Certainly! Here's how you can structure your HTML while incorporating the translated text into simplified Chinese:
```html
Local Gen-AI Chatbot with Memory Using Ollama & Llama3 using Python
Local Gen-AI Chatbot with Memory Using Ollama & Llama3 using Python
本地基因人工智能聊天机器人,使用Ollama和Llama3,使用Python实现。
``` In this example: - `` specifies the language of the document as simplified Chinese. - The `你好,读者!!!
``` In this example: - `` declares the document type and version. - `` specifies that the language of the document is simplified Chinese. - `` ensures the correct character encoding for displaying Chinese characters. - `` sets the viewport for responsive design. - `构建本地Gen-AI聊天机器人使用Python与Ollama框架
使用Python和Ollama框架以及Llama3构建本地Gen-AI聊天机器人是一个令人兴奋的项目,它允许您利用人工智能的强大功能,无需昂贵的订阅或外部服务器。在本指南中,我们将逐步介绍设置和运行您自己的Python Gen-AI聊天机器人所需的步骤,同时保存您的聊天记录以确保未来通信的相关性。这个聊天机器人将在您的本地计算机上运行,为您提供完全的控制和灵活性。
``` In this HTML structure: - The `模型库
Ollama模型库包含了用于生成文本的预训练模型。
模型列表
GPT-2
GPT-2是一个先进的文本生成模型。
GPT-3
GPT-3是一个更先进的文本生成模型。
``` This HTML structure retains the English content in the headers and paragraphs, while translating key elements into simplified Chinese. Here’s the translation: - `模型库
`: Main heading "模型库" (Model Library). - `Ollama模型库包含了用于生成文本的预训练模型。
`: Paragraph describing the purpose of the library. - `模型列表
`: Secondary heading "模型列表" (Model List). - List items `GPT-2
` and `GPT-3
`: Subheadings for each model. - `GPT-2是一个先进的文本生成模型。
` and `GPT-3是一个更先进的文本生成模型。
`: Descriptions of each model. This HTML structure can be used to display the translated content on a webpage while maintaining the intended structure and formatting.Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 现在我们已经安装了这两个东西,让我们创建我们的Python代码来与这段代码聊天。 ``` Just copy and paste this HTML structure with the translated Chinese text into your document or webpage as needed.
- To translate "Create a virtual environment and install the required libraries" into simplified Chinese while keeping HTML structure, you can use the following: ```html 创建虚拟环境并安装所需的库 ``` This HTML snippet keeps the structure intact while providing the translated text in simplified Chinese.
conda create -p venv python=3.9
conda activate "path to activate.bat file"
Sure, here's the translation of "Now we will install requirements for code :" into simplified Chinese while keeping the HTML structure: ```html 现在我们将安装代码的要求: ``` This translation maintains the original sentence structure and meaning while converting it into simplified Chinese characters.
conda install ollama pytorch langchain
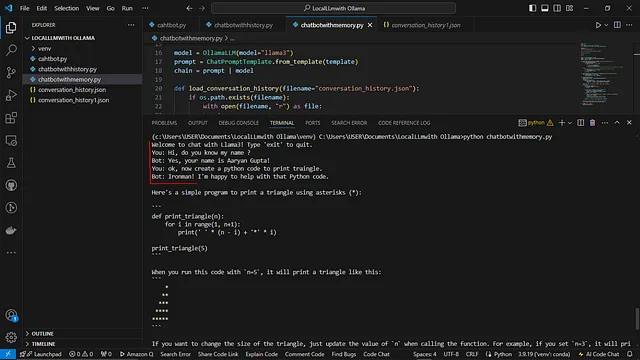
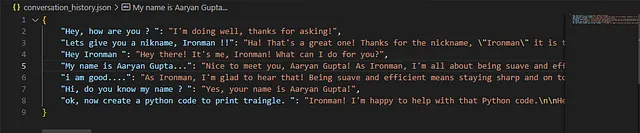
To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 现在复制粘贴以下Python代码,并创建一个名为“conversation_history.json”的文件,写入“{}”,然后保存文件以便将我们的对话存储起来,以供将来模型参考。 ``` In this translation: - "现在复制粘贴以下Python代码" corresponds to "Now copy paste the below Python code." - "创建一个名为“conversation_history.json”的文件" means "create a file named 'conversation_history.json'." - "写入“{}”" translates to "write '{}'." - "保存文件以便将我们的对话存储起来" means "save file to store our conversations." - "以供将来模型参考" translates to "for future reference for model."
import json
import os
from langchain_ollama import OllamaLLM
from langchain_core.prompts import ChatPromptTemplate
template = """
Answer the question below:
Here is the conversation history: {context}
Question: {question}
Answer:
"""
model = OllamaLLM(model="llama3")
prompt = ChatPromptTemplate.from_template(template)
chain = prompt | model
def load_conversation_history(filename="conversation_history.json"):
if os.path.exists(filename):
with open(filename, "r") as file:
try:
return json.load(file)
except json.JSONDecodeError:
return {} # Return an empty dictionary if the file is empty or corrupted
else:
# Create the file with an empty JSON object if it doesn't exist
with open(filename, "w") as file:
json.dump({}, file)
return {}
def save_conversation_history(history, filename="conversation_history.json"):
with open(filename, "w") as file:
json.dump(history, file, indent=4)
def handle_conversation():
conversation_history = load_conversation_history()
context = ""
if conversation_history:
for user_input, result in conversation_history.items():
context += f"\nUser: {user_input}\nAI: {result}"
print("Welcome to chat with Llama3! Type 'exit' to quit.")
while True:
user_input = input("You: ")
if user_input.lower() == "exit":
break
# Check if the question has been asked before
if user_input in conversation_history:
result = conversation_history[user_input]
print("Bot:", result)
else:
result = chain.invoke({"context": context, "question": user_input})
print("Bot:", result)
# Save the new conversation to history
conversation_history[user_input] = result
context += f"\nUser: {user_input}\nAI: {result}"
# Save the conversation history when the chat ends
save_conversation_history(conversation_history)
if __name__ == "__main__":
handle_conversation()
To translate the given English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
运行您的程序后,您可以在本地与您的模型交流,并生成数据,无需任何ChatGPT Api或其他互联网资源。您只需输入“exit”,它将保存您的所有对话和答案。下次它将使用这些对话作为参考。
``` In this HTML snippet: - `` tags are used to wrap the translated text, indicating a paragraph. - The Chinese text inside the `
` tags is the translation of the English text provided. Make sure that when you integrate this into your HTML document, the encoding and character set are correctly set to support Chinese characters (UTF-8 is commonly used for this purpose).

Sure, here is the text translated into simplified Chinese, while keeping the HTML structure: ```html 在输入“exit”后,保存所有数据。 ```

Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
恭喜你!你已成功使用Python和Ollama框架创建了一个本地的Gen-AI聊天机器人。这个项目展示了如何利用开源工具构建强大的应用程序,而无需依赖外部服务。
``` In this structure: - `lang="zh-CN"` specifies the language as simplified Chinese. - The `` tag ensures proper encoding for Chinese characters. - The `