Sure, here's the translation in simplified Chinese, keeping the HTML structure: ```html
使用人工智能与您的文档进行交流的三种方式
``` In this HTML snippet, the Chinese text "使用人工智能与您的文档进行交流的三种方式" corresponds to "Three ways to chat with your documents using AI" in English.Sure, here's how you can write that in simplified Chinese while maintaining the HTML structure: ```html
或者:如何为您的业务构建一个ChatGPT。
```Sure, here's the translated text in simplified Chinese, maintaining the HTML structure: ```html 这篇文章最初发布在《人工无知》上。请订阅那里,以获取深度分析、访谈、教程和新闻摘要的首发内容。 ``` This HTML structure maintains the original text while providing the translation in simplified Chinese.
Sure, here's how you can write that in simplified Chinese, while keeping the HTML structure intact: ```html
这听起来像是你和你的CEO,或者是你自己之间的对话吗?
``` This HTML snippet includes the translated text "这听起来像是你和你的CEO,或者是你自己之间的对话吗?" wrapped in a `` (paragraph) tag, preserving the structure as requested.
Sure, here is the translation in simplified Chinese while maintaining the HTML structure: ```html 我们如何利用生成AI推动我们的业务? ```
Sure, here's the translation of the text into simplified Chinese, keeping the HTML structure: ```html
让我们为用户制作一个ChatGPT。他们可以询问关于我们知识库的问题,并获得信息丰富的答案。
``` In this HTML snippet, the translated text is wrapped in a `` (paragraph) tag to maintain the structure.
To translate "…How do we do that?" to simplified Chinese while keeping the HTML structure intact, you would use the following: ```html
…我们怎么做到这一点?
``` Here: - `` indicates a paragraph with the language set to simplified Chinese (`zh-CN`). - `…我们怎么做到这一点?` is the translated text, meaning "…How do we do that?"
Certainly! Here's the HTML structure with the translated simplified Chinese text: ```html
在ChatGPT时代,几乎每个人似乎都在努力找出如何与他们的数据交流。在现有数据源的基础上添加对话式用户界面是非常有意义的。我们看到它在多个领域中开始出现,从客户服务到医学。
``` In this HTML snippet, the translated text in simplified Chinese replaces the English text while maintaining the structural integrity of an HTML paragraph (`` tag).
Sure, here's the translation of "But how can you do this in practice?" in simplified Chinese, keeping the HTML structure: ```html
但是你如何在实践中做到这一点呢?
``````html
一年或两年前,有一个简单明了的“最佳”方式来做这件事情。但随着大型语言模型的最新进展,现在有几种不同权衡的选择。我们将评估其中三种的利弊。
```Certainly! Here's the translated text in simplified Chinese: ```html
注意:本文旨在面向希望建立此功能于现有产品中的公司。如果您希望个人尝试,您可以使用类似ChatPDF的应用或安装ChatGPT插件。
``` This HTML structure ensures the translated text retains its formatting for web display.
Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure: ```html
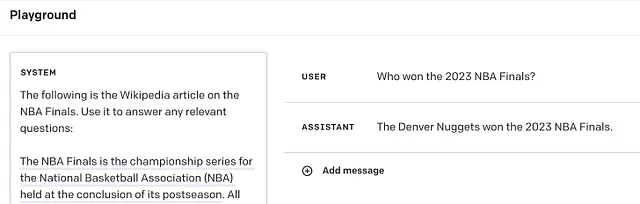
方法一:使用ChatGPT或Claude
```在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 最简单的方法是使用像ChatGPT或Claude这样的聊天机器人,并在每个问题旁边提供文档。这种方法很容易构建,几乎不需要编程。

Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
但这种方法只适用于小型文档或数据集。归根结底,它受限于LLM的上下文窗口 —— 也就是说,它的“工作记忆”。ChatGPT有一个16,000个令牌的上下文窗口,而Claude有一个100,000个令牌的上下文窗口。作为参考,十万个令牌大约等于《了不起的盖茨比》的篇幅。
``` This HTML snippet contains the translated text in simplified Chinese, formatted as a paragraph (`` tag).
```html
显而易见的缺点是这些模型会产生幻觉。如果答案不在提供的文本中,模型可能会随意编造一个答案。另一个缺点是问答过程可能会消耗大量资源。每次请求都发送整个数据集既耗时又花费金钱。
```Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 要试试看,我建议你试试OpenAI的ChatGPT Playground,然后查看他们的开发者文档。 ``` This HTML structure maintains the original text content in Chinese and can be used directly in a web page or document.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
方法二:微调语言模型
``````html
先前,创建与您的数据相关的问答的“最佳”方法是对GPT-3进行微调。作为参考,ChatGPT是GPT-3.5,现在许多人可以访问GPT-4。一旦您拥有一组训练示例,微调就是一个简单直接的过程。随着开源模型的改进,您可以微调开源软件模型以保持所有数据的私密性。
```Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
这种方法也面临几个障碍。最大的障碍是创建训练数据所需的工作量。每个文档都需要自己训练的模型,使得这个过程有些僵化。而且每次训练运行都需要大量的微调示例。
``` This HTML snippet contains the translated text: ```html这种方法也面临几个障碍。最大的障碍是创建训练数据所需的工作量。每个文档都需要自己训练的模型,使得这个过程有些僵化。而且每次训练运行都需要大量的微调示例。
``` This maintains the structure while presenting the translated content in simplified Chinese.Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
此外,GPT-4 的输出通常远远超过 GPT-3。通过微调 GPT-3(或其他开源模型),你选择不使用最新和最优秀的——但这也许并不重要。
``` This HTML snippet contains the translated text in simplified Chinese while maintaining the structure for web display.Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html OpenAI有关于微调GPT-3的资源,您也可以找到关于微调开源模型的教程。 ``` This HTML structure preserves the content while allowing it to be displayed or formatted as needed in web environments.

