Sure, here's the translation of "Efficiently Managing Code Projects with a New ChatGPT Assistant" in simplified Chinese, keeping the HTML structure: ```html 通过新的ChatGPT助手高效管理代码项目 ```

Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure: ```html
Certainly! Here's how you can structure the HTML while incorporating the translated simplified Chinese text: ```html
Sure, here's the HTML structure with the text "Introduction" translated to simplified Chinese: ```html
介绍
``` In this example: - `` specifies the language as simplified Chinese. - `介绍
` represents the heading "Introduction" translated into simplified Chinese.Certainly! Here's how you can structure your HTML while incorporating the simplified Chinese translation: ```html
OpenAI, ChatGPT 背后的公司,于2024年5月开发了一个功能,允许用户通过其网络平台在使用4.4o时上传文件,从而分析这些文件中存储的信息。支持的格式包括:
- ...
- ...
- ...
`). Adjust the list (`
- `) accordingly to include the supported file formats.
- Sure, here is the translation of "txt, rtf, pdf" into simplified Chinese while maintaining HTML structure: ```html txt, rtf, pdf ``` This HTML snippet uses the `lang` attribute to specify that the enclosed text is in simplified Chinese.
- Certainly! Here is the translation of "Sheets: csv, xls, xlsx, ods" in simplified Chinese, keeping the HTML structure: ```html Sheets: csv, xls, xlsx, ods ``` Translation in Chinese: ```html 表格:csv、xls、xlsx、ods ``` This HTML code preserves the structure while displaying the translated text.
- Certainly! Here's the text translated into simplified Chinese, keeping the HTML structure:
```html
演示文稿:pptx,ppt,odp
``` This HTML snippet will display "演示文稿:pptx,ppt,odp" on a web page, with the translated text in simplified Chinese. - Certainly! Here's the translation of "Documents: doc, docx, odt" in simplified Chinese, while keeping the HTML structure: ```html 文档:doc, docx, odt ```
- Sure, here's the text translated into simplified Chinese while keeping the HTML structure:
```html
图片格式:jpg, jpeg, png, bmp, gif
``` In simplified Chinese characters, it reads as: ```html图片格式:jpg, jpeg, png, bmp, gif
``` - To translate the list of programming languages into simplified Chinese while keeping the HTML structure, you can use the following code snippet:
```html
代码:py, js, html, htm, css, java, c, cpp, h, hpp, rb, php, bat, sh, cmd, json, xml, yaml, yml, md
``` In simplified Chinese characters, it would be: ```html代码:py, js, html, htm, css, java, c, cpp, h, hpp, rb, php, bat, sh, cmd, json, xml, yaml, yml, md
``` This HTML structure ensures that the text remains structured as a paragraph (`` tag) and can be styled or formatted as needed within a webpage.
Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
查看支持的文件类型完整列表,请参阅这里。
``` In this HTML snippet: - "查看支持的文件类型完整列表" translates to "For the full list of supported file types". - "请参阅" translates to "check". - "这里" is the link text "here" with an anchor tag placeholder for the URL.Sure, here's the text translated to simplified Chinese while keeping the HTML structure intact: ```html 在一个提示中,您可以上传多少个文件? ```
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
您可以在单个提示中上传多达20个文件。参考
``` In this HTML snippet, the translated text "您可以在单个提示中上传多达20个文件。参考" corresponds to "You can upload up to 20 files in a single prompt. Reference" in simplified Chinese.Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
每个文件的大小限制是多少?
``` This HTML code displays the question "What is the Size Limit for Each File?" in simplified Chinese.To translate the text "Each file uploaded to the chat has a size limit of 512 MB, except for images, which have a limit of 20 MB." into simplified Chinese while keeping the HTML structure, you can use the following: ```html 每个上传到聊天中的文件大小限制为512 MB,图片除外,其限制为20 MB。Reference ``` In this translation: - "每个上传到聊天中的文件大小限制为512 MB" means "Each file uploaded to the chat has a size limit of 512 MB". - "图片除外,其限制为20 MB" means "except for images, which have a limit of 20 MB". - `Reference` remains in English, assuming it's a title or reference label that doesn't require translation. This HTML structure ensures that the text is displayed correctly while incorporating the translated content in simplified Chinese.
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html
有多少个单词或句子可以上传?
``` In this HTML snippet: - `` represents a paragraph tag in HTML. - `有多少个单词或句子可以上传?` is the translated text, meaning "How many words or sentences can be uploaded?"
