Certainly! Here's the translation of "Github Copilot, Jetbrains AI Assistant and ChatGPT to the test." in simplified Chinese, keeping the HTML structure: ```html
测试Github Copilot,Jetbrains AI助手和ChatGPT。
```Certainly! Here's how you can write "Which one can create a mind map with D3.js?" in simplified Chinese while keeping the HTML structure intact: ```html
哪个可以使用 D3.js 创建思维导图?
```Certainly! Here is the HTML structure with the simplified Chinese translation: ```html
写软件很难。编写测试很耗时。重构必须随时进行。代码需要保持良好状态。
``` In this HTML snippet, the translated text "写软件很难。编写测试很耗时。重构必须随时进行。代码需要保持良好状态。" corresponds to the English text "Writing software is hard. Writing tests is time-consuming. Refactoring has to be done all the time. The code needs to be in good shape."Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 所以现在出现了 AI 助理,承诺帮助软件开发人员更快地编写代码,自动创建测试,并且基本上始终有一个虚拟的编程伙伴在你身边。 ```

Certainly! Here's how you can structure the HTML while translating the text into simplified Chinese: ```html
比较 GitHub Copilot、JetBrains AI 和 ChatGPT
我想要比较 GitHub Copilot、JetBrains AI 和 ChatGPT,看看它们能做些什么。
每个工具都会得到相同的编程任务。我将重点关注这些工具能否草拟出这个任务的初稿。
此外,我还会进行一些AI辅助的重构。
``` In this HTML structure: - The document is set to use simplified Chinese (`zh-CN`) as the language. - The `编程任务
``` In this example: - `` declares the document type and HTML version. - `` specifies that the language of the document is simplified Chinese (`zh-CN`). - `` contains meta-information like the character encoding (``) and the title of the document (`编程任务
` being the header translated to simplified Chinese.Sure, here's how you could structure the HTML with the translated text in simplified Chinese: ```html
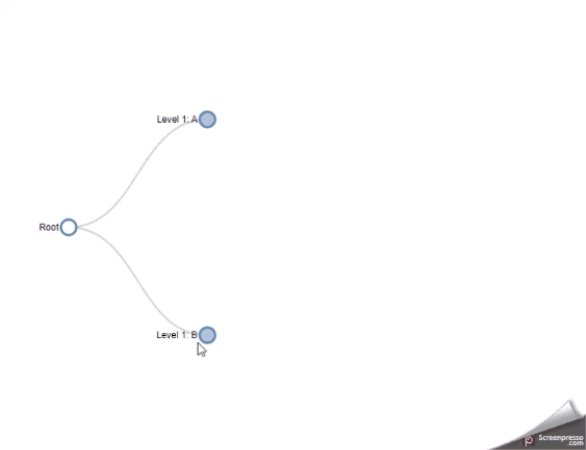
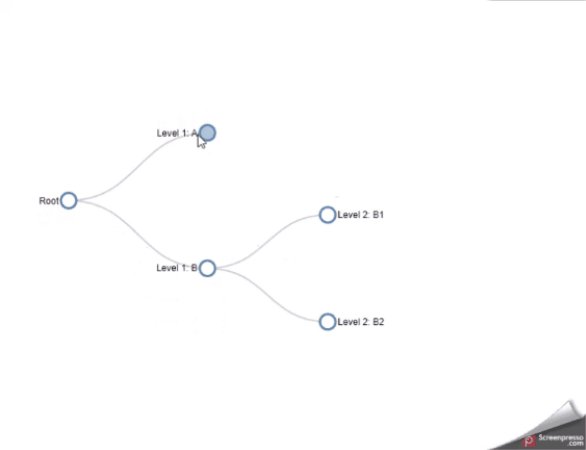
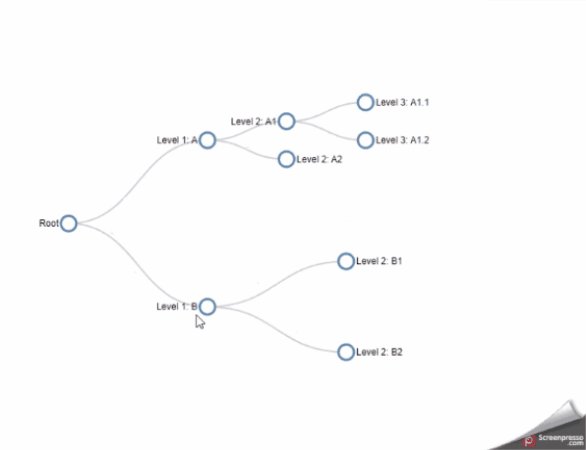
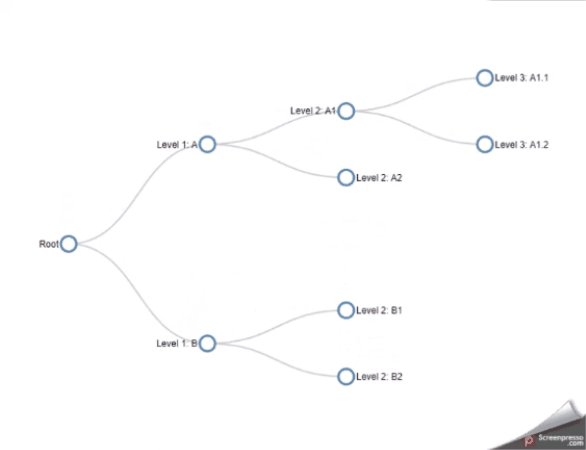
使用D3.js创建三级深度的思维导图
``` The translated text "使用D3.js创建三级深度的思维导图,添加样式,并使节点以动画方式可折叠。将所有内容连接起来以在HTML文件中显示。" is included within the `` tag to indicate the title of the task. The actual D3.js and styling components would need to be implemented in the `