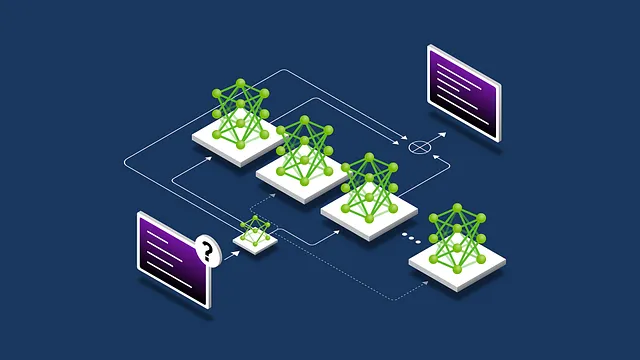
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 方法三:使用嵌入 ```
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
第三个选项有些中庸之道。它避开了上下文窗口的问题,同时也避免了严格的微调过程。此外,它显著减少了语言模型的幻觉。
``` In simplified Chinese: ```html第三个选项有些中庸之道。它避开了上下文窗口的问题,同时也避免了严格的微调过程。此外,它显著减少了语言模型的幻觉。
``` This HTML structure maintains the content while presenting it in simplified Chinese as requested.Certainly! Here is the translated text in simplified Chinese, maintaining the HTML structure: ```html
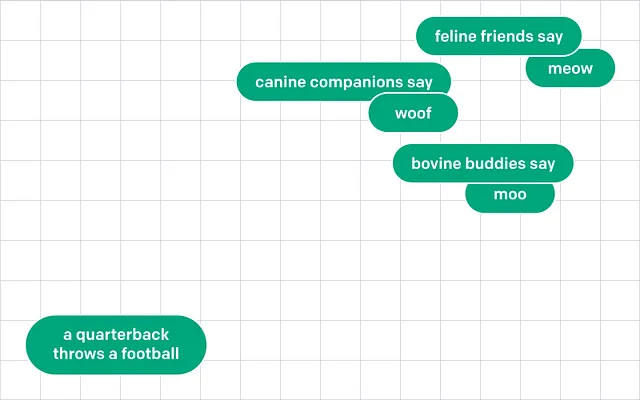
关键在于一个名为嵌入(embeddings)的人工智能概念。简而言之,嵌入是将文本块转换为一组数字(又称“向量”)的一种方法。这听起来可能不特别,但嵌入能够将意思相近的词转换为相似的数字。例如,“canine companions say”的嵌入向量将与“woof”的嵌入向量更为相似,而与“meow”的嵌入向量则不那么相似。
``` In Chinese: ```html关键在于一个名为嵌入(embeddings)的人工智能概念。简而言之,嵌入是将文本块转换为一组数字(又称“向量”)的一种方法。这听起来可能不特别,但嵌入能够将意思相近的词转换为相似的数字。例如,“canine companions say”的嵌入向量将与“woof”的嵌入向量更为相似,而与“meow”的嵌入向量则不那么相似。
```
```html
嵌入向量有几种用途,但对于我们的目的,我们关心的是找出与用户问题相似的文档中的文本。使用嵌入向量,我们可以做到以下几点:
```- Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 转换文档/数据源为嵌入向量,并将它们存储在数据库中。 ``` This text maintains the structure for HTML and conveys the meaning accurately in simplified Chinese.
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
将用户提问转换为嵌入式表示。
``` In simplified Chinese, "Take a user question and convert it to an embedding." translates to "将用户提问转换为嵌入式表示。" - Sure, here's the translated text in simplified Chinese, maintaining the HTML structure:
```html
搜索数据库以找到与用户问题相关的文档部分。
```
In this HTML snippet, the Chinese text is wrapped within `` tags to ensure it's properly formatted in an HTML context.
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 拉出这些部分并将它们转换回文本。 ``` This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.
- 请将这些部分提供给ChatGPT,连同用户的问题,以生成答案。
Certainly! Here's how you can incorporate the translation into an HTML structure: ```html
通过将嵌入与ChatGPT结合,您可以获得ChatGPT的好处,同时提供最准确的数据。
``` In this HTML snippet, the simplified Chinese translation is included within the `` tags, ensuring it maintains proper structure and formatting.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
如果你想自己构建这个项目,你将需要一个嵌入模型,像Pinecone这样的向量数据库,以及将所有部分粘合在一起的代码。或者,你可以在像LlamaIndex(之前称为GPTIndex)这样的项目基础上进行开发,它会为你处理大部分繁重的工作。
``` In simplified Chinese: ``` 如果你想自己构建这个项目,你将需要一个嵌入模型,像Pinecone这样的向量数据库,以及将所有部分粘合在一起的代码。或者,你可以在像LlamaIndex(之前称为GPTIndex)这样的项目基础上进行开发,它会为你处理大部分繁重的工作。 ```