Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html
我经历了一生中最精彩的旅行,现在想要通过人工智能帮助你实现你的梦想。
``` This HTML snippet translates to: "我经历了一生中最精彩的旅行,现在想要通过人工智能帮助你实现你的梦想。"Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html Para versão em Português, clique neste link. ``` In this translation: - `` specifies that the enclosed text is in simplified Chinese. - `Para versão em Português, clique neste link.` translates to simplified Chinese as `要查看葡萄牙语版本,请点击此链接。`
Certainly! Here's the translation of "Introduction" into simplified Chinese, while keeping the HTML structure intact:
```html
介绍
```
To translate the given English text into simplified Chinese, while preserving the HTML structure, you can use the following: ```html
我经历了人生中的一段经历。这是一次穿越日本历史、文化、创新、技术等等的旅程。也是一次对自我的探索。计划起来很困难,但凭借我的专业工具(我从事人工智能工作),变得更容易了。在这一系列文章的第一篇中,我将分享一些为什么这对我如此重要的一瞥,我是如何处理计划一个重要的跨越半球的经历的复杂性的,人工智能和通用人工智能的知识和技术如何帮助了我,以及我接下来的步骤 — 探索新市场和技术,分享所学到的经验,也许开发工具来帮助你计划下一次旅行。
``` This HTML snippet will display the translated text in simplified Chinese while maintaining the structure for web or document formatting.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 为什么这是我一生中的旅行? ```
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
在日语中有一个词叫做「道」。道意味着道路,一种生活方式。在许多日本活动的名称中都能见到它,比如武道(柔道、合气道、剑道)、茶道等等。这次旅行是我「道」的一部分。
``` In this HTML snippet: - `` denotes a paragraph tag, which is common in HTML for paragraphs of text. - The text inside the `
` tag is the translated content in simplified Chinese. Feel free to use this HTML snippet in your project or document!
```html
在同样的城堡和寺庙中,生活着武士和将军。从德川时代的遗产(如《将军系列》中描绘的)到明治复兴时期(如《最后的武士》电影和动漫《浪客剑心》中描绘的),这一切都在那里,还有吉卜力工作室的创意与艺术(如《千与千寻》、《龙猫》),索尼的技术,以及团队实验室展示的技术与艺术的不可思议融合。这是一段旅程,希望在接下来的文章中与大家分享一点点。
```Certainly! Here's the HTML structure with the text translated to simplified Chinese: ```html
这是我的童年梦想,一场日本之旅。
```Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html 你还记得你买的第一本书吗?我的是关于武术的。 ```
Certainly! Here's the HTML structure with the text translated into simplified Chinese: ```html
你还记得青少年时期去过的地方吗?我记得一个图书馆,那座闪闪发光的建筑里有珍稀的书籍,让我能梦想到无法触及的地方和时光。那是日本驻巴西大使馆的图书馆。
``` In this HTML snippet: - `` tags are used to enclose the paragraph of translated text. - The Chinese text inside `
` tags reflects the translation of the provided English text while maintaining the overall structure of an HTML paragraph.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
也许我对日本文化的热爱是我母亲留给我的遗产,她曾在一个日本社区生活和学习。也许是因为我学到的价值观帮助了我许多。千百年来的知识,在这段旅程中,我能够感受到。
``` In this HTML snippet, the Chinese text is wrapped in `` tags to maintain structure and formatting.
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
这是我休息的时间,可以呼吸并关注自己。
```Certainly! Here's the HTML structure with the text translated to simplified Chinese: ```html
上次你什么时候停下来呼吸了一下?
``` In this HTML snippet: - `` is used to define a paragraph. - `上次你什么时候停下来呼吸了一下?` translates to "When was the last time you took a moment to breathe?"
