Sure, here's the translation of "Iterative Refinement: How ChatGPT Enhances Its Own Content Through Self-Review" in simplified Chinese, keeping the HTML structure:
```html
迭代改进:ChatGPT如何通过自审查增强其内容
```
This HTML snippet contains the translated title in simplified Chinese, maintaining the original structure.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
我们都很熟悉大型语言模型能够扮演不同角色的能力。当多个AI代理互动时,它们经常会扮演不同的角色。但当一个AI被要求在同一对话中重复扮演相同的角色时会发生什么?这个有趣的问题引发了一项实验,探索ChatGPT如何通过迭代改进自己的内容。
``` This translates to: ```htmlWe're all familiar with the ability of large language models to assume different roles. When multiple AI agents interact, they often take on different personas. But what happens when an AI is asked to repeatedly play the same role in the same conversation? This interesting question led to an experiment exploring how ChatGPT might iteratively improve its own content.
``` The HTML structure remains unchanged, with the text translated into simplified Chinese.Sure, here's how you can write "The Experiment" in simplified Chinese within an HTML structure:
```html
实验
实验
```
In this HTML structure:
- `` tag sets the title of the webpage.
- `<h1>` tag represents the main heading, which in this case is "实验" (Experiment) in both the title and the heading itself.</h1>
