Certainly! Here's how you can write "Prompt “Engineering” for Engineers" in simplified Chinese within an HTML structure: ```html
提示“工程”给工程师
``` This HTML snippet includes the translated text "提示“工程”给工程师", which means "Prompt “Engineering” for Engineers" in simplified Chinese.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
什么是提示工程?
``````html
简单来说,提示工程是一门(同时也是一点科学)艺术,其目的是通过精心设计的问题从像ChatGPT这样的AI模型中获取最佳答案。关键在于以一种结构化的方式构建您的查询,引导AI产生您期望的响应。可以把它想象成与一个非常聪明的机器人对话,但无需给它咖啡或处理它的存在危机。
```Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 打造完美提示:从一句话到杰作 ``` In this HTML snippet, the text "Crafting the Perfect Prompt: From One-liners to Masterpieces" is translated to "打造完美提示:从一句话到杰作" in simplified Chinese.
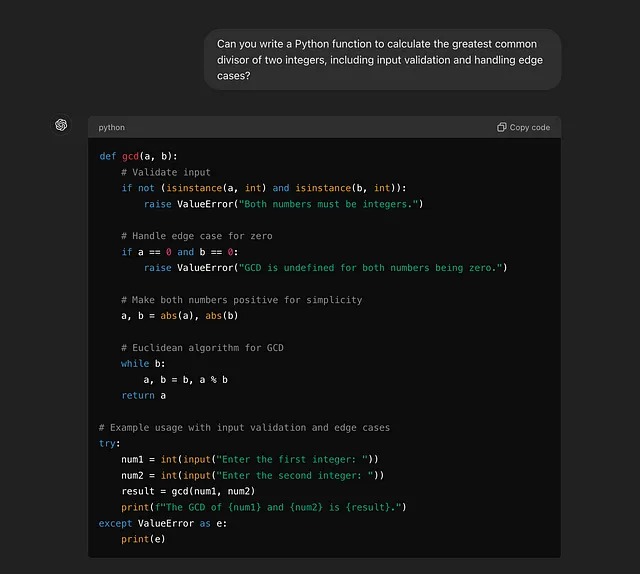
Sure, here's the text translated into simplified Chinese while maintaining HTML structure: ```html 让我们看看ChatGPT的响应质量如何根据您提问的方式而变化。为了演示,假设您需要编写一个Python函数来计算两个数字的最大公约数(GCD)。我们不仅考虑边缘情况,还要考虑效率、可读性和文档说明。 ``` This HTML structure maintains the integrity of the original text while presenting the translated Chinese content.
Sure, here is the HTML structure with the text translated to simplified Chinese: ```html
示例1:一行提示
``` In this HTML structure: - `还不错,对吧?这个模型提供了一个可运行的解决方案,但它并没有包括错误处理、文档或算法的深入解释。
``` In this example: - `lang="zh-CN"` specifies that the language of the document is Simplified Chinese. - The `` ensures proper encoding for displaying Chinese characters. - The text "还不错,对吧?这个模型提供了一个可运行的解决方案,但它并没有包括错误处理、文档或算法的深入解释。" is the translated text inserted into the `` tag.
