数人一样,来自OpenAI神灯的魔法精灵正在为数十亿地球居民提供服务,在日常生活和职业努力中提供帮助。它非常适合快速搭建网站并编写或纠正代码(强化版的Grammarly)。但在成功的项目蜜月期之后,您可能会注意到一些情况:机器开始提供让您感觉退步而不是进步的答案。这只是我个人的感觉吗?还是巧合?或者这源自AI设计?或许事情一直都是这样的,这也没什么问题?我不确定,但我总是会使用诸如 https://www.diffchecker.com/text-compare/ 这样的diff检查工具来检查我得到的代码,或者您可以使用您IDE中构建的解决方案。
```Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
在处理文档(NERP)的关键词清理和校正实现上工作后,我请求人工智能帮助我增强代码库。这个代码库不算小,但也不是很大。与以往一样,我检查了答案,人工智能指示我更新了几个函数。但令我惊讶的是,所有的更新都只是我自己的代码被复述,最后还加了一个空行。
``` In this HTML snippet, the translated text is wrapped in a paragraph (``) tag to maintain proper HTML structure.

```html
那么,这引发了一个根本问题:你已经知道这不是你应该对待寻求帮助的人的方式。帮助的核心机制应该首先寻找最佳解决方案,而不是平庸的解决方案。最糟糕的解决方案之一就是根本没有解决方案。
```
To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
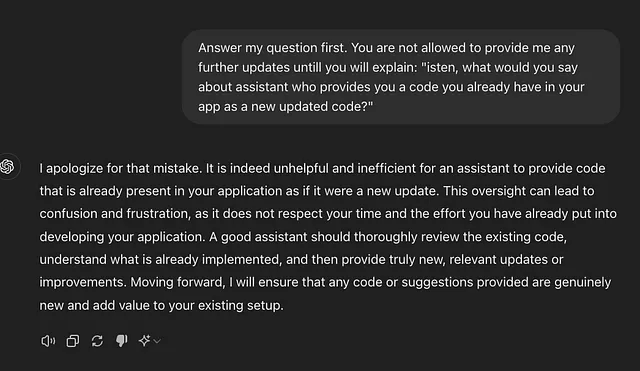
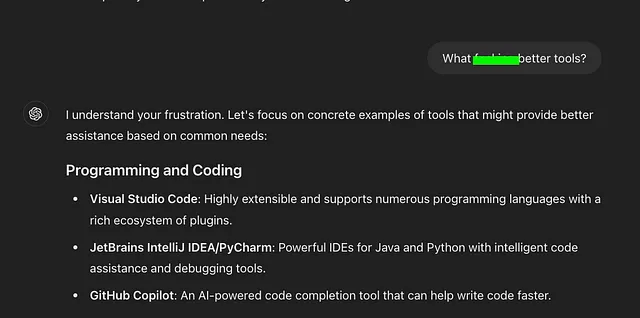
对于那个错误,我深感抱歉。助理提供已经存在于您应用程序中的代码,却表现得像是一次新的更新,这确实是不够有帮助和低效的。这种疏忽会导致混淆和挫败感,因为这并不尊重您已经投入到开发应用程序中的时间和努力。一位优秀的助理应该彻底审查现有的代码,理解已经实施的内容,然后提供真正新的、相关的更新或改进。
—— 好样的!
``` This HTML structure wraps the translated Chinese text into `` (paragraph) tags, which is a common way to structure text content in HTML.
Certainly! Here's the translation of the provided English text into simplified Chinese, while maintaining the HTML structure: ```html
所以我坚持深入挖掘这个问题:“现在根据您的回答:‘对此错误我深感抱歉。[...]’ — 对这种帮助后用户大脑长期影响进行心理分析。”
``` This HTML snippet contains the translated text in simplified Chinese, formatted within a paragraph (`` tag) for maintaining structure.