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html
通常我们会自动地去做,但当我们花时间去呼吸 — 就像在冥想或正念中一样 — 我们会注意到很多新事物,无论是内在的还是外在的。
```To translate the given text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
我上次休息大约一个月的时间是在2018年,那时我的第一个侄子来到了巴西。从那时起,我几乎没有停止过在独角兽/十角兽公司从事数据和人工智能相关的工作,创造了一些让我感到非常自豪的产品。哦,我还拿到了硕士学位,我的研究是关于人工智能应用的。哦,我还教了一些课程。哦,我还担任过导师。在这一段时间里,没有休息。现在是时候稍微休息一下了。
``` This HTML structure ensures that the translated Chinese text is presented in a structured paragraph format.Certainly! Here's the translation of the text into simplified Chinese while maintaining HTML structure: ```html 这是疫情后团聚家人的时刻。 ``` In HTML: ```html 这是疫情后团聚家人的时刻。 ``` This HTML structure ensures that the text is correctly interpreted as simplified Chinese by browsers and other software.
To translate the given text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
我的嫂子住在世界的另一边。2018年我只见过我第一个侄子一次。2020年疫情期间出生的第二个侄子,我只通过视频见过。我和我的妻子多年来一直等待这个机会,终于把家人团聚了,去看望我们的侄子们。
``` This HTML structure ensures that the text is presented in paragraphs for readability and maintains the formatting of the original English text.Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
对于这一切以及更多,这是我一生中的旅程。但是,出行到世界的另一端,期望值很高,所以必须做好充分的计划。一些工具为我取得的巨大成果做出了很大贡献,我想在这里分享一点。
``` In simplified Chinese characters: "对于这一切以及更多,这是我一生中的旅程。但是,出行到世界的另一端,期望值很高,所以必须做好充分的计划。一些工具为我取得的巨大成果做出了很大贡献,我想在这里分享一点。"Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
AI/GenAI如何增强了这段旅程?
```Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
几年前,我开始担任产品经理时,就开始接触人工智能,这真正开拓了我的思维,让我看到了用计算机模仿人脑的可能性。在专业开发和使用AI工具的过程中学到的许多东西都帮助我更上一层楼。在这里,我将谈谈一些AI如何帮助我取得更好成绩的例子。
``` This HTML structure ensures that the translated text is properly formatted and ready for integration into a web page or document.Certainly! Here's the translation of "Gain Creator: Help to find places to go with children" in simplified Chinese, keeping the HTML structure intact: ```html 增益创作者:帮助找到适合带孩子去的地方 ```
Certainly! Here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html 记得那是一次家庭旅行,也是与侄子们团聚的时刻吗?那我们应该去哪里一起玩呢? ```
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 找到适合带孩子去的公园、景点和餐馆,即使在自己的国家也并不容易。更何况在另一个国家,一个并不是日本最主要旅游城市,而且大部分内容和评论都是用日语写的? ``` This HTML structure preserves the formatting and content while providing the translated text in simplified Chinese.
```html
使用基于生成式AI模型(ChatGPT和Gemini),我们找到了一些旅游景点和餐馆的清单。有些我们已经在旅行评论中找到过,并且这些模型强化了我们去那些地方的决定;还有一些是全新的。总体而言,这个清单令人难以置信,并且包含了一些绝佳地点的建议。正如我们将在接下来的文章中分享的那样,去了乐高乐园名古屋和名古屋市科学博物馆等地方的访问非常棒,还有去日本一些我从未想过要去的地方吃饭,比如摩斯汉堡或者Saizeriya(意大利美食)。我们在那些地方度过了非常愉快和难忘的时光,这些地方都是生成式AI算法推荐的。
```
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 止痛药:禁药,或如何避免入狱 ``` In this HTML snippet: - `` is used to contain the translated text to maintain the structure. - "止痛药" translates to "pain reliever". - "禁药" translates to "forbidden medicine". - "或如何避免入狱" translates to "or how to avoid going to jail".