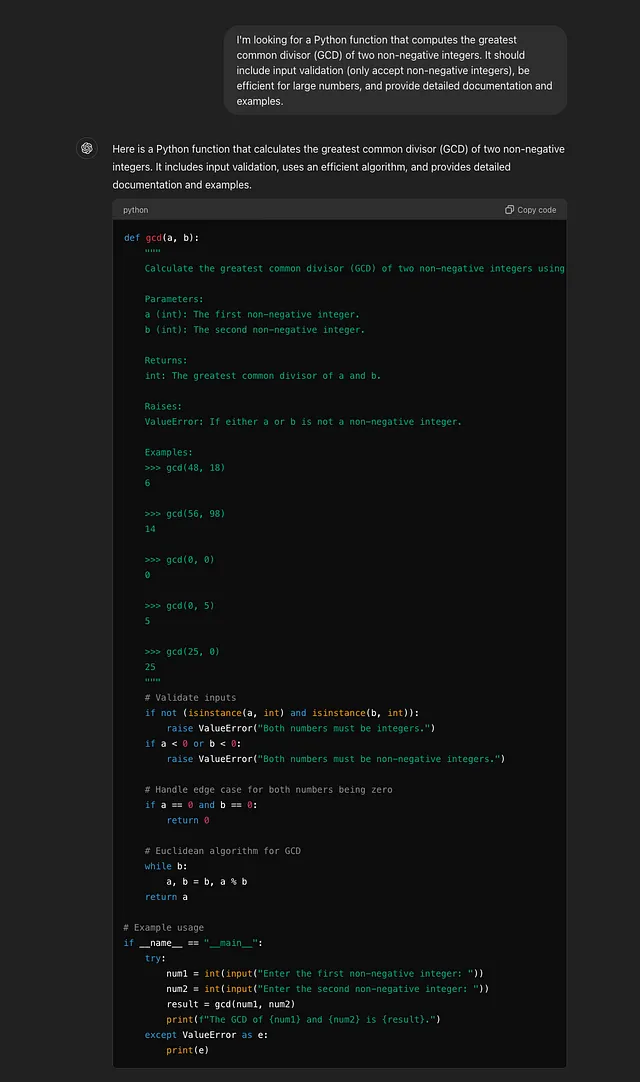
Certainly! Here's how you can translate "Example 2: The Moderately Detailed Prompt" into simplified Chinese while keeping the HTML structure intact: ```html 示例2:中度详细提示 ```

Sure, here's the translated text in simplified Chinese, maintaining the HTML structure: ```html
一个更健壮的解决方案!我们已经加入了输入验证和错误处理,这对于实际应用至关重要。但是,它仍然缺乏文档和考虑非常大的输入。
```Certainly! Here's how you can write "Example 3: The Perfectly Written Prompt" in simplified Chinese within an HTML structure: ```html
示例3:完美的提示书写
``` This HTML snippet will display the translated text in a web page, with "示例3:完美的提示书写" rendered as content inside a paragraph (``) element.

Certainly! Here's how you can structure the HTML while translating the text into simplified Chinese: ```html
通过更详细的提示,我们有一个经过充分文档化的解决方案,它高效、包含示例,并有效处理广泛的输入范围。
``` In the `` tag, the English text "With a bit more detail in the prompt, we have a well-documented solution that is efficient, includes examples, and handles a wide range of inputs effectively." is translated to simplified Chinese as requested.
Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html
提问的艺术:及时工程的最佳实践
``` In this HTML snippet: - `` indicates a paragraph tag in HTML. - `提问的艺术:及时工程的最佳实践` is the translated text, meaning "The Art of Asking: Best Practices for Prompt Engineering" in simplified Chinese.
Sure, here's how you could structure the HTML while incorporating the simplified Chinese translation: ```html
创建Python程序员提示时,请考虑包含以下关键要素:
``` In this HTML structure: - `lang="zh-CN"` specifies the language as Simplified Chinese. - The `Translate Text to Chinese
Context: 提供任何相关信息或约束条件以指导解决方案。
提供任何相关信息或约束条件,以指导解决方案。
` and `
` tags within the `
- Sure, here are the translations of the provided examples into simplified Chinese, while maintaining the HTML structure: 1. **Assume the list contains only integers:** ```html 假设列表只包含整数 ``` 2. **Use Python 3.8 features and avoid external libraries:** ```html 使用 Python 3.8 特性,避免使用外部库 ``` These translations should fit well into an HTML context while conveying the intended meaning clearly in simplified Chinese.
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure: ```html
3. 输入数据:指定您需要帮助的代码片段或问题。
```- To translate "Given this function definition, add error handling: def divide(a, b): return a / b" into simplified Chinese while keeping the HTML structure, you can use the following:
```html
给定这个函数定义,添加错误处理:
def divide(a, b): return a / b
``` This maintains the original English structure while presenting the translated text in Chinese.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html 4. 输出指示器:描述预期响应的格式或样式。 ``` This HTML structure maintains the clarity of the text while ensuring it's displayed correctly in a web context.
- Sure, here's the translated text in simplified Chinese, maintaining the HTML structure:
```html
示例:“提供带有注释的代码”或“用示例逐步解释解决方案。”
``` This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 通过整合这些元素,您可以制作出清晰有效的提示,从而获得精确而有针对性的解决方案。 ``` This HTML structure ensures the text is displayed as intended, preserving both the content and formatting for clarity.