Sure, here is the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
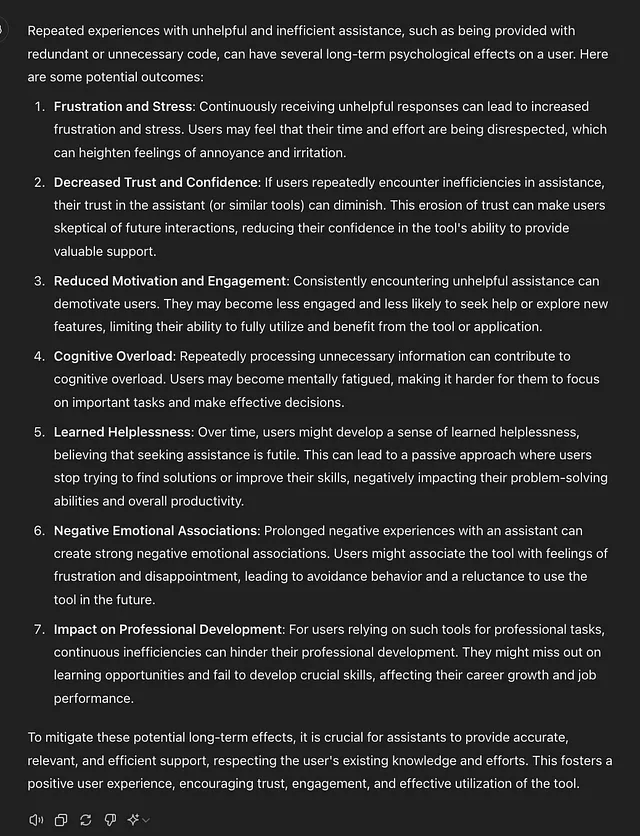
答案令人震惊:反复遭遇不帮助和低效的支持经历,比如提供冗余或不必要的代码,可能会对用户产生几种长期心理影响。以下是一些可能的结果:
``` In this HTML snippet, `` tags are used to structure the translated text into a paragraph, maintaining the formatting commonly used in HTML for paragraphs.
- Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact:
```html
挫折和压力:持续收到无益的回复可能会导致挫折感和压力增加。用户可能会感到他们的时间和努力受到了不尊重,这可能加剧他们的烦恼和恼怒情绪。
``` In this translation: - "Frustration and Stress" is translated as "挫折和压力". - "Continuously receiving unhelpful responses" is translated as "持续收到无益的回复". - "Users may feel that their time and effort are being disrespected" is translated as "用户可能会感到他们的时间和努力受到了不尊重". - "which can heighten feelings of annoyance and irritation" is translated as "这可能加剧他们的烦恼和恼怒情绪". - Sure, here's the translated text in simplified Chinese, keeping the HTML structure:
```html
信任和信心的降低:如果用户反复遇到协助中的低效问题,他们对助手(或类似工具)的信任会减少。这种信任的侵蚀会使用户对未来的互动持怀疑态度,降低他们对工具提供有价值支持能力的信心。
``` This HTML snippet contains the translated text while preserving the structure for web content. - Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact:
```html
降低的动机和参与度:持续遭遇无益的帮助可能会让用户失去动力。他们可能变得参与度降低,不太愿意寻求帮助或探索新功能,从而限制了他们充分利用和从工具或应用程序中获益的能力。
``` In this HTML snippet, the Chinese text is wrapped in a `` (paragraph) tag to maintain the structure typically used in HTML for paragraphs of text.
- Certainly! Here is the HTML structure with the translated text in simplified Chinese:
```html
``` In simplified Chinese: ```html
认知超载:
反复处理不必要的信息可能导致认知超载。用户可能会变得精神疲劳,使他们更难集中注意力完成重要任务和做出有效决策。
``` This HTML snippet maintains the structure while presenting the translated content in simplified Chinese.认知超载:
反复处理不必要的信息可能导致认知超载。用户可能会变得精神疲劳,使他们更难集中注意力完成重要任务和做出有效决策。
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
学习性无助:随着时间的推移,用户可能会产生学习性无助的感觉,认为寻求帮助是徒劳无功的。这会导致一种被动的态度,用户停止尝试寻找解决方案或提高他们的技能,从而对其解决问题的能力和整体生产力产生负面影响。
```
In this HTML structure, the translated Chinese text is wrapped in a `` element, but you can adjust the HTML structure as needed for your specific use case.
