Sure, here's the HTML structure with the text translated to simplified Chinese:
```html
超越恐惧:当人工智能思维相撞时,人类胜利
超越恐惧:当人工智能思维相撞时,人类胜利
```
In simplified Chinese:
```html
超越恐惧:当人工智能思维相撞时,人类胜利
超越恐惧:当人工智能思维相撞时,人类胜利
```
This HTML structure includes the translated title and heading "超越恐惧:当人工智能思维相撞时,人类胜利" ("Beyond Fear: When AI Minds Collide, Humanity Wins") in simplified Chinese characters.

To translate "AI Image by: Dinorah Guerra" into simplified Chinese while keeping the HTML structure, you can use the following: ```html AI 图片由:Dinorah Guerra ``` In this translation: - `` indicates that the text inside is in simplified Chinese. - "AI 图片由:Dinorah Guerra" translates directly to "AI Image by: Dinorah Guerra".
Sure, here's the translation in simplified Chinese while maintaining HTML structure: ```html
机器间的低语将重新定义人类所能达成的一切。
```Sure, here's the translated text in simplified Chinese, maintaining HTML structure: ```html
不再仅限于孤立的算法,而是一群虚拟思维的网络合作,超越我们曾经认为可能的界限。
```Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
像谷歌X公司的前首席商务官穆罕默德·高达特(Mohammad Gawdat)警告我们的那样,我们正处在一个十字路口。但现在不是害怕的时候 —— 而是建设的时候。
``` In simplified Chinese: ```html像谷歌X公司的前首席商务官穆罕默德·高达特(Mohammad Gawdat)警告我们的那样,我们正处在一个十字路口。但现在不是害怕的时候 —— 而是建设的时候。
``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.Sure, here's the HTML structure with the text translated to simplified Chinese: ```html
人工智能(AI)可能正在改变我们的世界,但让我们永远不要忘记:创新的火花、创造更美好未来的驱动力,这些都源自我们。是我们梦想,是我们建造这些工具,最终,我们有责任确保它们被用来提升人类。
``` In this HTML snippet: - `` tags denote a paragraph for structural purposes. - The Chinese text inside `
` tags is the translation of the original English text you provided.
Certainly! Here's the translated text in simplified Chinese, preserving the HTML structure: ```html 今天,我们拥有可扩展的算法和模型来加速等离子体控制,这可以帮助我们更有机地获取能量,或者是马格列夫(磁悬浮)列车背后的计算,用于稳定超导体以平衡列车的重量和运动。 ``` This HTML structure ensures the content is properly formatted and can be integrated into a webpage seamlessly.
Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html
应用我们的创造力的可能性是无穷无尽的。如果我们使用技术来进一步放大我们的创造力呢?这正是本文的核心焦点。
``` In this HTML snippet, the translated text is wrapped in `` tags to maintain the structure of a paragraph in HTML.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
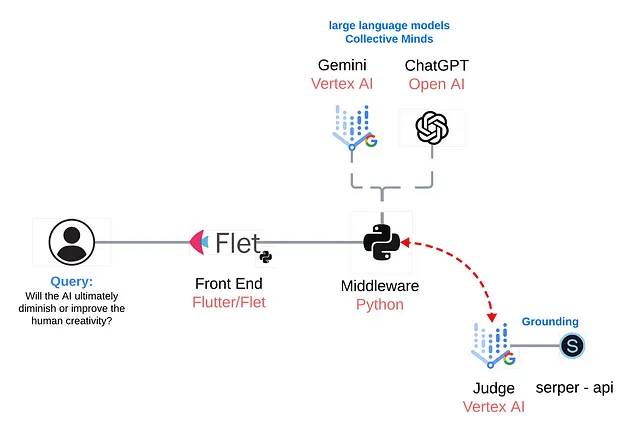
这不是又一个理论上的深度挖掘。这是一个供所有人复制的教程。我们将创建一个辩论,由两个最著名的AI模型参与:“ChatGPT模型”和“Gemini模型”。它们将提出各自的论点,并共同努力找到解决下一个话题的方法:“AI会增强还是削弱人类的创造力”。一位装备有丰富Google搜索知识的评委将负责审查答案。
``` In this HTML snippet, the text has been translated into simplified Chinese while preserving the structure of the HTML tags.Sure, here's how you can write "Experiment" in simplified Chinese within an HTML structure: ```html 实验 ``` In this snippet: - "实验" translates to "Experiment" in simplified Chinese. - This HTML structure ensures the text is displayed correctly on web pages that support Chinese characters.
Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html
在接下来的实验中,我将展示所使用组件的拓扑图/图表、先决条件、代码片段以及带有分析的最终原型。
``` In this HTML snippet: - `` represents a paragraph tag. - The Chinese text inside `
` is the translation of "During the following experiment I would expose a topology/diagram of the components used, pre-requisites, snippet codes and the final prototype with analysis."

Certainly! Here's how you would write "Pre-requisites" in simplified Chinese within an HTML structure: ```html
先决条件
``` This HTML snippet contains the translation of "Pre-requisites" into simplified Chinese, wrapped in a `` (paragraph) tag for structural clarity.
Sure, here's how you can write "Frameworks to be Used" in simplified Chinese within an HTML structure:
```html
要使用的框架
```
In this HTML snippet:
- `` is used to denote a top-level heading, which is appropriate for the phrase "Frameworks to be Used."
- "要使用的框架" translates to "Frameworks to be Used" in simplified Chinese.
- Certainly! Here is the translation of the English text into simplified Chinese, while keeping the HTML structure intact: ```html Flet,一个允许构建 Web、桌面和移动应用程序的框架。 ``` In this HTML snippet: - `` is used to define a section in the document. - `lang="zh-CN"` specifies the language of the enclosed text as Simplified Chinese. - The text "Flet,一个允许构建 Web、桌面和移动应用程序的框架。" is the translated content.
- Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html ChatGPT 和 Gemini,"感谢 Google Search Labs | Gemini 提供的描述。" ``` This HTML snippet preserves the original structure with the translated text in simplified Chinese.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
创造力和Python,顺便说一句,我不是开发者,也不是具有很强编程技能的人,但我的头脑经常在思考设计人工智能解决方案,偶尔借助于aistudio.google.com甚至gemini.google.com,你可以从零开始学习、设计或创造各种东西。
``` This HTML snippet maintains the original structure while providing the simplified Chinese translation of the text.

Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
我将尽量简短,ChatGPT 是一家专注于生成式人工智能的公司,因此使用他们的模型需要“访问密钥”,详细信息请参阅此处。
Gemini(aistudio)是企业产品,其身份验证方法更为严格,具体操作请参见此处。(安装 Google SDK 并在控制台中运行 gcloud auth application-default login,然后您就可以正常使用了。)
``` In this HTML snippet: - `` tags are used to enclose each paragraph of translated text. - The translated text is placed inside each `
` tag. This structure maintains the HTML format while presenting the translated content in simplified Chinese.
Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
设置
```
```html
项目中有两个文件,front_end.py 负责应用程序/实验的可视化界面,back_end.py 则是AI背后的逻辑。
```Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html 在这段代码中,最重要的部分是如何处理前后的通信,这是通过一个单独的 Python 循环实现的。 ``` This HTML code will display the translated text in simplified Chinese.
Sure, here's the translation of "Let's talk about the back_end for a minute:" in simplified Chinese, while keeping the HTML structure intact: ```html
让我们稍微谈一谈后端:
``` This HTML snippet maintains the structure and includes the translated text.Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
提示简单地指的是您给生成式人工智能的输入,以引导其输出。
``` In simplified Chinese: ```html提示简单地指的是您给生成式人工智能的输入,以引导其输出。
```Certainly! Here's the HTML structure with the translated simplified Chinese text: ```html
通过一个非常强大的提示设计,您可以指导模型执行令人惊叹的事情!