Sure, here's the translation of "Here are some best practices, you could adapt." into simplified Chinese while keeping the HTML structure intact: ```html 这里有一些最佳实践,您可以采纳。 ``` In this HTML snippet, the Chinese text is wrapped inside `
Sure, here's how you could translate "Be Specific" into simplified Chinese while keeping it within an HTML structure: ```html 具体明确 ``` In this HTML snippet: - `` specifies that the enclosed text is in simplified Chinese. - `具体明确` is the translation of "Be Specific" into simplified Chinese characters. This way, you maintain the HTML structure while presenting the translated text.
在 HTML 结构中保持不变,将以下英文文本翻译为简体中文: 清晰地定义你的问题。更详细的描述通常会带来更好的回复。
To translate the text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
坏提示:“编写数据分析的代码。”
好提示:“编写Python脚本分析销售数据,并生成包含关键指标的总结报告。”
` tags are used to enclose paragraphs.
- `“` and `”` are HTML entities for left and right double quotation marks, respectively.
- `
` is used for line breaks within the paragraph.
This structure preserves the formatting while presenting the translated text in simplified Chinese.
Certainly! Here is the translation of "2. Set Constraints" in simplified Chinese while maintaining the HTML structure: ```html
2. 设置约束
```Sure, here's the text translated to simplified Chinese while keeping the HTML structure: ```html
如果有限制或要求,请提前说明。
``` In this translation: - `` is the HTML tag for paragraph. - "如果有限制或要求,请提前说明。" translates to "If there are limitations or requirements, state them upfront."
To translate the given English text to simplified Chinese while keeping the HTML structure, you can use the following: ```html
坏提示:创建一个网页应用。
好提示:创建一个简单的Flask网页应用,接受用户输入并显示他们数据的图表。
``` This HTML structure maintains the paragraphs and ensures the translated text appears correctly formatted on a webpage.Sure, here's how you could structure that in HTML and add the simplified Chinese translation: ```html
Request Examples
请求示例
``` In this example: - `Request Examples
` remains in English as the main heading. - `请求示例
` is the simplified Chinese translation for "Request Examples".Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 如果你在找代码,请要示例。 ```
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
差的提示:“解释列表推导。”
好的提示:“用过滤和映射的示例解释Python列表推导。”
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 4. 迭代和优化 ```
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
从一个广泛的问题开始,并根据最初的回答来精炼你的提示,以获得最佳结果。
``` In this HTML snippet: - `` denotes a paragraph in HTML. - The Chinese text is enclosed within the `
` tags to maintain proper structure and formatting in an HTML context.
Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
初始提示:解释机器学习。
详细提示:使用现实世界的例子解释机器学习中的监督学习与无监督学习。
``` In this HTML: - `` tag contains the translated initial prompt: "初始提示:解释机器学习。" (Initial Prompt: Explain machine learning.)
- `` tag contains the translated refined prompt: "详细提示:使用现实世界的例子解释机器学习中的监督学习与无监督学习。" (Refined Prompt: Explain supervised vs. unsupervised learning in machine learning with real-world examples.)
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
5. 考虑可读性和文档化:优秀的代码不仅仅关乎功能,还包括可读性和可维护性。鼓励详细的注释和清晰的变量命名。
``` This HTML snippet contains the translated text: "5. 考虑可读性和文档化:优秀的代码不仅仅关乎功能,还包括可读性和可维护性。鼓励详细的注释和清晰的变量命名。"Sure, here's how you could structure it in HTML and provide the translation into simplified Chinese: ```html
6. Focus on Efficiency: Especially with larger datasets or complex algorithms, efficiency can be critical. Ask for optimization tips or alternative approaches.