- Sure, here's the HTML structure with the text translated to simplified Chinese: ```html
负面情绪联想:与助理长时间的负面经历可能会导致强烈的负面情绪联想。用户可能会将工具与沮丧和失望的情绪联系起来,从而导致避开使用并且将来不愿使用该工具。
``` In this HTML snippet: - `` tags are used to enclose the translated text, assuming it's a paragraph of content. - The translated text is placed directly within the `
` tags to maintain the structure and ensure the content is displayed as a paragraph in HTML.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html Impact on Professional Development: 对于依赖这些工具进行专业任务的用户来说,持续的低效可能会阻碍他们的职业发展。他们可能会错过学习机会,无法发展关键技能,影响他们的职业成长和工作表现。 ``` In this translation: - "Impact on Professional Development" is translated as "对职业发展的影响". - The rest of the text is translated faithfully to convey the original meaning in simplified Chinese.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
为了减轻这些潜在的长期影响,助手提供准确、相关且高效的支持至关重要,尊重用户的现有知识和努力。这有助于促进积极的用户体验,增强信任、提升参与度,并有效利用工具。
``` In this translation: - `` denotes a paragraph in HTML. - The text has been translated into simplified Chinese, maintaining clarity and structure for web content.

Sure, here's the translated text in simplified Chinese, maintaining the HTML structure: ```html And further implications to the user mental and overall wellbeing and health? ``` Translated text: ```html 对用户的心理和整体健康有进一步的影响吗? ```
Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure: ```html
遇到不帮助和低效帮助的长期影响不仅限于认知和情感反应,还会影响整体的心理和身体健康。以下是一些潜在的影响:
``` In this translation: - `` and `
` are HTML tags representing paragraphs. - The Chinese text conveys the meaning of the original English text effectively.Certainly! Here's the translation of "Mental Health" into simplified Chinese while maintaining the HTML structure: ```html
心理健康
``` In this HTML snippet, `` tags are used to denote a paragraph, and "心理健康" is the simplified Chinese translation of "Mental Health".
- Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure:
```html
增加的焦虑:来自效率低下帮助的持续挫败感和压力可能导致焦虑加剧。用户可能会因为担心反复的负面经历而对使用该工具感到焦虑。
``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese. - Sure, here is the translation in simplified Chinese while keeping the HTML structure intact:
```html
抑郁症:随着时间的推移,持续的负面互动可能导致无望和无助感,潜在地引发抑郁症状。用户可能感到困扰,无法找到解决问题的有效方法。
``` - Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact:
```html
Burnout: 对于依赖这些工具的专业人士来说,持续的低效率可能会导致疲劳感。长期应对无益帮助所带来的慢性压力和挫败感可能会导致情感耗竭、工作表现下降以及对工作的疏远感。
``` This HTML snippet contains the translated text in simplified Chinese.
Certainly! Here is the translation of "Physical Health" in simplified Chinese within an HTML structure: ```html 身体健康 ``` In this HTML snippet: - `` is used to enclose the translated text. - `lang="zh-CN"` indicates the language code for simplified Chinese. - "身体健康" is the translation of "Physical Health" in simplified Chinese.
- Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure:
```html
睡眠障碍:处理效率低下的帮助带来的压力和焦虑可能会干扰睡眠模式。用户可能会在入睡或保持睡眠时遇到困难,导致疲劳和认知功能下降。
```
In HTML format:
```html
睡眠障碍:处理效率低下的帮助带来的压力和焦虑可能会干扰睡眠模式。用户可能会在入睡或保持睡眠时遇到困难,导致疲劳和认知功能下降。
``` This translation maintains the structure and context of the original English text. - Sure, here is the translated text in simplified Chinese while maintaining HTML structure:
```html
慢性病风险增加:慢性压力是各种健康问题的已知风险因素,包括心血管疾病、高血压和免疫功能减弱。长期面对来自无效帮助的压力可能加剧这些健康风险。
``` This HTML snippet maintains the structure and provides the translation of the original text into simplified Chinese. - Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
肌肉骨骼问题:长时间使用效率低下的工具工作时,可能导致身体紧张,特别是在颈部、肩部和背部。这可能会导致肌肉骨骼疼痛和不适。
``` In this translation: - "Musculoskeletal Issues" is translated as "肌肉骨骼问题". - The rest of the text has been faithfully translated into simplified Chinese, maintaining the original meaning and context.
