在我们开始之前,我想告诉你,尽量保持真实和基础,我会在写这篇文章的同时创建它,我甚至还没开始呢。
Sure, here's the text translated to simplified Chinese while maintaining the HTML structure: ```html 创建免费网站使用ChatGPT:初学者逐步指南 ```
Certainly! Here is the translated text in simplified Chinese within an HTML structure: ```html
我最近一直在尝试使用GitHub、Replit和创建网站。今天,我要教大家如何使用ChatGPT逐步制作一个功能完善的网站。我也会跟着操作。
``` This HTML code maintains the structure while providing the translation of the given English text into simplified Chinese.Certainly! Here's how you can structure the HTML while embedding the translated text: ```html
` (paragraph) element, maintaining the integrity of the original HTML layout.
Sure, here's how you could represent "Step One: Account Creation" in simplified Chinese within an HTML structure:
```html
步骤一:创建账户
步骤一:创建账户
```
In this code:
- `` specifies the language as simplified Chinese.
- `步骤一:创建账户 ` sets the title of the HTML document to "步骤一:创建账户".
- `步骤一:创建账户
` displays "步骤一:创建账户" as a top-level heading in the body of the document.
```html
这可能是最烦人的简单但耗时的步骤。大约需要3–5分钟,然后你就准备好了。第一步是访问 github.com 并创建一个账户。如果你已经有账户,请跳到下一段。这一步应该很简单。点击右上角的注册按钮(Sign Up)。然后选择你的注册方式,我使用的是谷歌,按照流程操作。非常简单,如果它询问你将要做的事情类型,只需点击继续。你在这里说的并不重要。免费计划就够了。一旦你登录并创建了账户,关闭任何可能弹出的教程或其他内容,并打开一个新标签页。
```Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure: ```html
接下来转到 replit.com 网站。如果您有账号,请确保已将其链接到您的 GitHub 账号;如果没有,请按照我的步骤创建一个新账号,或者参考此教程。如果您没有账号,很简单。只需点击“使用 GitHub 登录”,然后按照登录流程操作。页面会跳转到 GitHub 登录页面,接着您需要授权 replit 对 GitHub 的完全访问权限,并反之亦然。填写表单,包括您的姓名以及 replit 要求的步骤。免费计划足够使用。如果系统要求您创建一个项目,请点击“探索 replit”。如果没有,请点击一个名为“授权”的按钮。一旦登录到 replit 后,请跟随我附上的教程。
``` This HTML snippet contains the translated text in simplified Chinese, wrapped in `` tags to maintain structure.
Sure, here's the translation of "Now that everything is ready to go let's get started" in simplified Chinese while maintaining the HTML structure: ```html 现在一切准备就绪,让我们开始吧。 ``` This HTML code ensures that the text is displayed correctly in a web context, maintaining the structure for proper rendering.
在HTML结构中保持不变,将以下英文文本翻译为简体中文: 第二步:创建项目
Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
如果您在 Replit 的首页上,请点击“创建 Repl”。在选项中选择搜索:HTML、CSS、JS。它应该有一个带有数字 5 的橙色徽标。您可以添加一个标题,然后点击“创建 Repl”。关闭可能弹出的任何教程窗口。您不需要它们。
打开一个新标签页并打开 ChatGPT。首先想想您想要制作的内容。
注意*:如果您不了解基本的编程知识,通过服务器和其他在线功能可能会太困难。如果这是您第一次尝试,我建议您制作一个简单的离线网站。
我的网站将展示我玩过的游戏及我的评价。我会将此提示复制粘贴到 ChatGPT 中:
你好,我正在使用 Replit 来创建一个关于游戏的网站,使用 HTML、CSS 和 JS。这个网站是关于______的。我希望您将它设计得像______(现有网站或详细描述)。请生成 index.html、style.css 和 script.js,并附上网站的详细说明。
在我的提示中,我告诉它是关于我在 Xbox 上玩过的游戏,样式设计类似于 Discord,并附上了我制作的游戏评分文档。
``` This HTML structure maintains the original formatting and layout while incorporating the translated text.```html
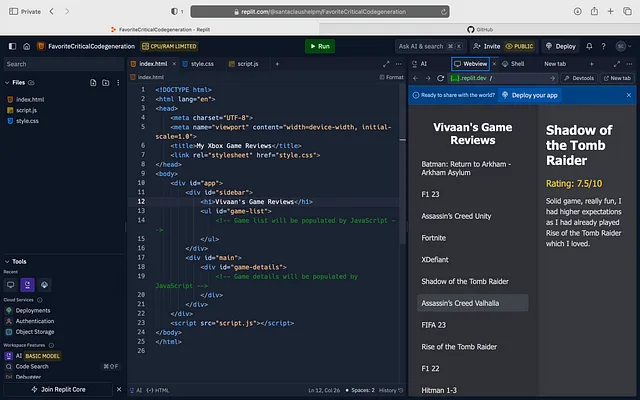
重要的是您使用最新版本的ChatGPT,因为编码对它来说仍然是最难的事情之一,所以如果您在免费计划上,尽量在网站的编码方面使用所有有限的免费消息。ChatGPT 应该会为您提供三个文件的代码。只需将该代码复制粘贴到replit中相应的文件中即可,在左侧可以看到文件名。完成后,请点击顶部的“运行”。在右侧查看您的网站,然后与ChatGPT交流,以生成您想要的网站代码。完成这些步骤后,就可以将其展示给全世界了。
```
Sure, here is the translation of "Step Three: Deploy it with GitHub" in simplified Chinese while maintaining the HTML structure: ```html
第三步:使用GitHub部署它
```Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
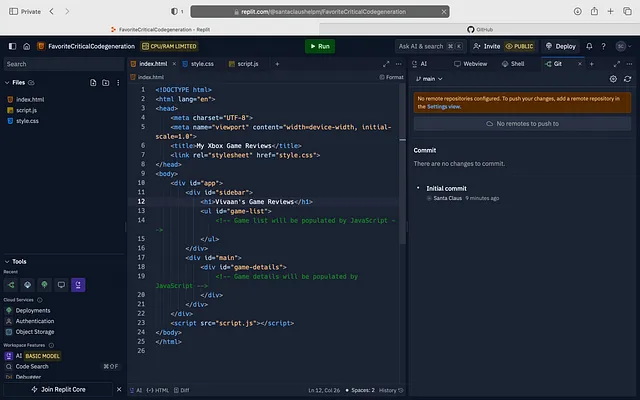
一旦你得到想要的内容,在看到网站将要显示的内容处,应该有一个加号,看起来像是要添加新标签。点击它,然后输入 git。会出现一个工具,并显示描述:用于你的 Repl 的版本控制。点击它,然后点击初始化 Git 仓库。然后点击设置视图。如果它卡住了,只需点击它上面的刷新按钮。
``` This HTML code will display the translated text in simplified Chinese within an HTML structure.