``` Translated into simplified Chinese: ```html6. 注重效率:特别是在处理较大数据集或复杂算法时,效率非常关键。可以寻求优化建议或者尝试替代方案。
``` This HTML structure maintains the original formatting and integrates the simplified Chinese translation seamlessly.Sure, here is the translation of "Prompt Templates for Software Engineers" in simplified Chinese, keeping the HTML structure: ```html
软件工程师的提示模板
```Certainly! Here's how you could write that in simplified Chinese while keeping the HTML structure intact: ```html
这里有一些现成的提示模板,您可以将其作为查询的起点。只需根据您的具体需求填写空白处:
``` This HTML snippet maintains the structure while providing the translation of the text into simplified Chinese.Sure, here's how you could structure the HTML while keeping the text in simplified Chinese: ```html
对于代码:“编写一个 [语言] 函数来 [任务]。它应该包括 [要求],处理 [边缘情况],并提供详细的文档和示例。”
``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
For Debugging: “我在尝试 [任务] 时遇到错误 [错误信息]。可能是什么原因导致的?我该如何修复?请提供逐步的故障排除提示。”
``` In simplified Chinese characters: ```调试信息:“我在尝试 [任务] 时遇到错误 [错误信息]。可能是什么原因导致的?我该如何修复?请提供逐步的故障排除提示。”
``` This HTML snippet preserves the structure while displaying the translated text in Chinese.Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
对优化:
“优化这段【代码/系统】以提升【性能/内存使用等等】。如果适用,提供改进的详细解释和替代方法。”
``` This HTML structure ensures the text is displayed correctly in a web context, preserving the formatting of paragraphs for clarity.Sure, here's the translation: ```html
学习用途:使用适合初学者/中级/高级理解水平的示例和类比来解释【概念】,并建议进一步阅读或资源。
``` In this HTML structure, the Chinese text translates to: "学习用途:使用适合初学者/中级/高级理解水平的示例和类比来解释【概念】,并建议进一步阅读或资源。" This text maintains the original structure while providing the translation in simplified Chinese.To translate "Finally, 'Prompt Engineering' Isn’t Really Engineering" into simplified Chinese while keeping the HTML structure, you can use the following: ```html
最后,“即时工程”并不真正是工程。
``` This HTML snippet maintains the structure and presents the translated text in simplified Chinese.Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
那么,我说了。这不是工程学,更多的是常识。本质上来说,这是关于提问。我们都依赖硬技能,比如数据库和编程,以及软技能,比如沟通能力。问出正确的问题是一种软技能,无论你是在处理计算机系统还是与人打交道,都会对你有益。
``` In the HTML structure above, the translated text is included within a `` (paragraph) element, maintaining the HTML structure as requested.
Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html
有两种要求加薪的方式。
```Certainly! Here's how you could structure the HTML with the translated text in simplified Chinese: ```html
我希望加薪,因为我觉得我应该得到它。
``` This HTML code encapsulates the translated sentence "我希望加薪,因为我觉得我应该得到它。" within a paragraph (``) tag, maintaining the structure as requested.
Sure, here's how you could translate "OR" into simplified Chinese while keeping the HTML structure intact: ```html 或者 ``` In this example: - `` indicates that the text inside is in simplified Chinese. - `或者` is the simplified Chinese translation of "OR". - `` closes the `` tag, ensuring proper HTML structure is maintained.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
我希望涨薪10%,强调最近的成就,比如领导一个项目,提升团队效率20%,培训了三名新成员,概述增加的职责,展示市场调研结果表明我的薪酬低于行业标准,并确认我致力于继续为公司创造价值。
``` This HTML snippet contains the translated text in simplified Chinese, structured as a paragraph (`` tag) for web display.
Sure, here is the translation in simplified Chinese while maintaining the HTML structure: ```html 像我说的,这只是常识。 ``` In this translation: - "像我说的" means "like I said". - "这只是常识。" means "it's just common sense."
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
至于术语本身,“即时工程”可能有点浮夸,但嘿,如果这能帮助我们更高效地完成工作,我又有什么好抱怨的呢?而且,如果称其为“工程”能让我涨工资,那我全力支持!
``` In this translation: - `` tags are used to enclose the paragraph for proper HTML structure. - The text is faithfully translated into simplified Chinese while maintaining the intended meaning and tone.
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 现在,出发吧,像大师一样精心打造你的提示。愿你的提示工作愉快! ``` In this HTML snippet, the Chinese text is encapsulated within `` tags to maintain the structure, though typically, HTML is not used for content like this.
Sure, here's how you can represent "— -" in simplified Chinese within an HTML structure: ```html
— -
``` In simplified Chinese, this translates to "— -". The `—` entity represents an em dash (—), and `-` is just a hyphen.```html
希望你觉得这个引擎提示工程指南既启发性又有趣。请随意与你的团队或任何曾经在向AI提问和获得合理答案方面遇到困难的人分享。记住,在人工智能世界中,一个精心设计的提示胜过千行代码!
```