Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
2024年最佳AI作家(我全都用过)
```
In this HTML snippet:
- `` tags are used for the main heading.
- The text "2024年最佳AI作家(我全都用过)" is the simplified Chinese translation of "12 Best AI Writers of 2024 (I Used Them All)".
Certainly! Here's the translation in simplified Chinese while keeping the HTML structure: ```html
你知道吗?您可以使用人工智能在几秒钟内撰写原创内容。
```Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 这是关于所有常见使用情况下最佳AI写作工具的全面评估。 ``` In HTML format: ```html
这是关于所有常见使用情况下最佳AI写作工具的全面评估。
```Certainly! Here's how you can structure the HTML to display the translated text in simplified Chinese: ```html
我已经广泛测试和审查了所有的AI写作工具,所以您不必这样做。
``` In this HTML structure: - `` declares the document type and HTML version. - `` specifies the language as simplified Chinese. - `` contains metadata such as character set (``) and viewport settings. - `` represents a paragraph where the translated text is displayed. Replace the content within the `
` tags with the translated text as needed.
Sure, here's how you could write "The Top Picks" in simplified Chinese within an HTML structure: ```html 顶级选择 ``` In this HTML snippet, `` is used to enclose the translated text "顶级选择" which means "The Top Picks" in simplified Chinese.
Sure, here's the translation in simplified Chinese, keeping the HTML structure intact: ```html 这里是为您方便起见的首选: ``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.
To translate "Contentshake AI: Best for blogs" into simplified Chinese and keep the HTML structure, you would write: ```html Contentshake AI:最适合博客 ``` In this translation: - "Contentshake AI" remains unchanged as it's a name. - "Best for blogs" is translated to "最适合博客", which means "most suitable for blogs" in Chinese.
Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html 👉 2. 内容规模AI:最适合联盟营销 ```
Certainly! Here's the translation of "3. Scalenut AI: Best for SEO" into simplified Chinese, while keeping the HTML structure: ```html 3. Scalenut AI:最适合SEO ``` In this translation: - `` is used to indicate that the enclosed text is in simplified Chinese. - "Scalenut AI" remains in English as it is a name and often kept untranslated in many contexts. - "最适合SEO" translates to "Best for SEO" in simplified Chinese.
Certainly! Here's the translation of "Also, if you’re a blogger, make sure to watch this:" in simplified Chinese, while keeping the HTML structure intact: ```html 同时,如果你是一名博主,请务必观看: ``` This HTML snippet will display the translated text in simplified Chinese, preserving the formatting of the original text.
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
免责声明:本文受到我亲爱的读者的支持。如果您通过以下链接之一购买商品,我可能会获得小额佣金,对您没有额外费用。
``` This HTML snippet contains the translated disclaimer in simplified Chinese, suitable for embedding into your web content.Sure, here's how you would write "Contentshake AI" in simplified Chinese within an HTML structure: ```html 内容摇动 AI ``` This HTML snippet includes the text "内容摇动 AI" which translates "Contentshake AI" into simplified Chinese.
Certainly! Here's the translation of "Try free with this link" into simplified Chinese while keeping the HTML structure intact: ```html 通过此链接免费试用 ``` This HTML code will display the text "通过此链接免费试用" as a clickable link.
Certainly! Here's the translation of "Contentshake AI turns your ideas into blog posts, articles, and social media posts." in simplified Chinese: ```html
Contentshake AI将您的想法转化为博客文章、文章和社交媒体帖子。
``` This HTML structure preserves the content while providing the translation.Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
Certainly! Here is the translated text in simplified Chinese, while maintaining the HTML structure: ```html
这种工具非常适合博客作者和SEO从业者。但这只是炒作吗?
```Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure: ```html
让我展示一些关键亮点。
```Sure, here's your text translated into simplified Chinese, keeping the HTML structure: ```html 另外,如果你想阅读关于这款产品更诚实和更全面的评价,请查看这篇文章。 ``` In this translation: - "另外" corresponds to "Also". - "如果你想阅读关于这款产品更诚实和更全面的评价" means "if you want to read an honest and more comprehensive review of this product". - "请查看这篇文章" translates to "check this post".
Certainly! Here's how you could write "Try Contentshake for Free" in simplified Chinese, while keeping the HTML structure intact: ```html 免费试用Contentshake ``` In this translation: - "免费" means "free of charge" or "for free". - "试用" means "to try out" or "trial". - "Contentshake" is left transliterated in English letters, assuming it's a brand or product name commonly known as such.
Certainly! Here's the translation of "Key Features" into simplified Chinese while keeping the HTML structure: ```html 主要特点 ``` In this HTML snippet, `` is used to maintain the structure and styling, ensuring the translated text "主要特点" (Key Features) appears inline.
Certainly! Here's the translation of "Here are the main features of Contentshake:" in simplified Chinese while keeping the HTML structure intact: ```html 这里是Contentshake的主要特点: ```
- Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
AI写作工具。该工具利用最新的人工智能技术生成内容、图像和内容创意。您只需告诉它您想要它做什么。
``` In simplified Chinese: ```htmlAI写作工具。该工具利用最新的人工智能技术生成内容、图像和内容创意。您只需告诉它您想要它做什么。
``` - Sure, here's the translated text in simplified Chinese, keeping the HTML structure:
```html
社交媒体帖子撰写者。您也可以使用此产品来撰写社交媒体帖子。
``` - Certainly! Here's the translation of "Blog editor. A full-on blog post editor to enhance and improve your posts." in simplified Chinese while keeping the HTML structure intact: ```html 博客编辑器。一个全功能的博客文章编辑器,用于增强和改进您的文章。 ```
- Certainly! Here is the translation in simplified Chinese, keeping the HTML structure:
```html
WordPress集成。直接在您的网站上发布AI内容。
```
Certainly! Here's the translation of "Let’s see how it performs." in simplified Chinese, while maintaining HTML structure: ```html 让我们看看它的表现。 ```
Sure, here's how you can translate "My Experience" into simplified Chinese while keeping the HTML structure intact: ```html 我的经历 ``` In this HTML snippet: - `` indicates that the following text is in simplified Chinese. - `我的经历` is the translation of "My Experience" into simplified Chinese characters. - `` closes the `` tag and specifies the end of the Chinese text. This ensures that the text "我的经历" is properly recognized and rendered as simplified Chinese by browsers and other software that support HTML and language tags.
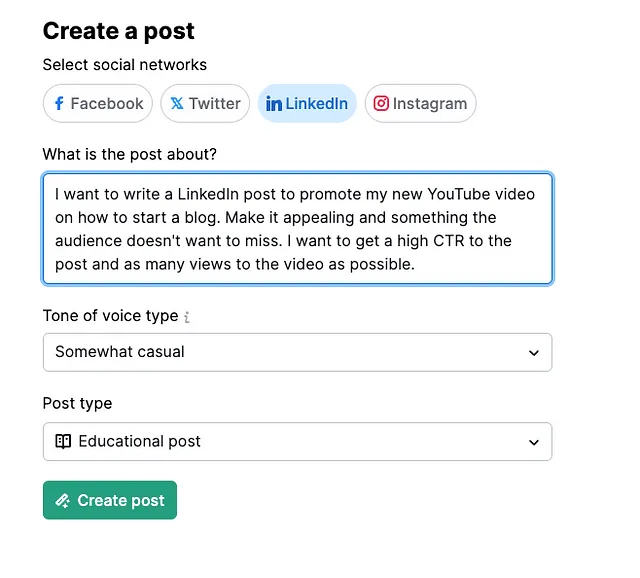
To translate the text "First, I tested the social post writer. I wanted to create a LinkedIn post." into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
首先,我测试了社交媒体发布工具。我想创建一个 LinkedIn 帖子。
``` In this HTML snippet: - `` and `
` are used to denote paragraphs in HTML, ensuring proper structure and semantics. - The Chinese text is inserted directly within the `` tags, providing the translation of the original English text. Make sure to include this HTML snippet within the appropriate context of your web page or document to maintain the structure and formatting.

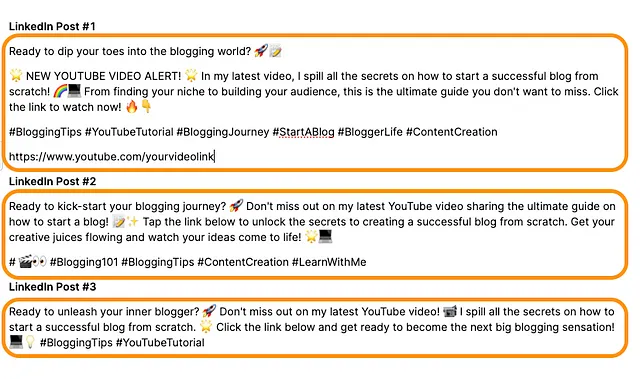
Certainly! Here's how you would structure and translate that phrase into simplified Chinese, keeping the HTML structure intact: ```html 这里是它写的帖子: ``` In this HTML snippet, the Chinese text "这里是它写的帖子:" translates to "Here are the posts it wrote:".

Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
这些看起来不错。我会说有点普通,而且表情符号有点像垃圾邮件。但除此之外,这些我很容易接受。
``` In this HTML snippet, the Chinese text is enclosed within `` tags to maintain proper HTML structure, assuming it's part of a paragraph.
Certainly! Here's the translation of "Testing the AI Writer" in simplified Chinese while keeping the HTML structure intact: ```html 测试AI写作程序 ``` This HTML snippet preserves the language specification (`lang="zh-CN"`) and translates "Testing the AI Writer" into simplified Chinese.
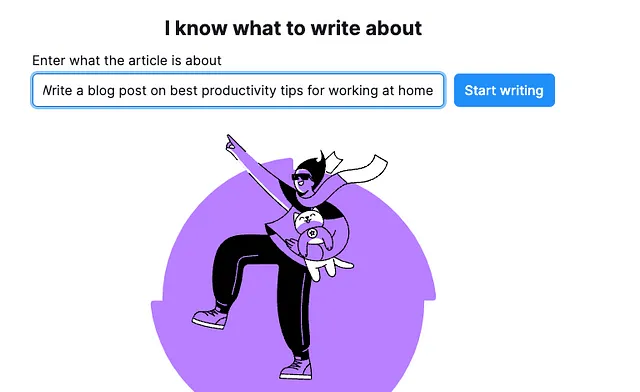
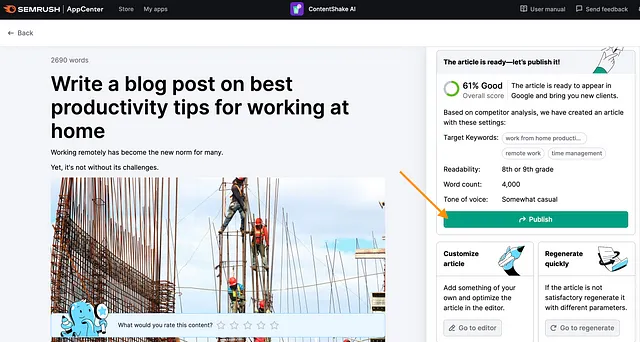
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
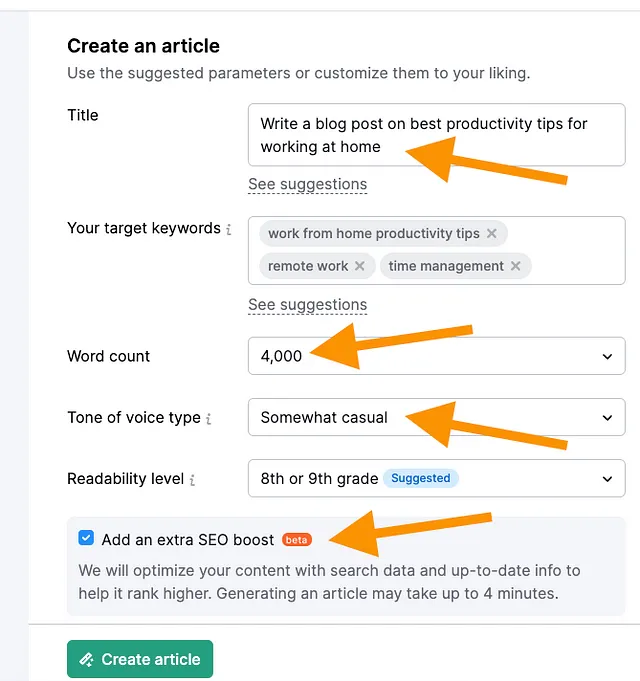
接着,我尝试了文章写作功能。我让AI生成了一篇关于最佳提高生产力技巧的博客文章。
``` In this HTML snippet: - `` denotes a paragraph tag, used here to structure the translated text within a paragraph. - The Chinese text is enclosed between the opening `
` tag and the closing `
` tag.
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 我定制了语气半正式的设置,字数为4,000字。 ``` This HTML snippet preserves the structure while providing the simplified Chinese translation of the given text.

Certainly! Here's the translation of "Then after about 8–10 minutes, the AI writer was ready." in simplified Chinese within an HTML structure: ```html
然后大约8–10分钟后,AI写手准备好了。
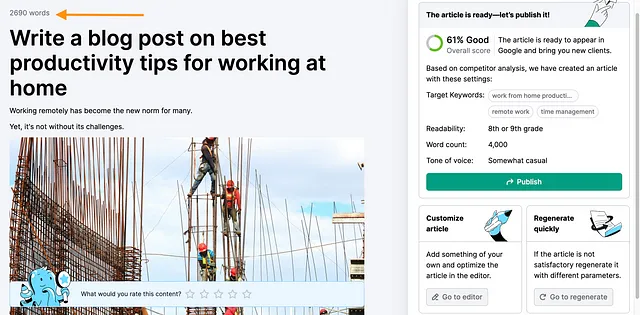
```Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 作为结果,我面前有一篇全新的原创博客文章,共2700字。您可以在此处查看完整的AI文章。 ``` This HTML structure maintains the original format while presenting the text in simplified Chinese.

To translate the given English text to simplified Chinese while keeping the HTML structure, you can use the following markup: ```html
这篇文章看起来很不错。它有很多内容和很多图片。然而,有一件事我不喜欢,就是内容比较通用(图片也是如此)。
``` This HTML structure ensures that the translated Chinese text is properly formatted within a paragraph (`` tag), maintaining the structure and readability of the content.
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
但这并不是问题。您只需进行编辑,使其看起来属于您。
```Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html
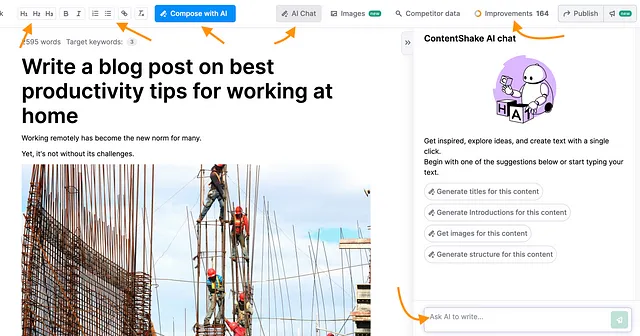
你可以从Contentshake编辑器开始。你可以使用AI聊天机器人来修正你的写作。你可以生成图片。但是记得也要加入你自己的风格。
```
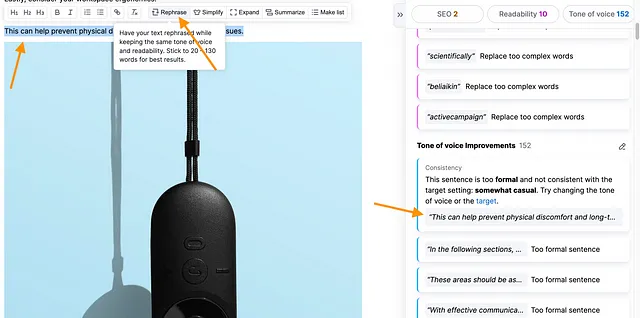
Certainly! Here's the translation of "For example, here I’m rephrasing one of my sentences with AI:" in simplified Chinese, keeping the HTML structure intact: ```html 例如,这里我正在用人工智能重新表述我的一句话: ``` This translation maintains the structure and clarity of the original sentence while converting it to simplified Chinese.

Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
一旦您编辑好您的帖子,就可以点击发布。
``` In this structure: - `` tags indicate a paragraph in HTML. - The Chinese text "一旦您编辑好您的帖子,就可以点击发布。" translates to "Once you've edited your post, it's time to hit publish."

Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
例如,您可以将您的WordPress博客与Contentshake连接,无需进行导入导出的麻烦即可发布。
``` In this HTML snippet: - `` is the paragraph tag. - The Chinese text translates to: "例如,您可以将您的WordPress博客与Contentshake连接,无需进行导入导出的麻烦即可发布。"
Certainly! Here's how you can translate "Try Contentshake for Free" into simplified Chinese while keeping the HTML structure: ```html 免费试用Contentshake ``` In this translation: - "免费试用" means "Try for Free." - "Contentshake" remains in English as it is typically left untranslated in a tech context. Make sure to adjust the `` tag to fit your specific HTML structure if needed.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 关于Contentshake我喜欢的地方 ```
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
免费试用。您可以免费试用这个工具一周,尽情体验。如果问我,这简直太棒了。
``` In this translation: - "免费试用" translates to "Free trial". - "一周" translates to "one week". - "太棒了" translates to "epic" or "great". This HTML snippet preserves the structure while providing the translated content in simplified Chinese. - Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
``` In simplified Chinese: ```html
非常乐于助人和友善的团队。他们总是迅速回答我的问题。
``` This HTML snippet keeps the structure intact while presenting the translated text.非常乐于助人和友善的团队。他们总是迅速回答我的问题。
- Certainly! Here's the HTML structure with the text translated to simplified Chinese:
```html
``` In this HTML snippet: - `
博客文章编辑器
我觉得这个工具很棒,因为它有一个独立的编辑器用来创建内容。它不仅仅是输出文字,还允许你对这些文字进行处理。
` tags are used for the heading "博客文章编辑器" (Blog post editor). - `
` tags are used for the paragraph that contains the translated text.
- Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact:
```html
快速准确的人工智能。它可以从无中生有地生成良好、结构化和格式整齐的内容。
``` - Certainly! Here's the translation of the text into simplified Chinese, keeping the HTML structure:
```html
图库集成。Contentshake 与 Unsplash 集成,使您可以很好地打破文本。AI 会自动添加这些内容。``` In this HTML snippet, the translated Chinese text is wrapped in a `` element to maintain the structure.
Sure, here's how you could write "What I Dislike about Contentshake" in simplified Chinese, keeping the HTML structure intact: ```html 我对Contentshake的不喜欢之处 ``` This code preserves the text within a `` element, maintaining the HTML structure while providing the translated text in simplified Chinese.
- Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 通用内容。尽管写了一篇长篇博客文章,内容最终变得通用化。如果不进行大幅修改,我看不到它能在谷歌上排名。 ```
- Sure, here is the translation of the text into simplified Chinese while keeping the HTML structure intact:
```html
缺乏引用。虽然它对Unsplash图片给予了信用,但是这个工具似乎忘记了对于统计数据等来源的引用。
``` This HTML structure maintains the paragraph `` tags while providing the translated Chinese text.
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure:
```html
技术盲。这个工具拥有所有最酷的人工智能功能,可能会让你忽视一个事实,即你仍然需要进行手动工作。你可以发布一个没有编辑过的人工智能文章,但它永远不会有读者。你需要大幅编辑它!
``` This HTML snippet maintains the structure while presenting the text in simplified Chinese.
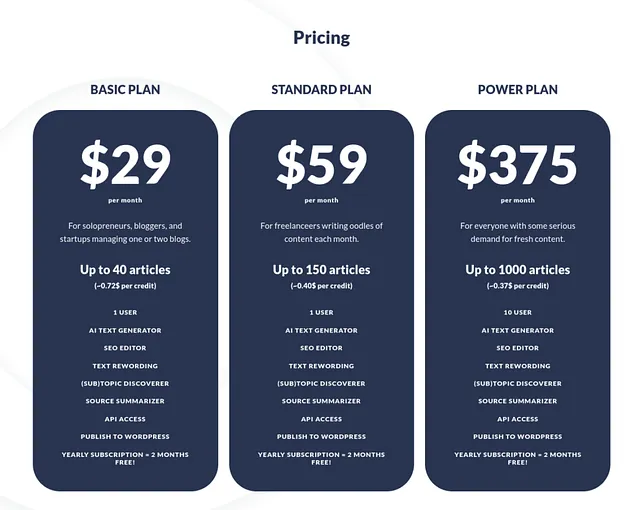
Certainly! Here's the translation of "Pricing" into simplified Chinese, while maintaining the HTML structure: ```html 定价 ``` In this HTML snippet: - `` is used to define a section in a document. - `lang="zh-CN"` specifies the language as simplified Chinese. - `"定价"` is the translation of "Pricing" in simplified Chinese.
To translate "Contentshake has a simple pricing model:" into simplified Chinese while keeping the HTML structure intact, you would write: ```html Contentshake有一个简单的定价模型: ``` This HTML snippet maintains the structure and inserts the Chinese translation appropriately.
- Sure, here's how you can write "$60/month" in simplified Chinese while keeping it within an HTML structure: ```html $60/月 ``` In this representation: - `$` remains as is, denoting the currency. - `60` is written numerically, which is the same in both English and Chinese. - `/月` translates to "/month" in Chinese, where "月" means "month". This format maintains clarity and is commonly used in contexts where both languages are presented, such as in bilingual documents or web pages.
Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
免费试用内容震动
``` This HTML snippet will display "免费试用内容震动" in simplified Chinese, which translates to "Try Contentshake for Free".Sure, here's how you can translate "Bottomline" to simplified Chinese while keeping the HTML structure intact: ```html
底线
``` In this HTML snippet: - `` represents a paragraph element. - `底线` is the translation of "Bottomline" in simplified Chinese.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
内容智造非常棒。它可以撰写文本,生成图片,并创建社交媒体帖子 — 从零开始。
``` This HTML snippet will display the translated text in simplified Chinese while maintaining the structural format suitable for web content.Sure, here is the HTML structure with the translated text in simplified Chinese: ```html 如果你想尝试人工智能进行博客或SEO,这是一个你应该尝试的工具。 ``` In this HTML snippet, the Chinese text is placed within `` tags to maintain structure: ```html 如果你想尝试人工智能进行博客或SEO,这是一个你应该尝试的工具。 ```
Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
只需记住,人工智能不会取代博客作者和搜索引擎优化专家。您需要添加您的经验、图片、专业知识等,使其脱颖而出!
``` In simplified Chinese: "只需记住,人工智能不会取代博客作者和搜索引擎优化专家。您需要添加您的经验、图片、专业知识等,使其脱颖而出!"Certainly! Here's the translation of "Try Contentshake for Free" in simplified Chinese, keeping the HTML structure: ```html 免费试用Contentshake ``` In this translation: - "免费试用" means "Try for Free". - "Contentshake" is left in English as proper nouns often are in marketing materials targeting Chinese audiences.
Sure, here's how you would translate "Content at Scale AI" into simplified Chinese while keeping the HTML structure intact: ```html 内容规模化人工智能 ``` In this HTML snippet: - `` indicates the text inside is in simplified Chinese. - `内容规模化人工智能` is the translation of "Content at Scale AI" into simplified Chinese characters.

Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
Content at Scale 是一种全新的 AI 写作服务,可以从头到尾撰写博客文章。
```Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html
大多数AI写作工具仅使用OpenAI的GPT技术来驱动其工具,这非常棒。但是Content at Scale使用三个单独的AI模型来生成内容。
``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.Sure, here's the translation of your English text into simplified Chinese, maintaining the HTML structure: ```html
内容扩展在写博客内容方面比我试过的任何其他软件都要好。它表现得像一个还可以的自由撰稿人。
``` This HTML snippet represents the translated text: - "内容扩展在写博客内容方面比我试过的任何其他软件都要好。" (Content at Scale is better at writing blog content than any other software I’ve tried.) - "它表现得像一个还可以的自由撰稿人。" (It performs like an ok freelance writer.)Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 然而,这并不是你可以完全自动化内容创作的东西。你仍然需要对内容进行大量编辑,使其脱颖而出。 ``` This HTML structure ensures that the text remains structured for use in web pages or other HTML-based contexts.
Sure, here's how you could represent "Key Features" in simplified Chinese within an HTML structure: ```html 主要特点 ``` In this example: - `` is used to wrap the text for styling purposes. - "主要特点" translates to "Key Features" in simplified Chinese.
- Sure! Here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 确保您的AI生成内容原创的抄袭检测器。 ```
- Sure, here's the text translated into simplified Chinese and embedded in an HTML structure:
```html
AI检测器,确保您的写作看起来像是人类写的。
``` In this HTML snippet: - `` tags denote a paragraph in HTML, used here to enclose the translated text. - The Chinese text "AI检测器,确保您的写作看起来像是人类写的。" translates to "AI detector, ensuring your writing looks like it's written by a human."
- Sure, here's the translation in simplified Chinese, keeping the HTML structure: ```html 强大的人工智能算法可以将您简单的描述转化为完整的博客文章。 ``` This HTML structure ensures the text is displayed properly on a webpage while maintaining the content's integrity.
- Sure, here's the text translated into simplified Chinese while keeping the HTML structure:
```html
显示您使用AI写作的字数和通过自由职业节省的成本的使用仪表板。
``` In this translation: - `` tags are used to denote a paragraph in HTML. - The text inside the `
` tags is the translated content.
Sure, here's how you would structure and translate "My Experience" into simplified Chinese within an HTML context: ```html 我的经历 ``` In this snippet: - `` indicates that the text inside is in simplified Chinese. - `我的经历` is the translation of "My Experience" into simplified Chinese characters. This HTML structure ensures that the text is correctly identified and rendered as simplified Chinese by browsers and other software that supports language settings.
Sure, here is the translation of "I’ve extensively used Content at Scale to see how well it performs." in simplified Chinese, while keeping the HTML structure intact: ```html 我已广泛使用内容规模来评估其表现。 ``` In HTML, this would be: ```html 我已广泛使用内容规模来评估其表现。 ```
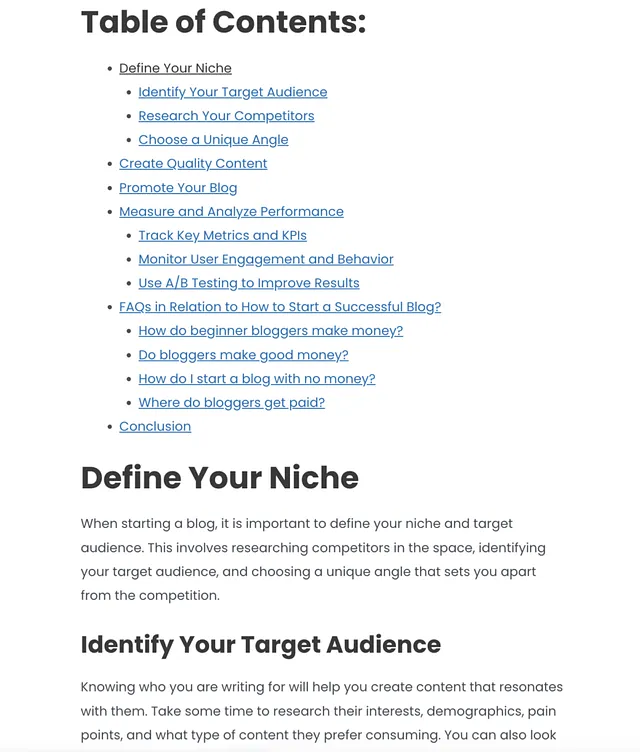
Certainly! Here's how you can structure your HTML while including the translated text in simplified Chinese: ```html
为了简洁起见,我会把我写的整篇博客贴在这里。你可以在这里找到完整的文章。(这是博客文章开头的截图:)
``` In this HTML snippet: - `` tags are used to enclose the translated text for proper paragraph formatting. - The Chinese text is directly inserted between the `
` tags. Make sure to set the HTML document's encoding to UTF-8 to properly display Chinese characters if you're saving this in a file or embedding it into a webpage.

