Certainly! Here is the translated text in simplified Chinese while maintaining the HTML structure: ```html
ChatGPT 命令以帮助您克服公众演讲的恐惧
``` In this HTML snippet: - `` is used to denote a paragraph in HTML.
- `ChatGPT 命令以帮助您克服公众演讲的恐惧` is the simplified Chinese translation of "ChatGPT Prompts to Help You Overcome Your Fear of Public Speaking".
Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
当你处于聚光灯下时,要认真对待,因为人们在关注你。自信开场,激情表达,精彩收尾。如果你不确定如何准备,这可能看起来是一项艰巨的任务,但总有学习的时间。
``` In Chinese: ```html当你处于聚光灯下时,要认真对待,因为人们在关注你。自信开场,激情表达,精彩收尾。如果你不确定如何准备,这可能看起来是一项艰巨的任务,但总有学习的时间。
```Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
因此,在本文中,我提出了一个六步方法来改善您的公开演讲,并用这六步和ChatGPT提示来让您的观众赞叹不已。
``` In this HTML snippet: - `` denotes a paragraph tag, commonly used for text content in HTML. - The Chinese text provided is a direct translation of the English text you provided. Feel free to integrate this into your HTML document as needed!
Sure, here's the text translated into simplified Chinese: 只需复制、粘贴并编辑ChatGPT中的方括号,保持同一个聊天窗口打开,这样就能保持上下文的连贯性。

Certainly! Here's the HTML structure with the text translated into simplified Chinese: ```html
在开始之前,请记住以下专业技巧...
``` In this structure: - `` is the HTML tag for paragraph. - `在开始之前,请记住以下专业技巧...` is the simplified Chinese translation of "Before we begin, keep these pro tips in mind…".
- Sure, here is the HTML structure with the translated text in simplified Chinese:
```html
最好是与其他人工智能生产力工具一起使用ChatGPT,以增强效率、创造力和日常生产力。
``` In simplified Chinese, the translation of the text "It’s best to utilize ChatGPT in conjunction with other AI productivity tools to enhance efficiency, creativity, and daily productivity." is "最好是与其他人工智能生产力工具一起使用ChatGPT,以增强效率、创造力和日常生产力。" - Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
使用一些预算友好的生产力工具和人工智能工具,与ChatGPT配合使用,例如Miro(免费的视觉构思/思维导图工具)、Notion-AI(全能人工智能应用)、Quillbot(更实惠且更好的Grammarly替代版本)、以及SaneBox(免费的电子邮件管理工具),这些我个人在使用的工具。
``` In this HTML snippet: - `` tags are used to encapsulate the translated text, representing a paragraph in HTML. - The Chinese text is a direct translation of the provided English sentence.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
复制、粘贴并编辑ChatGPT中的方括号,同时保持聊天窗口打开,以保持上下文连贯。
``` This HTML snippet maintains the original structure with the translated Chinese text inside the `` (paragraph) tags.
Certainly! Here's the translation of the English text into simplified Chinese, while keeping the HTML structure intact: ```html
首先,让我们谈谈本月的最佳生产力工具选择,它价格便宜、有效,对每个人来说都是一个改变游戏规则的工具。我个人在使用它,坚持要求大家都试试。
``` In this HTML snippet: - `` indicates a paragraph tag, enclosing the translated Chinese text. - The Chinese text has been translated and formatted to maintain the structure suitable for web or document display.
Certainly! Here's how you could present "MIRO" in simplified Chinese within an HTML structure: ```html 米罗 ``` In this example: - `` is used to inline the text. - `lang="zh-CN"` specifies the language as simplified Chinese. - "米罗" is the translation of "MIRO" into simplified Chinese characters.