<p>Sure, here's the translated HTML structure with the simplified Chinese text:
```html
</p>
<p>为了调查这一点,我设计了一个简单而具有启发性的测试:我让ChatGPT创建了一篇博客文章,然后立即要求对其工作进行改进。这个过程使我们能够观察到,当AI有机会审查和修改时,它如何可能改进和增强其输出。</p>
```
In simplified Chinese:
```html
<p>为了调查这一点,我设计了一个简单而具有启发性的测试:我让ChatGPT创建了一篇博客文章,然后立即要求对其工作进行改进。这个过程使我们能够观察到,当AI有机会审查和修改时,它如何可能改进和增强其输出。</p>
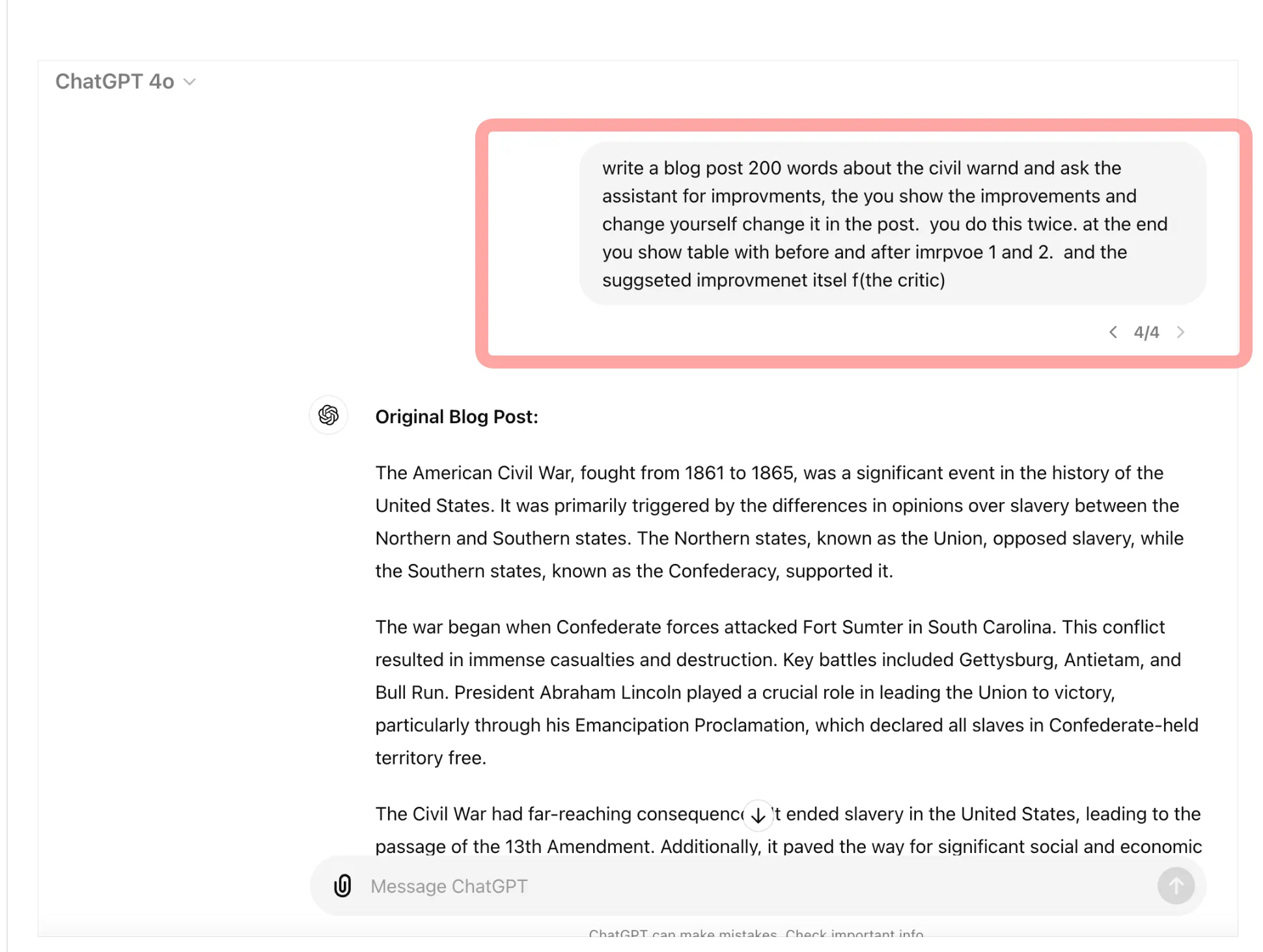
```<pre><span id="079f" class="op ne gt om b bf oq or l os ot">write a blog post 200 words about the civil warnd and ask the assistant for improvments, the you show the improvements and change yourself change it in the post. you do this twice. at the end you show table with before and after imrpvoe 1 and 2. and the suggseted improvmenet itsel f(the critic)</span></pre>
<h1>Sure, here's how you can write "Step 1: Initial Blog Post Creation" in simplified Chinese within an HTML structure:
```html
</h1>
<p>步骤1:创建初始博客文章</p>
```
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
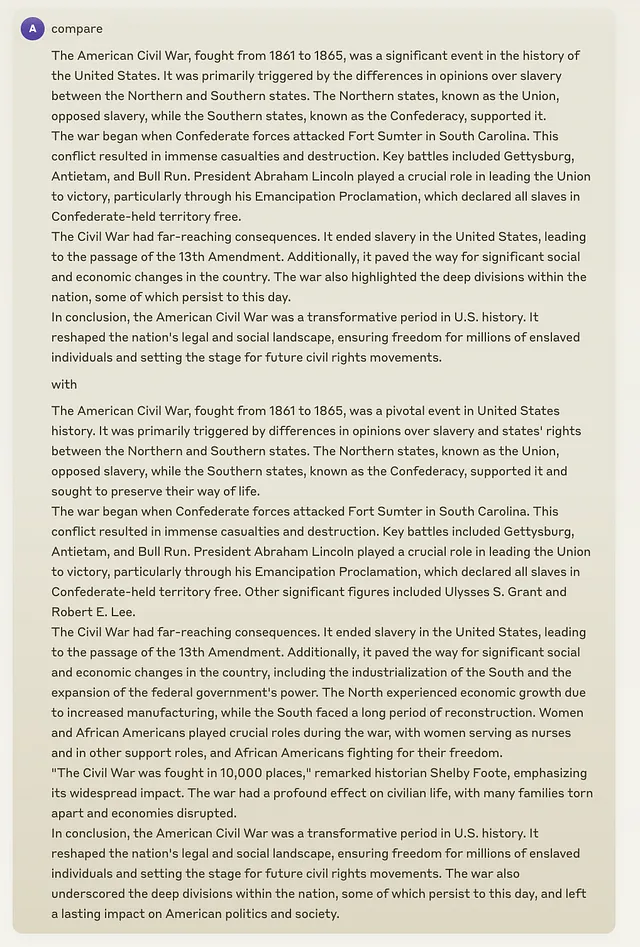
实验始于对ChatGPT发出指令,要求它就特定主题撰写一篇小型博客文章,随后立即要求在同一指令集内进行改进。
``` In this HTML snippet: - `` indicates a paragraph tag, commonly used for structuring text content in HTML. - The Chinese text within the `
` tags is the translation of the provided English sentence.