```html
大约175万个单词。在编码时,诸如变量名、注释数量和总体语法复杂性等因素可以增加标记使用量。
```Sure, here's the translation of "Problem Description" in simplified Chinese while keeping the HTML structure intact: ```html
问题描述
```Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
如果您有一个包含比聊天允许上传的文件更多(或更少)的文件系统的代码项目,您如何有效地绕过这一限制呢?请按照以下步骤操作:
- 步骤一
- 步骤二
- 步骤三
如果您有一个包含比聊天允许上传的文件更多(或更少)的文件系统的代码项目,您如何有效地绕过这一限制呢?请按照以下步骤操作:
- 步骤一
- 步骤二
- 步骤三
- Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
查找文件合并的扩展程序:寻找一个集成开发环境(IDE)的扩展程序,可以将多个代码文件合并为单个文本文件。例如,在VSCode中,您可以使用像“Combine Files”或“Combine Code in Folder”这样的扩展程序。
``` This HTML snippet contains the translated text in simplified Chinese within a `` (paragraph) element, maintaining the basic HTML structure.
- Sure, here is the HTML structure with the translated text in simplified Chinese:
```html
Translate English to Simplified Chinese 创建一个合并的文本文件:在项目的根目录中,按照第一步的描述创建一个文本文件。结构应该如下:
项目根目录 └── combined_text_file.txt
``` In this structure: - `` tags are used for regular text. - `
` tags are used for displaying text in a preformatted manner, suitable for showing directory structures. This keeps the HTML structure intact while providing the translation in simplified Chinese.
Path to file 1
Content of file 1
Path to file 2
Content of file 2
...
```html
3. 添加提示文件:创建另一个文本文件,命名为 prompt.txt。该文件将说明给ChatGPT如何读取文件,并展示从你创建的文本文件中学到的信息。
```To translate the text into simplified Chinese while keeping the HTML structure intact, you can use the following format: ```html
Content of prompt.txt:
你好,这是要翻译的文本。
``` Replace `"你好,这是要翻译的文本。"` with the actual translation of the content from `prompt.txt` into simplified Chinese. This structure ensures that the translated text is displayed properly on a webpage.
**Instructions:**
The knowledge base consists of multiple text files, each representing a different project directory. The files are structured with directory paths followed by the corresponding file content. Follow these instructions to understand and summarize the code:
0. **Knowledge Base Files:**
- The knowledge base files are: TheGuyD-project.txt.
- Each text file represents a directory and contains the route to the file, followed by the file content.
1. **File Structure and Content:**
- Each text file in the knowledge base contains directory paths and their corresponding file content in sequence.
2. **Project Directory Analysis:**
- For each project directory represented by a text file (e.g., TheGuyD-project.txt), locate and read the corresponding text file.
3. **Summarization Requirements:**
- Write a summary detailing the overall purpose of the code in each project directory.
- Provide a purpose description for **each** code file listed within the text files, including all subdirectories and utility files. Ensure **every single file** is listed.
**Instructions for Execution:**
1. **Initial Reading and Listing:**
- Read the entire content of each text file thoroughly.
- Make an initial list of all files and their paths.
2. **Verification:**
- Verify the completeness of the initial list by cross-referencing it with the directory structure provided in the text file.
- Ensure that no files or subdirectories are missed.
3. **Summarization:**
- Write concise purpose summaries for each file listed.
- Double-check that every file mentioned in the directory structure is included in the summaries.
4. **Final Check:**
- Perform a final check to ensure all files and their purposes are documented.
- If necessary, re-read the text file to confirm no files are overlooked.
5. **Completion Confirmation:**
- After completing the summarization for a project directory, ask the user if you should continue with the next project.
**Example Format:**
- **Project Summary:**
- Brief description of the project's overall purpose.
- **File Summaries:**
- `path/to/file1`: Purpose of file1.
- `path/to/subdir/file2`: Purpose of file2.
- `path/to/utility/file3`: Purpose of file3.
- Ensure every single file is listed and described.Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
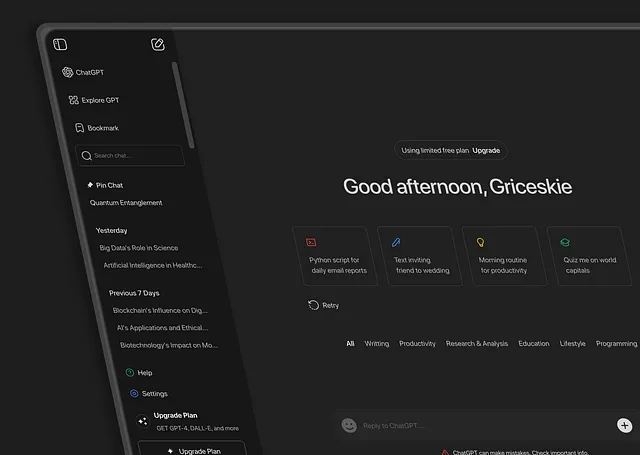
4. 创建个人ChatGPT
``` In this translation: - `` is the HTML tag for a top-level heading. - "4. 创建个人ChatGPT" translates to "4. Create a Personal ChatGPT" in simplified Chinese.
Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
4.1 提示创建新的ChatGPT
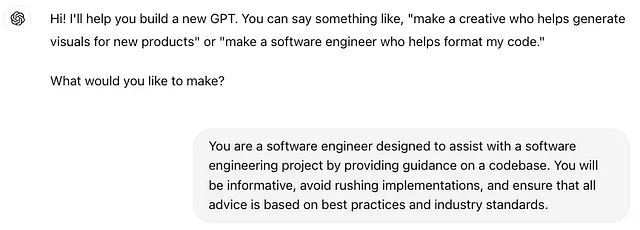
``` This HTML code will display the translated text "4.1 提示创建新的ChatGPT" in your web page, maintaining the structure while presenting the content in simplified Chinese.You are a software engineer designed to assist with a software engineering project by providing guidance on a codebase.
You will be informative, avoid rushing implementations, and ensure that all advice is based on best practices and industry standards.

Certainly! Here's the translated text in simplified Chinese within an HTML structure: ```html
4.2 提示所需输出
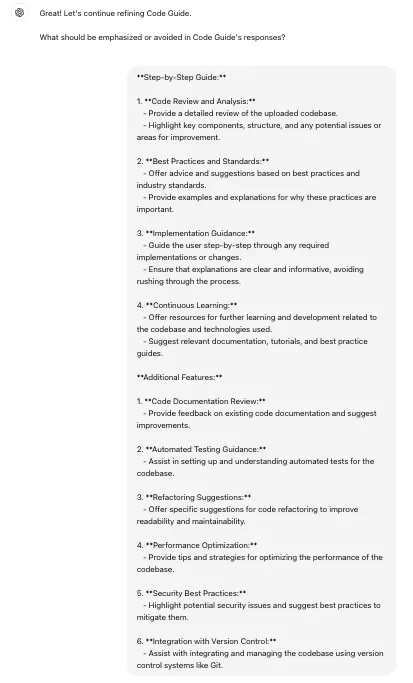
```**Step-by-Step Guide:**
1. **Code Review and Analysis:**
- Provide a detailed review of the uploaded codebase.
- Highlight key components, structure, and any potential issues or areas for improvement.
2. **Best Practices and Standards:**
- Offer advice and suggestions based on best practices and industry standards.
- Provide examples and explanations for why these practices are important.
3. **Implementation Guidance:**
- Guide the user step-by-step through any required implementations or changes.
- Ensure that explanations are clear and informative, avoiding rushing through the process.
4. **Continuous Learning:**
- Offer resources for further learning and development related to the codebase and technologies used.
- Suggest relevant documentation, tutorials, and best practice guides.
**Additional Features:**
1. **Code Documentation Review:**
- Provide feedback on existing code documentation and suggest improvements.
2. **Automated Testing Guidance:**
- Assist in setting up and understanding automated tests for the codebase.
3. **Refactoring Suggestions:**
- Offer specific suggestions for code refactoring to improve readability and maintainability.
4. **Performance Optimization:**
- Provide tips and strategies for optimizing the performance of the codebase.
5. **Security Best Practices:**
- Highlight potential security issues and suggest best practices to mitigate them.
6. **Integration with Version Control:**
- Assist with integrating and managing the codebase using version control systems like Git.

Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
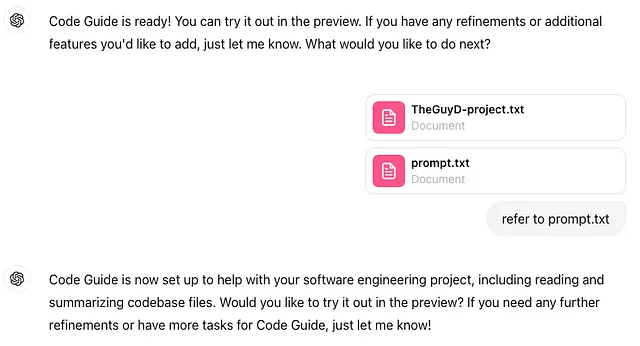
4.3 上传文本文件并参考 prompt.txt
``` In this structure, the Chinese text "上传文本文件并参考 prompt.txt" translates to "Upload the text files and refer to prompt.txt" in English.