Certainly! Here's how you can write "Copilot" in simplified Chinese within an HTML structure: ```html 副驾驶 ``` This HTML snippet will display "副驾驶" which means "Copilot" in simplified Chinese.
- Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure:
```html
第一次尝试即完成了一个完全可工作的思维导图,所有功能都已实现。节点可折叠,并且动画效果如预期般工作。
``` In this HTML snippet: - `` denotes a paragraph tag to encapsulate the translated text. - The Chinese text translates to: "第一次尝试即完成了一个完全可工作的思维导图,所有功能都已实现。节点可折叠,并且动画效果如预期般工作。"

Sure, here's the translation of "Result" into simplified Chinese, keeping the HTML structure: ```html 结果 ``` This HTML snippet ensures that "结果" (Result in simplified Chinese) is displayed correctly on a webpage while indicating the language of the text.
Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure: ```html
输出立即可用。AI 重构以从 HTML 中提取数据和样式进行,进展顺利,尤其是因为您可以在您的 IDE 中保持放松。
``` This HTML snippet contains the translated text in simplified Chinese.Certainly! Here's the translation of "Jetbrains AI" into simplified Chinese, keeping the HTML structure intact: ```html Jetbrains AI ``` In this HTML snippet: - `` is used to define a section in a document. - `lang="zh-CN"` specifies the language as simplified Chinese. - `"Jetbrains AI"` is the translated text in simplified Chinese characters.
- Sure, here is the translation in simplified Chinese while keeping the HTML structure intact:
```html
输出在代码结构和实现方式上往往因提示而异,每次看起来都略有不同。
``` In this HTML snippet, the translated text is wrapped in a `` (paragraph) tag, preserving the original text structure with the translation.
- Sure, here's the HTML structure with the translated simplified Chinese text:
```html
请求的功能不常见于预期的思维导图。当思维导图出现时,可能没有可折叠的节点,并且整体视觉质量通常较差。
``` In simplified Chinese: ```html请求的功能不常见于预期的思维导图。当思维导图出现时,可能没有可折叠的节点,并且整体视觉质量通常较差。
``` This HTML snippet includes the translated text structured in a paragraph (`` tag) for proper display on a web page.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
重构尝试通常会使情况变得更糟;例如,在要求修复可折叠节点错误后,结果是一个空白页面。
``` This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.