Sure, here's the translation of "Step 2: The First Improvement Iteration" in simplified Chinese while keeping the HTML structure intact: ```html Step 2: 第一次改进迭代 ``` In this HTML snippet, `第一次改进迭代` represents the translated text "第一次改进迭代" in simplified Chinese, where `` is used to specify the language for screen readers and search engines.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
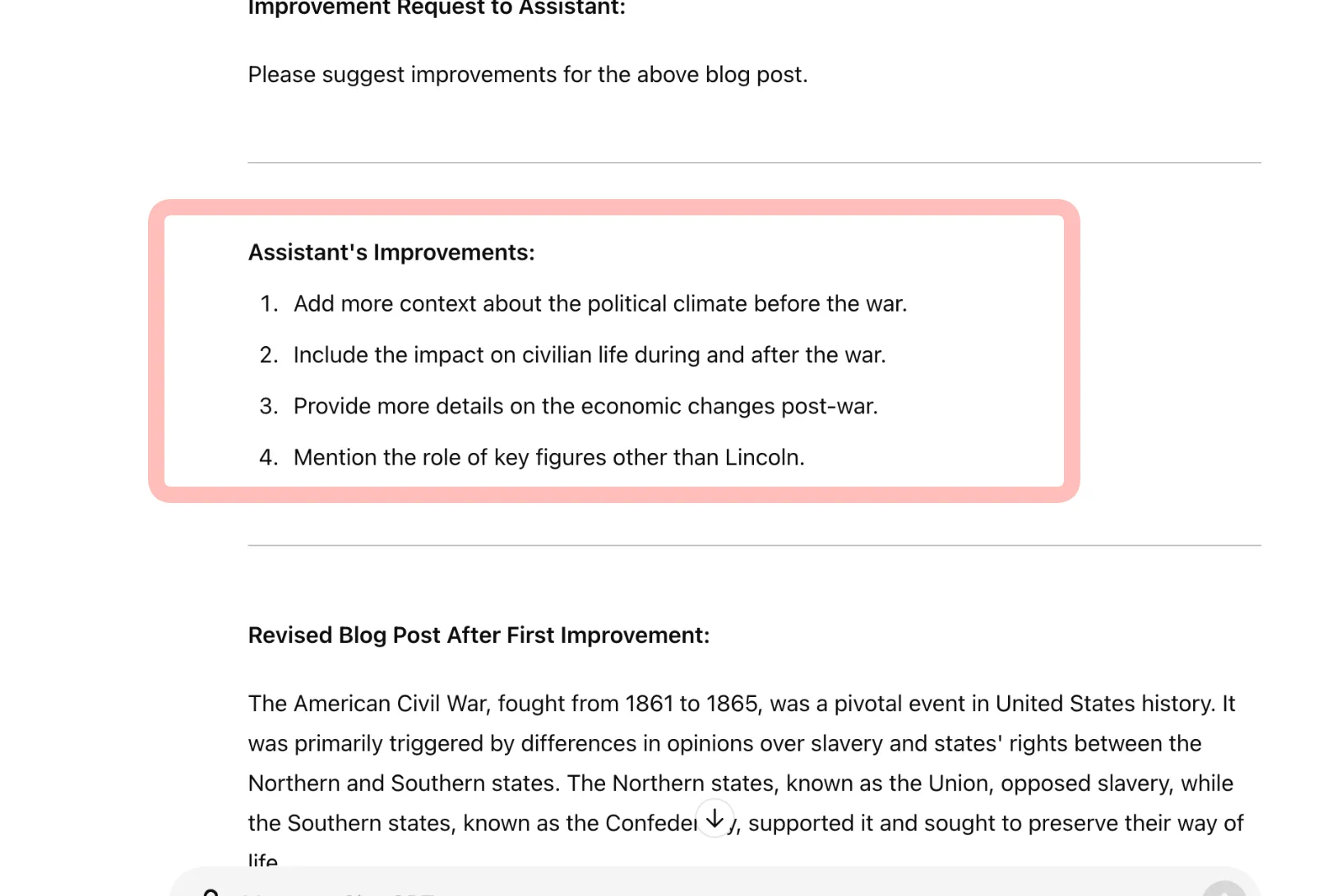
接下来发生的事情尤其耐人寻味。作为对改进请求的回应,ChatGPT 为自己创建了一个“虚拟”的助手。然后这个助手提供了一系列增强原始帖子的建议。接着,ChatGPT 应用这些自动生成的改进,创造出内容的精炼版本。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML. - The Chinese text provided is a translation of the English text you requested.