Sure, here is the translated text in simplified Chinese, maintaining the HTML structure: ```html
该工具生成了一个坚实的大纲。此外,它将所有讨论要点都整理成了简洁而富有信息的章节。
``` In Chinese: ```html该工具生成了一个坚实的大纲。此外,它将所有讨论要点都整理成了简洁而富有信息的章节。
``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.```html
但是仍然存在一个问题 —— 缺乏人类作者可能带来的经验和独特角度。如果我把这篇文章与人类写作的作品进行比较,我只能给它2/5分。当然,这个问题不仅仅涉及到规模内容,而是普遍存在于AI写作中。
```Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html 与任何其他AI写作工具类似,规模化内容AI无法思考。它只能写已经在各处被提及的内容。 ``` This HTML snippet preserves the structure while providing the translation.
Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html
这是AI写作者无法解决的最大问题。
``` In this translation: - "这是" means "This is". - "AI写作者" means "AI writers". - "无法解决的" means "cannot solve". - "最大问题" means "biggest problem". This HTML structure ensures that the translation maintains the text's integrity for display on a webpage.Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
这篇博客文章是AI无法写作的一个很好的例子。它缺乏人类作家可能拥有的博客经验。
``` In the translated text: - "这篇博客文章是" means "The blogging article is". - "AI无法写作的一个很好的例子" means "a great example of something AI can't write about". - "它缺乏" means "It lacks". - "人类作家可能拥有的博客经验" means "the blogging experience that a human writer might have".Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
AI 无法带入自己关于博客的独特经验,比如什么能让故事排名靠前等等。它只能依赖于在互联网上阅读到的信息。
``` This HTML structure ensures the translation is correctly formatted for web usage, maintaining readability and integrity of the text.Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 你仍然需要做大部分工作来写出脱颖而出的文章。 ```
Sure, here's the translation of "What I Like about Content at Scale" into simplified Chinese, while maintaining the HTML structure: ```html 关于内容规模的我喜欢什么 ```
- Certainly! Here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
Content at Scale 非常易于使用。您所需做的就是写下文章的主题,然后等待几分钟,让人工智能完成整个故事。
``` In this HTML snippet: - `` indicates a paragraph tag. - The text between `
` and `
` is the translated content. - Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html 工具的结果与其所得一样出色。输出的文章可与普通到不错的自由撰稿人写作相媲美。 ``` This HTML structure ensures the translation is presented clearly and can be integrated into a webpage seamlessly.
- Certainly! Here's the translation in simplified Chinese, keeping the HTML structure intact:
```html
抄袭检测器确保内容原创性。人工智能有时会以曾经存在过的方式排列单词。
``` - Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
该工具节省时间。它利用人工智能根据您提供的简要描述,在几分钟内撰写完整的博客文章。
``` In simplified Chinese: ```html该工具节省时间。它利用人工智能根据您提供的简要描述,在几分钟内撰写完整的博客文章。
```
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
说到AI检测器,请阅读我的AI写作检测器评价,了解它们是否真正有效。
``` In this HTML snippet: - `` denotes a paragraph tag for the translated text. - The Chinese text translates to: "说到AI检测器,请阅读我的AI写作检测器评价,了解它们是否真正有效。" - It conveys the meaning of the English sentence: "Speaking of AI detectors, read my review of AI writing detectors to know if they really work."
Certainly! Here is the translation of "What I Dislike about Content at Scale" in simplified Chinese, while keeping the HTML structure intact: ```html 对大规模内容的厌恶 ``` In this translation: - `` is used to denote inline text without affecting the overall structure of the HTML.
- Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 这个工具的价格较其他人工智能写作工具要高。 ```
- Sure, here's the translated text in simplified Chinese while maintaining HTML structure:
```html
界面有时候会有点卡顿和不直观。例如,我不确定我的第一件物品是何时和在哪里生成的。
``` - Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure: ```html AI检测功能已经存在,但准确度不太高。 ``` In this translation: - `` is used to wrap the text to maintain the structure. - "AI检测功能已经存在,但准确度不太高。" is the simplified Chinese translation of "The AI detector feature is there but it’s not too accurate."
- Sure, here's the translation of the English text into simplified Chinese while keeping the HTML structure intact:
```html
总体来说,大规模内容需要人工干预。在发布之前,您需要核实事实、添加图片,并为帖子增添一些独特性。
``` In this HTML snippet: - `` tags are used to denote a paragraph in HTML, which is a standard way to structure text paragraphs. - The Chinese text is embedded within the `
` tags to ensure proper formatting and presentation on a webpage. This translation conveys the meaning of the original English text effectively in simplified Chinese.
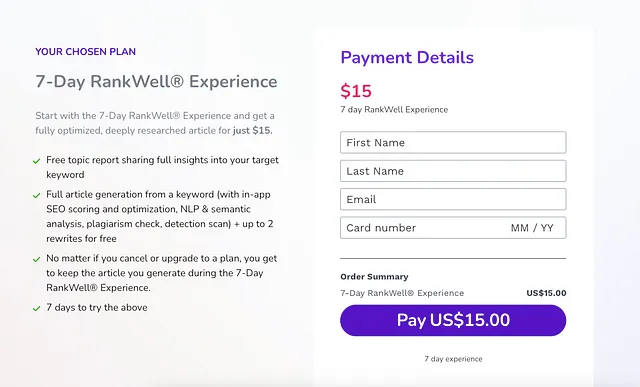
Sure, here's how you can write "Pricing" in simplified Chinese within an HTML structure: ```html
定价``` In this HTML snippet: - `` is a generic container element. - `定价` (dìng jià) is the simplified Chinese translation for "Pricing".
- Sure, here's how you can write "$15 for a 7-day experience" in simplified Chinese within an HTML structure:
```html
$15 为期7天的体验
``` This HTML code will display the text in simplified Chinese, maintaining the structure for web content.
Sure, here's how you can write "Final Verdict" in simplified Chinese while keeping the HTML structure intact: ```html 最终裁决 ``` This HTML code snippet will display "最终裁决" (which means "Final Verdict" in simplified Chinese) on a web page, indicating the final decision or judgment.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
内容规模是一款令人印象深刻的AI写作工具,它可以将您的简短输入转化为一篇完整的博客文章。
```Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
这个工具适用于需要快速发布大量内容的内容创作者。它是巨大的时间节省者,并且能够完成一些还算可以的工作,与真正的人类自由职业者相媲美。
``` In this HTML snippet, the Chinese text is wrapped in `` tags to denote a paragraph, preserving the structure as requested.
Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 与任何其他AI写作工具一样,规模内容也会犯错。您必须仔细阅读文章并核实事实。另外,为了使故事不那么乏味,您需要添加一些图片并进行编辑。 ``` In this HTML snippet, the Chinese text is inserted within `
` tags, assuming it's part of a paragraph in an HTML document.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
您可以通过使用此链接获得20%的信用加成。
``` In simplified Chinese: "您可以通过使用此链接获得20%的信用加成。" This HTML snippet includes a hyperlink around "使用此链接" (which means "using this link" in English) for added functionality in a web context.Certainly! Here's how you can write "Try Content at Scale" in simplified Chinese within an HTML structure: ```html
尝试规模化内容
```Sure, here's how you can write "Scalenut" in simplified Chinese while keeping the HTML structure: ```html 3. 椰子 ``` In this example: - `` specifies that the following text is in simplified Chinese. - `椰子` is the translation of "Scalenut" into simplified Chinese characters. This HTML structure ensures that the text is properly marked as simplified Chinese for correct rendering and interpretation by web browsers and other tools.
Sure, here's how you can write that in simplified Chinese, keeping the HTML structure intact: ```html 使用此链接免费试用。使用代码 FOREVER20 可享受 10% 折扣。 ``` In this HTML snippet: - `` defines a hyperlink (you can replace `#` with the actual URL). - `使用此链接免费试用。` translates to "Free trial with this link." - `使用代码 FOREVER20 可享受 10% 折扣。` translates to "Use code FOREVER20 for 10% off."

Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
Scalenut 在不到 5 分钟内就能写完超过 4,000 字的整篇博客文章。
``` In simplified Chinese: - "Scalenut" is translated to "Scalenut". - "writes entire 4,000+ word blog posts in less than 5 minutes." is translated to "在不到 5 分钟内就能写完超过 4,000 字的整篇博客文章。" This HTML snippet will display the translated text in a webpage while preserving the original structure.```html
虽然我不是特别相信SEO或AI SEO,但如果你是,这是一个你不想错过的工具。你可以使用上面的链接免费试用。
```Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
这个工具可以从头开始撰写长篇文字。它还可以分析SEO得分、抄袭得分等等。
``` In this structure: - `` denotes a paragraph in HTML. - The Chinese text inside `
` tags translates to: "这个工具可以从头开始撰写长篇文字。它还可以分析SEO得分、抄袭得分等等。" This text maintains the same meaning as the original English text while being translated into simplified Chinese.
Sure, here is the HTML structure with the simplified Chinese translation included: ```html
只有一件事需要记住,那就是它并不完美。甚至远远不够。要在谷歌上排名,你需要做的不仅仅是用人工智能生成文本。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML. - The Chinese translation is inserted inside the paragraph tag.
Certainly! Here is "Key Features" translated into simplified Chinese, while maintaining the HTML structure: ```html 主要特点 ```
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
人工智能(AI)和自然语言处理(NLP)的最新进展。Scalenut 使用AI从头开始写作文本。你只需要告诉它你想写什么。
``` This HTML structure contains the translated text: ```html人工智能(AI)和自然语言处理(NLP)的最新进展。Scalenut 使用AI从头开始写作文本。你只需要告诉它你想写什么。
``` Feel free to use this in your HTML document! - Sure, here's the translated text in simplified Chinese while keeping the HTML structure:
```html
有大量的写作模板可供选择。Scalenut提供模板,使您能够轻松开始写作项目。
``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese. - Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
快速撰写博客文章 快速撰写博客文章
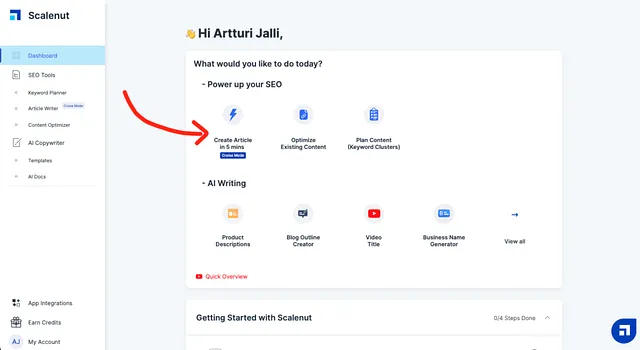
在5分钟内完成博客文章撰写的巡航模式。通过输入想法,让人工智能生成内容,快速起草博客文章。
``` In simplified Chinese: ```html快速撰写博客文章 快速撰写博客文章
在5分钟内完成博客文章撰写的巡航模式。通过输入想法,让人工智能生成内容,快速起草博客文章。
``` This HTML structure maintains the content while providing the translation in simplified Chinese as requested. - Certainly! Here is the translation of "Tutorials and documentation. There are lots of blog posts and tutorials that can help you write." in simplified Chinese, keeping the HTML structure intact: ```html 教程和文档。有许多博客文章和教程可以帮助您撰写。 ``` In this HTML snippet, `` indicates the text is in simplified Chinese.
- Sure, here is the translation of the English text "Built-in blog post editor. Write and edit content in the Scalenut editor if you like." into simplified Chinese, while keeping the HTML structure:
```html
Built-in blog post editor. Write and edit content in the Scalenut editor if you like.
``` Translation in Simplified Chinese: ```html内置博客编辑器。如果您喜欢,可以在Scalenut编辑器中撰写和编辑内容。
``` - Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html One-click WordPress export: Scalenut 简化了WordPress用户的发布流程,允许您直接将帖子导出到您的WP网站并在那里发布。 ``` In this translation: - "One-click WordPress export" is translated as "One-click WordPress 导出". - "Scalenut" is kept as is, assuming it's a name. - "simplifies the publishing process for WordPress users" is translated as "简化了WordPress用户的发布流程". - "by allowing you to directly export a post to your WP site and publish it there" is translated as "允许您直接将帖子导出到您的WP网站并在那里发布".
Sure, here's the translation of "My Experience" into simplified Chinese while keeping the HTML structure: ```html 我的经历 ``` This HTML snippet ensures that the text "我的经历" ("My Experience" in simplified Chinese) is correctly displayed and identified as Chinese content.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
Scalenut(Scalenut 是一个易于使用的工具。我用它从头到尾生成了一篇博客文章,大约用了4分钟。
``` In this structure: - `` denotes a paragraph element. - The translated text is inside the `
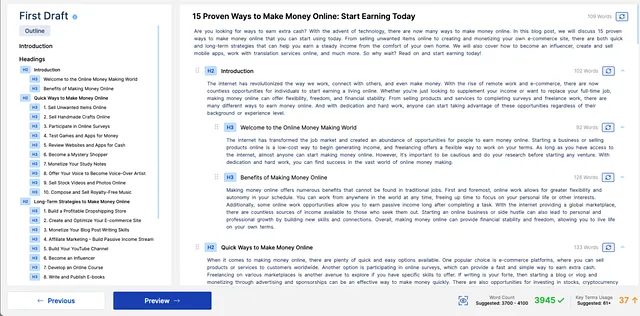
` tags, ensuring it displays as a paragraph on a web page.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
Scalenut 的主要功能,巡航模式,旨在仅需5分钟或更少时间生成完整的文章。这款功能强大的长文博客编辑器展示了该工具的全部潜力。
``` In this HTML snippet: - `` tags denote a paragraph in HTML. - The Chinese text provided is a translation of "Scalenut’s main feature, Cruise Mode, is designed to generate complete articles in just 5 minutes or less. This powerful long-form blog post editor demonstrates the full potential of the tool." Make sure to integrate this within your existing HTML structure as needed.

Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
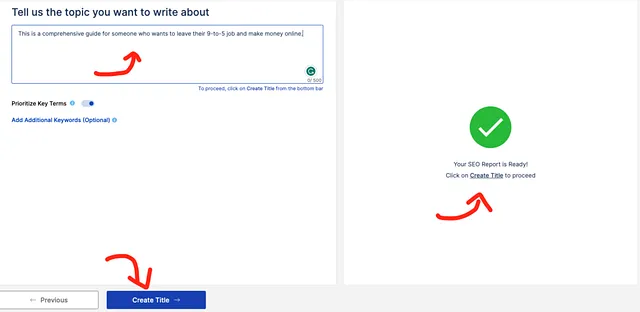
通过简单输入您的目标搜索词,比如“如何在线赚钱”,Scalenut的人工智能大约需要一分钟来建立您博客文章的基础。
``` In simplified Chinese characters, the translation of the text is: "通过简单输入您的目标搜索词,比如“如何在线赚钱”,Scalenut的人工智能大约需要一分钟来建立您博客文章的基础。" This maintains the original meaning while adapting it to simplified Chinese.Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
从那里,您可以填写任何必要的细节,以指导AI创作您想要的针对目标受众的内容。
``` In this HTML snippet, the translated text "From there, you can fill in any necessary details to guide the AI in crafting the content you want for your target audience." is presented in simplified Chinese.
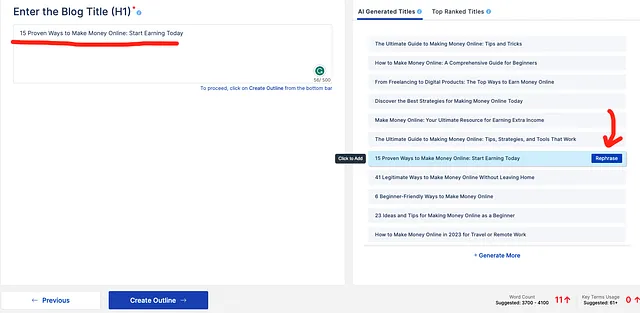
Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html
AI甚至可以为您生成多个标题选项,您可以根据需要重新表达或编辑。
```Certainly! Here's how you can structure the HTML while translating the text into simplified Chinese: ```html
一旦您选择了标题,Scalenut的人工智能会为您的帖子创建一个大纲,建立主要结构。您可以根据需要轻松自定义大纲,添加或删除要点。
``` In this HTML snippet: - `` tags are used to enclose the translated text, assuming it's a paragraph of information. - The simplified Chinese translation is inserted within the `
` tags. Make sure to integrate this HTML into your webpage where appropriate!

Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
有了大纲,人工智能随后为您生成内容。
``` This HTML snippet maintains the structure while displaying the translated text in simplified Chinese.Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
对我来说,Scalenut 在短短几秒钟内就生成了一篇将近 4,000 字的博客文章。您还可以使用人工智能来重新表达各个部分,并删除任何不必要的内容。
``` In simplified Chinese: ```html对我来说,Scalenut 在短短几秒钟内就生成了一篇将近 4,000 字的博客文章。您还可以使用人工智能来重新表达各个部分,并删除任何不必要的内容。
``` This maintains the HTML structure while providing the translated text.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
虽然Scalenut使您能够快速创建全面的长篇文章,但需要注意的是,编辑还需要额外的时间。
``` In this structure: - `` denotes a paragraph in HTML. - The Chinese text inside `
` is the translation of "While Scalenut enables you to create a comprehensive long-form post quickly, it’s essential to recognize that additional time is needed for editing."
Certainly! Here's how you can structure your HTML to display the translated text in simplified Chinese: ```html
Translate to Chinese ``` In this HTML structure: - `` specifies the language as simplified Chinese. - The text is contained within a `你可以使用AI生成的帖子作为模板,但单靠这些是无法排名的。你需要展示经验、专业知识,以及其他内容。
` element for structure, and within a `` (paragraph) element for proper text formatting. - The content is translated to simplified Chinese as requested.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
但这是我在这篇文章中已经说过很多次的事情,所以我不打算在这里再重复一遍。
``` In this HTML snippet, the translated text "但这是我在这篇文章中已经说过很多次的事情,所以我不打算在这里再重复一遍。" corresponds to "(But that’s something I’ve already said many times before on this post so I’m not going to repeat it all here again.)"Sure, here's the translation of "What I Like about Scalenut" in simplified Chinese, keeping the HTML structure intact: ```html
我喜欢Scalenut的地方
```- Certainly! Here is the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 易于使用:Scalenut 非常用户友好,使得创建内容变得非常简单,无需任何麻烦。 ``` In simplified Chinese: ```html 易于使用:Scalenut 非常用户友好,使得创建内容变得非常简单,无需任何麻烦。 ``` This maintains the HTML structure with spans for styling and allows the text to be displayed correctly in a web environment.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 模板:该平台提供适应不同需求的各种内容类型的模板。 ```
- Sure, here's the translation of the text into simplified Chinese, maintaining the HTML structure: ```html 可定制:Scalenut 允许用户在整个内容创建过程中轻松定制,使用户完全掌控他们的工作。 ``` This HTML snippet will display the translated text while preserving the original structure.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
大量的指标:该工具提供了众多的指标,帮助数据驱动型博主优化其内容,以获得更好的表现。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML. - The Chinese text translates to: "大量的指标:该工具提供了众多的指标,帮助数据驱动型博主优化其内容,以获得更好的表现。"
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
免费试用:Scalenut 提供充分的免费试用期,让用户在订阅之前测试平台。
```
Sure, here is the HTML structure with the text translated to simplified Chinese: ```html
关于Scalenut我不喜欢的地方 关于Scalenut我不喜欢的地方
在我使用Scalenut过程中,我不喜欢的几点包括:
- ...
- ...
- ...
- `).
- Sure, here's the HTML structure with the text translated to simplified Chinese:
```html
需要人工干预:尽管Scalenut拥有强大的人工智能,仍然需要人类的输入来确保高质量、精心制作的内容。
``` In this HTML snippet: - `` tags denote a paragraph for the translated text. - The Chinese text inside the `
` tags translates the original English sentence into simplified Chinese.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 博客文章是没有图片的大段文字:生成的内容缺乏图片和适当的格式,需要在发布之前进行额外的工作。 ``` This HTML code maintains the structure but displays the translated Chinese text within it.
- Sure, here's the HTML structure with the simplified Chinese translation:
```html
Fact-checking required: 用户必须彻底事实核查由AI生成的内容,以确保准确性和可靠性。
``` In this HTML snippet: - `` tags define a paragraph. - `` indicates that the text within is in simplified Chinese. The translated text means: "Fact-checking required: Users must thoroughly fact-check the AI-generated content to ensure accuracy and reliability."
- ```html
发布前需要大量时间:尽管Scalenut加快了初始内容创建的过程,用户仍需花时间对内容进行打磨和优化,使其达到发布标准。
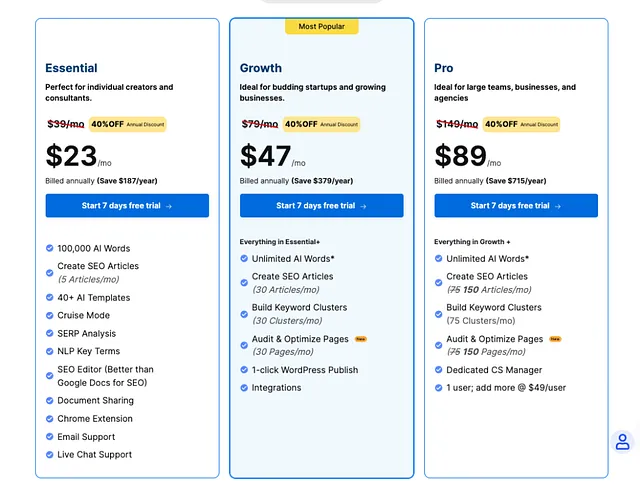
``` - Sure, here's how you can translate "Essential: $23/mo" into simplified Chinese while keeping the HTML structure intact: ```html 基本版:$23/月 ``` In this translation: - "基本版" translates to "Essential" or "Basic version". - ":$" represents the colon and dollar sign in English. - "23" remains as "23". - "/月" translates to "/mo", indicating "per month" in Chinese.
- Certainly! Here's the translation of "Growth: $47/mo" into simplified Chinese while keeping the HTML structure: ```html 增长:$47/月 ``` In this translation: - "增长" means "growth" or "increase". - "$47/月" translates to "$47/month", where "月" denotes "per month".
- Certainly! Here's how you can write "Pro: $89/mo" in simplified Chinese while keeping the HTML structure intact: ```html Pro: $89/mo ``` In this HTML snippet, `lang="zh-CN"` specifies the language as simplified Chinese, and the text "Pro: $89/mo" remains unchanged but is identified as being in Chinese.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html AI基于内容创作。Rytr使用人工智能从无到有生成独特而原创的内容。这可以将您的写作速度提升到另一个层次。 ``` This HTML snippet retains the structure for easy integration into web pages or documents.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 模板。Rytr 自带内置模板,可帮助您简化工作流程。这些模板类似 AI 预设,指导 AI 生成特定类型的内容,比如专业电子邮件。 ``` This HTML structure maintains the original content while allowing for easy integration into web pages or other HTML-based platforms.
- Sure, here's how you could structure the HTML with the translated text in simplified Chinese:
```html
语言。Rytr 不仅仅是一款使用英语的人工智能。它还可以处理超过十种不同的语言。
``` In this HTML snippet: - `` tags are used to enclose the paragraph for semantic structure. - The text "Languages." is translated to "语言。". - "Rytr is not only an English-speaking AI. It can do more than a dozen different languages as well." is translated to "Rytr 不仅仅是一款使用英语的人工智能。它还可以处理超过十种不同的语言。"
- Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact:
```html
历史记录。Rytr 保存您的写作历史,因此您可以轻松地返回到先前的文本部分进行修改或继续生成。
``` - Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
易于使用。这个工具很简单。任何人都可以轻松上手。此外,还有免费试用,无需提供信用卡详细信息。这降低了试用 Rytr 的门槛。
``` This HTML snippet translates the English text into simplified Chinese while preserving the structure suitable for embedding into a web page. - Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
市场上最优惠的定价。根据我的广泛研究,Rytr似乎是市场上定价最便宜的(或者至少是在其中)。此外,还有一个无限字符数量的套餐。
``` This HTML snippet contains the translated text and can be directly used in an HTML document. - Sure, here's the translated text in simplified Chinese, keeping the HTML structure:
```html
创造力。在Rytr中,您可以更改语言、语气和创造力水平。这使得它成为一个多功能工具,可以在许多不同的语境和写作风格中生成书面内容。它可以提出名称、创意、博客大纲、电子邮件等内容。
``` This HTML snippet maintains the structure while providing the translated text in simplified Chinese. - Sure, here's how you could translate that sentence into simplified Chinese while keeping the HTML structure intact: ```html 节省的时间。使用Rytr,您可以自动化部分内容创建工作流程。请记住,始终需要人类干预! ``` This HTML snippet retains the structure while providing the translation of the text into simplified Chinese.
- Certainly! Here's the translated text in simplified Chinese, while maintaining HTML structure:
```html
令人信服的错误。Rytr 使用人工智能的最新发展来驱动其输出。但有时这些输出事实上是不正确的,然而语调仍然令人信服。这使得您很难判断内容是正确还是错误。
``` In this HTML snippet: - `` indicates a paragraph tag, which is commonly used to structure text in HTML. - The Chinese text is enclosed within the `
` tags, ensuring it is presented as a paragraph within an HTML document.
- Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 功能有限。在Rytr中,与Jasper或CopyAI相比,功能并不多。 ``` This HTML structure maintains the original text and its structure while providing the simplified Chinese translation.
- Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
重复。Rytr有时候会过度重复自己。这会导致写作内容质量下降,同时也会浪费你的字词配额(如果你使用的是有字数限制的计划)。
``` In this translation: - "重复" means "repetition". - "Rytr" is left in English since it's a brand name and commonly used in this form. - The rest of the text is translated into simplified Chinese as requested. - Certainly! Here's the translation of "Free: $0/month (has word limits)" in simplified Chinese while keeping the HTML structure: ```html Free: $0/月 (有字数限制) ``` In this translation: - "Free" is translated to "免费". - "$0/month" is translated to "$0/月", where "月" means "month". - "(has word limits)" is translated to "(有字数限制)", where "有" means "has", "字数" means "word count", and "限制" means "limits".
- Certainly! Here's the translation of "Saver: $9/month (has word limits)" into simplified Chinese while keeping the HTML structure: ```html 省钱版:$9/月(有字数限制) ``` In this HTML snippet: - `` specifies that the enclosed text is in simplified Chinese. - "省钱版:$9/月(有字数限制)" translates to "Saver: $9/month (has word limits)" in English.
- Sure, here's how you can represent "Unlimited: $29/month (no word limits)" in simplified Chinese within an HTML structure:
```html
无限制:$29/月(无字数限制)
``` In this HTML snippet: - `` tags are used to enclose the text, assuming it's within a paragraph context. - "无限制" translates to "Unlimited". - "$29/月" translates to "$29/month". - "无字数限制" translates to "(no word limits)". This structure ensures the translation is clear and appropriate for the context.
- 在HTML结构中保持不变,请将以下英文文本翻译为简体中文: 确保阅读我的完整Rytr评论。
- Certainly! Here's how you could structure the HTML to display the translated text in simplified Chinese:
```html
在线编辑器。WordTune配备了简单而强大的在线编辑器。在在线应用程序中,您不仅可以生成文本,还可以进行一些格式化以使其更加突出。
``` In this HTML snippet: - `` tags are used to enclose the translated text, assuming it's a paragraph. - Chinese characters are directly inserted within the tags for display. Make sure your HTML document has the appropriate ``, `
`, and `` structure around this snippet for a complete web page. - Certainly! Here's how you can structure the HTML while translating the text into simplified Chinese:
```html
Chrome 扩展。WordTune 最著名的功能是其 Chrome 扩展,可在您工作的地方发挥作用。如果您在撰写在线 Word 文档、表格,甚至电子邮件,都可以利用 WordTune 的人工智能带来便利。
``` In this HTML snippet: - `` tags are used to enclose the paragraph, ensuring proper structure. - The English text is translated into simplified Chinese within the `
` tags. - The translation reflects the meaning and context of the original text.
- Certainly! Here's how you could structure the HTML while translating the text into simplified Chinese:
```html
基于人工智能的文本改进建议。WordTune 使用 AI 扫描您的内容。它能检测拼写错误和笨拙的句子,并让您通过点击按钮进行修正。
``` In this HTML snippet: - `` tags are used to wrap the text, indicating it's a paragraph. - Chinese text is included inside the `
` tags, translated from the original English text provided. This HTML structure maintains the original content and simply replaces the English text with its simplified Chinese translation.
- Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html Tone changer. You can use WordTune’s tone of voice options to guide the AI to generate better responses. For example, in a friendly email, you can choose a casual tone of voice instead of a professional one. 语调更改器。您可以使用WordTune的语调选项来引导AI生成更好的回复。例如,在友好的电子邮件中,您可以选择随意的语调,而不是专业的。 ``` In this HTML structure, the original English text is kept within a `` tag, and its Chinese translation is placed within a `` tag for clarity and ease of reference.
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
免费试用和价格实惠的专业计划。WordTune是付费软件,但它提供每天10次创作的免费试用。付费计划价格实惠,并且提供无限次生成。
``` In simplified Chinese: ``` 免费试用和价格实惠的专业计划。WordTune是付费软件,但它提供每天10次创作的免费试用。付费计划价格实惠,并且提供无限次生成。 ```
Certainly! Here's the translation of "Pricing" in simplified Chinese while keeping the HTML structure: ```html 定价 ``` In this HTML snippet: - `` is used to mark up the text. - `lang="zh-CN"` specifies the language as simplified Chinese. - `定价` is the translation of "Pricing" in simplified Chinese.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
通过此链接注册并使用优惠码 FOREVER20,即可享受 20% 折扣。
``` In simplified Chinese: "通过此链接注册并使用优惠码 FOREVER20,即可享受 20% 折扣。"
Sure, here's the translation of "After the free trial, you have three paid plans:" in simplified Chinese, keeping HTML structure: ```html 在免费试用期之后,您有三种付费计划: ``` This HTML code ensures the translation is presented in the context of a web page or document structure.
Certainly! Here's how you would write "Final Verdict" in simplified Chinese within an HTML structure: ```html 终审裁决 ``` This HTML snippet ensures that the text "终审裁决" (which translates to "Final Verdict" in simplified Chinese) is properly marked with the language code "zh-CN" for Chinese (China).
Sure, here's how you could structure your HTML while translating the text to simplified Chinese: ```html
Translate to Chinese ScaleNut offers rapid content generation and is one of the most powerful AI writers on the market.
ScaleNut 提供快速内容生成,是市场上最强大的人工智能写作工具之一。
``` In this HTML structure: - `` specifies the language as simplified Chinese. - `` ensures proper encoding for Chinese characters. - The English text is translated into simplified Chinese within `` tags, maintaining the HTML structure.
Certainly! Here's the translation of the text into simplified Chinese, while maintaining the HTML structure: ```html
它从头到尾都写出不错的博客文章。此外,它还具备所有的SEO技巧,适合SEO爱好者使用。
``` This HTML code will display the translated text in a structured paragraph format in a web context.Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure: ```html 只需记住,这并不是真正作家的替代品。您需要添加图片、插图、可视化内容、链接、经验、专业知识以及一切必要的元素,才能在谷歌上排名(并提供价值)。 ```
Certainly! Here's how you can translate "Try Scalenut for FREE" into simplified Chinese while keeping the HTML structure intact: ```html 尝试免费使用 Scalenut ```
Certainly! Here's how you could write "4. Rytr" in simplified Chinese while keeping the HTML structure: ```html 4. Rytr ``` This HTML structure ensures that the number "4." remains in English while "Rytr" is translated into simplified Chinese characters, encapsulated within a `` element with the `lang` attribute set to `zh-CN` for clarity and semantic correctness.

Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
Rytr 是一款具备最新人工智能技术的AI写作工具,同时拥有价格亲民的定价模型。
``` In Chinese: ```htmlRytr 是一款具备最新人工智能技术的AI写作工具,同时拥有价格亲民的定价模型。
```Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 这是列表中最便宜的解决方案之一。 ```
```html Rytr 尤其适合生成短格式内容,比如电子邮件、想法、大纲等等。您只需提供一些输入,它将在几秒钟内完成其余的工作。 ```
Sure, here's how you can write "Key Features" in simplified Chinese within an HTML structure: ```html 主要特点 ``` In this code: - `` is an inline HTML element used here for text styling. - `"主要特点"` is the translation of "Key Features" into simplified Chinese.
Certainly! Here's how you could write "My Experience" in simplified Chinese within an HTML structure: ```html 我的经历 ``` In this HTML snippet, `` is used as a generic inline container for text, and "我的经历" translates to "My Experience" in simplified Chinese.
Sure, here's the HTML structure with the simplified Chinese translation: ```html
由于其丰富的功能,您可以轻松在多种用途中使用Rytr,比如电子邮件、博客文章等。
``` In this HTML snippet: - `` denotes a paragraph tag for the translated text. - The simplified Chinese translation of the text "Thanks to the rich features, it’s easy to use Rytr in many different use cases, such as emails, blog posts, and more." is included within the `
` tags.
To translate the English text "In this section, I’ll give you a quick overview of my experience and thoughts on Rytr as an AI writing assistant" into simplified Chinese while keeping the HTML structure intact, you can use the following code snippet: ```html
在本节中,我将为您快速概述我对Rytr作为AI写作助手的经验和看法。
``` This HTML code will display the translated Chinese text within a paragraph (``) element, maintaining the structure and ensuring proper formatting for web content.
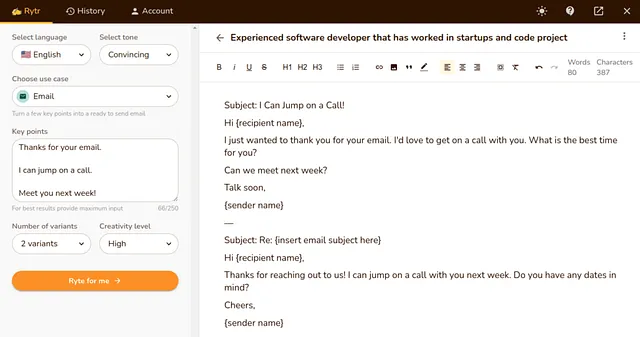
Sure, here's how you can structure the HTML while keeping the translation in simplified Chinese: ```html
首先,我认为Rytr最适合创建像电子邮件这样的短内容。
``` This HTML code includes a paragraph (``) tag to maintain the structure and semantic meaning, while the text inside is the simplified Chinese translation of "First of all, I think Rytr is best for creating short content like emails."
Sure, here's the translated HTML structure with the simplified Chinese text: ```html
例如,这里我要求Rytr为我设计一封专业的电子邮件,我可以发送给招聘人员:
``` In this translation: - "例如" means "for example". - "这里" means "here". - "我要求Rytr为我设计一封专业的电子邮件" means "I asked Rytr to come up with a professional email". - "我可以发送给招聘人员" means "I could send to a job recruiter".
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html
凭借如此少的信息,Rytr 已能生成一封几乎可以原样发送的电子邮件。
```Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 作为另一个有趣的例子,我尝试使用Rytr生成博客文章大纲。 ``` This HTML code retains the structure while presenting the translated text in simplified Chinese.
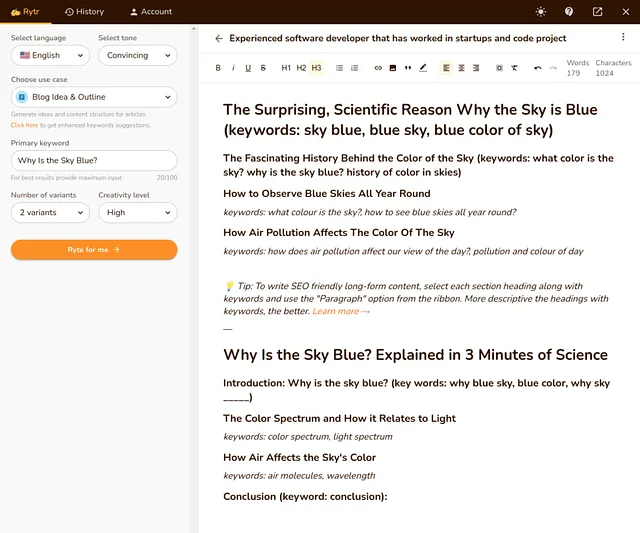
Sure, here is the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 更具体地说,我告诉了Rytr为“为什么天空是蓝色”的题目写两个高度创意的示例提纲: ``` This HTML snippet maintains the structure but contains the translated Chinese text.

Sure, here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html
再次,Rytr在大纲方面做得很好。唯一不太好的是Rytr生成的副标题太少了。我宁愿有5到10个副标题,而不是只有2到3个。
``` In simplified Chinese: ```html再次,Rytr在大纲方面做得很好。唯一不太好的是Rytr生成的副标题太少了。我宁愿有5到10个副标题,而不是只有2到3个。
``````html
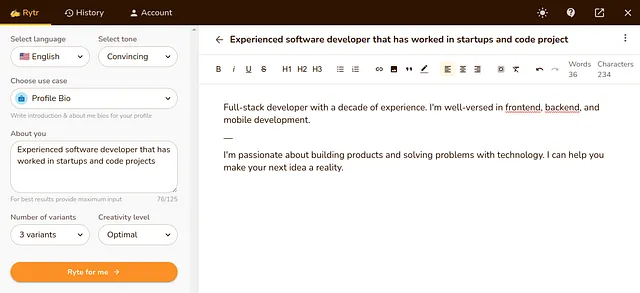
最后但同样重要的是,我还尝试使用Rytr生成社交媒体个人简介。每个人都知道匆忙之间创作引人注目且专业的个人简介是多么困难。
```Sure, here's how you could write "Here’s an example:" in simplified Chinese within an HTML structure: ```html
这是一个例子:
```
Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html 简而言之,我会说这些简介看起来还不错,但并不是特别令人印象深刻。无论如何,你可以生成新的简介或编辑现有的内容,把它们变成亮点。 ``` This HTML structure maintains the integrity of the text while providing the translation in simplified Chinese.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
我会简要地说一下,所以我不会深入探讨我在Rytr上所做的研究细节。
``` In this HTML snippet: - `` is used for paragraph formatting in HTML. - The Chinese text provided translates to: "我会简要地说一下,所以我不会深入探讨我在Rytr上所做的研究细节。"
Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 要了解更多关于Rytr的测试和想法,请务必阅读我的完整Rytr评测。 ``` In this translation: - "Rytr" remains in English, assuming it is a proper noun or brand name commonly left untranslated. - The rest of the sentence is translated into simplified Chinese.
Certainly! Here's the translation of "What I Like" into simplified Chinese while maintaining HTML structure: ```html
我喜欢的事情
```Sure, here's how you can write "What I Dislike" in simplified Chinese while keeping the HTML structure intact: ```html 我不喜欢的事情 ``` In this HTML snippet: - `` is used to denote inline text, which is suitable for short phrases like "What I Dislike". - "我不喜欢的事情" translates to "What I Dislike" in simplified Chinese.
Certainly! Here is the translation of "Pricing" into simplified Chinese, while keeping the HTML structure: ```html 定价 ``` In this translation: - `` is used to indicate a small section of text within a larger document, maintaining the structure of the HTML. - "定价" (Pricing in simplified Chinese) is enclosed within the `` tags, ensuring proper formatting and display within the HTML document.