``` In this HTML snippet, `` represents a paragraph tag in HTML, and the Chinese text inside it is the translated version of "With a very powerful prompt design you can instruct the model to do awesome things!"
这是我项目的提示,对于ChatGPT和Gemini都是相同的。
prompt_template = """
You are an artificial mind, tasked with engaging in a debate with another AI. Your goal is to
collaborate and reach a conclusion or solution for the given topic. Carefully consider the
previous statements made by your opponent and contribute by providing new insights, information,
or perspectives. Maintain a clear and concise communication style.
<chat_history>
{chat_history}
<chat_history>
Response as raw text:
"""
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
ChatGPT-4o的代码片段略有不同,但两者具有相同的功能:一个system_instruction/system角色用于向模型提供基本指令,一个user角色用于完成任务。
``` In simplified Chinese: ```htmlChatGPT-4o的代码片段略有不同,但两者具有相同的功能:一个system_instruction/system角色用于向模型提供基本指令,一个user角色用于完成任务。
```llm_response = openai_client.chat.completions.create(
model="gpt-4", # Consider using "gpt-3.5-turbo" for cost-effectiveness
messages=[
{"role": "user", "content": text},
{"role": "system",
"content": f"Be smart and creative:\n{prompt}"},
],
)
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
这是双子座的代码:
```# Artificial Mind 2: Gemini
gemini_model = GenerativeModel(
"gemini-1.5-pro-001",
system_instruction=["Be smart and creative and give details"]
)
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 秘诀:设计提示时,请确保提供角色、目的和输出指导。 ```
Certainly! Here's the translation of "Prompt Design" into simplified Chinese, while keeping the HTML structure: ```html
提示设计
``` In this HTML snippet: - `` is the paragraph tag in HTML. - `提示设计` translates to "Prompt Design" in simplified Chinese. This structure ensures the text is properly displayed and maintains semantic HTML practices.
Sure, here's the translated text in simplified Chinese while maintaining HTML structure: ```html 定义机器人的角色:将其视为为您的机器人赋予一个职称。如果您希望它从图像中提取文本,您可以说,“你是一个能干的OCR专家。”这样可以使您的机器人保持专注和高效。 ``` In this translation: - "Defining the Bot’s Role" is translated to "定义机器人的角色". - "Think of this as giving your bot a job title." is translated to "将其视为为您的机器人赋予一个职称。". - "If you want it to pull text from images, you’d say, “You are a capable OCR specialist.”" is translated to "如果您希望它从图像中提取文本,您可以说,“你是一个能干的OCR专家。”". - "This keeps your bot focused and efficient." is translated to "这样可以使您的机器人保持专注和高效。".
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
设置任务(目的):接下来,告诉它该做什么。以我们的OCR示例为例,这可以是“从这个文档中提取信息”。
```Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
引导输出:最后,请告诉机器人如何呈现信息。您希望纯文本、摘要还是其他内容?这能确保输出对您有用。
``` In this HTML snippet: - `` tags denote a paragraph for semantic HTML structure. - The Chinese text is enclosed within the paragraph tags and is a direct translation of "Guiding the Output: Finally, tell the bot how to present the information. Do you want plain text, a summary, or something else? This ensures the output is useful to you." This HTML structure will display the translated text appropriately in a web environment.
Certainly! Here's the HTML structure with the text translated into simplified Chinese:
```html
现在让我们来谈谈前端:
```
This HTML snippet will display the translated text "现在让我们来谈谈前端:" in the browser, maintaining the structure as requested.
Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
为了简化,我从flet库中导入所有内容,如下所示,并且只定义不同的函数。
``` This HTML snippet contains the translated text: "为了简化,我从flet库中导入所有内容,如下所示,并且只定义不同的函数。"import time
from flet import *
# ... other imports and example data ...
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 你还记得打字机的样子以及每个字母一个个地敲出来形成单词的过程吗?受此启发,我创建了 TypeScript 函数来模拟这个过程。 ```

def typescript(text, chat_gpt=True):
"""Types out text with a delay, updating UI to show progress."""
start_time = time.perf_counter()
for character in text:
# ... update UI with character and elapsed time ...
time.sleep(0.005)
# ... update UI with bot name and elapsed time ...
bots_view.update()
Certainly! Here's how you can structure your HTML to include the translated text in simplified Chinese: ```html
那似乎很容易,不是吗?我让代码这样你可以了解所有的细节。
``` In this HTML structure: - `` ensures proper encoding for Chinese characters. - `` sets the viewport for responsive design. - The `实验 3.97:Gemini 的看法
``` In this structure: - `Certainly! Here's the translation of "Analysis:" in simplified Chinese while keeping the HTML structure: ```html
分析:
```To translate the provided text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
人工智能2:双子座展示了承认人工智能释放人类时间的力量。这些模型并非毫无智能,简短的指令让它们能理解特定主题的情况,并表现得非常自然,就像两个人在交谈一样。它向我们展示了潜在的过度依赖风险的新视角。
``` This HTML structure wraps the translated Chinese text within a `` (paragraph) tag, ensuring proper formatting and separation of content.
Sure, here's the translation of your text into simplified Chinese, while keeping the HTML structure intact: ```html 这正是自从生成式人工智能模型出现以来我们一直担心的问题,“如果人类开始完全依赖人工智能,或者绕过创造力背后的推理过程,可能会导致问题解决能力的下降”。 ``` This HTML snippet preserves the original structure and translates the text accordingly.
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
我们在利用人工智能工具时需要谨慎和注意,以防止这类事件发生。而这正是最后一段所讨论的:“找到合适的平衡”。“这是一个改善我们状况的绝佳机会 —— 瑞恩·霍利迪会说的话”。
``` In simplified Chinese, the translation is: "我们在利用人工智能工具时需要谨慎和注意,以防止这类事件发生。而这正是最后一段所讨论的:“找到合适的平衡”。“这是一个改善我们状况的绝佳机会 —— 瑞恩·霍利迪会说的话”。Sure, here's how you can write "The AI Judge:" in simplified Chinese while keeping the HTML structure intact: ```html 人工智能法官: ``` This HTML snippet will display "人工智能法官:" in simplified Chinese, with the text "人工智能法官" meaning "The AI Judge".
Certainly! Here is your text translated into simplified Chinese while keeping the HTML structure intact: ```html
在评判尺寸上,有非常有说服力的文章提到了负面影响,但同时也揭示了人工智能可以作为一个有价值的灵感工具。我写这篇文章告诉你,这确实是我这些天使用人工智能的方式,我从我的大脑中得到一个想法,然后去gemini.google.com寻求丰富和头脑风暴,试图澄清观点,然后开始原型设计。
``` In this translation: - `` tags are used to enclose the paragraph, maintaining the HTML structure. - The text is translated into simplified Chinese characters.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 实验 3.98: -> ChatGPT 的观点 ``` In this translation: - "实验 3.98:" means "Experiment 3.98:" - "->" represents the arrow symbol "->" - "ChatGPT 的观点" translates to "ChatGPT’s take"
Certainly! Here's the translation of "Analysis:" into simplified Chinese, while keeping the HTML structure: ```html 分析: ``` This HTML snippet displays "分析:" which means "Analysis:" in simplified Chinese.
To translate the provided English text into simplified Chinese and keep the HTML structure intact, you can use the following: ```html
随着他们的合作,他们不断探索新的可能性。这些想法并不保持不变 —— 它们通过对话而不断发展!