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
去监狱?听起来有点夸张,或者是标题党?举个例子,2015年,日本最大最有影响力的公司之一丰田的一位董事因一种止痛药被日本警方逮捕。
``` In this HTML snippet: - `` is used for a paragraph to structure the text. - The Chinese text provided is a translation of "Go to jail? Sounds dramatic, maybe clickbait? Just as an example, in 2015, a director of Toyota, one of the biggest and most powerful companies in Japan, was arrested by Japanese police because of a painkiller."
```html
如果您准备飞行超过30小时,带一些药物可能是个好主意,比如头痛、胃痛等。在巴西,常见的药物如诺瓦革和多瑞病灵可以在任何药店购买,无需处方,主要成分是安乃近(Dipyrone)。这种物质几年前被日本和其他一些国家禁止使用。我向生成式AI模型提出了两个复杂和详细的查询请求,它向我提供了有关安乃近禁令的建议。对我来说,这是模型提供的最大帮助之一,因为日本卫生劳动省的网页上并没有明确说明这一禁令。
``` This HTML snippet retains the structure for web display while providing the translated text in simplified Chinese.Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
这些是我将在接下来的文章中分享的两个例子之一。但是当生成人工智能(GenAI,生成式AI算法)不能完全按您期望的回答时呢?我仍然需要计划我的旅行,而我如何让机器为我工作得更好,给了我许多启发。
``` In this HTML snippet: - `` denotes a paragraph tag, used for structuring the text within a paragraph. - The Chinese text inside `
` is the translated version of the provided English text. This structure maintains the content and intent of the original text while presenting it in simplified Chinese within an HTML context.
Sure, here's the translation in simplified Chinese, while keeping the HTML structure: ```html 关于人工智能的见解、限制和我学到的东西? ```
Certainly! Here's the HTML structure with the text translated into simplified Chinese: ```html
在这里,我将尝试分享一些关于人工智能的见解。对于普通大众,如果变得过于技术性,我深感抱歉。对于技术人员,如果显得太肤浅,我同样深感抱歉。这只是一个概述,在接下来的文章中,我将分开讨论技术和产品主题,并深入探讨。
``` In simplified Chinese: ```html在这里,我将尝试分享一些关于人工智能的见解。对于普通大众,如果变得过于技术性,我深感抱歉。对于技术人员,如果显得太肤浅,我同样深感抱歉。这只是一个概述,在接下来的文章中,我将分开讨论技术和产品主题,并深入探讨。
```Certainly! Here's the translation of "Searching what is relevant to me: The Ukiyo-e spots in real life" in simplified Chinese while keeping the HTML structure intact: ```html 搜索与我相关的内容:现实生活中的浮世绘景点 ``` This HTML text will display the translated phrase in simplified Chinese, maintaining the original structure for web display or formatting purposes.
To translate the provided English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
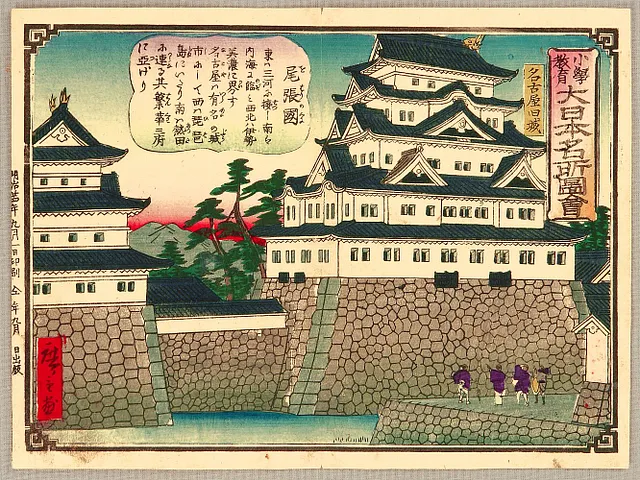
在科技行业工作可能会很有压力,因此我培养了一些业余爱好,让我的思绪飘到别的地方,缓解压力。其中一个爱好是学习和绘制景观,受到日本浮世绘古典艺术的启发。借助 GenAI 的帮助,我找到了美丽的浮世绘画作品及其实际所在地,并有机会去到这些地方参观。看到像名古屋城这样的地方与几个世纪前的艺术作品一样,而像道顿堀这样的地方则变化很大,这感觉太棒了。而且很高兴发现,GenAI 也不是所有事情都能一搜而尽,至少不是在第一次搜索时。
下面我们展示了它在第一个提示中找到的一个例子,以及需要更多提示才能找到的例子:
``` This HTML snippet includes the translated text in simplified Chinese, maintaining the paragraph structure and adding a note about the examples mentioned later in the text. Adjust the formatting as needed based on your specific HTML requirements.