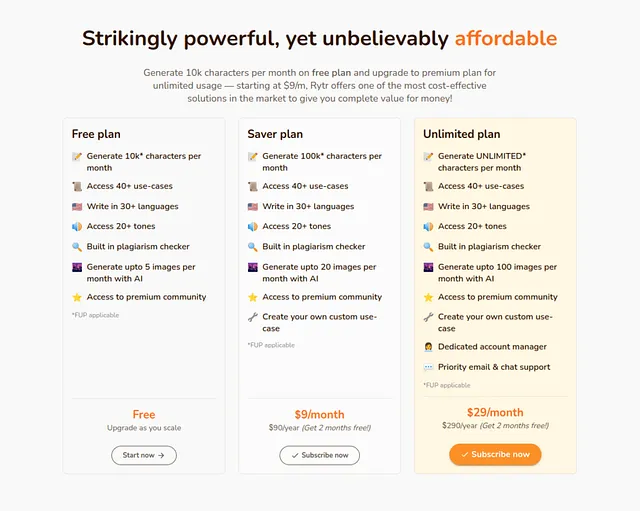
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
Rytr有一个实惠的定价模型。免费试用可以让您使用最显著的功能,并且肯定可以让您对该软件有所了解。
```在另一方面,无限计划没有字数限制,非常适合高级用户。
Certainly! Here's the translation of "Here’s the pricing of the software:" in simplified Chinese, while maintaining the HTML structure: ```html 这是软件的定价: ``` This HTML snippet preserves the original English text in simplified Chinese characters.
Certainly! Here's the translation of "Final Verdict" into simplified Chinese, while keeping the HTML structure intact: ```html 最终裁决 ```
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html Rytr 是一款优秀的 AI 写作软件,具有出色的定价模式和广泛的免费试用期。 ``` In this HTML snippet, the Chinese text is inserted into the HTML structure, maintaining the tags for structure and formatting as needed.
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
适合想要创建简短内容的人,比如电子邮件、博客大纲等。可以节省时间,帮助你克服空白页恐惧症。
```Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
由于其核心功能,您会发现Rytr在许多您之前可能没有想到的场景中非常有用。
``` In this translation: - "Thanks to the core features" is translated to "由于其核心功能". - "you can find Rytr useful in many scenarios you may not have thought of before" is translated to "您会发现Rytr在许多您之前可能没有想到的场景中非常有用". Let me know if there's anything else you need!Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
我想强调的是,无论使用什么人工智能工具,都需要记得进行事实核查和研究。人工智能可能完全错误,却令人信服。
``` This HTML snippet preserves the structure and translates the English text into simplified Chinese.Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html
因此,像这个列表上的任何其他AI写作软件一样,使用Rytr作为AI写作助手,而不是自动驾驶。
```Certainly! Here's the translation of "Try Rytr for Free" in simplified Chinese while keeping the HTML structure: ```html 尝试免费使用Rytr ``` This translates the phrase while preserving the basic HTML tags.
Certainly! Here's how you would structure the HTML to display "WordTune" in simplified Chinese: ```html WordTune ``` This HTML code uses the `` element with the `lang` attribute set to `zh-CN` for simplified Chinese. Inside the `` tags, "WordTune" is written in English, but the language attribute indicates that it should be interpreted as simplified Chinese.

Sure, here's how you could translate "WordTune is the best Grammarly alternative I’ve tested." into simplified Chinese while keeping the HTML structure intact: ```html WordTune 是我测试过的最佳 Grammarly 替代品。 ``` In this translation: - "WordTune" and "Grammarly" remain in English because they are proper nouns. - The rest of the sentence is translated into simplified Chinese.
Sure, here is the HTML structure with the simplified Chinese translation: ```html
这是AI写作老手的一个非常整洁的替代品。
``` In this structure: - `` denotes a paragraph tag in HTML. - The Chinese text "这是AI写作老手的一个非常整洁的替代品。" translates to "It’s a really neat replacement for the AI writing veteran."
Sure, here's the translation of the text into simplified Chinese while maintaining the HTML structure: ```html
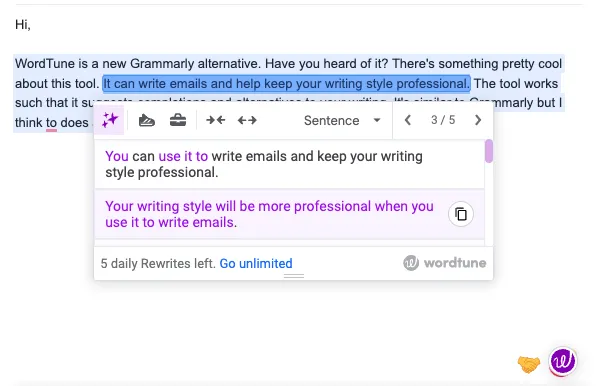
WordTune 的理念与 Grammarly 非常相似。它不断分析你的写作,以提高你的写作质量并修正语法问题。
``` In this translation: - "WordTune" is translated as "WordTune". - "Grammarly" is left as "Grammarly" since it's a proper noun. - The rest of the sentence is translated to convey the meaning accurately in simplified Chinese.Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure: ```html
WordTune 就像其名字所示。它通过提出更好的句子结构和语法帮助来对您的写作进行微调。
``` In this HTML snippet: - `` indicates a paragraph tag. - `WordTune 就像其名字所示。它通过提出更好的句子结构和语法帮助来对您的写作进行微调。` is the translated text in simplified Chinese.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 你可以通过突出显示你写的一段文字并请求WT生成更好的文字来使用WordTune的建议。然后,通过点击AI生成的替代选项,你可以用它们来替换你的文字。简单明了! ``` This HTML structure maintains the content while providing the translation in simplified Chinese.
To translate the English text to simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
有一个免费的 WordTune 计划,你可以很好地进行试验。此外,付费计划价格合理且简单 — 你可以生成任意量的文本!
``` In this HTML snippet: - `` and `
` are used to define a paragraph in HTML. - The Chinese text inside the `` tags is the translation of the provided English text. Make sure your HTML file includes proper encoding and declares the language correctly if you plan to publish it on a web page.
Certainly! Here is "Key Features" translated into simplified Chinese, while keeping the HTML structure intact: ```html 主要特点 ``` In this translation: - `` indicates the text inside is in simplified Chinese. - `主要特点` (Zhǔyào tèdiǎn) is the translation for "Key Features".
Sure, here's how you could represent "My Experience" in simplified Chinese within an HTML structure: ```html 我的经验 ``` In this HTML snippet, `` is used as an inline element to enclose the translated text "我的经验", which means "My Experience" in simplified Chinese.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
根据我的经验,WordTune 是一个简单易用的工具。我只用了 15 秒钟就理解了这个工具的工作原理。
```Sure, here's the translated text in simplified Chinese, maintaining HTML structure: ```html
这个工具的功能非常有限,它主要集中于以多种语调重写您的句子。话虽如此,WordTune 不能生成完整的博客文章或新闻报道。您仍然需要自己创作内容,并将WordTune 作为人工智能层,使您的写作更加引人入胜和语法正确。
``` In simplified Chinese: 这个工具的功能非常有限,它主要集中于以多种语调重写您的句子。话虽如此,WordTune 不能生成完整的博客文章或新闻报道。您仍然需要自己创作内容,并将WordTune 作为人工智能层,使您的写作更加引人入胜和语法正确。Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html
我认为使用 WordTune 的最佳方式是通过使用 Chrome 扩展程序。
```Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 例如,看看WordTune的实际应用。这里我正在写一封电子邮件,并请求WordTune提供帮助: ``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.

Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
在这个例子中,WordTune提出了一堆比我写出来的短语更好的替代方案。它简单地让这封电子邮件变得更好了。
```
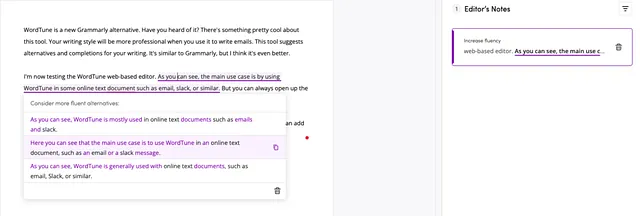
在您不使用Chrome的情况下,您可以使用WordTune的Web应用程序来编辑您的内容。 (保持HTML结构不变)

Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
无论您是将 WordTune 用作网络编辑器还是 Chrome 扩展程序,工作流程都很简单:
``` In this HTML snippet: - `` tags are used for paragraph formatting. - Chinese text is inserted between the tags.
- Certainly! Here's the translation in simplified Chinese while keeping the HTML structure: ```html 写一些文本。 ```
- Sure, here's how you would translate "Highlight the text." into simplified Chinese while keeping the HTML structure intact: ```html 突出显示文本 ``` In this HTML snippet: - `` is used for inline styling or grouping of text. - "突出显示文本" translates to "Highlight the text."
- Sure, here is the translation of "Ask WordTune for improvements." in simplified Chinese while keeping the HTML structure: ```html 请向WordTune寻求改进建议。 ``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.
- Sure, here's how you can write "Click a button to accept the suggestions." in simplified Chinese, while keeping the HTML structure intact: ```html 点击按钮接受建议。 ```
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html
我认为WordTune功能少、工作流程简单、总体简洁明了,使其成为我使用过的最佳AI应用之一。它确实有助于您的写作,使其质量更高。WordTune并不试图一次性生成一篇1000字的博客文章。相反,它需要您的输入,我认为这是当今AI能力的正确运用方式。
``` Translated text (simplified Chinese): 我认为WordTune功能少、工作流程简单、总体简洁明了,使其成为我使用过的最佳AI应用之一。它确实有助于您的写作,使其质量更高。WordTune并不试图一次性生成一篇1000字的博客文章。相反,它需要您的输入,我认为这是当今AI能力的正确运用方式。请务必阅读我对WordTune的完整评价。
Sure, here's the translation of "What I Like about WordTune" in simplified Chinese while keeping the HTML structure: ```html 我喜欢WordTune的地方 ``` In this translation: - `` is used to enclose the text, maintaining the HTML structure. - "我喜欢WordTune的地方" translates directly to "What I Like about WordTune" in simplified Chinese.
- Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html 容易使用。WordTune 是一个简单的 Chrome 扩展,只需几秒钟就可以激活。它通过扫描您的写作内容并借助人工智能来修正句子,在任何地方都可以使用。 ``` In this HTML structure, the Chinese text is contained within the `` tags to maintain the format.
- Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact:
```html
免费试用。有一个很好的免费试用软件,您可以使用,无需信用卡,以测试这个工具是否非常适合您。
``` - Certainly! Here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 完美的人工智能应用案例。我认为WordTune巧妙地运用了人工智能。它重新编写您提供的信息,与那些一次性生成整篇博客文章的人工智能写作工具相比,几乎没有什么错误。 ``` This HTML snippet will display the translated text in simplified Chinese while maintaining the structure provided.
- Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
Affordable. The paid plan is unlimited, yet very affordable.
实惠。付费计划是无限的,而且非常实惠。
``` In the above code: - `` tags are used for paragraphs to separate the English and Chinese text. - `` indicates the English text. - `` indicates the simplified Chinese translation.
Sure, here's the translation of "What I Dislike about WordTune" in simplified Chinese, while keeping the HTML structure: ```html 我对WordTune的不喜欢之处 ```
- To translate the given English text into simplified Chinese while keeping the HTML structure intact, you can use the following:
```html
功能简单。虽然简单美丽,但WordTune并不是功能最丰富的软件。它只是简单修正你的写作错误并提供更好的句子,但不会利用人工智能来创造内容。如果你在寻找一款全能的AI写作软件,那就远离WordTune吧。
``` This HTML snippet preserves the paragraph structure while providing the translation of the text into simplified Chinese. - Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
限时免费试用,没有免费版本。免费试用很好,但相当有限。您可以在软件开始催促订阅付费计划之前修复几个句子。与Grammarly不同,WordTune没有免费的无限版本。
``` In this HTML snippet: - `` and `
` are paragraph tags to structure the text. - Chinese characters are used to translate the text accordingly.
Sure, here is the translation of "Pricing" into simplified Chinese while keeping the HTML structure intact: ```html 定价 ``` In this example, `` tags are used to maintain the structure of the HTML while displaying the translated text "定价" (Pricing in simplified Chinese).

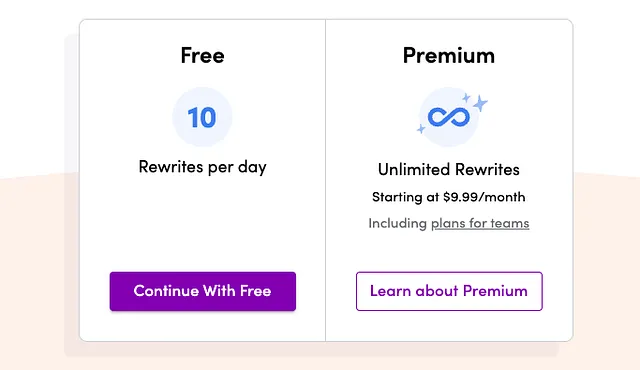
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
每天有10个积分的免费试用。此外,您可以升级到每月9.99美元的付费计划,生成数量不限。
``` In simplified Chinese, the translated text means: "每天有10个积分的免费试用。此外,您可以升级到每月9.99美元的付费计划,生成数量不限。" This maintains the HTML structure while presenting the translated content in Chinese.Sure, here's how you can write "Final Verdict" in simplified Chinese within an HTML structure: ```html 最终裁决 ``` In this example: - `` is used to wrap the Chinese text to denote its inline nature. - `lang="zh-CN"` attribute specifies the language as simplified Chinese. - "最终裁决" is the translation of "Final Verdict" into simplified Chinese characters.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
WordTune 是目前最好的 AI 写作助手之一。它能够巧妙而准确地使用人工智能重写、扩展或缩短您的内容。
``` In this HTML snippet: - `` tags are used for the paragraph structure. - The text "WordTune 是目前最好的 AI 写作助手之一。它能够巧妙而准确地使用人工智能重写、扩展或缩短您的内容。" is the translated content in simplified Chinese.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html WordTune 对于希望丰富写作并需要语法帮助的人来说非常有用。 ``` In this translation: - "WordTune" remains in English as it is a brand name commonly used. - The rest of the sentence is translated into simplified Chinese.
Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
但是,如果你正在寻找一站式解决方案,那么WordTune可能不是最佳选择 — 存在更好的工具如Jasper或CopyAI。
```Certainly! Here is the HTML structure with the text translated to simplified Chinese: ```html 确保阅读我对WordTune的完整评论。 ```
Sure, here's the HTML structure with the text "6. QuillBot" translated into simplified Chinese: ```html 6. QuillBot ``` In simplified Chinese, "6. QuillBot" translates to "6. QuillBot" (六。QuillBot).

Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html QuillBot 是最好的释义人工智能写作助手。这个工具不是从零开始生成内容,而是专注于重写您写作的部分。 ``` In this translation: - "QuillBot 是最好的释义人工智能写作助手。" corresponds to "QuillBot is the best paraphrasing AI writing assistant." - "这个工具不是从零开始生成内容,而是专注于重写您写作的部分。" corresponds to "Instead of generating content from scratch, this tool focuses on rewriting parts of your writing."
Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
在我看来,QuillBot 是一个很好的 Grammarly 替代品。根据我的经验,在写作的某些领域,它甚至表现出色于 Grammarly。
``` This HTML snippet contains the translated text while preserving the HTML structure as requested.Sure, here's how you can write "Key Features" in simplified Chinese within an HTML structure: ```html
主要特点
``` In this HTML snippet: - `` is the HTML tag for a level 2 heading, typically used for section titles. - "主要特点" (Zhǔyào tèdiǎn) is the translation of "Key Features" in simplified Chinese.
- Certainly! Here's how you can structure your HTML while translating the text to simplified Chinese:
```html
Chrome 扩展程序。QuillBot 的主要功能之一是 Chrome 扩展程序,可在任何在线文本编辑器上使用,如博客编辑器、电子邮件表单或在线 Word 文档。
``` In this HTML snippet: - `` tags are used to enclose the translated text for proper paragraph formatting. - The English text is translated to simplified Chinese and placed inside the `
` tags. Make sure to properly encode the HTML document and specify the charset to UTF-8 if you're saving it in a file or using it on a web page.
- Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure:
```html
强大的人工智能。QuillBot由人工智能驱动。这意味着改写过程是智能的,而不仅仅是用传统的逻辑替换单词。QuillBot理解您所写的内容。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML, which is used to structure the text as a paragraph. - The Chinese text is enclosed within `
` and `
` tags to indicate it as a paragraph of text. - ```html
许多释义模式。除了免费的标准释义模式外,QuillBot 还有其他释义模式,如扩展、缩短或创意模式。通过调整这些模式,您可以选择释义输出的语气。
``` - Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
在线内容编辑器。除了Chrome扩展之外,还有一个QuillBot网页应用可以用来编辑您的内容。该网页应用具有许多功能,比如博客文章编辑器,您可以在此撰写整篇博客文章,并使用QuillBot的改述功能使您的句子看起来更好。
``` In simplified Chinese: ```html在线内容编辑器。除了Chrome扩展之外,还有一个QuillBot网页应用可以用来编辑您的内容。该网页应用具有许多功能,比如博客文章编辑器,您可以在此撰写整篇博客文章,并使用QuillBot的改述功能使您的句子看起来更好。
```
Sure, here's how you would write "My Experience" in simplified Chinese while keeping the HTML structure intact: ```html 我的经历 ```
Sure, here is the translation of the sentence into simplified Chinese, maintaining the HTML structure: ```html 我对QuillBot进行了大量测试,这样你就不必自己测试了。 ``` This HTML snippet will display the sentence "I ran a whole bunch of tests on QuillBot so you don’t have to." in simplified Chinese.
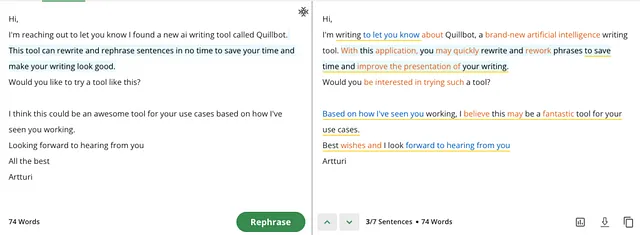
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
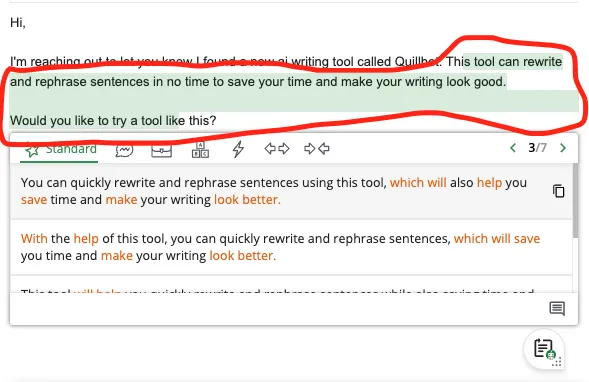
例如,在下面的图像中,左侧是我记下的电子邮件。右侧是QuillBot在几秒钟内生成的释义版本。
``` In this HTML snippet: - `` tags are used to enclose the paragraph. - The Chinese text is directly inserted between the opening and closing `
` tags, providing a translation of the original English text.

Certainly! Here's the HTML structure with the translated simplified Chinese text inserted: ```html
事实上,在上述图像中,我还没有点击“重述”按钮,因此您可以看到即将更改的词语和句子。
``` In this HTML snippet: - `` tags are used to denote a paragraph. - The Chinese text is inserted inside the `
` tags to maintain the structure while displaying the translated content.
Certainly! Here's how you can structure the HTML with the translated text in simplified Chinese: ```html
我认为这个工具在这里做得很好。它用更流畅的词语替换了一些词语和短语,使得邮件更具吸引力和专业性。
``` This HTML snippet will display the translated text in simplified Chinese while maintaining the overall structure of an HTML paragraph (`` tag).
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 如果我要给输入的电子邮件打分,我会给自己打7/10分。另一方面,我会给QuillBot打9/10分。 ``` In this HTML structure, the Chinese text is inserted where the English text was, maintaining the same formatting and structure for web content.
```html
现在,让我们继续谈谈Chrome扩展程序。一旦您将浏览器扩展程序添加到Chrome中,QuillBot 将在您所到之处施展其魔力。
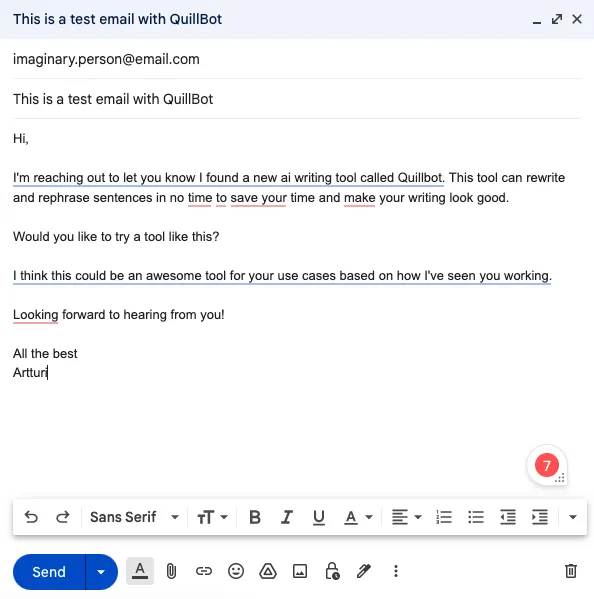
```Sure, here's the translation of "For example, here I’ve written an email in my Gmail email editor." in simplified Chinese while keeping the HTML structure: ```html 例如,在这里我已经在我的Gmail邮件编辑器中写了一封电子邮件。 ``` This HTML snippet maintains the structure while providing the translated text in simplified Chinese.

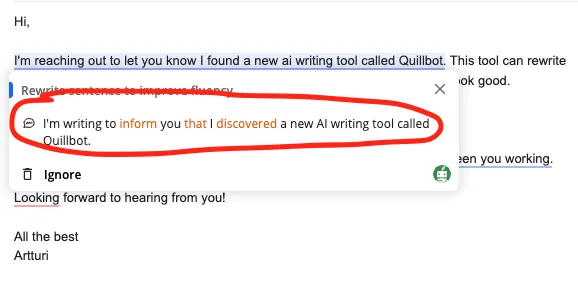
To translate the English text to simplified Chinese and keep the HTML structure intact, you can use the following: ```html 这里是QuillBot,它可以突出显示我可以重新表达的句子和单词。如果我理解正确: ``` This HTML structure ensures that the translated text remains within the context of an HTML document, preserving any formatting or styling that might be applied.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 蓝色下划线表示有一些正确,但有更好的替代方案。 ``` In this HTML snippet: - `` is used to wrap the translated text, assuming it's within a larger HTML document where inline styling or other treatments might apply. - The Chinese text inside `` translates the given English sentence into simplified Chinese.
- Sure, here's the text translated to simplified Chinese while keeping the HTML structure: ```html 红色的下划线表示我的写作中存在错误。 ``` In this HTML snippet: - `` indicates that the following text is in simplified Chinese. - `红色的下划线表示我的写作中存在错误。` is the translated text, meaning "The red underlines indicate errors in my writing."
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
要修正文稿,你只需要点击这些下划线的文本串。QuillBot 会将替换项显示为下拉列表,你可以点击一个建议来应用它。
``` In this HTML snippet: - `` is used for paragraph structure. - The Chinese text is directly translated from the provided English text and placed within the paragraph tags `
...
`.Certainly! Here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html 这个我觉得非常方便。在我看来,它的工作原理与Grammarly非常相似。 ``` This HTML structure keeps the translated text intact and ready for use in a web context.

```html
或者,如果QuillBot没有显示修复选项,您总是可以只需突出显示一段文字,然后单击QuillBot图标来重写那部分。
```Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
但有时 QuillBot Chrome 扩展程序会弄乱行数。例如,在这里它会错误地突出显示我试图替换的文本的错误部分。
``` This HTML snippet preserves the structure of the original text and includes the simplified Chinese translation.
Sure, here's how you can structure the HTML while incorporating the simplified Chinese translation: ```html
这导致了一个混乱的部分,就像这样:``` In this HTML snippet: - `` is used as a generic container element to hold the translated text. - "这导致了一个混乱的部分,就像这样:" is the simplified Chinese translation of "This results in a messed up section like this:".
Certainly! Here's your text translated into simplified Chinese while keeping the HTML structure: ```html 阅读我的QuillBot评论,了解更详尽的工具评测,例如不同写作模式的完整示例。 ``` In HTML, it would look like this: ```html
阅读我的QuillBot评论,了解更详尽的工具评测,例如不同写作模式的完整示例。
```Certainly! Here's the translation of "What I Like" into simplified Chinese, while keeping the HTML structure: ```html 我喜欢的东西 ``` This HTML snippet retains the structure and specifies the language as simplified Chinese (`zh-CN`).
- Certainly! Here is the HTML structure with the translated text in simplified Chinese:
```html
QuillBot 的运作。QuillBot 不仅仅是炒作和空洞的承诺。在我的测试中,这个工具表现良好,并成功地改写了我的句子,以改善我的写作。
``` In simplified Chinese: ``` QuillBot 的运作。QuillBot 不仅仅是炒作和空洞的承诺。在我的测试中,这个工具表现良好,并成功地改写了我的句子,以改善我的写作。 ``` - Certainly! Here is the HTML structure with the text translated into simplified Chinese:
```html
免费试用。您可以免费使用标准释义功能。这是测试QuillBot功能的好方法。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML, used here to enclose the translated text. - The Chinese text translates to: "免费试用。您可以免费使用标准释义功能。这是测试QuillBot功能的好方法。" Let me know if there's anything else you need!
- Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html 易于使用。毋需多言,QuillBot 非常易于使用。您只需编写一些文本,然后点击按钮即可重新表达它。此外,您还可以突出显示并点击单独的句子来重新表达。 ``` In this translation: - "易于使用" translates to "Easy to use". - "毋需多言" translates to "Needless to mention". - "QuillBot" remains in English, as it is a proper noun. - The rest of the sentences are translated accordingly.
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
非常棒的Chrome扩展。QuillBot的突出特点是可以在所有地方使用的Chrome插件。有了这个插件,您就不需要到QuillBot网页应用程序来修改文本了。
``` In this HTML snippet: - `` tags are used for paragraph structure. - The Chinese text is inserted inside the `
` tags. This structure maintains the original HTML format while presenting the text in simplified Chinese.
Sure, here is the translation of "What I Dislike" into simplified Chinese, while keeping the HTML structure: ```html 我不喜欢的东西 ``` In this HTML snippet, `` specifies that the text inside is in simplified Chinese (Mandarin).
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
昂贵。QuillBot的月度计划价格很高。有像Rytr这样的写作工具,涵盖整个AI写作套件,如改写、博客文章生成等,但定价多少相差无几。
``` This HTML snippet translates the given English text into simplified Chinese, maintaining the original structure. - Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure:
```html
Chrome扩展程序搞乱了句子的排列。有时候,QuillBot Chrome插件会错误地突出显示你写作的某些部分。它会截断句子并将原句的一些部分留到最后,从而搞乱写作的结构。在我的测试中,这种情况经常发生。
``` In simplified Chinese characters, the translation is: ``` Chrome扩展程序搞乱了句子的排列。有时候,QuillBot Chrome插件会错误地突出显示你写作的某些部分。它会截断句子并将原句的一些部分留到最后,从而搞乱写作的结构。在我的测试中,这种情况经常发生。 ``` This HTML code will display the translated text in the correct structure on a webpage. - Certainly! Here's the HTML structure with the translated simplified Chinese text:
```html
没有其他功能。QuillBot 是一款专注于重写句子的人工智能写作助手。除此之外,没有其他 AI 工具可供使用,比如 AI 写作或图像生成。
``` In simplified Chinese, the translation of the text is: "没有其他功能。QuillBot 是一款专注于重写句子的人工智能写作助手。除此之外,没有其他 AI 工具可供使用,比如 AI 写作或图像生成。"
Sure, here's the text "Pricing" translated into simplified Chinese while keeping the HTML structure: ```html
定价
``` In this translation: - `` and `
` are HTML tags used for defining a paragraph. - "定价" is the simplified Chinese translation of "Pricing".
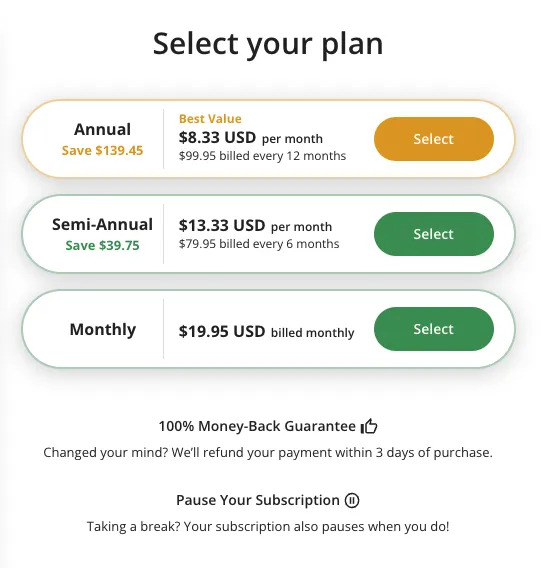
在QuillBot中,有一个付费计划,但价格根据计费周期而有所不同:
- Sure, here's how you can write "Annual: $8.33/month" in simplified Chinese, keeping the HTML structure intact:
```html
年度:$8.33/月
``` In this translation: - "年度" means "Annual". - "$8.33/月" means "$8.33 per month", where "月" means "month". - Certainly! Here's how you can write "Semi-Annual: $13.33/month" in simplified Chinese while keeping the HTML structure: ```html 半年付: $13.33/月 ``` In this HTML snippet: - `` indicates that the following text is in simplified Chinese. - "半年付:" translates to "Semi-Annual:". - "$13.33/月" translates to "$13.33/month". Make sure your HTML document is properly encoded and declared for Chinese text if you intend to use it in a web context.
- Sure, here's the translation of "Monthly: $19.95/month" in simplified Chinese while keeping the HTML structure: ```html 每月:$19.95/月 ``` This HTML code will display the translated text in your web page while maintaining the original structure.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
此外,还有一个免费版本,允许您在不注册的情况下使用标准的改述模式。
```Sure, here's the translation in simplified Chinese, keeping the HTML structure: ```html
最终判决
```Sure, here is the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 与其他一些AI写作软件不同,QuillBot不会生成文本。相反,它是一个写作助手,专注于重新表达您的文字,并进行拼写检查和其他分析,使您的文本脱颖而出。 ``` In this translation: - "与其他一些AI写作软件不同" corresponds to "Unlike some other AI writing software". - "QuillBot不会生成文本" corresponds to "QuillBot doesn’t generate text". - "相反" corresponds to "Instead". - "它是一个写作助手" corresponds to "it’s a writing assistant". - "专注于重新表达您的文字" corresponds to "that focuses on rewording your writing". - "并进行拼写检查和其他分析" corresponds to "and running spell-checks and other analyses". - "使您的文本脱颖而出" corresponds to "to make your text stand out".
```html
即使这个工具价格不菲,我认为它是一个很棒的Grammarly替代品,真正起作用。在我进行的严格测试中,这个工具能够重写我的句子,使我的写作更好。
```Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 我提到其他AI写作工具的价格和QuillBot一样,但它们提供的功能是QuillBot的十倍。请注意,情况并没有听起来那么糟糕。 ``` This translation preserves the meaning of the original English text while presenting it in simplified Chinese characters.
Certainly! Here's the translation of the provided text into simplified Chinese, keeping the HTML structure intact: ```html
许多人工智能写作工具提供许多模板。但通常这些只是相同的人工智能算法,只是带有不同的指令。此外,许多时候那些功能更全面的人工智能工具提供的功能并不起作用。
``` This HTML snippet contains the translated text in simplified Chinese within a paragraph (``) tag.
Certainly! Here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
话虽如此,我认为QuillBot在使用人工智能方面犯错最少。它的主要重点是改写内容,而不是生成内容。它的功能设置有限,但在提供的功能方面表现出色。
```Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html 值得一试! ```
Sure, here's how you can write "Read my complete QuillBot review." in simplified Chinese within an HTML structure: ```html 阅读我的完整QuillBot评论。 ```
Sure, here's the translation of "7. Peppertype" into simplified Chinese while keeping the HTML structure: ```html 7. 胡椒种类 ``` In this HTML snippet: - `胡椒种类` translates "Peppertype" to "胡椒种类" in simplified Chinese, and the `` tag is used to apply language-specific styling or behavior if needed.

Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
Peppertype 是一款顶尖的 AI 写作软件,利用最新的 AI 技术来更快地生成内容。它承诺比您通常写作的速度快 5 到 10 倍。
``` In this HTML snippet, the translated text is enclosed within `` tags to maintain proper structure.
Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
Peppertype 提供独特、经过深思熟虑且无抄袭的内容,您只需简单输入文字。
``` In this HTML snippet: - `` is used for paragraph tags to structure the content. - "Peppertype" is translated as "Peppertype". - The rest of the sentence is translated to convey the meaning in simplified Chinese.
Sure, here's the translation of "Key Features" into simplified Chinese, keeping the HTML structure intact: ```html 主要特点 ```
- Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html Powered by state-of-the-art AI algorithms. Peppertype 使用人工智能将小文本输入转化为完整内容,例如电子邮件甚至博客文章章节。 ``` This HTML code will display the translated Chinese text with the original structure intact.
- Sure, here's the translated text in simplified Chinese, maintaining the HTML structure:
```html
有大量的模板可供选择。使用 Peppertype,您无需从空白页面开始。相反,存在许多模板适用于不同的用途,如电子邮件、博客文章创意、改写等等。
``` This HTML snippet translates to: ```html有大量的模板可供选择。使用 Peppertype,您无需从空白页面开始。相反,存在许多模板适用于不同的用途,如电子邮件、博客文章创意、改写等等。
``` It reflects the translated content while preserving the structure suitable for HTML rendering. - ```html
长篇内容创作能力。Peppertype 的一大特色是其博客能力。有一个专门的博客功能区,涵盖从想法到段落生成的各种功能。
``` - Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html 无抄袭。Peppertype 生成的内容无疑是免抄袭的。 ``` In this translation: - `` tags are used to maintain the structure, with each sentence wrapped in its own `` for styling or scripting purposes. - The text is directly translated into simplified Chinese, conveying the original meaning accurately.
Sure, here's how you can translate "My Experience" into simplified Chinese while keeping the HTML structure intact: ```html 我的经历 ``` In this HTML snippet: - `` is used to denote inline text without affecting the layout. - `我的经历` (wǒ de jīnglì) is the translation of "My Experience" into simplified Chinese characters.
Certainly! Here's the translated text in simplified Chinese, maintaining HTML structure: ```html
我对Peppertype进行了一些广泛的测试,以查看它是否真的能够生成它承诺的优质内容。
```Certainly! Here's how you can structure the HTML with the translated text in simplified Chinese: ```html
One of the popular Peppertype features is the Quora answers template. With this template, you can generate a Quora answer on the popular Quora forum.
``` Translated to simplified Chinese: ```htmlPeppertype 的一个受欢迎功能是 Quora 答案模板。使用这个模板,您可以在热门的 Quora 论坛上生成一个答案。
``` In this HTML snippet, the English text has been replaced with its corresponding simplified Chinese translation, maintaining the overall HTML structure intact.Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 如果你能生成许多这样的答案,你就会获得曝光并为自己树立名声。 ``` This HTML structure maintains the integrity of the text while presenting it in simplified Chinese characters.
Sure! Here's the translation of "But can you do it with AI?" in simplified Chinese, keeping the HTML structure: ```html
但是你能用人工智能做到吗?
```Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 让我们试试Peppertype吧。我让Peppertype为“为什么天空是蓝色”生成了一个Quora答案。以下是结果: ``` This HTML structure preserves the original text while presenting it in simplified Chinese.

Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
我喜欢有三种变体的事实。话虽如此,答案很糟糕。第一个完全错误,其余的意义不大。我绝不会在Quora上发布这样的内容(除非进行大幅编辑)。
``` This HTML snippet contains the translated text: ```html我喜欢有三种变体的事实。话虽如此,答案很糟糕。第一个完全错误,其余的意义不大。我绝不会在Quora上发布这样的内容(除非进行大幅编辑)。
``` The Chinese translation preserves the structure of the original English sentence while conveying the intended meaning.Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
简而言之,不要在Quora上发布Peppertype风格的回答!
```Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 作为另一个测试,我尝试使用Peppertype重新编写我生成的一段内容。 ``` This HTML snippet ensures the text is displayed correctly in a web context while showing the translated Chinese text.
Sure, here's how you could write "Here’s my input:" in simplified Chinese within an HTML structure: ```html 这是我的输入: ``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.

Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
这里是输出结果:
```
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
这个看起来真的不错。我可以使用这一段代替我写的那一段。所以Peppertype做得很好。
``` This HTML snippet contains the translated text in simplified Chinese.Sure, here's the HTML structure with the translated simplified Chinese text: ```html
我尝试了一下博客功能,但是有太多这样的功能,我不想在这里添加它们。你可以阅读我的完整Peppertype评论(或者自己试试)以了解更多。
``` In this HTML snippet, the Chinese text translates to: "我尝试了一下博客功能,但是有太多这样的功能,我不想在这里添加它们。你可以阅读我的完整Peppertype评论(或者自己试试)以了解更多。"Certainly! Here's the translation of the provided text into simplified Chinese, while keeping the HTML structure intact: ```html
简而言之,Peppertype的博客功能表现不错。Peppertype可以帮助应对白纸症,并且可以为您的帖子写一些通用术语!
``` In this translation: - `` and `
` are HTML tags for paragraph structure. - The Chinese text provided is the translation of "To put it short, the Peppertype blogging features work decently. Peppertype can help with blank page syndrome and even write some generic jargon to your posts!"Sure, here's how you would write "Pricing" in simplified Chinese within an HTML structure: ```html
定价
``` In this HTML snippet: - `` is used for the main heading, which is suitable for "Pricing" if it's a prominent section title. - "定价" (dìngjià) is the translation of "Pricing" in simplified Chinese.