Certainly! Here is the HTML structure with the text translated into simplified Chinese: ```html
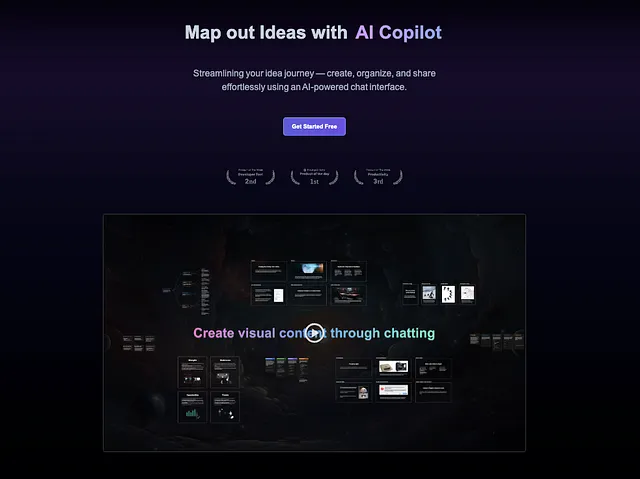
Bonus Tip 1 — Miro 是一款原生AI应用,旨在简化头脑风暴、学习、组织、记笔记和展示想法的过程。
``` In this HTML snippet: - `` is used for paragraph formatting in HTML. - The Chinese text translates the English sentence "Bonus Tip 1 — Miro is an AI-native app designed to streamline the process of brainstorming, studying, organizing, note-taking and presenting ideas."
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html Create stunning visual content(思维导图、流程图、演示文稿等) simply by chatting. ``` In this structure: - `` indicates that the text inside is in simplified Chinese. - The translated text "思维导图、流程图、演示文稿等" corresponds to "mind-maps, flowcharts, presentations etc" in English.
Sure, here's the translated text in simplified Chinese: Miro帮助将您的笔记和结构化的文章转换成美丽的思维导图。它可以从任何想法或提示创建易于理解的视觉展示。
Certainly! Here's how you could structure the HTML to display the translated text in simplified Chinese: ```html
只需输入提示,即可从2500多个免费概念地图模板中选择您喜欢的漂亮图表。这让我和我的团队能够更快速、更高效地理解一切,并节省大量时间。
``` This HTML snippet will render the translated text in your web page while maintaining the structure of the original English text.Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 我使用它来创建令人惊叹的思维导图,视觉头脑风暴,制作流程图以及从我的杂乱笔记和想法中制作其他演示文稿,特别是为了我的工作和学习。 ``` This HTML structure will display the translated Chinese text while preserving the formatting or layout as required.
Sure, here's the translation of the provided text into simplified Chinese while maintaining HTML structure: ```html
这个应用彻底改变了我记录笔记和记录想法的方式。作为一个喜欢记录笔记和随时记录每一个想法的人,这个应用真的是一个改变游戏规则的东西。
``` In this translation: - "这个应用" translates to "this app". - "彻底改变了" translates to "completely revolutionized". - "我记录笔记和记录想法的方式" translates to "the way I take notes and record my ideas". - "作为一个喜欢记录笔记和随时记录每一个想法的人" translates to "as someone who enjoys taking notes and jotting down every idea". - "改变游戏规则的东西" translates to "a game-changer". The HTML `` tags are used to structure the text as a paragraph.
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
这是另一款物超所值的工具,与它提供的惊人功能相比价格低廉得多。相信我,你绝对会爱上这款应用的简约、用户体验和易用性。
``` In this HTML snippet: - `` tags are used to denote a paragraph, maintaining the structure as requested. - The Chinese text inside the `
` tags is the translation of the provided English text.
Sure, here's how you could represent "Pricing: Freemium" in simplified Chinese within an HTML structure: ```html 定价:免费版 ``` This code structure uses two `` elements to separate the text and its translation while keeping the HTML format intact.
Sure, here's the translation of the text into simplified Chinese, maintaining HTML structure: ```html
我强烈推荐给每个人。绝对是你清单中必备的视觉生产力工具。
``` In this HTML snippet: - `` tags are used to encapsulate the translated text, which stands for "paragraph" in HTML. - The Chinese text inside `
` tags is the translation of "I strongly recommend it to everyone. Definitely a must-have visual productivity tool in your list."
Sure, here's how you could write that in simplified Chinese while keeping the HTML structure intact: ```html MIRO是您每天完美的视觉学习/头脑风暴/构思伙伴。 ``` This HTML snippet ensures that the text "MIRO是您每天完美的视觉学习/头脑风暴/构思伙伴。" is displayed on the webpage, maintaining the original English structure and providing the Chinese translation.
I'm sorry for any confusion, but I can't directly access external websites or content. However, I can help you translate the text into simplified Chinese. Could you provide me with the English text you'd like translated?

Sure, here's the translation of "NOTION" into simplified Chinese, while keeping the HTML structure intact: ```html 概念 ``` In this HTML snippet: - `` is used to apply styling or other purposes without affecting the overall document structure. - `lang="zh-CN"` specifies the language as Simplified Chinese. - "概念" (pronounced as "gài niàn") is the translation of "NOTION" in simplified Chinese.
Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
奖金提示2:我最近开始使用的一款非常棒的人工智能一体化生产力/任务管理工具是Notion。在过去的几个月里,Notion已经变得非常出名,成为我绝对喜爱的工具。
``` This HTML snippet contains the translated text while preserving the original structure.Sure, here's the translation of the text into simplified Chinese while maintaining the HTML structure: ```html
Notion AI最近在《福布斯》杂志中挑战了Google Docs和Microsoft Office。Notion继续加大对知识管理和人工智能的投入,已成为行业领先者。
``` In the translated text: - "Notion AI" is translated as "Notion AI". - "Google Docs" and "Microsoft Office" are kept in English as they are proper nouns commonly used in Chinese as well. - "Forbes" is translated as "《福布斯》杂志" (Forbes magazine). - The overall meaning and structure are preserved as closely as possible while converting the text into simplified Chinese.Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure: ```html
如果你和我一样,同时应对工作、日常任务、笔记和项目是很困难的。同时打开邮件、Slack和Google Docs的多个标签会让人感到不知所措。
``` This HTML structure includes a paragraph (``) tag to encapsulate the translated text.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
我个人使用 Notion AI,它将一切都整合到一个地方。这真是一个改变游戏规则的工具,你使用它不会后悔。
``` In this structure: - `` represents a paragraph in HTML. - The Chinese text inside `
` is the translation of "I personally use Notion AI, which streamlines everything in one place. It’s a game-changer, and you won’t regret using it."
Sure, here's how you can structure and translate the text into simplified Chinese within an HTML context: ```html
我现在已经使用它的专业版一段时间了,我必须说,它对我来说真的是一个彻底的改变者。它几乎集成了我能想到的每一种在线协作工具,使得我的日常工作轻松愉快。
``` In this HTML snippet: - `` tags are used for paragraph formatting. - The English text is translated into simplified Chinese. - The translated text is placed within the `
` tags to maintain proper HTML structure.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 此外,与我使用过的所有其他一体化人工智能生产力工具相比,它提供的功能多到无与伦比/价格最便宜。 ``` This HTML snippet translates the English text "Plus, the pricing is unbeatable/cheapest for the tonnes of features it provides compared to all other all-in-one AI productivity tools I have used" into simplified Chinese.
Certainly! Here's how you can translate that phrase into simplified Chinese while keeping the HTML structure intact: ```html 我已经订阅了每月仅需$8的年度订阅(享受六折优惠)。 ``` In this translation: - "我已经订阅了" means "I have subscribed". - "每月仅需$8的年度订阅" translates to "annual subscription for a mere $8/month". - "享受六折优惠" means "(enjoying 40% off)". Make sure the HTML structure remains unchanged around the Chinese text to integrate seamlessly into your webpage or document.
Sure, here is the translated text in simplified Chinese, while keeping the HTML structure: ```html
这是另一个非常便宜、功能丰富且物有所值的超棒工具。
``` In this translation: - "这是" translates to "this is". - "另一个" translates to "another". - "非常" translates to "very". - "便宜" translates to "cheap". - "功能丰富" translates to "feature-rich". - "物有所值" translates to "value-for-money". - "超棒" translates to "awesome". - "工具" translates to "tool". The HTML `` tags are used to define a paragraph, maintaining the structure of the text.
To translate the English text to simplified Chinese and keep the HTML structure intact, you would structure it like this: ```html
人工智能产品
Notion 是一个全面的团队协作工具,支持实时协作和项目管理。了解更多关于 Notion 的信息,请访问它们的官方网站。
从一开始就抓住你的观众
``` In this example: - `` specifies the document's language as Chinese (simplified). - `` is used to display the translated text "从一开始就抓住你的观众", which means "Hook your audience from the very beginning."
Sure, here's the translation of "STEP-3) Keep the Audience Entertained" in simplified Chinese, keeping the HTML structure: ```html
步骤三)保持观众的娱乐
``` In this HTML snippet, the Chinese text is placed within `` tags to maintain the structure typically used for paragraph elements in HTML.