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 名古屋城 ```
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure: ```html
名古屋城是名古屋最重要的旅游景点之一,也是对现代日本形成影响最大的历史地点之一。它曾是强大幕府将军的住所,我们将在接下来的文章中详细介绍。因此,由于对整体观众如此重要,它被GenAI首次列入名单。
``` This HTML code segment preserves the structure of the original English text while providing the simplified Chinese translation.

Certainly! Here's the translation of "Gojo Bridge" in simplified Chinese while keeping the HTML structure: ```html 五条桥 ``` In this HTML snippet: - `` is used to define a section in a document. - `lang="zh-CN"` specifies the language as simplified Chinese. - `五条桥` is the translation of "Gojo Bridge" in simplified Chinese characters.
```html
京都有许多重要的地方,但对我来说,这个地方有着特殊的意义。我和我的妻子练习了大约八年的日本武术——薙刀。一个以薙刀闻名的英雄是武士僧斋藤武藏坊门悲光。在这幅浮世绘中,你可以看到悲光在那座桥上战斗的画像,下面是我们在那里的照片。尽管这幅作品的作者比之前的更有名,但具体的主题——悲光,可能不如频繁搜索或广为人知。因此,GenAI起初没有显示这个结果。通过深入和调整提示,最终找到了这个位置。这不是信息缺失或错误信息(曾导致幻觉)的问题,而显然是一个排名问题。这是我发现的一个研究和测试GenAI的机会之一,也许会创造未来的产品,我们稍后会谈论到。
```
Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure: ```html 深入AI:错误和知识图谱 ``` This HTML snippet will display "深入AI:错误和知识图谱" in simplified Chinese on a webpage.
Certainly! Here's how you can structure the HTML while translating the text to simplified Chinese: ```html
早期生成AI学术研究中的第一批论文指责训练数据导致错误、失误和幻觉。虽然这可以解释一些问题,但并不包括所有情况。数据科学家中也越来越关注知识图谱,它旨在改进另一个可能导致错误的原因:生成AI模型如何高效、成本有效地搜索信息。
``` In this HTML snippet: - `` tags are used to enclose the paragraph text. - The text is translated into simplified Chinese and structured within the `
` tags to maintain proper HTML formatting.
```html
我的一个论点是,AI 的回答因主题的流行程度和训练数据而异。这个洞见来自于我对比了两个提示:第一个是寻找浮世绘景点,第二个是寻找摄影景点,后者在第一个提示时有了更完整的回答。我在街上没见过有人在画或印制浮世绘艺术作品,但我见过成千上万的人在拍照。摄影广受欢迎,提供了大量的数据和频繁的查询,使得AI的回应更加准确。相反,很少有人询问浮世绘相关的问题,导致了通用性回答的产生。类似地,寻找与长刀有关的地点也很具挑战性,长刀是我和妻子练习的武术,寻找歌川国芳所画的关于长刀的浮世绘作品也同样困难,他是我妻子的祖先,因其小众兴趣而如此。我相信生成式AI能够创造独特的体验和答案,但需要提示工程来提高准确性和降低计算成本。例如,要找到弁慶桥就需要多次精炼的提示才能得到正确的答案,这突显了提示工程的重要性。
``` This HTML structure maintains the text while providing the translation into simplified Chinese.Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html 去(稍微)深入AI:Prompt工程 x 精确度 x 召回率 x 相关性 x 幻觉 ``` In this HTML snippet, the Chinese text is translated directly while maintaining the structure you specified.
Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html
前述问题可以看作是一个搜索问题,应该(至少在内部)有很好的精确度和召回率指标。结果仅包括在浮世绘中被描绘过的景点,而这样的景点有很多。然而,就相关性而言……对我来说,相关性与大多数人有些不同。虽然这个特定案例没有产生幻觉,但类似的案例显示出错误城市的位置,例如,我们将在未来的文章中讨论。
``` This HTML structure contains the translated text in simplified Chinese, maintaining the format for easy integration into a web page or document.```html
经过数百次使用生成式人工智能在个人和专业项目中寻找答案的尝试,我得出了几个结论:
```- Sure, here is the text translated into simplified Chinese while keeping the HTML structure intact:
```html
正确答案(精确率和召回率)并不总是最佳答案(相关性)。
``` - Sure, here's the HTML structure with the simplified Chinese translation embedded:
```html
生成式人工智能通常会返回更通用的答案或幻觉,并且错误的训练数据并不总是原因。
``` This HTML snippet contains the translated text in simplified Chinese within a `` (paragraph) tag, maintaining the HTML structure as requested.
- Sure, here is the HTML structure with the translated text in simplified Chinese:
```html
即时的工程处理和及时的调整对于准确和相关的答案至关重要。
``` In simplified Chinese: 即时的工程处理和及时的调整对于准确和相关的答案至关重要。
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 一个有趣的想法(可能源自于一个既懂工程又懂广告的疯狂思维者)是,这个问题让我想起了沟通理论。同样的短语(或提示)对于写下它的人可能意味着一回事,但对于阅读它的人(或机器)可能完全意味着另一回事。那些在咨询或销售领域工作过的人深知这种现象。 ``` This HTML snippet will display the translated text in simplified Chinese format.
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html
算法和我们一样,有着“先入之见”和“欲望”(由其作者嵌入在代码或基础设施中),这些驱使着这些“沟通错误”的发生。通过对统计学和生成型人工智能基础(深度学习、强化学习)的一些了解,也许可以调整提示语并取得更好的结果。
``` In simplified Chinese characters: ``` 算法和我们一样,有着“先入之见”和“欲望”(由其作者嵌入在代码或基础设施中),这些驱使着这些“沟通错误”的发生。通过对统计学和生成型人工智能基础(深度学习、强化学习)的一些了解,也许可以调整提示语并取得更好的结果。 ``` This translation preserves the structure of the original HTML text while conveying the meaning accurately in simplified Chinese.Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
另一个需要进一步探讨的想法或论点:支持生成式人工智能模型的注意力机制有时会忽略每位个体客户最相关的内容 —— 或许是因为在搜索资源方面解决这个问题会成本过高。我们将在未来的文章中深入探讨这一点。
``` This HTML snippet contains the translated text: - Simplified Chinese text: "另一个需要进一步探讨的想法或论点:支持生成式人工智能模型的注意力机制有时会忽略每位个体客户最相关的内容 —— 或许是因为在搜索资源方面解决这个问题会成本过高。我们将在未来的文章中深入探讨这一点。" - HTML structure: `` for paragraph tag to maintain HTML formatting.
Sure, here's how you can represent "4 — What’s next?" in simplified Chinese within an HTML structure: ```html
4 — 下一步是什么?
``` In this HTML snippet: - `` indicates a paragraph element, which is commonly used for text content. - `4 — 下一步是什么?` is the translated text in simplified Chinese, which means "4 — What’s next?"