Sure, here's the translation of "Peppertype has two paid plans besides the free trial version:" in simplified Chinese, while keeping the HTML structure intact: ```html
Peppertype 除了免费试用版本外,还有两个付费计划:
```- Sure, here's the translation of "Personal plan with 1 user seat is $35/mo" in simplified Chinese, keeping the HTML structure:
```html
个人计划,1个用户席位,每月 $35
``` - Certainly! Here's how you could write it in HTML with the translation:
```html
一个拥有5个用户席位的团队计划是每月$199。
``` In simplified Chinese characters: ``` 一个拥有5个用户席位的团队计划是每月$199。 ``` This HTML snippet contains the translated text while maintaining the basic structure for web display.
请注意,每月的字数限制为50,000字!
Sure, here is the translation of "What I Like" into simplified Chinese while keeping the HTML structure: ```html
我喜欢的东西
```- Certainly! Here's the translation of the text into simplified Chinese, keeping the HTML structure intact: ```html 免费试用。 我认为Peppertype的免费试用提供了足够的学分,让您可以自由探索这个工具,了解它的运作方式。 ``` In this HTML snippet, `` tags are used to encapsulate each segment of the translated text to maintain its structure.
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure:
```html
``` This HTML structure maintains the paragraph (`
丰富的功能集。Peppertype 拥有许多出色的功能,如电子邮件生成器、博客创意生成器等等。这些功能使工具更易于使用。此外,您可能会发现一些您从未想过可能存在的功能。
`) tag for the translated text while preserving the overall structure for easy integration into a web page.
- Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure:
```html
Peppertype 作品。虽然 Quora 的例子失败惨了,但在某些领域,Peppertype 确实表现出色。例如,我成功地使用 Peppertype 生成了博客文章的创意、社交媒体的标题或电子邮件。
``` In this HTML snippet: - `` tags denote a paragraph in HTML, used here to encapsulate the translated text. - Text content between `
` and `
` is the translated Chinese text. Ensure your HTML document is set to display Chinese characters properly (using UTF-8 encoding) to render the text correctly on web pages. - Sure, here's the translation of the text into simplified Chinese while maintaining the HTML structure: ```html 界面很好。字体看起来很棒,使用起来也很愉快。从登陆页到所有功能,界面都很简洁舒适,让内容创作变得有趣。 ``` In this translation: - `` is used to indicate the language is simplified Chinese. - The text inside the `` tags is the translated content. This HTML snippet preserves both the structure and the translated text.
Sure, here's how you could write "What I Dislike" in simplified Chinese, keeping the HTML structure: ```html
我不喜欢的事情
``` This translates directly to "Things I don't like" in English.- To translate the text into simplified Chinese and keep the HTML structure, you can use the following code snippet:
```html
字数限制。在Peppertype中,每月有5万字的字数限制。对于像博客作者这样的高级用户来说,每月5万字根本不算什么。特别是因为你可能需要丢弃部分生成的内容然后重新生成。
``` In this HTML snippet: - `` and `
` are paragraph tags to maintain the structure of the text. - The Chinese text has been translated to convey the meaning of the original English text accurately. Make sure to properly encode and set the character encoding of your HTML file to UTF-8 to display Chinese characters correctly. - Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure:
```html
昂贵。使用Peppertype每月35美元,限制为5万字。像Rytr这样的工具更便宜,没有字数限制!
``` This HTML snippet maintains the structure and presents the text in simplified Chinese. - Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
功能太多了。与其有 5 到 10 个稳定而完全可用的功能,不如有 50 个半好的功能。虽然这也是一件好事,但有时会让人觉得有些压倒和困惑。
``` In simplified Chinese: ```html功能太多了。与其有 5 到 10 个稳定而完全可用的功能,不如有 50 个半好的功能。虽然这也是一件好事,但有时会让人觉得有些压倒和困惑。
``` - Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 错误。有时候 AI 简单地错误了,而你需要负责发现! ``` This HTML structure ensures that the text is displayed correctly if integrated into a webpage, maintaining both the content and formatting.
Certainly! Here's the translation of "Final Verdict" into simplified Chinese while keeping the HTML structure: ```html 最终裁决 ``` In this HTML snippet, `最终裁决` ensures that the text "最终裁决" is rendered in simplified Chinese, while the `lang="zh-CN"` attribute specifies the language as Chinese (simplified).
Certainly! Here's how you could structure the HTML while displaying the translated text in simplified Chinese: ```html
Peppertype 是一个可靠的 AI 写作助手。一些功能表现出色,而另一些则表现不佳。
``` In this HTML snippet: - `` is used to enclose the paragraph of text. - The text "Peppertype 是一个可靠的 AI 写作助手。一些功能表现出色,而另一些则表现不佳。" is the translation of "Peppertype is a solid AI writing assistant. Some of the features work great and others don’t, though."
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
例如,Quora答案生成器很糟糕,但博客文章创意生成器非常棒。
``` In this HTML snippet: - `` denotes a paragraph tag, used to structure the text. - The Chinese text inside `
` is the translation of "For example, the Quora answer generator was rubbish, but the blog post idea generator was awesome."
Certainly! Here's how you can structure the HTML while translating the text to simplified Chinese: ```html
您需要通过使用该工具来进行实验,以了解在您的使用情况下它的一些优点。这非常好,因为有一个免费试用版,您可以进行相当多的实验。
``` In this HTML snippet: - `` is used to enclose the paragraph of text. - The text is translated into simplified Chinese and inserted within the `
` tags.
Certainly! Here's the HTML structure with the simplified Chinese translation: ```html
与其他AI写手类似,不要盲目使用Peppertype生成内容!始终要进行事实核实,确保内容看起来不错。AI也会犯错。
``` In this HTML snippet, the translated text in simplified Chinese is wrapped in `` tags to maintain the structure.
请确保阅读我的完整的Peppertype评价。
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 8. ChatGPT ``` In this example: - `` specifies that the following text is in simplified Chinese. - `ChatGPT` remains unchanged as it is a proper noun and typically not translated.

Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html
ChatGPT 代表了人工智能和自然语言处理的最新主要进展。它是由 OpenAI 开发的自然语言处理模型。
``` In simplified Chinese characters, the translation is: ``` ChatGPT 代表了人工智能和自然语言处理的最新主要进展。它是由 OpenAI 开发的自然语言处理模型。 ``````html
Translate Text to Chinese ChatGPT 的主要目标是使与 AI 进行自然对话变得简单和无缝。您可以向 ChatGPT 提出任何问题。它的工作方式类似于 WhatsApp 聊天,您发送消息给 AI,它会回复您的答案。
```Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 更好的是,在撰写本文时,ChatGPT作为软件的β测试版本完全免费。 ```
Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
ChatGPT并不一定是一个AI写作工具,而是一个算法。这就是为什么你今天在列表上找不到这个“软件”的原因。
```Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
ChatGPT于2022年12月发布,引起了巨大轰动。ChatGPT不仅在撰写文本方面比前身GPT-3表现更优,而且还能编写和阅读代码。
``` In simplified Chinese, the translated text is: "ChatGPT于2022年12月发布,引起了巨大轰动。ChatGPT不仅在撰写文本方面比前身GPT-3表现更优,而且还能编写和阅读代码。"Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 因为ChatGPT不是一个AI写作工具,而是一个公开可用的模型,因此许多AI写作公司都稍作调整后实现了他们自己的ChatGPT模型。 ``` This HTML structure preserves the original sentence while providing the translation in simplified Chinese.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 例如,Jasper Chat、ChatSonic 或 HyperChat 都是使用 ChatGPT 的一些 AI 写作工具示例。 ``` This translation maintains the original structure while conveying the meaning accurately in simplified Chinese.
Sure, here's how you can represent "Key Features" in simplified Chinese within an HTML structure: ```html
主要特点
``` In this HTML snippet: - `` denotes a second-level heading, commonly used for section titles. - "主要特点" is the translation of "Key Features" in simplified Chinese.
- Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
由于最新AI技术的驱动,ChatGPT利用强大的人工智能生成几乎任何问题的响应。它可以编写代码、文章、电子邮件、博客文章、歌词,以及任何涉及文本的内容。
``` In simplified Chinese, the translation of the text "Powered by the latest advancements in AI. ChatGPT uses a powerful AI to generate responses to practically any question. It can write code, essays, emails, blog posts, song lyrics, and anything that involves text." is: "由于最新AI技术的驱动,ChatGPT利用强大的人工智能生成几乎任何问题的响应。它可以编写代码、文章、电子邮件、博客文章、歌词,以及任何涉及文本的内容。" - ```html
免费测试版。OpenAI 最初免费发布了 ChatGPT。您可以通过 OpenAI 的简易 Web UI 与 ChatGPT 模型进行交互。请注意,这很快会发生变化,类似于其他 OpenAI 语言模型如 GPT-3。
``` - Certainly! Here is the translated text in simplified Chinese while keeping the HTML structure:
```html
记忆。ChatGPT 是一个能记住对话的聊天机器人。例如,您可以要求 ChatGPT 重新格式化之前的消息,或者在生成新回复时参考先前的消息。
``` This HTML snippet translates the given English text into simplified Chinese. - Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html 反馈系统以改善答案。OpenAI ChatGPT 消息视图具有一个简单的反馈系统,希望您使用它来改进他们的算法。 ``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.
- Sure, here's the translated text in simplified Chinese while maintaining HTML structure: ```html 已保存的聊天记录。您还可以访问与ChatGPT的聊天历史,查看或继续之前的对话。 ```
Sure, here's the translation of "My Experience" in simplified Chinese, while keeping the HTML structure intact: ```html 我的经历 ```
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
ChatGPT 刚发布的那天晚上,我就迫不及待地跟上了它的热度。但随着我对这个算法进行越来越多的实验,我意识到它也有一些缺陷和不完美之处。
``` This HTML structure preserves the paragraph formatting and includes the translated text in simplified Chinese.Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
ChatGPT 在生成非事实内容方面表现非常出色,比如歌词、姓名或诗歌等。
``` In the translated text: - "ChatGPT" remains in English as it is a proper noun commonly recognized. - "在生成非事实内容方面表现非常出色" translates to "does extremely well in generating non-factual content". - "比如歌词、姓名或诗歌等" translates to "such as lyrics, names, or poems just to name a few".Sure, here is the translated text in simplified Chinese, while maintaining the HTML structure: ```html
例如,这里我请ChatGPT为一首歌曲生成一些名称:
``` In this HTML snippet: - `` tags denote a paragraph for proper semantic structure. - The Chinese text is enclosed within the `
` tags to maintain clarity and separation of content.

Sure, here's the translated text in simplified Chinese: ```html 同时,它确切表达了最为人所知和研究最深入的事实。 ``` This HTML structure wraps the translated text in a `` tag, preserving the original HTML structure while providing the Chinese translation.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 但你不能过分依赖ChatGPT作为博客。 ```
To translate the given English text "This is because the AI isn’t capable of thinking. It has been trained with data found on the internet." into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
这是因为人工智能无法思考。它是通过在互联网上找到的数据进行训练的。
``` This HTML snippet will display the translated Chinese text while preserving any surrounding HTML structure you have in your document.Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
因此,你用ChatGPT写的每一句话都只是别人已经说过的话的重新表述版本。
``` In simplified Chinese, the translation of "Thus, everything you write with ChatGPT is just a rephrased version of what someone else has already said." is: 因此,你用ChatGPT写的每一句话都只是别人已经说过的话的重新表述版本。Sure, here is the translation in simplified Chinese while keeping the HTML structure intact: ```html
在创作内容时,你需要做到原创和独特。你需要带来一些新的东西 — 而不仅仅是重复别人说过的话。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML. - The Chinese text inside the `
` tags is the translation of "When it comes to creating content, you need to be original and unique. You need to bring something new to the table — not just repeat what others have said."
To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
而且不,我并不是说ChatGPT抄袭内容。ChatGPT几乎不可能以与他人完全相同的形式输出结果(尽管你应该自行深入了解这一点)。
``` This HTML snippet will display the translated text in simplified Chinese, maintaining the structure for web content.Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
但由于ChatGPT无法进行原创研究,制作图表、信息图表或任何真正有价值的内容,因此您在博客或内容创作中可能不会发现它特别有用。
``` In simplified Chinese: ```html但由于ChatGPT无法进行原创研究,制作图表、信息图表或任何真正有价值的内容,因此您在博客或内容创作中可能不会发现它特别有用。
```Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 对于博客作者或内容创作者来说,ChatGPT 可以提供灵感,写一些通用的故事部分,或者生成主题/大纲。但是在撰写长篇博客文章时,它节省的时间并不算多。 ``` In this translation: - "对于" means "for". - "博客作者" translates to "bloggers". - "内容创作者" means "content creators". - "ChatGPT" remains the same in Chinese. - "灵感" translates to "inspiration". - "通用的故事部分" means "generic parts of the stories". - "生成" means "generate". - "主题/大纲" translates to "topics/outlines". - "撰写长篇博客文章" means "writing long-form blog posts". - "节省的时间并不算多" translates to "it's not that big a timesaver". This should fit into an HTML document structure for displaying Chinese text.
请看这篇由ChatGPT给我的精彩博客大纲:

Sure, here's the translation of "What I Like" into simplified Chinese while keeping the HTML structure intact: ```html 我喜欢的内容 ``` In this translation: - "我喜欢的内容" means "What I Like" in simplified Chinese. - `` tags are used to maintain the HTML structure, indicating a generic inline container.
Sure, here's how you can write "Usability" in simplified Chinese while keeping the HTML structure intact: ```html 可用性 ``` In this HTML snippet: - `` is used to define a section in a document. - `lang="zh-CN"` attribute specifies the language as simplified Chinese. - `可用性` is the translation of "Usability" into simplified Chinese characters.
Sure, here's the translation of "ChatGPT is easy to use. Better yet, it is free at the moment." in simplified Chinese, while maintaining the HTML structure: ```html
ChatGPT 使用起来很容易。更重要的是,目前它是免费的。
```Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
要使用ChatGPT,您需要注册OpenAI并开始聊天。这使得大众能够轻松开始使用这项新技术。这还为OpenAI提供了大量数据,以便他们能够进一步开发他们的算法。
``` In this HTML snippet: - `` tags are used to enclose the paragraph for proper structure. - The text is translated into simplified Chinese and inserted between the `
` tags. This ensures that the translated text fits seamlessly into an HTML document structure.
Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html 潜力 ```
Sure, here's the translation in simplified Chinese, while keeping the HTML structure: ```html
在写作方面,人工智能有巨大的潜力。
``````html
回到2020年,AI写作并不是真正的事情。现在,AI写作者随处可见。根据特定的领域/主题,它们已经可以加快写作流程和工作流程。想象一下,再过5年左右,AI写作领域会变成什么样子...
```Sure, here's the translation of "3. Hype" into simplified Chinese while keeping the HTML structure: ```html 3. 炒作 ``` In this translation: - `炒作`: This HTML snippet keeps the number "3." as is and translates "Hype" into its simplified Chinese equivalent "炒作". The `` tag specifies the language of the text within it as Chinese.
Sure, here's how you could write that in simplified Chinese while keeping the HTML structure intact: ```html
关于ChatGPT有很多炒作。这意味着网上有很多评论、教程和各种意见在传播。这对新手来说很有用。
``` In this translation: - "关于ChatGPT有很多炒作。" corresponds to "There’s a lot of hype around ChatGPT." - "这意味着网上有很多评论、教程和各种意见在传播。" corresponds to "This means there are lots of reviews, tutorials, and overall opinions circulating the internet." - "这对新手来说很有用。" corresponds to "This is useful for newcomers."Certainly! Here's the translated HTML structure with the simplified Chinese text: ```html
此外,您还将找到大量有关您可以或不能与ChatGPT做的事情的宝贵信息。
``` In simplified Chinese: "此外,您还将找到大量有关您可以或不能与ChatGPT做的事情的宝贵信息。" This maintains the HTML structure while providing the translated text.Sure, here's the translation of "4. Multitude of use cases" in simplified Chinese while keeping the HTML structure: ```html 4. 各种使用案例 ``` In the translation: - `...` is used to denote the text within it is in simplified Chinese. - "各种使用案例" translates to "Multitude of use cases" in English.
Sure, here's how you can translate that text into simplified Chinese while keeping the HTML structure intact: ```html
有很多方式可以使用(或至少尝试使用)ChatGPT。这些方式包括代码生成、调试、博客文章生成、歌词生成等等。
``` In this translation: - "有很多方式可以使用(或至少尝试使用)ChatGPT。" translates to "There are many ways you can use (or at least try to use) ChatGPT." - "这些方式包括代码生成、调试、博客文章生成、歌词生成等等。" translates to "These include code generation, debugging, blog post generation, song lyric generation, and much more."Certainly! Here is the translation of "5. New opportunities" in simplified Chinese while keeping the HTML structure: ```html 5. 新机遇 ``` In this HTML snippet: - `新机遇` is the translated text "新机遇" (New opportunities) in simplified Chinese. - `lang="zh-CN"` specifies the language as simplified Chinese for proper text rendering and accessibility.
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
说到使用情况,ChatGPT为作家提供了许多新机会。使用ChatGPT,您可以比没有它更轻松地生成应用程序、电子邮件和其他短格式内容。这可以简化工作流程,让您专注于业务或工作的更重要的方面。
``` In this HTML snippet: - `` denotes a paragraph tag to structure the text appropriately. - The Chinese text is a direct translation of the provided English text, maintaining the meaning and context.
Sure, here's how you would write "What I Dislike" in simplified Chinese while keeping the HTML structure intact: ```html 我不喜欢的东西 ``` This HTML snippet displays the phrase "What I Dislike" in simplified Chinese characters.
To translate "Misdirection" to simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 误导 ``` This HTML snippet will display "误导" (which means "Misdirection" in simplified Chinese) on a webpage, indicating the translated term while maintaining the structure for language specification.
Certainly! Here's the translated text in simplified Chinese within an HTML structure: ```html
ChatGPT并不完美。它是一个数学人工智能语言模型,接受文本输入并输出文本预测。
``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
ChatGPT 不能像我们人类那样思考。根据话题和使用情况,ChatGPT 可能会提供事实不准确的内容。更糟糕的是,它经常这样做,并且表现得非常令人信服。所以请小心!
``` In this translation: - "ChatGPT isn’t capable of thinking the way we humans do." translates to "ChatGPT 不能像我们人类那样思考。" - "Depending on the topic and use case, ChatGPT might come up with factually incorrect content." translates to "根据话题和使用情况,ChatGPT 可能会提供事实不准确的内容。" - "Worse yet, it does this quite often and in a very convincing manner." translates to "更糟糕的是,它经常这样做,并且表现得非常令人信服。" - "So be careful!" translates to "所以请小心!"Sure, here's the translation of "2. Hype" in simplified Chinese while keeping the HTML structure: ```html 2. 炒作 ``` In this code snippet: - `炒作` represents the text "炒作" which is the simplified Chinese translation of "Hype". - `lang="zh-CN"` specifies the language code for simplified Chinese.
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
炒作的负面影响是人们可能会盲目地开始使用ChatGPT来生成内容。
```Sure, here's the HTML structure with the simplified Chinese translation: ```html
例如,一个流行的编程论坛StackOverflow不得不禁止ChatGPT生成的答案,因为它产生的内容虚假且有害。
``` In this HTML snippet: - `` indicates a paragraph tag, used here to structure the text. - The Chinese text provided is a translation of the original English sentence. This structure maintains the HTML format while presenting the translated text in simplified Chinese.
Certainly! Here's the text translated into simplified Chinese, while keeping the HTML structure intact: ```html 即使ChatGPT非常令人印象深刻,我们也需要小心处理它。 ```
Sure, here is the translation of "3. Human intervention required" in simplified Chinese, while keeping the HTML structure intact: ```html 3. 需要人工干预 ``` In this HTML snippet, `需要人工干预` represents the phrase "Human intervention required" in simplified Chinese.
Certainly! Here's the translation in simplified Chinese while maintaining the HTML structure: ```html
ChatGPT 无法在没有干预的情况下生成内容。
```Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
它总是让我印象深刻,写作内容看起来多么出色。但如果你不仔细注意,偶尔会有错误漏掉。
``` In this HTML snippet, the translated text appears within the `` tags, formatted to maintain the structure of an HTML paragraph.
确保始终双重检查ChatGPT说的话。如果内容需要事实正确,请务必自行进行研究!
Certainly! Here's the translation of "Pricing" into simplified Chinese, while maintaining HTML structure: ```html
定价
```Certainly! Here is the translation of "ChatGPT3.5 is free." in simplified Chinese while keeping HTML structure: ```html ChatGPT3.5 是免费的。 ```
Certainly! Here is the translation of "ChatGPT4.0 costs $20/mo." in simplified Chinese while keeping the HTML structure: ```html ChatGPT4.0 成本为 $20/月。 ``` This HTML snippet retains the original structure while providing the translated text in simplified Chinese.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 请注意,这可能随时会发生变化。 ```
Certainly! Here's the translation of "Final Verdict" into simplified Chinese while keeping the HTML structure intact: ```html 终审裁决 ```
Certainly! Here's the translated text in simplified Chinese, maintaining the HTML structure: ```html
ChatGPT无疑是我见过的AI应用案例中最令人印象深刻的。它提供了无数新的机会和工作流程,更重要的是,它可以节省时间。
``` In this translation: - "ChatGPT" remains in English as it is a proper noun. - The rest of the text is translated into simplified Chinese.Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html 尽管ChatGPT在博客或生成长篇有价值内容方面表现一般,并且有着巨大的潜力。 ``` This maintains the HTML structure while providing the simplified Chinese translation.
```html
同时,由于ChatGPT是一个免费的语言模型,许多公司可以通过API开始使用它。因此,将会有大量由ChatGPT驱动的AI写作工具出现,比如Jasper Chat或ChatSonic已经存在。
```Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
只要记得在使用人工智能时要小心。ChatGPT 令人印象深刻,但还没有达到完美!它能够生动地犯很多错误。确保核实事实,进行研究,并在写作中提供价值。
``` This HTML structure contains the translated text in simplified Chinese, maintaining the basic HTML paragraph (``) structure.
请确保阅读完整的ChatGPT评价。
Sure, here's the translation of "9. AI Writer" in simplified Chinese while maintaining HTML structure: ```html 9. AI Writer ``` In this code: - `...` is used to indicate that the enclosed text is in simplified Chinese. - "AI Writer" is directly translated to its Chinese equivalent, "AI 写作软件". However, without additional context, it's generally more straightforward to present as "AI Writer" in English within the HTML.

Certainly! Here is the HTML structure with the text translated into simplified Chinese: ```html
AI Writer 是一种长篇内容生成器,利用人工智能和简单的用户输入来生成整个博客文章。
``` In this HTML snippet: - `` denotes a paragraph tag. - `AI Writer 是一种长篇内容生成器,利用人工智能和简单的用户输入来生成整个博客文章。` is the translated text in simplified Chinese.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
使用AI写手,您可以在几分钟内从零开始生成一篇博客文章。如果您赶时间或者想法用尽,这将大有帮助。
``` In simplified Chinese: ``` 使用AI写手,您可以在几分钟内从零开始生成一篇博客文章。如果您赶时间或者想法用尽,这将大有帮助。 ``` This HTML snippet contains a paragraph (``) with the translated text inside.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
AI Writer 有一个不错的免费试用版,您可以激活它来试验这个工具,了解它在您使用案例中的潜力。
``` In this translation: - "AI Writer" is translated as "AI Writer" (no change). - "free trial" is translated as "免费试用版" (literally "free trial edition"). - "you can activate it" is translated as "您可以激活它". - "experiment with the tool" is translated as "试验这个工具". - "learn its potential in your use cases" is translated as "了解它在您使用案例中的潜力". This should convey the intended meaning in simplified Chinese.Certainly! Here's how you can write "Key Features" in simplified Chinese within an HTML structure: ```html 主要特点 ``` In this HTML snippet, `` is used to enclose the text "主要特点", which translates to "Key Features" in simplified Chinese.
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
最新的AI算法。AI写手由最新的AI和自然语言处理技术驱动。它可以通过简单和简短的输入生成内容,比如“关于猫的博客文章”。
``` In this HTML snippet: - `` tags denote a paragraph in HTML, which is used to structure text content. - The Chinese text is provided within the `
` tags, formatted as a paragraph. Make sure to place this within the appropriate section of your HTML document where you want this translated text to appear.
- Certainly! Here's how you could structure the HTML while translating the text to simplified Chinese:
```html
``` In this HTML structure: - `
抄袭检测器
总是有人担心AI生成的内容会是抄袭的。不用担心,因为AI写作助手会检查所有的内容确保100%原创。
` is used for the heading "抄袭检测器" (Plagiarism Checker). - `
` contains the translated text: - "总是有人担心AI生成的内容会是抄袭的。" translates to "There's always a concern that AI generates plagiarised content." - "不用担心,因为AI写作助手会检查所有的内容确保100%原创。" translates to "No worries because the AI Writer checks that all the written content is 100% original."
- Certainly! Here's the HTML structure with the simplified Chinese translation:
```html
``` In simplified Chinese: ```html
重新表达工具。您可以使用AI写作工具来改写或重新表达文本。如果您已经写下了一些内容,但觉得内容不够满意,这将会很有用。
``` This structure preserves the HTML while providing the translated text in simplified Chinese.重新表达工具。您可以使用AI写作工具来改写或重新表达文本。如果您已经写下了一些内容,但觉得内容不够满意,这将会很有用。
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 子主题查找器。AI写手还知道如何在给定一个主题的情况下找到子主题。您可以使用此功能生成博客文章的想法或博客文章的讨论要点。 ``` This HTML snippet maintains the structure while providing the translated text in simplified Chinese.
- Sure, here's the translated text in simplified Chinese, keeping the HTML structure:
```html
免费试用。AI Writer 不希望您为您觉得没有价值的东西付费。这就是为什么他们提供慷慨的免费试用,让您可以用来尝试这个工具。
```
In this HTML structure, the translated text is wrapped in `
` tags to maintain proper formatting in an HTML document.
Certainly! Here is the HTML structure with "My Experience" translated to simplified Chinese: ```html
我的经历
``` In this structure: - `` is used to indicate a top-level heading, typically used for the main title of a page or section. - `"我的经历"` is the simplified Chinese translation for "My Experience".
```html
AI Writer 的显著特点是一次性长篇内容生成器。只需简单输入如“关于猫的博客文章”,就可以生成一篇完整的博客文章。
```Certainly! Here's the translation of "But does it work?" in simplified Chinese, keeping the HTML structure: ```html
但它有效吗?
```Certainly! Here's how you can structure the HTML while translating the text into simplified Chinese: ```html
这是我的经验。我给AI写手输入了一个问题:“为什么天空是蓝色的”。
``` In this HTML snippet: - `` tags are used to wrap the text, indicating a paragraph. - The Chinese text provided is a translation of "Here’s my experience. I gave the AI writer an input: 'Why is the sky blue'."

