Certainly! Here's how you can translate "Building a KIPPs AI ChatBot in Flutter" into simplified Chinese, while keeping it in an HTML structure: ```html 在Flutter中构建KIPPs AI聊天机器人 ``` In this HTML snippet: - `` is used to wrap the translated text, assuming it's part of a larger HTML document. - `在Flutter中构建KIPPs AI聊天机器人` is the simplified Chinese translation of "Building a KIPPs AI ChatBot in Flutter".
Certainly! Here's the translation of "Introduction" in simplified Chinese, while keeping the HTML structure intact: ```html
介绍
``````html
在今天快节奏的数字世界中,企业不断寻求创新方法来提升客户体验并优化运营。其中一种开创性的工具是 Kipps AI 聊天机器人。这款先进的对话代理程序旨在改变企业与客户互动的方式,提供无缝、高效和个性化的体验。在本文中,我们将探讨 Kipps AI 聊天机器人的重要性、其关键特点以及它带来的诸多好处。
``` This HTML structure maintains the text content while allowing for easy translation into simplified Chinese.Sure, here's how you would structure it in HTML and translate it to simplified Chinese: ```html
什么是Kipps AI聊天机器人?
``` In this HTML snippet: - `` is used to denote a paragraph, maintaining the structure of the HTML document. - "什么是Kipps AI聊天机器人?" is the translated text in simplified Chinese. This HTML structure ensures that the translated text fits seamlessly into a web page or document while maintaining proper formatting and styling.
Certainly! Here's how you can structure your HTML while incorporating the translated text: ```html
Kipps AI Chatbot 是一款由人工智能和自然语言处理(NLP)驱动的智能对话代理。它专为实时与客户互动而设计,能够即时响应查询,引导用户完成各种流程,并提供个性化推荐。与传统的聊天机器人不同,Kipps AI Chatbot 利用先进的机器学习算法更准确和更具上下文地理解和回应用户输入。
``` This HTML snippet ensures that your translated Chinese text retains its structure and meaning within the context of your webpage or document.Certainly! Here's how you could structure and translate the text into simplified Chinese while keeping the HTML structure:
```html
基普斯AI聊天机器人的主要特点
```
This HTML code renders the translated text "Key Features of Kipps AI Chatbot" in simplified Chinese.
- Certainly! Here's the translation of the text into simplified Chinese, keeping the HTML structure intact: ```html 自然语言理解(NLU):Kipps AI Chatbot 擅长理解和处理自然语言输入,使交互更具人性化和直观。 ``` This HTML structure maintains the original format while presenting the translated text in simplified Chinese.
- Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html 全天候服务:确保您的业务始终可访问,为客户提供全天候支持,无需停机。 ``` In simplified Chinese, it reads as: **全天候服务:**确保您的业务始终可访问,为客户提供全天候支持,无需停机。
- Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact:
```html
无缝集成:它可以轻松地与各种平台和系统集成,包括网站、移动应用和基于iOS的应用。
``` - Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 个性化:聊天机器人利用客户数据提供个性化推荐和解决方案,从而提升整体用户体验。 ```
- Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact:
```html
可扩展性:Kipps AI 聊天机器人能够同时处理大量互动,确保在高峰时期保持效率。
```
Sure, here's how you would write "What is Flutter?" in simplified Chinese within an HTML structure: ```html
什么是Flutter?
``` In this HTML snippet: - `` is the paragraph tag. - `什么是Flutter?` is the translated text meaning "What is Flutter?"
Sure, here is the translation of the provided text into simplified Chinese while keeping the HTML structure intact: ```html
Flutter 是由 Google 创建的开源 UI 软件开发工具包。它用于从单个代码库开发跨平台应用程序。使用 Flutter,您可以为移动端、Web 和桌面创建高质量的原生编译应用程序。Flutter 开发的主要语言是 Dart,这也是由 Google 开发的。Flutter 拥有丰富的预设计小部件和高度可定制的界面,使其成为开发交互式和视觉吸引力应用程序的理想选择。
``` This HTML snippet contains the translated text in simplified Chinese, formatted as a paragraph.Sure, here's how you could structure the HTML while translating the text:
```html
使用Flutter整合ChatBot的好处
```
In this HTML snippet, the text "Benefits of using Flutter for ChatBot Integration" has been translated to simplified Chinese and incorporated into the `` heading tag.
- Certainly! Here's the text translated into simplified Chinese while maintaining the HTML structure:
```html
Cross-Platform Capabilities 这意味着可以使用单一的代码库在桌面、Web 和 Android/iOS 平台上无缝运行的创建聊天机器人。由于减少了开发成本和市场推广时间,使用 Flutter 为企业带来了巨大的财务收益。
```
In this translation:
- "Cross-Platform Capabilities" is translated to "跨平台能力".