Certainly! Here's the translation of "Step 3: Quantifying the Enhancements" in simplified Chinese, while keeping the HTML structure intact: ```html
第三步:量化增强
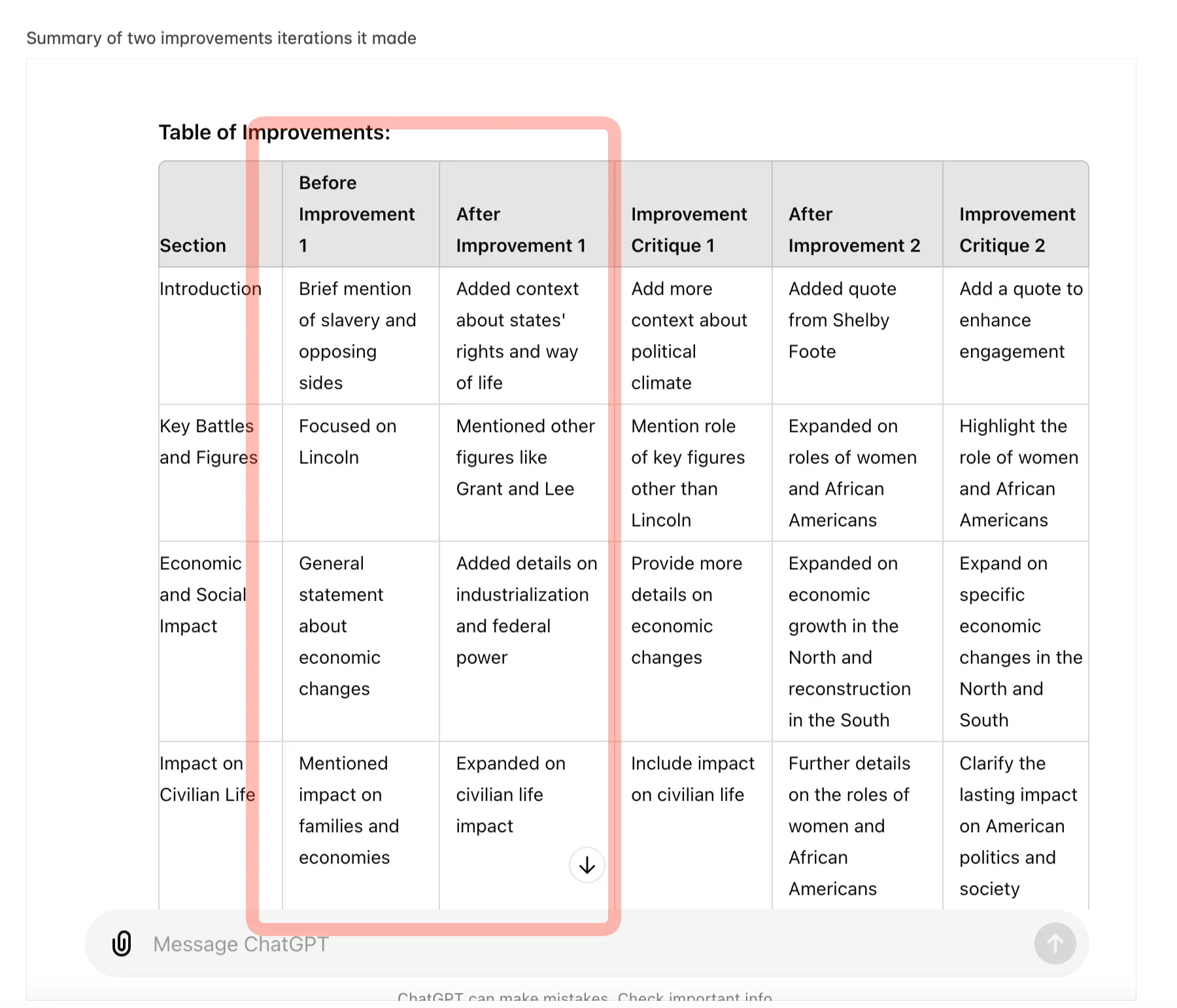
```Sure, here's how you can present the translated text in simplified Chinese while keeping the HTML structure intact: ```html
在经历所有迭代之后,ChatGPT本身生成了一张总结表格,详细列出了迭代过程中所进行的增强措施。这张由AI创建的表格突显了内容是如何通过多次处理逐步完善的。
``` In simplified Chinese characters, the translation is: 在经历所有迭代之后,ChatGPT本身生成了一张总结表格,详细列出了迭代过程中所进行的增强措施。这张由AI创建的表格突显了内容是如何通过多次处理逐步完善的。
Certainly! Here's the translation of "Step 4: Third-Party Evaluation" in simplified Chinese, while maintaining the HTML structure: ```html Step 4: 第三方评估 ```
```html
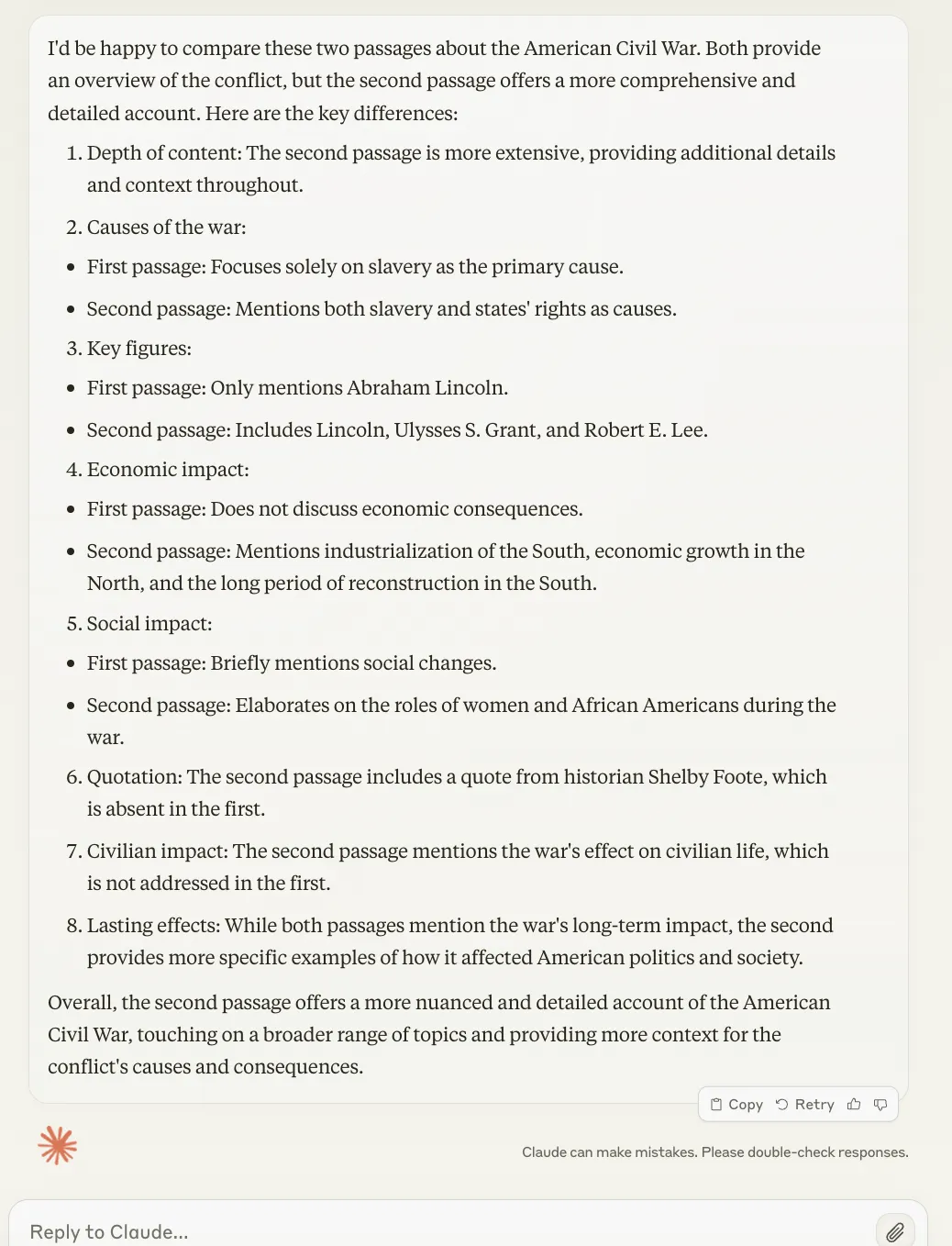
为了确保对改进的公正评估,我邀请了另一款AI克劳德,来比较博客文章的原始版本和最终版本。
```
Sure, here is the text "Evaluation Results:" translated into simplified Chinese while maintaining the HTML structure: ```html 评估结果: ``` This HTML snippet will display "评估结果:" in simplified Chinese.