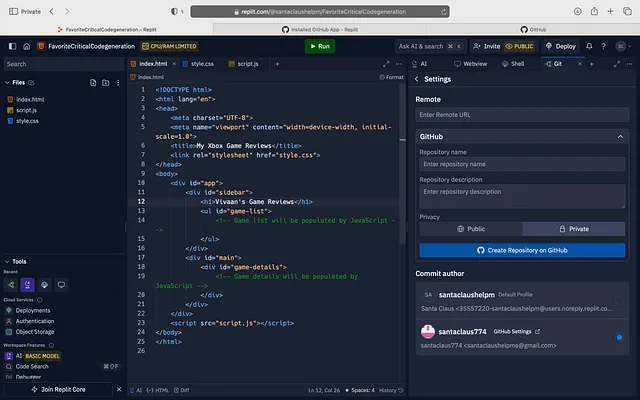
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 点击连接到GitHub,安装并授权,然后您可能需要登录您的GitHub账户。之后您可能需要刷新页面或整个网站,然后点击刷新按钮并再次点击设置视图,直到看到下一个图像。 ``` Feel free to use this in your HTML document!

To translate the given text to simplified Chinese and keep the HTML structure intact, you can use the following code snippet: ```html
输入仓库名称,将其设为公开,然后在 GitHub 上点击“创建仓库”。如果出现错误,仓库名称不能包含空格。重新加载整个页面,然后应该会显示一个推送或发布之类的 Git 功能。点击那个按钮。
``` In this HTML snippet: - `` tags are used to enclose the translated text to represent a paragraph. - Chinese characters are used for the translation of the text. - The structure of the original English text is preserved as per the request. You can embed this HTML snippet in your webpage to display the translated text.
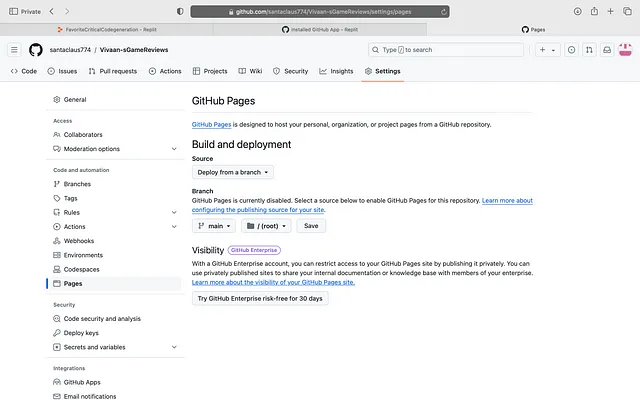
To translate the given text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 一旦您点击创建,然后返回 GitHub.com。重新加载页面,点击右上角的个人资料图片,选择您的仓库。您应该能看到来自 replit 的新仓库。点击它,进入设置,页面,然后将分支更改为主分支。完成后点击保存。 ``` In HTML context, it would be wrapped like this: ```html
一旦您点击创建,然后返回 GitHub.com。重新加载页面,点击右上角的个人资料图片,选择您的仓库。您应该能看到来自 replit 的新仓库。点击它,进入设置,页面,然后将分支更改为主分支。完成后点击保存。
``` This HTML structure allows you to incorporate the translated Chinese text into a webpage while preserving its readability and structure.
To translate the given text into simplified Chinese while maintaining the HTML structure, you can use the following: ```html
保存按钮右下方,保存后您会看到一个名为GitHub Pages的超链接,它将带您到您的新网站的链接。如果找不到,请查看浏览器地址栏中的URL。您的链接格式为:USERNAME.github.io/REPONAME。USERNAME是URL中第一个斜杠(/)后面的名称,REPONAME是第二个斜杠(/)后面的文本。我的链接示例为:https://santaclaus774.github.io/Vivaan-sGameReviews/。有兴趣的话可以查看我的游戏评论。
``` This HTML snippet ensures that the translated text appears correctly formatted on a webpage, with the necessary link structure and Chinese translation provided inline.Sure, here is the simplified Chinese translation of your text: ```html
搞定了,你已经建立了一个基本的网站。
``` This HTML structure ensures that the translated text appears correctly in a web context.重要通知:文章中包含的链接可能是带有对作者提成的联盟链接。
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html 感谢阅读!如果你喜欢这篇文章,请在 Medium 上关注我。我每周都会尝试更新内容。如有合作或建议,请随时通过电子邮件联系我:vivaan.shahani@gmail.com。在 Medium 上通过电子邮件订阅,获取独家内容。敬请期待更多故事! ``` This HTML structure ensures that the translated text can be easily integrated into a webpage or email template.