- "Flutter" remains as "Flutter," as it is a proper noun and widely recognized in the context of cross-platform development.
- Certainly! Here's the translated text in simplified Chinese, while maintaining the HTML structure:
```html
热重载功能任何由Flutter开发人员对代码进行的修改都会立即反映在应用程序的用户界面中。此功能加快了开发速度(同时增强了开发者体验),并允许快速实验和迭代。
```
This HTML structure keeps the text content intact while providing the translation in simplified Chinese.
- Certainly! Here's the translated text in simplified Chinese while maintaining the HTML structure:
```html
具有高性能的渲染引擎Flutter的引擎Skia进一步提升了性能,使用它开发的聊天机器人具有流畅的动画和快速的响应时间。
```
In this HTML snippet:
- `` denotes a paragraph tag in HTML, used to structure the text appropriately.
- The Chinese text within the `
` tags translates to "具有高性能的渲染引擎Flutter的引擎Skia进一步提升了性能,使用它开发的聊天机器人具有流畅的动画和快速的响应时间。"
- Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure:
```html
表现用户界面的框架使开发人员能够生成符合公司设计标准的美观聊天机器人界面。
```
In this HTML snippet:
- `` is used to wrap the translated text to maintain structure.
- The translated text conveys the original meaning about a framework for expressive user interfaces in the context of chatbot interfaces adhering to corporate design standards.
Sure, here's how you can write "Implementing Kipps AI Chatbot Using Flutter" in simplified Chinese within an HTML structure:
```html
实现基于Flutter的Kipps AI聊天机器人
```
This HTML code retains the structure while providing the translated text in simplified Chinese.
Cross-Platform Capabilities 这意味着可以使用单一的代码库在桌面、Web 和 Android/iOS 平台上无缝运行的创建聊天机器人。由于减少了开发成本和市场推广时间,使用 Flutter 为企业带来了巨大的财务收益。
``` In this translation: - "Cross-Platform Capabilities" is translated to "跨平台能力". - "Flutter" remains as "Flutter," as it is a proper noun and widely recognized in the context of cross-platform development.具有高性能的渲染引擎Flutter的引擎Skia进一步提升了性能,使用它开发的聊天机器人具有流畅的动画和快速的响应时间。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML, used to structure the text appropriately. - The Chinese text within the `
` tags translates to "具有高性能的渲染引擎Flutter的引擎Skia进一步提升了性能,使用它开发的聊天机器人具有流畅的动画和快速的响应时间。"
Certainly! Here's your text translated into simplified Chinese while keeping the HTML structure intact: ```html
KIPPs 是您网站的定制 ChatGPT。整合您的数据源,训练 AI,根据您的喜好定制,并将其集成到您的网站中。
将 KIPPs AI Chatbot 集成到 Flutter 应用程序中非常简单高效。以下是使用 Flutter 实现聊天机器人的逐步指南-
``` This HTML code preserves the structure and layout while providing the translated text in simplified Chinese.Certainly! Here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
步骤1:注册KIPPs AI网站并训练您的聊天机器人。还可以根据您的需求进行定制。欲了解详细的逐步指南,请访问:关于KIPPs AI
``` This HTML code displays the translated text in simplified Chinese, maintaining the original structure for web content.Certainly! Here's how you can structure the HTML to include the translated Chinese text: ```html
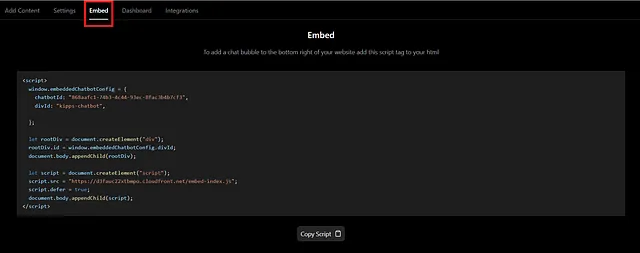
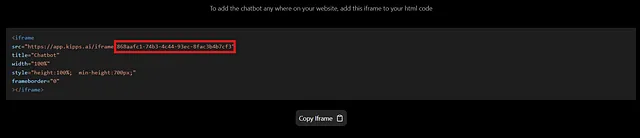
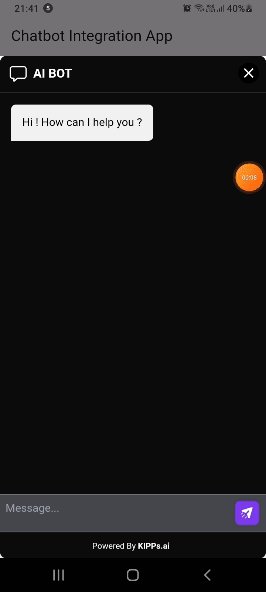
Step 2: 现在您已经创建了您的聊天机器人,接下来的部分是将其集成到一个Flutter应用程序中。您可以在嵌入屏幕的iframe部分找到聊天机器人的ID;一旦您的聊天机器人完全训练好。
``` This HTML snippet maintains the structure while incorporating the translated text in simplified Chinese.