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
我经历了一生中最棒的旅行,不知怎的我想要分享它。分享这份快乐和我在旅途中学到(并且仍在学习)的东西,并创造能帮助你更轻松地进行旅程的工具。
``` In simplified Chinese: "我经历了一生中最棒的旅行,不知怎的我想要分享它。分享这份快乐和我在旅途中学到(并且仍在学习)的东西,并创造能帮助你更轻松地进行旅程的工具。"Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html 作为一个好奇的 AI 产品经理? 探索,发现和创造 :) ``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.
Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
现在,我正在探索这个问题。探索工程提示可以如何帮助获得相关且独特的答案,满足像我一样的旅行者的需求。这可能会导致关于能帮助人们像我一样轻松计划出色旅程的解决方案的发现。到目前为止,我只是一个好奇的AI产品经理和创业者候选人,但让我们来看看下一篇文章的场景吧?
``` This HTML snippet contains the translated text in simplified Chinese, suitable for display on a webpage or similar context.Certainly! Here's the translation in simplified Chinese while keeping the HTML structure: ```html 作为导师和作者?分享知识 ``` In this translation: - "作为" means "as" - "导师" means "mentor" - "和" means "and" - "作者" means "author" - "分享知识" means "share knowledge"
Sure, here's how you could structure the HTML while translating the text into simplified Chinese: ```html
这次旅行我学到了很多东西。我不仅学习了人工智能,就像我之前提到的那样,还学习了关于文化,了解了日本自古以来如何处理技术的方式,以及源自伟大将军的战略和领导力,这些精神至今仍然根植于日本企业的核心,还有许多其他方面。我希望在接下来的帖子中分享这些经历。
``` In this HTML structure: - `` tags are used to enclose the paragraph text. - The text is translated into simplified Chinese within the `
` tags, maintaining the original structure of the English text.
Certainly! Here's how you can structure your HTML while translating the text into simplified Chinese: ```html
谢谢您读到这里。请订阅我们的Instagram和Medium频道,以获取我们的最新内容,并参与我们正在开发的解决方案的测试。
``` In this HTML snippet: - `` tags are used to wrap the translated Chinese text, which represents a paragraph. - The Chinese text provided is a direct translation of "Thank you for reading until here. Please subscribe to our Instagram and Medium channels to stay up to date with our content and participate in the beta tests of the solutions we are working on."
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html 在接下来的文章中,我将更深入地探讨: ``` This HTML structure ensures that the content remains clearly separated and ready for integration into a web page or document.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure:
```html
科技:像ChatGPT、Bard、Google Maps、Google 翻译这样的工具是如何工作的,如何像专业人士一样使用它们,在旅行中它们能为你做什么,以及不能做什么。
```
In this HTML snippet:
- `` and `` tags are omitted for brevity.
- The Chinese text is contained within `` or any other appropriate tags depending on the context of the full HTML document.
- Certainly! Here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
知识:我深入研究日本文化,以及建立这个国家的人们的生活和遗产,从一千年前直到现在学到了哪些概念。
``` This HTML structure maintains the original formatting while presenting the translated text in simplified Chinese.- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 旅行贴士:关于航班、机场、签证与入境、购物、食品等实用建议。 ``` This translation keeps the same structure and content while presenting it in simplified Chinese.
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 奇迹:在这次旅行中,我们发现了日本著名的奇迹和隐藏的宝藏,改变了我们的生活。 ``` In this translation: - `` is used to denote the language as simplified Chinese. - The text is translated to convey the meaning of discovering both famous wonders and hidden gems in Japan that had a significant impact on the travelers' lives.
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
心情:就像我之前说过的,这也是一次家庭旅行,让我以一种完全不同的方式体验了日本文化,我会尽量分享一点点。
``` In this HTML snippet: - `` tags are used for paragraph structure. - `` tags are used to emphasize the word "心情" (Heart). - The Chinese text is inserted directly into the paragraph `
` tags.
- Certainly! Here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html