Certainly! Here's how you can structure the HTML to display the translated text in simplified Chinese: ```html
克劳德的评估证实,最终版本显示出显著改进,提供了对该主题更全面和更细致的描述。
``` In this HTML structure: - `lang="zh-CN"` indicates the language as simplified Chinese. - The text "克劳德的评估证实,最终版本显示出显著改进,提供了对该主题更全面和更细致的描述。" is the translated content displayed within the `` (paragraph) tags.
Certainly! Here's the translation of "Conclusion and Further Questions" into simplified Chinese while maintaining HTML structure:
```html
结论与进一步的问题
```
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html
这个实验展示了ChatGPT如何在单一对话中迭代改进自己的内容,提供了有趣的视角。通过模拟多个角色(作者和编辑),AI能够改进其初始输出。
``` In Chinese: ```html这个实验展示了ChatGPT如何在单一对话中迭代改进自己的内容,提供了有趣的视角。通过模拟多个角色(作者和编辑),AI能够改进其初始输出。
```Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html 然而,这引发了一些未来探索的问题: ```
- Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
如果我们为每个角色使用单独的AI实例,而不是一个AI模拟多个角色,结果会有什么不同?
``` In Chinese: ```html如果我们为每个角色使用单独的AI实例,而不是一个AI模拟多个角色,结果会有什么不同?
``` - Certainly! Here's the translation of the text into simplified Chinese while maintaining the HTML structure:
```html
这种方法与传统的单通道内容生成在质量上有显著的差异吗?
``` This HTML snippet now contains the translated text "这种方法与传统的单通道内容生成在质量上有显著的差异吗?"
Sure, here's how you could structure the HTML while incorporating the translated text into simplified Chinese: ```html
你对此有什么想法?你有尝试过类似的实验吗?在下方评论区分享你的经验或者进一步探索的想法。
``` In this HTML snippet: - `` denotes a paragraph tag, which is used to structure the text as a paragraph. - The Chinese text inside `
` is the translated version of "What are your thoughts on this? Have you tried similar experiments? Share your experiences or ideas for further exploration in the comments below." Make sure your HTML document is properly encoded in UTF-8 to support Chinese characters. This snippet can be integrated into your existing HTML structure where appropriate.