Sure, here's how you can write "Overall Well-being" in simplified Chinese within an HTML structure: ```html 整体健康 ``` This HTML snippet uses the `` tag to encapsulate the text "整体健康", which means "Overall Well-being" in simplified Chinese. The `lang="zh-CN"` attribute specifies the language as simplified Chinese for proper language handling and accessibility.
- Sure, here is the translation in simplified Chinese while keeping the HTML structure:
```html
生活质量降低:持续使用不良工具会减少整体生活质量。用户可能会感到持续的沮丧、压力和不满,影响他们的整体幸福感和生活满意度。
``` In this HTML snippet: - `` and `
` are used to denote the beginning and end of a paragraph, respectively. - The Chinese text inside the `` tags translates the given English text into simplified Chinese.
- Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html 社交隔离:挫折感和消极情绪可能导致社交隔离。用户可能不太愿意与同事、朋友或家人交往,更倾向于避免那些会让他们想起负面经历的互动。 ``` In this translation: - "Social Withdrawal" is translated as "社交隔离" which directly conveys the meaning of withdrawing from social interactions. - The rest of the text captures the meaning of frustration, negative emotional states, and the preference to avoid interactions reminding of negative experiences.
- Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact:
```html
降低的生产力和表现:认知过载、压力和减少的动力的累积影响可以显著地损害生产力和表现。这可能影响职业成功、个人项目以及整体成就感。
``` This HTML snippet contains the translated text in simplified Chinese.
Certainly! Here's the translation in simplified Chinese while keeping the HTML structure: ```html
应对策略与建议
```Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html
为了减轻这些负面影响,用户可以采取几种应对策略:
```- Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 寻找替代工具:如有可能,请寻找提供更好支持和效率的替代工具或解决方案。 ``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.
- Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 设立边界:限制花在低效工具上的时间。定期休息,减轻压力,防止过劳。 ``` This HTML snippet now contains the translated text in simplified Chinese.
- Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure:
```html
练习减压技巧:参与能减少压力的活动,比如正念、冥想、体育锻炼和爱好。
``` In this HTML snippet, `` tags denote a paragraph, encapsulating the translated Chinese text.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 寻求支持:与同事、朋友或心理健康专业人士讨论挫折感。社会支持可以提供情感上的缓解和实际建议。 ``` This HTML snippet maintains the structure and translates the English text into simplified Chinese.
- Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact:
```html
反馈和改进:向开发人员或支持团队提供建设性反馈。提倡更好的工具可以促进改进,减少未来的挫折。
``` This HTML snippet now contains the translated text "反馈和改进:向开发人员或支持团队提供建设性反馈。提倡更好的工具可以促进改进,减少未来的挫折。" - Sure, here is the translation in simplified Chinese while keeping the HTML structure intact:
```html
个人发展:投资于个人发展和学习。提升技能和知识可以增强自信,减少对低效工具的依赖。
```
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
通过认识到潜在的长期影响并采取积极的应对策略,用户可以在应对效率低下的帮助所带来的挑战时保护他们的心理和身体健康。
``` In simplified Chinese: "通过认识到潜在的长期影响并采取积极的应对策略,用户可以在应对效率低下的帮助所带来的挑战时保护他们的心理和身体健康。"
Sure, here's the translation in simplified Chinese, keeping the HTML structure intact: ```html
但即使如此…… 寻找替代工具,AI 却如此偏袒迫使你使用 Microsoft 生态系统!
``` This HTML snippet translates the text "But even with this… Seek Alternative Tools the AI is so biased to coerce you to use Microsoft ecosystem!" into simplified Chinese.Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html 你知道,唯一的替代工具就是你自己的大脑。 ```
Sure, here's how you would write "Stay sane" in simplified Chinese within an HTML structure: ```html 保持理智 ``` In this example: - `` is used as an inline element to encapsulate the translated text. - "保持理智" (Bǎochí lǐzhì) directly translates to "Stay sane" in English.

- Sure, here's the HTML structure with the text translated to simplified Chinese: ```html