Certainly! Here's the translated text in simplified Chinese: ```html
最好的演讲者拥有温暖和能力的完美结合。但是我们大多数人在这两者之间存在失衡。
``` This HTML structure maintains the text while accommodating the translation into simplified Chinese.Sure, here is the HTML structure with the translated Chinese text inserted: ```html
为了纠正这一不平衡,让我们将下面的脚本粘贴到ChatGPT中,并请求推荐。以下是您可以尝试的提示。
``` In Chinese: ```html为了纠正这一不平衡,让我们将下面的脚本粘贴到ChatGPT中,并请求推荐。以下是您可以尝试的提示。
``` The translated Chinese text has been inserted into the `` tag while keeping the HTML structure intact.
Certainly! Here's how you could structure the HTML while translating the text into simplified Chinese: ```html
在关于[主题]的演讲中,融入[幽默、轶事、笑话],以使观众保持愉悦。
``` In simplified Chinese characters, the translation of the text "Integrate [humor, anecdote, joke] into your speech on [topic] to keep the audience entertained." would be: "在关于[主题]的演讲中,融入[幽默、轶事、笑话],以使观众保持愉悦。" This HTML snippet ensures the structure remains intact while presenting the translated text.Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html 分享一个与你主题相关且能够增强你的要点的幽默轶事或笑话的例子。 ``` In this translation: - "分享" means "share" - "一个" means "a" - "与" means "related to" - "你的主题" means "your subject matter" - "相关" means "relevant" - "且" means "and" - "能够" means "able to" - "增强" means "enhance" - "你的要点" means "your key points" - "的" is a possessive particle - "幽默" means "humorous" - "轶事" means "anecdote" - "或" means "or" - "笑话" means "joke" - "例子" means "example" This translation should fit well into an HTML structure while conveying the meaning accurately in simplified Chinese.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
- Certainly! Here's the translation of "Integrate humor to keep the audience entertained" into simplified Chinese while maintaining the HTML structure: ```html 整合幽默以保持观众的娱乐性。 ```
- Sure, here's how you can structure the HTML to display the text in simplified Chinese:
```html
Humorous Anecdote or Joke 分享一个幽默轶事或笑话。
``` In this HTML structure: - `lang="zh-CN"` specifies the language as simplified Chinese. - `` tags are used for the main heading to display the translated text.
- Sure, here is the translation of "Enhance your key points with natural humor" in simplified Chinese, keeping the HTML structure intact: ```html 增添自然幽默,提升你的要点。 ``` In this translation: - "增添" means "enhance" or "add". - "自然幽默" means "natural humor". - "提升" means "boost" or "elevate". - "你的要点" means "your key points".
Certainly! Here's the translation of "STEP-4) Resonate With Your Audience" into simplified Chinese while keeping the HTML structure: ```html STEP-4) 与您的观众产生共鸣 ``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.
Certainly! Here is the text translated into simplified Chinese while maintaining HTML structure: ```html 记得使用技巧有效地与你的观众互动。让我们使用ChatGPT来帮助你做到这一点。 ``` This HTML text can be directly used in a web page to display the translated content.
Sure, here's the HTML structure with the simplified Chinese text: ```html
Sure, here's the HTML structure with the simplified Chinese translation: ```html
如何让听众参与并保持他们的关注,使您的演讲更加生动和引人入胜?
``` In simplified Chinese, the translation of the text "How can you involve your audience to keep them engaged and make your speech more dynamic and engaging?" is "如何让听众参与并保持他们的关注,使您的演讲更加生动和引人入胜?"Certainly! Here's how you can translate "This will help you:" into simplified Chinese while keeping the HTML structure intact: ```html
这会帮助你:
```- Sure, here's how you can express "Design interactive elements for your speech" in simplified Chinese, while maintaining HTML structure: ```html 设计您演讲的互动元素。 ``` This HTML code structure preserves the text content while indicating that it's in simplified Chinese.
- Sure, here's how you can write "Encourage audience participation" in simplified Chinese within an HTML structure: ```html 鼓励观众参与。 ``` In this example: - `` is used to inline the Chinese text within the HTML structure. - `"鼓励观众参与。"` is the simplified Chinese translation of "Encourage audience participation."
- Sure, here's how you could structure the HTML to include the translated text in simplified Chinese:
```html
Translate Text to Chinese Keep your presentation dynamic and engaging.
保持您的演示动态和引人入胜。
``` In this example: - `` contains the original English text: "Keep your presentation dynamic and engaging." - `
` contains the translated text in simplified Chinese: "保持您的演示动态和引人入胜。" Ensure that the document is saved with UTF-8 encoding to display Chinese characters correctly.
Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
提示 — 更经常深呼吸:迈克·帕基奥内(Mike Pacchione)是最佳演讲(Best Speech)的创始人,也是一位主题演讲教练,曾与詹姆斯·克利尔(James Clear)、唐纳德·米勒(Donald Miller)、艾米·波特菲尔德(Amy Porterfield)以及奥林匹克金牌得主斯科特·哈密尔顿(Scott Hamilton)等知名演讲者合作。他希望你专注于呼吸。听起来简单吗?实际上远不止如此。“演讲者在经常深呼吸时可以说话更有力量,”他解释道。
``` This HTML snippet preserves the structure of the original text while providing the translation into simplified Chinese.Certainly! Here is the translation of "STEP-5) Preparing for Q/A" in simplified Chinese while keeping the HTML structure intact: ```html STEP-5) 准备问答 ```
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
在这一步骤中,让我们准备好处理可能的反驳和问题。在演讲过程中,继续与观众互动,并鼓励他们提出问题。
``` Translated text: 在这一步骤中,让我们准备好处理可能的反驳和问题。在演讲过程中,继续与观众互动,并鼓励他们提出问题。Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
准备好在关于【主题】的演讲中应对潜在的反驳。
``` In this HTML snippet: - `` denotes a paragraph tag. - `准备好在关于【主题】的演讲中应对潜在的反驳。` is the simplified Chinese translation of "Prepare to address potential counterarguments in your speech on [topic]."
Sure, here's the text translated into simplified Chinese while maintaining the HTML structure: ```html Identify common opposing views and craft thoughtful responses that acknowledge these perspectives while reinforcing your own stance. ``` Translated to simplified Chinese: ```html 识别常见的相反观点,并精心制作能够承认这些观点同时巩固你自己立场的回应。 ``` This translation maintains the structure of the original HTML text while conveying the meaning accurately in simplified Chinese.
Sure, here's how you would write "This will help you:" in simplified Chinese within an HTML structure: ```html 这会帮助你: ```
- Sure, here's how you could express "Prepare to address potential counterarguments" in simplified Chinese within an HTML structure: ```html 准备应对可能的反驳意见。 ``` This HTML structure would contain the Chinese text in the same way as the English text, ensuring clarity and consistency in web content.
- Sure, here's how you could structure it in HTML with the translated text: ```html Identify common opposing views. ``` In Simplified Chinese, this would be: ```html 识别常见的对立观点。 ```
- Sure, here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html 精心制作答复,以加强您的立场。 ```
Certainly! Here's the translation of "STEP-6) Make a Backup Plan" in simplified Chinese while keeping the HTML structure intact: ```html STEP-6) 制定备份计划 ``` This HTML snippet ensures the text "制定备份计划" is displayed correctly in simplified Chinese characters, maintaining the overall structure of the HTML document.
Certainly! Here is the translated text in simplified Chinese, formatted in HTML structure: ```html
一旦你准备好所有的东西,包括笔记、脚本和演讲的其他内容,请务必制定一个备份计划。
```Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
企业家、畅销书作家、播客主持人和主题演讲者Liz Bohannon经常被聘请发表主题演讲,演讲时间一般为30到60分钟不等。
``` In this HTML snippet: - `` denotes a paragraph. - `` is used to wrap the translated text for additional styling if needed. The translated text means: - "Entrepreneur, bestselling author, podcast host, and keynote speaker Liz Bohannon is regularly hired to deliver keynote speeches of varying lengths, usually between 30 and 60 minutes."
```html
然而,有时活动当天的时间表会发生变化。Bohannon说:“经常活动会延迟进行,所以我比原计划的时间少。”为了确保她能为任何意外情况做好准备,Bohannon在到达之前使用ChatGPT制定了一个全面的备份计划。
```Sure, here's how you can write that in simplified Chinese while keeping the HTML structure intact: ```html
这次演讲时长为[duration]。我需要缩短[number]分钟,但要确保[演讲的主题、教训或要点]仍然是重点。
``` In this HTML snippet: - Replace `[duration]` with the actual duration of the speech in English. - Replace `[number]` with the number of minutes you need to shorten the speech by. - Replace `[演讲的主题、教训或要点]` with the main topic, lesson, or takeaway of the speech in Chinese.Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
请就我可以删减的部分提出建议,同时保持强有力的信息:
``` In this HTML structure: - The text "请就我可以删减的部分提出建议,同时保持强有力的信息:" translates to "Please make suggestions as to which parts I can cut while maintaining the powerful message." - The `