Sure, here's how you can write "Result" in simplified Chinese within an HTML structure: ```html
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html
它可以完善心智地图代码的框架。但你必须逐行查找所有隐藏的错误,并使心智地图为自己工作。
``` This HTML snippet contains the translated text: ```html它可以完善心智地图代码的框架。但你必须逐行查找所有隐藏的错误,并使心智地图为自己工作。
``` In this translation: - "它" means "it". - "可以完善" means "can flesh out" or "can perfect". - "心智地图" means "mind map". - "代码的框架" means "skeleton of the code". - "逐行查找" means "go through each line". - "所有隐藏的错误" means "all hidden bugs". - "并使...工作" means "and make... work".Certainly! Here is the translation of "ChatGPT (free version)" in simplified Chinese, while keeping the HTML structure intact: ```html ChatGPT(免费版) ``` In this HTML snippet, "ChatGPT" is the text displayed in English, and "(免费版)" is its translation in simplified Chinese, enclosed within `` tags to maintain structure.
- Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact:
```html
第一次尝试时没有正常工作;并非所有节点都可见,并且展开节点的功能也没有正常运行。然而,重构过程非常顺利,在解决了两个 bug 后它就正常工作了。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the original structure provided. - Certainly! Here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
视觉结果与Copilot相同。
```
Sure, here's the translation in simplified Chinese, keeping the HTML structure intact: ```html 结果 ```
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
一个缺点是你必须从聊天窗口复制粘贴代码到你的集成开发环境(IDE)中。重构工作非常稳健。
一个缺点是你必须从聊天窗口复制粘贴代码到你的集成开发环境(IDE)中。重构工作非常稳健。
`) tag for proper semantic markup.
Certainly! Here's how you would write "Conclusion" in simplified Chinese within an HTML structure: ```html 结论 ``` This HTML snippet ensures that the text "结论" (meaning "Conclusion" in simplified Chinese) is properly marked as Chinese language text (`lang="zh-CN"`).
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
这个小实验提供了一些关于这些工具如何工作的见解。
``` In this HTML snippet: - `` is used for paragraph structure. - The Chinese text provided translates to "This little experiment provided some insights into how these tools work."
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html Copilot 在集成开发环境中表现出色,使用起来非常自然。ChatGPT 4.0 第一次尝试时并不理想,这让我感到意外,但它在重构和迭代过程中表现非常稳健,最终提供了所需的结果。 ``` This HTML structure allows you to incorporate the translated Chinese text seamlessly into your webpage or document.
```html
我的第一印象是与IntelliJ AI合作不太顺利。结果不一致且相当有bug。有时感觉笨拙不安,最重要的是,不能完成工作。
``````html
鉴于这个实验,目前我将继续在我的集成开发环境中使用GitHub Copilot。另一个优势是它也可以与其他集成开发环境一起使用,而IntelliJ AI助手似乎仅限于他们的集成开发环境。
```Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
你在IDE中最喜欢的AI代码助手是什么?在评论中告诉我。
``` In simplified Chinese, the translation of "What is your favorite AI code assistant inside of your IDE ? Let me know in the comments." is "你在IDE中最喜欢的AI代码助手是什么?在评论中告诉我。"Certainly! Here is the translation of "Links" into simplified Chinese while keeping the HTML structure: ```html 链接 ```
- Certainly! Here is the translation of "Jetbrains AI Assistant Features" in simplified Chinese, while keeping the HTML structure: ```html Jetbrains AI 助手功能 ``` In this HTML snippet: - `` is used to wrap the text for styling or inline purposes, without affecting the overall structure of the document.
- Sure, here is the translation in simplified Chinese while keeping the HTML structure intact:
```html
Github Copilot Features
``` In simplified Chinese characters, it would look like this: ```htmlGithub Copilot 功能
```