Sure, here's how you would write "Step 3: Adding KIPPS ChatBot in your application" in simplified Chinese while keeping the HTML structure intact: ```html Step3: 添加 KIPPS ChatBot 到您的应用程序 ``` This HTML snippet preserves the structure while displaying the translated text.
To translate the given text into simplified Chinese while maintaining HTML structure, you can use the following: ```html 运行以下命令在项目IDE的终端中:$ flutter pub add kipps_chatbot。这将会把 kipps_chatbot: ^1.0.0 添加到 pubspec.yaml 文件的依赖部分。 ``` This HTML structure ensures that the translated Chinese text retains clarity and correct formatting, suitable for display on a webpage or in an HTML context.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 或者,您可以手动更新您的 pubspec.yaml 文件,将 kipps_chatbot 包含进去(运行隐式的 flutter pub get)。 ``` This preserves both the content and the HTML structure for your document.
Sure, here is the translation of the text into simplified Chinese while keeping the HTML structure intact:
```html
现在在你的Dart代码中,你可以导入:import 'package:kipps_chatbot/kipps_chatbot.dart';
```
This HTML structure maintains the original formatting and inserts the translated Chinese text within `` tags to indicate code or inline text.
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 也可以访问kipps_chatbot获取软件包的最新版本。 ```
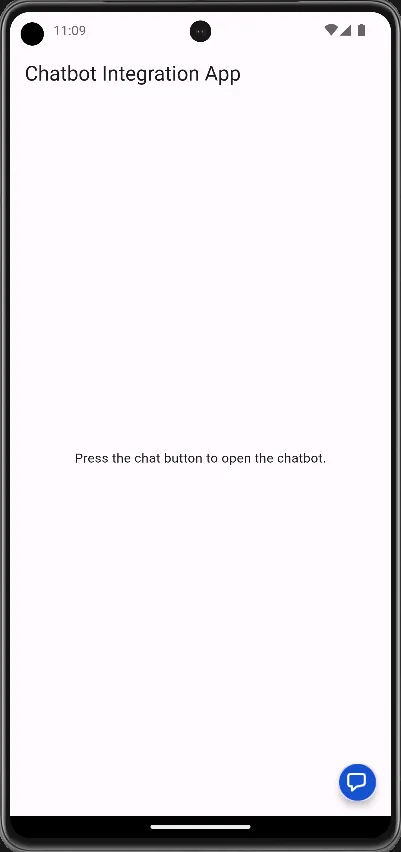
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html Step4: 启动与Kipps AI聊天机器人的对话 使用Kipps AI聊天机器人的先进功能,您可以直接创建并启动对话,无需进行复杂的身份验证、初始化和额外步骤。这种简化的方法使您能够快速高效地与客户进行互动。通过构建适合您特定需求的对话对象,您可以定制交互过程,以满足您独特的需求。 ``` This text preserves the structure and content while translating it into simplified Chinese.
return Scaffold(
floatingActionButton:
ChatbotIntegration(chatbotId: '<your chatbotId>'),
);
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 添加您的聊天机器人 ID 和所有其他必要的小部件到您的项目中,现在您可以开始使用了。KIPPs AIChatBot 现在已嵌入到您的项目中。 ``` This HTML snippet maintains the structure for embedding within a webpage while displaying the translated Chinese text.


Sure, here is the text "Conclusion" translated into simplified Chinese, while keeping the HTML structure intact: ```html 结论 ``` In this HTML snippet: - `` is used to wrap the text "结论" (which means "Conclusion" in simplified Chinese). - `lang="zh-CN"` attribute specifies the language of the text as simplified Chinese for clarity and proper rendering by browsers and other tools. This way, the translated text is clearly identified and formatted within an HTML context.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
Kipps AI Chatbot(凯普斯AI聊天机器人)简化了创建和启动对话的流程,提供了广泛的定制选项。通过定义一个对话对象并将其传递给聊天机器人的构建函数,企业可以在不必进行复杂设置的情况下快速与客户进行互动。这不仅提升了用户体验,还推动了效率和满意度,使Kipps AI Chatbot成为现代客户互动的无价工具。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the structure for easy integration into web content.Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure: ```html 您还可以访问kipps_chatbot获取更多文档。示例项目创建的示例也已附上。 ``` This HTML snippet maintains the structure while providing the translated text.