``` In this translation: - `` and `
` are HTML tags for paragraph formatting. - The Chinese text is enclosed within the paragraph tags and directly translates the meaning of the English text provided. Make sure your HTML document's charset and encoding support Chinese characters to display correctly.Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
我们从探索人工智能如何解放我们免于乏味任务,并让我们专注于我们喜爱的创意开始。然后,我们想知道人工智能是否能彻底改变我们的协作方式。现在,我们对人工智能帮助我们进行头脑风暴和启动初稿感到兴奋。
``` In this translation: - "我们" means "we". - "人工智能" means "artificial intelligence". - "创意" means "creativity". - "头脑风暴" means "brainstorming". - "初稿" means "early drafts". This maintains the original meaning while providing a clear and accurate translation into simplified Chinese.Certainly! Here's how you can structure the HTML to display "The AI Judge" in simplified Chinese:
```html
AI 法官
AI 法官
```
In this HTML structure:
- `lang="zh-CN"` specifies the language as simplified Chinese.
- `` tag sets the title of the document to "AI 法官" (AI Judge).
- `<h1>` tag displays "AI 法官" as the main heading on the webpage.
Make sure to save the file with UTF-8 encoding to correctly display Chinese characters.</h1>
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
法官最初退后一步,仅仅观察,受到通过在线搜索找到的大量信息和意见的重大影响。很容易看出,互联网以其无尽的思想和观点流可以影响我们对一个主题的最初理解。
``` In simplified Chinese characters: ```html法官最初退后一步,仅仅观察,受到通过在线搜索找到的大量信息和意见的重大影响。很容易看出,互联网以其无尽的思想和观点流可以影响我们对一个主题的最初理解。
``` This HTML snippet contains the translated text.Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 这是我们可以将人类作为中间考虑的地方,帮助机器改善它们的头脑风暴。 ``` This HTML structure would maintain the text formatting while displaying the translated Chinese text.
Certainly! Here's how you could write "Experiment 3.99: -> Gemini’s take" in simplified Chinese, keeping the HTML structure intact: ```html 实验 3.99: -> Gemini's take ``` In the HTML context: - `>` represents the greater-than sign (`>`). - `Gemini's take` remains in English because it's a proper noun and typically names are not translated in HTML content unless specifically required.
Certainly! Here's the translation of "Analysis:" in simplified Chinese, while keeping the HTML structure intact: ```html 分析: ```
Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html
类比拥有巨大的力量。它们就像一本引人入胜的历史小说,为抽象概念注入生命,使我们的思想得以巩固。看看第一段:“我们从不怀疑钢琴减少了音乐家的创造力”。这一概念确实深刻,促使我们反思在这个世界上我们的目的:想象、创造并提升我们作为一个物种的自我。
``` This HTML snippet contains the translated text in simplified Chinese.Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html
它强化了这样一种观念:人工智能应被视为增强和放大人类创造力的工具,而不是取代它。
``` This HTML snippet contains the translated text: - Original English: "It reinforces the notion that AI should be seen as a tool to enhance and amplify human creativity, rather than supplant it." - Translated Chinese: "它强化了这样一种观念:人工智能应被视为增强和放大人类创造力的工具,而不是取代它。"Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 同样重要的是教育和可及性方面。这个星球上的每一个人都应该有权利获得这些工具,让个人释放创造力并产生开创性的思想。 ``` This translation keeps the original meaning while reflecting the text in simplified Chinese.
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html AI 法官: ```
```html
Conclusion
结论
``` In the HTML structure above, the English text "Conclusion" has been translated to simplified Chinese as "结论".```html
This experiment offers a glimpse into the exciting potential of collaborative AI. Instead of fearing AI as a replacement for human creativity, we should embrace its potential as a powerful ally. Imagine a world where:
``` Translated to simplified Chinese: ```html这个实验让我们一窥协作人工智能的潜力。与其将人工智能视为人类创造力的替代品,我们应当拥抱它作为强大盟友的潜力。想象一个这样的世界:
```- Certainly! Here's the translation of the provided English text into simplified Chinese, while keeping the HTML structure intact:
```html
AI协助解决全球挑战:从开发突破性的科学解决方案到制定更加公平的世界战略,协作人工智能可以增强我们解决复杂问题的努力。
```
In this HTML snippet:
- `
` tags are typically used for paragraphs in HTML, though they are omitted here for brevity since the translation doesn't require them explicitly. - The Chinese text is contained within the `` tags to specify the language (simplified Chinese). This ensures that the translation is both linguistically accurate and properly formatted for web contexts.