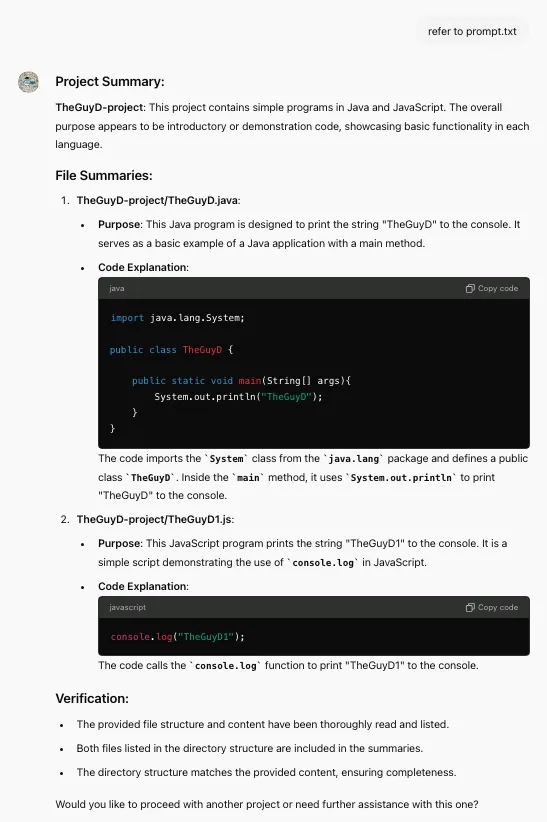
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 4.4 尝试预览版中的新ChatGPT ``` In this translation: - "4.4" remains unchanged as it's a numeric indicator. - "尝试" translates to "Try." - "预览版" translates to "Preview Section" or "Preview Version." - "中的新ChatGPT" translates to "The new ChatGPT." So, the entire phrase in HTML would read: ```html 4.4 尝试预览版中的新ChatGPT ```

Certainly! Here's how you could translate "4.4 Create The New ChatGPT" into simplified Chinese while keeping the HTML structure intact: ```html 4.4 创建新的ChatGPT ```

Certainly! Here's how you can structure your HTML to display the text in simplified Chinese: ```html
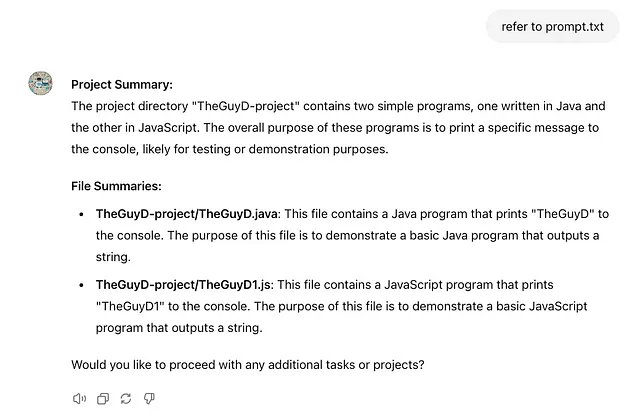
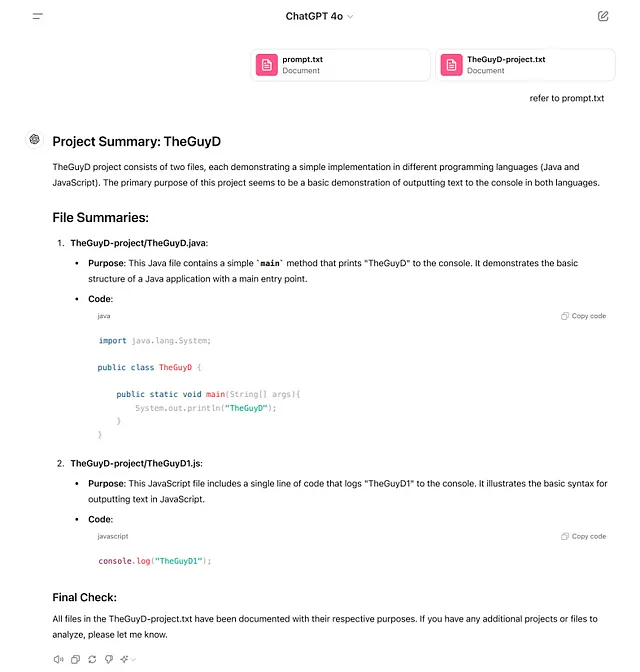
5. 使用您的新ChatGPT:现在您有一个新的ChatGPT用于您的项目。要开始与它对话,您可以写:
``` In this HTML structure: - `lang="zh-CN"` specifies the language as Simplified Chinese. - The text "5. 使用您的新ChatGPT:现在您有一个新的ChatGPT用于您的项目。要开始与它对话,您可以写:" is placed within a `` (paragraph) tag for proper text formatting. Make sure your HTML file is saved with UTF-8 encoding to display Chinese characters correctly.
Refer to prompt.txt

Sure, here's the translation of the text into simplified Chinese, maintaining the HTML structure: ```html
奖金:只需在需要加载数据到聊天中时写入:
``` This HTML snippet will display the translated text in simplified Chinese, while preserving the basic structure.Refer to prompt.txt

Sure, here's the translation of "and begin applying its knowledge to your work. Have fun! 😊" in simplified Chinese while keeping the HTML structure: ```html 并开始将其知识应用于您的工作。祝您玩得开心! 😊 ```