Sure, here's how you can structure the HTML while translating the text into simplified Chinese:
```html
释放Apple Shortcuts的力量:与ChatGPT的有趣项目
释放Apple Shortcuts的力量:与ChatGPT的有趣项目
```
In this HTML:
- `` specifies the language as simplified Chinese.
- `` and `<h1>` tags contain the translated text.
This structure ensures proper encoding and displays the content correctly in a web browser.</h1>
<figure class="mi mj mk ml mm mn mf mg paragraph-image"><div role="button" tabindex="0" class="mo mp fi mq bg mr"><div class="mf mg mh"><picture><img alt="" class="bg lm ms c" width="700" height="700" loading="eager" role="presentation" src="/posts/1%24JzIZgCMfjxQhkygu38z__Q.png"></picture></div></div></figure><p>Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
</p>
<p>Apple Shortcuts 是一个经常被忽视但功能强大且有趣的功能,它可以改变我们使用 iOS 设备的方式。它允许用户创建自定义自动化,可以简化日常任务,为我们的数字生活增添便利和个性化元素。在本文中,我将分享一个令人愉悦的快捷方式,最近我创建了这个快捷方式,用来在我还没有完全清醒的时候,通过发送可爱的消息来给我的伴侣的早晨增添光彩。</p>
```
This HTML structure maintains the paragraph `<p>` tag while providing the translated text in simplified Chinese.</p>
<h1>Certainly! Here's the text in simplified Chinese within an HTML structure:
```html
</h1>
<p>问题:给我的伴侣的早间留言</p>
```
This HTML code snippet will display the translated text in a web context, preserving the structure.
Certainly! Here's the HTML structure with the translated simplified Chinese text: ```html
我的伴侣喜欢收到可爱的早安消息,但作为一个不善早起的人,我经常忘记发消息。为了解决这个问题,我决定利用苹果快捷指令和免费的ChatGPT集成创建自动化流程。这样,不管我多么昏昏沉沉,我的伴侣每天早上都能收到一条甜蜜的消息。
Certainly! Here's how you can write "Creating the Automation" in simplified Chinese while maintaining HTML structure: ```html 创建自动化 ``` In this translation: - "创建" means "Creating" or "Create". - "自动化" means "Automation". Make sure your HTML document is properly encoded to display Chinese characters, typically using UTF-8 encoding.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
让我们从设置自动化开始,每天早上特定时间触发。在我们的例子中,我们将它设置为每天早上8点开始。这确保了消息每天都在同一时间发送。
``` In simplified Chinese: 让我们从设置自动化开始,每天早上特定时间触发。在我们的例子中,我们将它设置为每天早上8点开始。这确保了消息每天都在同一时间发送。Certainly! Here's the text translated to simplified Chinese while maintaining the HTML structure: ```html 让我们逐步了解这个自动化的元素和操作! ```
Sure! Here's the translation in simplified Chinese while maintaining the HTML structure: ```html
步骤1:向ChatGPT请求早间消息
```Certainly! Here's the translated text in simplified Chinese, maintaining the HTML structure: ```html
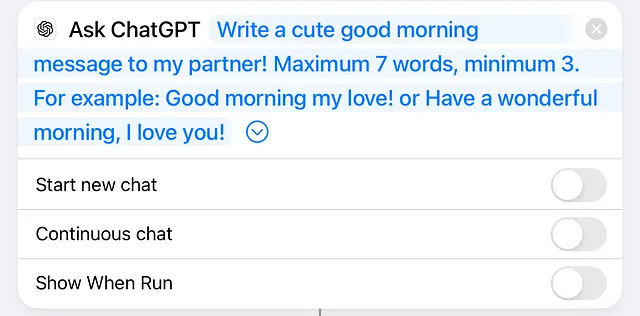
快捷方式中的第一步是请求ChatGPT生成一条可爱的早安消息。这确保每条消息都是独特的,并且专门为我的伴侣定制。
```
Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
在“询问ChatGPT”操作中,我会这样提示它:“写一条可爱的早安信息给我的伴侣!最多7个字,最少3个字。例如:早安,我的爱!或者祝你美好的早晨,我爱你!”