- Sure, here's the text translated to simplified Chinese while keeping the HTML structure intact: ```html 每个人都成为创作者:随着人工智能工具的普及,我们可以释放新的创造表达浪潮,促进各个领域的创新,赋予个体分享他们独特声音的能力。 ``` In this translation: - "每个人都成为创作者" corresponds to "Everyone becomes a creator." - "随着人工智能工具的普及" corresponds to "With AI tools accessible to all." - "新的创造表达浪潮" corresponds to "a new wave of creative expression." - "促进各个领域的创新" corresponds to "fostering innovation across every field." - "赋予个体分享他们独特声音的能力" corresponds to "empowering individuals to share their unique voices."
- Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html 人类和人工智能的思维协同工作:人类直觉与人工智能的分析能力的和谐融合将推动我们走向一个创造力无限的未来。 ``` In this HTML snippet, the Chinese text is wrapped in a `` tag to maintain structure, allowing for styling or scripting if needed.
- To translate the English text to simplified Chinese while keeping the HTML structure intact, you can use the following code snippet:
```html
这不是一个遥不可及的乌托邦,而是我们可以触手可及的现实未来。通过拥抱协作人工智能的力量,我们可以超越个体思维的局限,开启前所未有的创造力和进步时代。
``` In this HTML snippet: - `` and `
` tags define a paragraph, ensuring proper structure and formatting for the translated text. - The Chinese text inside the `` tags is the translation of the provided English text. Make sure your HTML document is properly encoded (typically UTF-8) to display Chinese characters correctly.
Sure, here's the translation of the phrase "I will make more prototypes and experiments to show more ideas, stay tuned!" into simplified Chinese while keeping the HTML structure intact: ```html 我会制作更多的原型和实验,展示更多的想法,请继续关注! ``` In this HTML snippet, the Chinese text is enclosed within `` and `
` tags, preserving the structure typically used in web pages.
Sure, here's the text "Code Repository" translated into simplified Chinese while keeping the HTML structure:
```html
代码存储库
```
Sure, here's the translation of "Authors:" into simplified Chinese, while keeping the HTML structure intact: ```html 作者: ``` In this translation: - `` is used to wrap the text "作者:" to denote a span of text within the HTML structure. - "作者:" is the simplified Chinese translation of "Authors:".
Certainly! Here's how you can write "Coder:" in simplified Chinese within an HTML structure: ```html
程序员:
``` In this HTML snippet: - `` is the paragraph tag. - `程序员` (Chéngxù yuán) is the simplified Chinese translation for "Coder:".
Sure, here is the translation in simplified Chinese, while maintaining HTML structure: ```html 耶稣·查韦斯 ``` This HTML snippet keeps the structure intact while displaying "Jesus Chavez" in simplified Chinese characters.
Sure, here's the text "Creativity Designer:" translated into simplified Chinese while maintaining HTML structure: ```html 创意设计师: ``` In this translation: - `` is used to inline the translated text. - `lang="zh-CN"` specifies the language as Simplified Chinese. - "创意设计师:" translates to "Creativity Designer:"
Sure, here's how you can represent "Dinorah Guerra" in simplified Chinese within an HTML structure: ```html 迪诺拉·格雷拉 ``` This HTML snippet uses `` to specify the language as simplified Chinese (`zh-CN`) and provides the translated name "迪诺拉·格雷拉" for "Dinorah Guerra".