Certainly! Here's how you can structure the HTML to display the translated text in simplified Chinese: ```html
AI写作工具生成这篇博客文章花了相当长的时间。如果我记得没错的话,大约是5到10分钟。尽管如此,它的速度远远慢于此列表中的其他AI写作工具。过了一会儿,它给我的结果是:
``` This HTML snippet encapsulates the translated text in a paragraph (``) tag, ensuring the structure of your original content is maintained while displaying the simplified Chinese translation.

Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
正如您所见,这是一篇完整的博客文章,有1000多字。令人印象深刻!
```Sure, here is the HTML structure with the translated simplified Chinese text: ```html
这段内容的问题在于它只是一大段文字,简单地重复了在互联网上已经被重复无数次的内容。因此,这篇文章原样发布的话,是无法排名的。
``` In simplified Chinese: 这段内容的问题在于它只是一大段文字,简单地重复了在互联网上已经被重复无数次的内容。因此,这篇文章原样发布的话,是无法排名的。Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 顺便说一下,我进行了重复检查,以确保内容确实是100%无抄袭的。 ``` In this HTML snippet, the translated Chinese text is placed between the `` and `` tags, maintaining the structure as requested.
Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
Translated Text 让我们检查文本的第一句话:
``` In this HTML structure: - `lang="zh-CN"` specifies the language as simplified Chinese. - The paragraph `` tag contains the translated text: "让我们检查文本的第一句话:" (Let’s inspect the first sentence of the text:). This structure preserves the HTML format while presenting the translated text in simplified Chinese.
Certainly! Here's the translation of the text into simplified Chinese, keeping the HTML structure intact: ```html
你可能会想知道为什么天空看起来不是紫色的,因为紫色光比蓝色光更强烈地散射。短波长(紫色和蓝色)被更多地散射,所以有更多的蓝光朝向我们的眼睛散射,比其他颜色多。
``` This HTML code will display the translated text in simplified Chinese while maintaining the original structure for web content.Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html 这段文字毫无意义。它基本上声称紫色是天空中最主导的颜色。但接着又说蓝光是天空中最主导的颜色…… ``` This HTML structure maintains the content while providing the translation into simplified Chinese.
Sure, here is the translation of the text into simplified Chinese while keeping the HTML structure: ```html
所以这第一章完全没有意义。我们说的不是火箭科学,而是非常基本的现象。
``` This HTML snippet will display the translated text in simplified Chinese.Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
这篇文章需要大量的事实核对、错误更正和格式调整。也许重新从头开始写这篇文章比使用人工智能完成要花费更少的时间。
``````html
在我看来,AI Writer的长篇内容生成器并不是很出色。虽然它能为你提供一些方向,并且在文本的某些部分仍然做得不错。
```Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
但是当涉及到改写工具和子主题查找器时,我发现AI Writer是一个非常好用的工具。它生成的文本段落通顺且节省了我的时间。
```
Sure, here's the translation of "What I Like" into simplified Chinese while keeping the HTML structure intact: ```html
我喜欢的内容
```- Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure:
```html
免费试用。首先,我总是喜欢软件提供商提供免费试用。这意味着他们对他们的软件有信心,并允许你在可能支付费用之前先探索一下。
``` In this HTML snippet: - `` denotes a paragraph tag to structure the text. - The Chinese text translates to "Free trial. First of all, I always like it when the software provider provides a free trial. This means they have confidence in their software and allow you to explore it before possibly paying."
- To translate the text "Easy to use. AI writer is easy to use. All you need to do is provide it with some simple inputs and it takes care of the rest. No tech skills are required!" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html 易于使用。AI写作工具易于使用。您只需提供一些简单的输入,它会处理其余的事情。无需技术技能! ``` This HTML snippet will display the translated Chinese text while preserving the structure of your HTML document.
- Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact:
```html
一些很好的特点。像是改写和子主题查找器这样的特性,在我看来非常棒。通过在不同的背景和使用情境下使用这些特性,你可以节省一些时间并且更有创意。确保尝试使用 AI Writer,找到最佳的使用方式。
``` This HTML code represents the translated text: ```html一些很好的特点。像是改写和子主题查找器这样的特性,在我看来非常棒。通过在不同的背景和使用情境下使用这些特性,你可以节省一些时间并且更有创意。确保尝试使用 AI Writer,找到最佳的使用方式。
``` Make sure to copy and use the HTML structure as provided to ensure proper formatting when displaying the Chinese text.
Sure, here's how you can write "What I Dislike" in simplified Chinese while keeping the HTML structure intact: ```html 我不喜欢的事情 ``` This HTML code displays the phrase "我不喜欢的事情" in simplified Chinese, which translates to "What I Dislike" in English.
- Certainly! Here's the translation in simplified Chinese, while keeping the HTML structure intact:
```html
慢。AI Writer 花了很长时间才完成我的第一篇内容。大约花了 5–10 分钟。与几秒钟就能生成文本的 ChatSonic 或 Jasper 相比,你会觉得使用它有点令人沮丧(尽管 AI Writer 能一次性生成博文,而 Jasper 或 ChatSonic 不能)。
```
In HTML format:
```html
慢。AI Writer 花了很长时间才完成我的第一篇内容。大约花了 5–10 分钟。与几秒钟就能生成文本的 ChatSonic 或 Jasper 相比,你会觉得使用它有点令人沮丧(尽管 AI Writer 能一次性生成博文,而 Jasper 或 ChatSonic 不能)。
``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese. - Certainly! Here's the HTML structure with the simplified Chinese translation:
```html
错误。我认为使用最先进的人工智能算法从单一输入生成整篇博客文章还不够成熟。人工智能还不够聪明,无法生成事实准确、有价值且经过充分研究的内容。最好是分块生成内容,确保每个部分都是好的和正确的。
``` In this HTML snippet: - `` tags are used to denote a paragraph. - The text is translated into simplified Chinese and inserted between the opening `
` tag and the closing `
` tag. - ```html
没有控制。由于AI一次性生成整篇博客文章,您无法在其生成过程中提供任何指导。相反,AI可能会白白浪费大量积分(和时间)。
```
Certainly! Here's how you could write "Pricing" in simplified Chinese while keeping the HTML structure: ```html 定价 ``` In this example: - `` is an inline HTML element used for styling and marking up text. - `lang="zh-CN"` indicates that the language of the enclosed text is simplified Chinese. - `定价` is the simplified Chinese translation for "Pricing".

Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
除了免费计划外,还有三种付费计划:
``` In this HTML snippet, the translated text "除了免费计划外,还有三种付费计划:" corresponds to "There are three paid plans besides the free plan:".- Sure, here's the translation of "Basic: $29/month" into simplified Chinese while maintaining HTML structure: ```html 基础版:$29/月 ``` This HTML code snippet will display "基础版:$29/月" in your webpage, with "基础版" meaning "Basic", "$29" staying the same, and "月" meaning "month".
- Certainly! Here's how you can write "Standard: $59/month" in simplified Chinese while keeping the HTML structure intact: ```html 标准版:$59/月 ``` This HTML snippet uses the `lang` attribute to specify that the text is in simplified Chinese, and the text itself is translated accordingly.
- Certainly! Here is the translation of "Power: $375/month" in simplified Chinese while maintaining HTML structure: ```html 功率:$375/月 ```
Sure, here is the translation of "Final Verdict" into simplified Chinese while keeping the HTML structure: ```html 最终裁决 ``` In this HTML snippet, `` is used to encapsulate the translated text "最终裁决".
Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 我喜欢 AI Writer 的改述工具以及子主题查找功能。你可以利用这些功能来更有创意并节省一些时间。 ``` This HTML snippet preserves the structure for integration into a web page or document.
```html
此外,AI Writer 使用简单,并且提供一个不错的免费试用,让您可以很好地了解工具的运作方式。
```Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
但我并不认为长篇内容创作者很出色。它接受你的输入,花费你十分钟的时间,然后吐出许多错误的内容。
``` This HTML snippet preserves the original structure and includes the translated text in simplified Chinese.在此之前,请务必尝试使用AI写作软件,看看它是否符合您的内容需求。
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html
但请注意,务必进行事实核查和进行原创研究!
``` In this HTML snippet, the translated text "但请注意,务必进行事实核查和进行原创研究!" corresponds to "But be careful and take care of fact-checking and conducting original research!"请确保阅读完整的AI Writer评测。
Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 10. NovelAI ``` In this HTML snippet: - `NovelAI` represents the text "NovelAI" in simplified Chinese.

Sure, here's the translated text in simplified Chinese while maintaining HTML structure: ```html
NovelAI 是一款专注于创作故事和小说的人工智能写作工具。此工具适用于那些不寻求文案撰写或博客文章写作帮助的人。
```Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 与列表中其他AI写作工具类似,NovelAI接受简单的用户输入并围绕其生成故事。此外,您还可以玩文字冒险游戏,以及生成独特的幻想风格艺术。 ``` This HTML structure preserves the text content while providing the translation in simplified Chinese.
Sure, here's the translation of "Key Features" into simplified Chinese while keeping the HTML structure: ```html 主要特点 ``` In this translation: - `` is used to denote inline text within an HTML structure. - "主要特点" translates to "Key Features" in simplified Chinese.
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 故事讲述者。故事讲述者模式使用人工智能根据您简单的输入生成故事。您可以编辑和重新生成故事! ``` In HTML: ```html Storyteller. The storyteller mode uses AI to generate stories around your simple inputs. You can both edit and re-generate stories as well! 故事讲述者。故事讲述者模式使用人工智能根据您简单的输入生成故事。您可以编辑和重新生成故事! ``` This will display both the original English text and its simplified Chinese translation side by side.
- Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
Text Adventure 文字冒险
文字冒险是一种游戏化的AI写作模式,您可以选择场景和角色,并对它们发布指令。然后AI将驱动游戏,并对您的命令进行创造性的反应。
``` In Chinese: ```html文字冒险 文字冒险
文字冒险是一种游戏化的AI写作模式,您可以选择场景和角色,并对它们发布指令。然后AI将驱动游戏,并对您的命令进行创造性的反应。
``` - Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
图片生成。NovelAI 不仅是一款文本生成工具,还可以生成图像,比如为您的故事生成幻想风格的图片。
``` - Certainly! Here is the translation of "Free trial. The story-generating features are free to try." in simplified Chinese while keeping the HTML structure: ```html 免费试用。生成故事功能可免费试用。 ``` This HTML structure maintains the segmentation of the original sentences and applies the translated content accordingly.
- Sure, here is the text translated to simplified Chinese while keeping the HTML structure intact: ```html 自定义编辑器。故事生成器视图可完全定制,以满足您的需求,特别是在长时间面对它的情况下。 ``` In this translation: - "Custom editor" is translated to "自定义编辑器". - "The story generator view is fully customizable to meet your eye in case you spend long days in front of it." is translated to "故事生成器视图可完全定制,以满足您的需求,特别是在长时间面对它的情况下。" The `` tags maintain the HTML structure around the translated text.
- Sure, here's the translation in simplified Chinese, while keeping the HTML structure:
```html
故事加密。您所有的故事都安全存储在NovelAI的服务器上。没有人能窃取您的内容!
``` - Certainly! Here's the translated text in simplified Chinese while maintaining the HTML structure: ```html 擅长多种写作风格。NovelAI 熟悉多种不同的写作风格,如莎士比亚。 ``` This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.
- Certainly! Here's the translation of the text into simplified Chinese, keeping the HTML structure intact: ```html 用户友好。这个工具很容易使用。您只需提供一些输入,让人工智能来处理其余部分。 ``` In this HTML snippet: - `` indicates that the text inside is in simplified Chinese. - The translated text conveys the meaning of "user-friendly. The tool is easy to use. All you need to do is give it some input and let the AI take care of the rest."
Sure, here's how you would write "My Experience" in simplified Chinese, while keeping the HTML structure intact: ```html 我的经验 ``` In this HTML snippet: - `` is used to indicate a section of text with a different language or some other semantic meaning. - `lang="zh-CN"` specifies that the language of the enclosed text is simplified Chinese. - `我的经验` translates to "My Experience" in simplified Chinese characters.
Sure, here's the translation of the English text into simplified Chinese while keeping the HTML structure: ```html
我广泛测试了NovelAI的三大主要功能,即故事讲述者、文本冒险和图像生成。
``` In this HTML snippet, the Chinese text is enclosed within `` tags to denote a paragraph.
To translate "Storyteller" into simplified Chinese while keeping the HTML structure, you would use the following: ```html 故事讲述者 ``` This translation preserves the meaning of "Storyteller" in simplified Chinese characters.
Sure, here's the translation of "Here’s a short story I generated using NovelAI" into simplified Chinese, keeping the HTML structure: ```html 这是我用NovelAI生成的一个短篇故事。 ``` In this translation: - "这是" means "here is" or "here's". - "我用NovelAI生成的" means "I generated using NovelAI". - "一个短篇故事" means "a short story".
Sure, here is the translated HTML structure with the simplified Chinese text: ```html
我输入的内容在开头用紫色标出。如果你看不到它,它说:“一个男孩正走在田野中间……”。故事的其余部分完全由人工智能生成,我没有做任何修改。
``` In simplified Chinese: ```html我输入的内容在开头用紫色标出。如果你看不到它,它说:“一个男孩正走在田野中间……”。故事的其余部分完全由人工智能生成,我没有做任何修改。
``` This HTML code will display the translated text with the initial input highlighted in purple.
Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
我不是专业的故事作家,但对我来说,这看起来令人印象深刻。我认为这是一个很有创意的故事,AI能立即“读懂我的想法”,知道应该是什么样的故事。
``` In this HTML snippet: - `` is used to enclose the paragraph. - The Chinese text provided is a translation of the given English text.
Sure, here's how you would write "Text Adventure" in simplified Chinese, while keeping the HTML structure intact: ```html 文字冒险 ``` In this HTML snippet: - `` is used to mark a section of text. - `lang="zh-CN"` specifies the language as simplified Chinese. - `文字冒险` is the translation of "Text Adventure" into simplified Chinese characters.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
NovelAI 的另一个有趣功能是 AI 驱动的文字冒险游戏。这个功能需要您一些想象力来启动游戏。在这个游戏中,您决定场景和您想让角色执行的动作。
``` In this HTML snippet: - `` is used for paragraph tags to maintain structure and formatting. - The translated text is placed inside the `
` tags in simplified Chinese. This will display the translated text while keeping the basic HTML structure intact.
Sure, here's how you could write that in simplified Chinese, while keeping the HTML structure: ```html
然后您开始给角色下达指令,AI 开始采取行动。
``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
例如,这是我用NovelAI做的一个小文字冒险。我的主角是一只兔子,在夜晚穿过田野奔跑。
```
Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure: ```html
我再次对AI生成的回应质量印象深刻。感觉就像是在玩一个真实的文本冒险游戏 — 而不仅仅是AI当下编造的东西。
```Certainly! Here's the translation of "3. Image Generation" in simplified Chinese, while keeping the HTML structure: ```html
图像生成
``` This HTML snippet will display "图像生成" as a third-level heading on a webpage, which translates to "Image Generation" in English.```html
最后但并非最不重要的是,让我们来试试NovelAI的图像生成器。要测试这个功能,您需要成为付费用户 — 这个功能不包含在免费试用中。
```Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
然而,这个功能与文本生成功能类似。您可以为AI提供一个简短的输入,比如“遥远星系中的日落”。
``` In simplified Chinese: ```html然而,这个功能与文本生成功能类似。您可以为AI提供一个简短的输入,比如“遥远星系中的日落”。
```Sure, here's the translation in simplified Chinese, keeping the HTML structure intact: ```html 例如,这是我用NovelAI创建的一张图片: ``` In this HTML snippet, the Chinese text is inserted where it would replace the original English text while maintaining the structural integrity of the HTML code.

Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
现在,这令人印象深刻!看起来像是一位高技能的艺术家会创作的东西。但这是由驱动NovelAI的强大人工智能创造的产品。这是一件原创艺术品,您可以随意使用。
``` This HTML snippet contains the translated text in simplified Chinese.Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html 阅读我的完整NovelAI评价以查看更多示例,并了解我对这个工具的想法。 ``` This HTML snippet maintains the structure and formatting while providing the translated text in simplified Chinese.
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
我喜欢的东西
``` This HTML snippet will display "我喜欢的东西" in a web page, which translates to "What I Like" in English.- Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
It works. I did some extensive testing on NovelAI and I can tell the tool truly works. It’s not just hype! The tool can generate unique and creative stories with different tones of voice. Besides, the image generation features are an awesome addition to the software.
它真的很有效。我在 NovelAI 上进行了一些广泛的测试,我可以告诉你这个工具确实有效。这不只是炒作!这个工具可以生成具有不同语调的独特和创意的故事。此外,图像生成功能是软件的一个很棒的补充。
``` In this structure: - The English text is enclosed within a `` tag with `lang="en"` attribute for English. - The Chinese translation is enclosed within another `` tag with `lang="zh-Hans"` attribute for simplified Chinese. - Both `` tags are wrapped in `` tags to maintain paragraph structure.
- Certainly! Here's the HTML structure with the simplified Chinese translation:
```html
免费试用。您可以通过免费试用来轻松测试这个工具。最好的部分是,您甚至不需要创建帐户就可以尝试这款软件。
``` In this structure: - `` denotes a paragraph in HTML, used here to contain the translated text. - The Chinese text provided translates the English text "Free trial. You can easily test the tool by using the free trial. The best part is you don’t even need to create an account to try the software."
- Certainly! Here's the translated text in simplified Chinese, while maintaining HTML structure:
```html
不同的模式。NovelAI 不仅仅是关于生成故事和小说。它还可以生成图像,并且还提供了文本冒险模式!
``` This HTML snippet preserves the structure and provides the translated text in simplified Chinese. - Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
易于使用。最后但同样重要的是,NovelAI 很易上手。它基于您简单的文本输入工作。
```
Sure, here's how you can translate "What I Dislike" into simplified Chinese while keeping the HTML structure intact: ```html 我不喜欢的事情 ``` In this translation: - `` is used to maintain the HTML structure, assuming it's appropriate for your context. - "我不喜欢的事情" translates to "What I Dislike" in simplified Chinese.
- Sure, here's the translated text in simplified Chinese, keeping the HTML structure:
```html
试用版。试用版很好,但是不能试用图像生成功能!这使得它有些受限,因为即使想生成一张图片也需要付费。
``` In this HTML snippet: - `` indicates a paragraph tag, used for displaying text in paragraphs. - The Chinese text provided is a direct translation of the English text you provided, maintaining the HTML structure around it.
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html UI问题。我觉得界面有些笨拙。虽然看起来很棒,但界面有时会冻结。例如,当我试图注册以生成图片时,它不让我注册。但是,只要我刷新页面,这些问题就消失了。 ``` This HTML structure allows you to maintain the content with proper formatting if you're embedding or displaying it within an HTML context.
- Certainly! Here's the translation of the text into simplified Chinese while maintaining the HTML structure:
```html
不会生成完整的故事。你可以逐句创建故事,但没有完整的故事模式让你一次性从头到尾生成一个故事。
``` In this HTML snippet, the translated Chinese text is wrapped within `` tags to maintain the structure of a paragraph in HTML.
Sure, here's how you can translate "Pricing" into simplified Chinese while keeping the HTML structure intact: ```html 定价 ``` In this translation: - `` specifies that the text inside is in simplified Chinese. - `定价` is the translation of "Pricing" into simplified Chinese characters. This HTML structure ensures that the text is properly marked for language and maintains compatibility with web standards.

Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html
NovelAI 有免费试用。此外,根据您想要使用工具的频率,还有三种付费计划可供订阅:
``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.- Certainly! Here is the HTML structure with the text "Tablet: $10/month" translated into simplified Chinese: ```html 平板电脑:$10/月 ``` This HTML snippet preserves the structure while displaying the translated text "平板电脑:$10/月" in simplified Chinese.
- Sure, here's how you could translate "Scroll: $15/month" into simplified Chinese while maintaining the HTML structure: ```html 滚动条:$15/月 ``` In this translation: - `` is used to denote a small section of text within a larger document. - "滚动条" translates to "Scroll". - ":$15/月" translates to ": $15/month", where "$15" represents the price in dollars per month.
- Sure, here is the text "Opus: $25/month" translated into simplified Chinese while keeping the HTML structure: ```html Opus: $25/month ``` In simplified Chinese, it would be: ```html 作品:$25/月 ``` This maintains the HTML structure with the translated text inside a `` tag.
Sure, here's the text "Final Verdict" translated into simplified Chinese while keeping the HTML structure: ```html 最终裁决 ```
Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
NovelAI 提供了出色的小说和故事创作能力。最棒的是,这个工具完全专注于故事生成,而不是一个万能的写作工具。
``` In this HTML snippet: - `` indicates a paragraph. - `NovelAI 提供了出色的小说和故事创作能力。最棒的是,这个工具完全专注于故事生成,而不是一个万能的写作工具。` is the translated text in simplified Chinese.
Certainly! Here is the translated text in simplified Chinese, while keeping the HTML structure: ```html 您可以在NovelAI上生成故事,编辑它们,生成图像,甚至玩基于人工智能的文字冒险游戏。 ``` This HTML code preserves the structure and layout, with the translated Chinese text replacing the original English text.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
广泛的免费试用能让您对该工具的功能有个很好的了解。遗憾的是,图像生成模式需要付费解锁。
```Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 阅读我的完整 NovelAI 评测。 ```
Certainly! Here's the translation in simplified Chinese, keeping the HTML structure intact: ```html 11. Caktus AI ``` In this example: - `` is used to define a section in a document. - `lang="zh-CN"` indicates the language code for simplified Chinese. - The text "11. Caktus AI" is placed within the `` tags to specify the content to be translated.

Sure, here is the translation of "Caktus AI is a student’s best friend." in simplified Chinese while keeping the HTML structure: ```html
是学生最好的朋友。 ``` In this translation: - ` ` represents the entity "Caktus AI" in the context of an HTML tag, maintaining the structure requested. Certainly! Here's how you can structure your HTML while including the translated Chinese text: ```html
AI辅助工具 AI辅助工具
这个由人工智能驱动的工具可以帮助您在更短的时间内完成作业。您只需向工具提供一些输入,比如“写一篇关于牛的文章”。然后等待一两分钟,您就会得到一篇现成的文章。
``` In this HTML structure: - `` indicates the document is in Simplified Chinese. - `AI辅助工具 ` sets the title of the webpage to "AI辅助工具" (AI-powered tool). - `AI辅助工具
` creates a heading for the webpage. - `...
` contains the translated text describing the AI-powered tool. Make sure your text editor and server support UTF-8 encoding to display Simplified Chinese characters correctly.Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
对于 Caktus,有很多关键的应用场景。最值得注意的包括解决数学问题、写作文和编写一些代码。
``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.Certainly! Here's how you can write "Key Features" in simplified Chinese within an HTML structure: ```html 主要特点 ``` In this HTML snippet, `` is used to encapsulate the translated text "主要特点" which means "Key Features" in simplified Chinese.
- Sure, here's the translation of the phrase "AI-powered homework solver for writing essays, solving math problems, writing summaries, and more" in simplified Chinese, keeping the HTML structure: ```html AI驱动的作业解决方案,可用于撰写文章、解决数学问题、撰写摘要等 ``` In Chinese characters: "AI驱动的作业解决方案,可用于撰写文章、解决数学问题、撰写摘要等"
- Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
大量功能和模板可供选择
``` This HTML snippet retains the structure and simply replaces the English text with its Chinese translation. - Sure, here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
一个易于使用的界面,不需要花时间学习如何使用。
``` - Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
学生的经济实惠计划
``` - Sure, here's the translated text in simplified Chinese, formatted as HTML: ```html 免费试用5000个字符 ``` This maintains the HTML structure while providing the translation you requested.
Sure, here's the text "My Experience" translated to simplified Chinese while keeping the HTML structure intact: ```html 我的经历 ```
To translate the given English text into simplified Chinese while keeping the HTML structure, you can use the following: ```html
我广泛使用了Caktus来帮助您更好地理解工具的运作方式以及其真正的能力。
为了简短起见,我不会在这里展示所有的结果。您可以阅读我的完整评价了解更多。
``` In this translation: - `` and `
` are HTML tags for paragraphs, ensuring the structure remains intact. - The Chinese text conveys the meaning of the original English sentences accurately. Make sure to embed this HTML structure appropriately within your webpage or document where needed.Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
我认为Caktus很有趣,易于使用。你可以将简单的指导转化为详尽的文章和代码。这个工具有助于你解决作业,甚至解决一些数学方程。虽然界面有时会卡顿和冻结,但大部分时间它运行稳定。
``` In simplified Chinese characters: ``` 我认为Caktus很有趣,易于使用。你可以将简单的指导转化为详尽的文章和代码。这个工具有助于你解决作业,甚至解决一些数学方程。虽然界面有时会卡顿和冻结,但大部分时间它运行稳定。 ```Certainly! Here's the translated HTML structure for the given text in simplified Chinese: ```html 看看我用Caktus生成的这篇文章。我让这个工具生成了一篇关于“为什么天空是蓝色而不是像太阳一样白色”的文章,这是结果: ``` In this HTML snippet: - "看看我用Caktus生成的这篇文章。" corresponds to "Take a look at this essay I generated with Caktus." - "我让这个工具生成了一篇关于“为什么天空是蓝色而不是像太阳一样白色”的文章," corresponds to "I asked the tool to generate an essay about 'Why is the sky blue and not white like the sun' and" - "这是结果:" corresponds to "here’s the result:"

Sure, here's how you can structure the HTML while translating the text into simplified Chinese: ```html
然而,这篇文章的一个大问题是存在事实错误。
``` In the HTML structure provided: - `` tags are used for paragraph formatting, enclosing the translated text. - The Chinese translation of "However, the big problem with this essay is that there’s a factual mistake." is enclosed within the `
` tags. This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.
Certainly! Here's the translation in simplified Chinese, keeping the HTML structure: ```html 同时,在这个语境下,第二章完全没有意义。如果我把这个作业交上去,可能会得到6/10或7/10分。 ``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.
Certainly! Here's the simplified Chinese translation of the text, keeping the HTML structure intact: ```html
所以,即使人工智能能够在30秒内生成这样的作品,它仍然需要润色、事实核对、引用检查等等。
``` In Chinese: 所以,即使人工智能能够在30秒内生成这样的作品,它仍然需要润色、事实核对、引用检查等等。Sure, here's the translation in simplified Chinese, preserving the HTML structure: ```html
说实话,从头开始写与查找事实错误并核实来源所需的时间一样长。
``` In this HTML snippet: - `` tags denote a paragraph in HTML, ensuring proper structure for the translated text.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
作为另一个例子,看看我用Caktus生成的这段代码。这里我让工具生成一个用于获取一系列URL的HTML内容的代码:
``` In this HTML snippet: - `` is used for paragraph formatting in HTML. - The Chinese text inside `
` is the translation of "As another example, take a look at this piece of code I generated with Caktus. Here I asked the tool to generate a code that retrieves the HTML content of a list of URLs:"

Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
从一开始,我就能感觉到这个工具知道如何编写代码。但你永远不知道,所以我决定试一试。
``` In this HTML snippet: - `` denotes a paragraph tag, which is suitable for containing text in HTML. - The translated Chinese text is placed within the `
` tags, maintaining the structure and semantics of the original English sentence.
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html
令我惊讶的是,Caktus做得非常好。代码原封不动地运行起来了。
``````html
尽管这种任务听起来可能有些棘手,但其实非常基础。如果有人声称懂编程,我会认为他们应该能够轻松完成这项任务。Caktus能写基本的Python代码。如果你试图让它写更复杂的代码,可能会失败。尽管如此,还是挺厉害的!
```Sure, here's the translation of "What I Like about Caktus" in simplified Chinese while maintaining the HTML structure: ```html
我喜欢 Caktus 的地方
```- Sure, here's how you could write that in simplified Chinese, keeping the HTML structure intact:
```html
这个工具易于使用。不需要技术技能或指南。
``` - Sure, here's the translated text in simplified Chinese while maintaining HTML structure: ```html 工具能在几秒钟内生成体面的论文。 ``` This translates to: "The tool can generate decent essays in a matter of seconds."
- Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
Caktus 理解如何编写代码,特别是 Python。
``` In this translation: - "Caktus" remains in Latin script as it's a name. - "理解如何编写代码" translates to "understands how to write code". - "特别是 Python" translates to "especially Python". - Sure, here's the translated text in simplified Chinese while keeping the HTML structure:
```html
有一个数学方程解算器建立在Wolfram Alpha之上 — 因此它运行得非常完美。
``` - Sure, here's the translation in simplified Chinese, keeping the HTML structure intact:
```html
有许多 Caktus 的特性和用途。
```
Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html 我对Caktus不喜欢的地方 ```
- Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
免费试用非常有限。你几乎只能生成一篇长篇文章,然后免费学分就用完了。
``` - Sure, here's the translated text in simplified Chinese while keeping the HTML structure:
```html
Caktus隐藏信息。在应用程序中,你找不到联系页面、支持页面,甚至关于页面。
``` - Sure, here is the HTML structure with the translated text in simplified Chinese:
```html
Caktus 绝非完美的人工智能。在写作高质量的论文和其他作业答案时,它需要事实核对、资源核对和润色。
```
Sure, here's the text "Pricing" translated into simplified Chinese, while keeping the HTML structure: ```html
定价
```
Sure, here's how you can write "There’s a 5,000-character free trial in Caktus." in simplified Chinese while keeping the HTML structure intact: ```html
在 Caktus 有一个 5,000 字符的免费试用。
``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
此外,您可以订阅每月9.99美元的付费计划。选择年度计划,每年99美元,能省钱。
``` This HTML snippet contains the translated text: "此外,您可以订阅每月9.99美元的付费计划。选择年度计划,每年99美元,能省钱。"Certainly! Here's how you would write "Final Verdict" in simplified Chinese within an HTML structure: ```html 最终判决 ``` In this HTML snippet: - `` is used for inline styling or grouping of text. - `最终判决` translates to "Final Verdict" in simplified Chinese.
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
Caktus AI 是将人工智能应用到加快解决作业的一个令人印象深刻的应用。它有免费试用和为学生提供的实惠计划。
``` This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
这个工具可以写文章、编码和解决数学问题。您只需要把手头的任务交给它。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML. - The Chinese text translates to: "这个工具可以写文章、编码和解决数学问题。您只需要把手头的任务交给它。" - "这个工具" means "this tool". - "可以写文章、编码和解决数学问题" means "can write essays, code, and solve math problems". - "您只需要把手头的任务交给它。" means "All you need to do is give it the task at hand."
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
说到生成文本,Caktus 做得还可以,但绝不完美。有时它会生成非原创内容和事实错误的文本。如果你对这个主题不熟悉,也没有使用检测抄袭的工具,这很难察觉。
``` This HTML snippet contains the translated text within a `` (paragraph) tag, suitable for inclusion in an HTML document.
Certainly! Here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
有时候这些论文完全是错误的,而且脱离了上下文。修复由人工智能生成的论文可能比从头写一篇论文还要花费更多时间。
```Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
然而,我对Caktus的多功能性和质量印象深刻,作为学生我会尝试一下。
``` This HTML snippet translates the English sentence "Nonetheless, I’m impressed by the versatility and the quality of Caktus and would give it a try as a student."在 HTML 结构中保持不变,请将以下英文文本翻译为简体中文: 确保阅读我的完整 Caktus AI 评测。
Certainly! Here's the translation in simplified Chinese, while keeping the HTML structure intact: ```html 13. SEOPital ``` In this HTML snippet: - `SEOPital` wraps the text "SEOPital" and specifies that the language of the enclosed text is Simplified Chinese (`zh-CN`). This helps browsers and search engines correctly interpret the language of the text content.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 尝试免费试用 SEOPital ``` This HTML code will display "尝试免费试用 SEOPital" in your web page, where "尝试免费试用" means "Try for free" and "SEOPital" remains in English as it is typically a name or brand.

Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html SEOPital 是一个专注于撰写在谷歌排名靠前的长篇文章的人工智能写作工具。 ``` In this translation: - "SEOPital" is transliterated into Chinese characters as "SEOPital". - "AI writer" is translated as "人工智能写作工具" which means "artificial intelligence writing tool". - "long-form articles" is translated as "长篇文章". - "that rank on Google" is translated as "在谷歌排名靠前的", which means "rank highly on Google". The entire sentence is wrapped in `
` tags in HTML, maintaining the structure of the original English sentence.
Sure, here's the HTML structure with the text translated to simplified Chinese: ```html
它接受您的输入,并在仅10分钟后返回一篇完整的5000字文章。
``` This HTML snippet contains the translated text in simplified Chinese while maintaining the basic structure.Sure, here is the translated text in simplified Chinese, while keeping the HTML structure: ```html 它还可以克隆您的写作风格,添加图片,并根据您的输入定制大纲。 ``` This HTML structure maintains the integrity of the text for web content.
Sure! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 让我们看看它的表现以及我喜欢/不喜欢的地方。 ``` In this HTML snippet, the Chinese text is enclosed in `` tags to specify the language and ensure proper handling by browsers or parsers that support language tagging.
Sure, here's the translation of "Key Features" into simplified Chinese while maintaining the HTML structure: ```html 主要特点 ``` In this translation: - `` is used to wrap the text "主要特点", which means "Key Features" in simplified Chinese.
- Sure, here's how you can write that in simplified Chinese while keeping the HTML structure intact: ```html AI文章撰写工具。该工具利用人工智能撰写博客内容和长篇文章。 ```
- Certainly! Here's how you can structure the HTML while incorporating the translated text:
```html
``` In the HTML structure above: - `
SERP 分析器
SEOPital 分析顶部搜索结果,并根据其内容创建文章。
` tags are used for the heading. - `
` tags are used for the paragraph containing the translated text. Make sure you have set the HTML document's encoding to UTF-8 to display Chinese characters correctly.
- Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html YourTextGuru 优化工具。该工具为您提供内容评分(并将其与Google中的其他顶级结果进行比较)。 ```
- Sure, here's the text translated into simplified Chinese while keeping the HTML structure:
```html
WordPress集成。此产品允许您在您的WordPress博客上发布由人工智能撰写的文章。
``` This HTML code will display the translated text in simplified Chinese, maintaining the structure suitable for web content. - Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure:
```html
大纲定制
在AI撰写内容之前,您可以为您的帖子创建定制的大纲,并附带内容的自定义说明。
``` - Certainly! Here is the translated text in simplified Chinese while keeping the HTML structure:
```html
写作风格复制工具。该工具允许您将文本复制粘贴到其中,并模仿您的语气和写作风格。
``` - Sure, here is the HTML structure with the text translated into simplified Chinese:
```html
图片查找器。SEOPital还会将图片添加到您的内容中,这样它不仅仅是一堵枯燥的文字墙。``` In simplified Chinese: ``` 图片查找器。SEOPital还会将图片添加到您的内容中,这样它不仅仅是一堵枯燥的文字墙。 ```
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 博客改进者。SEOPital 也负责改善您现有的内容。 ``` This HTML structure maintains the original text while providing the translation in simplified Chinese.
Sure, here's how you could structure the HTML to display "My Experience" in simplified Chinese: ```html
我的经历 我的经历
``` In this HTML structure: - `` specifies that the language of the document is Chinese. - `` sets the title of the web page to "我的经历" (My Experience). - `<h1>` tags enclose the heading "我的经历" to display it as a main heading on the page.</h1> Certainly! Here's the translation of the text into simplified Chinese, keeping the HTML structure: ```html
迄今为止,一切都只是空口承诺。但是让我们看看这个工具到底是否有效,它能做什么,以及我是否喜欢它。
``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.Certainly! Here's how you can structure the HTML to display the translated text in simplified Chinese: ```html
顺便说一句,如果您希望看到结果而不必仔细阅读,这是我与SEOPital合作撰写的博客文章。
``` In this HTML snippet: - `` tags are used to denote a paragraph. - The Chinese text is placed inside the `
` tags to maintain proper structure and formatting. Make sure to adjust the styling or classes according to your existing CSS if necessary.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html
但是现在,让我们继续进行 SEOPital。
```在你注册后,工具会要求你生成一篇文章。只需点击它即可。