``` This HTML code will display the translated text in simplified Chinese, maintaining the structure for web content.Sure, here's how you can write "Step 2: Set the Generated Message to a Variable" in simplified Chinese while keeping the HTML structure intact: ```html
步骤 2:将生成的消息设置为变量
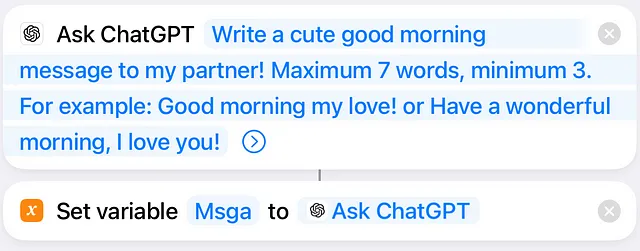
```Certainly! Here is the translation of "Next, I set the generated message to a variable called Msga." in simplified Chinese, while maintaining HTML structure: ```html
接下来,我将生成的消息设置到一个名为 Msga 的变量中。
```
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
这个操作确保 ChatGPT 生成的消息被存储,并可以在后续步骤中使用。
```Certainly! Here's how you can write "Step 3: Add Emojis to the Message" in simplified Chinese within an HTML structure: ```html
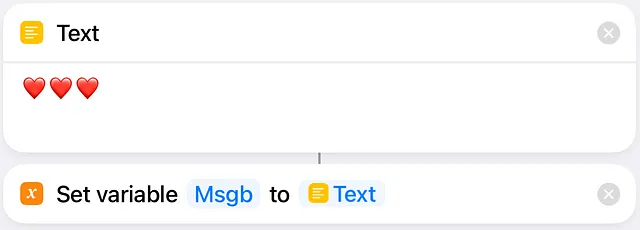
步骤 3:向消息添加表情符号
``` In Chinese: ```html步骤 3:向消息添加表情符号
``` This HTML structure ensures proper display and encoding for simplified Chinese characters.在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 为了使这条消息更加特别,我添加了一个带有一些心形表情符号的文本操作。

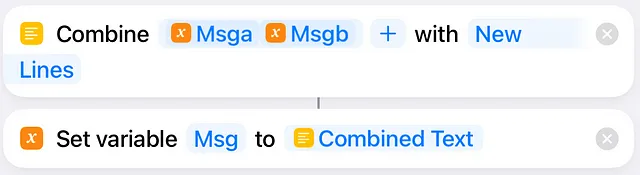
Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html Step 4: 合并消息和表情符号 ```
Certainly! Here's how you can structure the HTML while translating the text into simplified Chinese: ```html
然后我将Msga和Msgb的文本结合起来,它们之间用换行符分隔,从而创建一个最终消息,其中包括生成的文本和表情符号。
``` In this HTML snippet: - `` tags are used to enclose the translated text, assuming it's a paragraph. - The Chinese text translates the original English sentence into simplified Chinese. This HTML structure maintains the formatting while providing the translated content.

Sure, here's how you can structure the HTML with the translated text in simplified Chinese: ```html
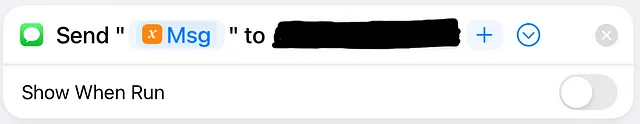
Certainly! Here's the translation of "Step 5: Send the Message" in simplified Chinese while keeping the HTML structure: ```html 步骤 5:发送消息 ``` This HTML code ensures that the text is properly marked as simplified Chinese (zh-CN) for correct rendering and interpretation by browsers and other software.
Sure, here's how you can represent that phrase in HTML with the translation: ```html
最后,这个快捷方式通过 iMessage 将组合后的消息发送给我的伙伴。
``` This HTML structure keeps the translation intact while displaying it in simplified Chinese.
Sure, here's how you could structure that sentence in HTML with the translation: ```html
该操作使用变量 Msg 向所选联系人发送消息。
``` In simplified Chinese: ```html该操作使用变量 Msg 向所选联系人发送消息。
``` This HTML snippet will display the translated sentence in simplified Chinese while maintaining the overall structure of the HTML document.Certainly! Here's the translation of "Conclusion" in simplified Chinese, while maintaining HTML structure: ```html 结论 ``` This HTML snippet retains the original English text ("Conclusion") for browsers that do not support Chinese characters, while displaying the translated Chinese text ("结论") for those that do.
Certainly! Here's how you can structure the HTML with the translated text in simplified Chinese: ```html
这个简单而强大的自动化演示了如何利用苹果捷径和免费的ChatGPT集成,为日常生活增添个人化的体验。通过自动化发送可爱的早间消息的过程,我可以确保我的伴侣在开始新的一天时依然带着微笑,即使我还在睡觉。
``` In this HTML snippet: - `` tags are used for paragraph structure. - The translated text is placed inside the paragraph tags in simplified Chinese. Ensure that your HTML document's encoding supports Chinese characters (UTF-8 is commonly used for this purpose).
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
Apple Shortcuts(捷径)提供了无限的定制和自动化可能性,使我们的设备更智能化地为我们工作。它甚至包括像网页请求、在网页上运行 JavaScript、哈希计算以及通过 SSH 运行脚本等高级功能。创造性地使用这些功能可以使这个应用程序真正强大。祝您自动化愉快!
``` This structure retains the original English text within the `` tag, translated into simplified Chinese.