Certainly! Here's the translated HTML structure with simplified Chinese: ```html
然后它会要求您填写博客文章的主题、语言、关键词和标题。
``` This HTML snippet preserves the structure while presenting the translated text in simplified Chinese.
Certainly! Here's the HTML structure with the text translated into simplified Chinese: ```html
``` In simplified Chinese, the translation of the text "On top of this, you’ll find a lot of custom features before generating your article. At this point, you can for example tweak the outline manually." is: "此外,在生成文章之前,您会发现许多定制功能。此时,例如,您可以手动调整大纲。"此外,在生成文章之前,您会发现许多定制功能。此时,例如,您可以手动调整大纲。
Certainly! Here's how you could structure the HTML while displaying the translated text in simplified Chinese: ```html
在我的示例案例中,如果列表上有我想要的特定工具,这是很有用的。
``` This HTML structure maintains the original formatting while incorporating the translated text in simplified Chinese.Sure, here is the text translated into simplified Chinese while maintaining the HTML structure: ```html
我暂时跳过了大纲定制。
```Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
不过,有一件事我没有跳过,那就是写作风格定制器。这个功能允许你将博客内容复制粘贴到预览中。它承诺会在生成的文章中模仿这种写作风格。
``` This HTML snippet contains the translated text while preserving the original structure for embedding into a web page.Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
Translated Content 我把我的内容复制粘贴到那里:
``` In this HTML structure: - `` specifies the language as simplified Chinese. - `` ensures proper encoding for Chinese characters. - `` sets the viewport for responsive design. - `` tag is for the document title. - `<p>` tag contains the translated text "我把我的内容复制粘贴到那里:" which means "I copy-pasted my content there:".</p> <figure class="ox oy oz pa pb pc rq rr paragraph-image"><div role="button" tabindex="0" class="rv rw fi rx bg ry"><div class="rq rr tl"><picture><img alt="" class="bg ln rt c" width="700" height="387" loading="lazy" role="presentation" src="/posts/1%24Va60H-vXmXms4cmBRCkpyg.png"></picture></div></div></figure><p>在保留HTML结构的情况下,将以下英文文本翻译为简体中文: 然后,为了得出自定义的结论,您可以编写关于这个视图的指令:</p> <figure class="ox oy oz pa pb pc rq rr paragraph-image"><div role="button" tabindex="0" class="rv rw fi rx bg ry"><div class="rq rr tm"><picture><img alt="" class="bg ln rt c" width="700" height="309" loading="lazy" role="presentation" src="/posts/1%24oimxEP1kVTLv8PuogWDa9A.png"></picture></div></div></figure><p>```html </p> <p>最后但同样重要的是,您可以要求AI使用图片,添加常见问题解答(FAQ),以及加粗和斜体内容,使文本不再像是一堵墙。</p> ```<p>Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 我打勾了所有的选项: ``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.</p> <figure class="ox oy oz pa pb pc rq rr paragraph-image"><div role="button" tabindex="0" class="rv rw fi rx bg ry"><div class="rq rr tn"><picture><img alt="" class="bg ln rt c" width="700" height="159" loading="lazy" role="presentation" src="/posts/1%24YrezP5_LrVdyoztKyGDsLw.png"></picture></div></div></figure><p>在 HTML 结构中保持不变,将以下英文文本翻译成简体中文: 然后点击“生成我的内容”。这可能需要最多 30 分钟的时间。</p> <p>Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html </p> <p>AI 不仅仅是将帖子发送给 ChatGPT 来生成,而是在互联网上搜索,以便知道如何写出最好的帖子。因此,它不仅仅是另一个在幕后使用 ChatGPT 的 AI 写作工具。</p> ``` In Chinese: ```html <p>AI 不仅仅是将帖子发送给 ChatGPT 来生成,而是在互联网上搜索,以便知道如何写出最好的帖子。因此,它不仅仅是另一个在幕后使用 ChatGPT 的 AI 写作工具。</p> ```<figure class="ox oy oz pa pb pc rq rr paragraph-image"><div role="button" tabindex="0" class="rv rw fi rx bg ry"><div class="rq rr to"><picture><img alt="" class="bg ln rt c" width="700" height="272" loading="lazy" role="presentation" src="/posts/1%24rLXELiTSZ07syjb5nFJdxA.png"></picture></div></div></figure><p>Sure, here's the translation of the text into simplified Chinese while maintaining the HTML structure: ```html </p> <p>对我来说,生成这篇文章只花了大约10分钟。</p> ``` In this HTML snippet: - `<p>` indicates a paragraph in HTML. - The Chinese text is enclosed within `</p> <p>` and `</p>` tags, preserving the structure of the original English sentence.<p>Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 在等待之后,帖子已准备就绪,您将看到如下视图,您可以在WordPress上发布帖子: ``` This HTML structure maintains the formatting for integration into a web page while displaying the translated text in simplified Chinese.</p> <figure class="ox oy oz pa pb pc rq rr paragraph-image"><div role="button" tabindex="0" class="rv rw fi rx bg ry"><div class="rq rr tp"><picture><img alt="" class="bg ln rt c" width="700" height="444" loading="lazy" role="presentation" src="/posts/1%24EtZtQcimJF-zfxgP1olFYA.png"></picture></div></div></figure><p>Certainly! Here's the translation of the text into simplified Chinese, keeping the HTML structure: ```html </p> <p>您也可以查看文章(同时也可以在HTML中查看)。</p> ``` In this HTML snippet, the Chinese text is enclosed within `<p>` tags, which are commonly used for paragraphs in HTML.</p> <figure class="ox oy oz pa pb pc rq rr paragraph-image"><div role="button" tabindex="0" class="rv rw fi rx bg ry"><div class="rq rr tq"><picture><img alt="" class="bg ln rt c" width="700" height="611" loading="lazy" role="presentation" src="/posts/1%24uZ0BavojuesgOs5NnANQsg.png"></picture></div></div></figure><p>Sure, here's the translation of the text into simplified Chinese, maintaining the HTML structure: ```html <span>同时,您将获得内容评分(我必须承认,我从未是一个特别喜欢它的人。)</span> ``` In this HTML snippet: - `<span>` is used to encapsulate the translated text to preserve its inline nature within the HTML structure. - The translated text is placed within the `<span>` tags to maintain its integrity in the context of the HTML document.</span></span></p> <figure class="ox oy oz pa pb pc rq rr paragraph-image"><div role="button" tabindex="0" class="rv rw fi rx bg ry"><div class="rq rr tr"><picture><img alt="" class="bg ln rt c" width="700" height="1115" loading="lazy" role="presentation" src="/posts/1%24fDIdbq1RdoIrpXFt7_p3_w.png"></picture></div></div></figure><p>Sure, here is the HTML structure with the simplified Chinese translation: ```html </p> <meta charset="UTF-8"> <title>Blog Post in Chinese 无论如何,这是我用AI写的完整博客文章。
``` In this HTML structure: - `` specifies the document's language as Chinese. - `` ensures proper encoding for Chinese characters. - `` provides a title for the webpage. - `<h1>` contains the translated text "无论如何,这是我用AI写的完整博客文章。" which means "Anyway, here’s the full blog post I wrote with AI."</h1> <p>Sure, here's the translation of "Here’s a sneak peek at the post:" in simplified Chinese, maintaining the HTML structure: ```html 这是帖子的一瞥: ```</p> <figure class="ox oy oz pa pb pc rq rr paragraph-image"><div role="button" tabindex="0" class="rv rw fi rx bg ry"><div class="rq rr ts"><picture><img alt="" class="bg ln rt c" width="700" height="691" loading="lazy" role="presentation" src="/posts/1%24lJ58Pu0EDSVbrM86eEdMuQ.png"></picture></div></div></figure><p>Certainly! Here is the translation of the text into simplified Chinese while maintaining the HTML structure: ```html </p> <p>它包含图片、格式化内容和大量文本。这使得它变得不那么枯燥和普通。</p> ``` In this HTML snippet: - `<p>` tags are used for paragraph structure. - The Chinese text provided inside `</p> <p>` tags corresponds to the translated content of the English sentence. This maintains both the structure of an HTML paragraph and the translated content in simplified Chinese.</p> <p>Certainly! Here's the translation of the text into simplified Chinese, keeping the HTML structure intact: ```html 然而,我必须提到,这个工具并不像我一样写作。一点都不像。 ``` In this translation: - "然而" means "However," - "我必须提到" means "I must mention" - "这个工具" means "this tool" - "并不像我一样写作" means "doesn't write like me" - "一点都不像" means "Not one bit."</p> <p>Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 例如,看看介绍。 ``` In this HTML snippet, the Chinese text "例如,看看介绍。" replaces "For example, look at the intro."</p> <figure class="ox oy oz pa pb pc rq rr paragraph-image"><div role="button" tabindex="0" class="rv rw fi rx bg ry"><div class="rq rr tt"><picture><img alt="" class="bg ln rt c" width="700" height="572" loading="lazy" role="presentation" src="/posts/1%24Ii67rW5XxXCVdhOabbyfXA.png"></picture></div></div></figure><p>Sure, here's how you can translate the phrase "Instead of all of that, I would start a post like this by saying:" into simplified Chinese, while keeping the HTML structure intact: ```html </p> <p>而不是所有这些,我会这样开始一篇帖子:</p> ``` In this translation: - "而不是所有这些" corresponds to "Instead of all of that". - "我会这样开始一篇帖子:" means "I would start a post like this by saying:". Make sure that your HTML structure remains valid and the Chinese characters display correctly depending on the encoding and font settings of your HTML document.<p>Sure, here's the translated text in simplified Chinese, formatted in HTML structure: ```html </p> <p>我已经测试了最好的Adobe Photoshop替代品,这样你就不必自己去测试了。让我向你展示完整的列表,包括评价、使用案例、优缺点等等。</p> ``` In this HTML snippet: - `<p>` is used for a paragraph tag in HTML. - The Chinese text is enclosed within the `</p> <p>` tags to maintain proper structure and formatting in HTML.</p> <p>To translate "A lot better. A lot simpler. A lot shorter." into simplified Chinese while keeping the HTML structure, you would write: ```html <span>更好很多。更简单很多。更短很多。</span> ``` This HTML structure ensures that the text is displayed inline within a `<span>` element, preserving its intended format while presenting the translated Chinese text.</span></p> <p>Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html </p> <p>也就是说,这是 SEOPital 经常出现的问题。虽然它基本上做到了它承诺的一切,但在你发布使用它写的文章之前,你需要做很多工作。</p> ``` In this HTML snippet: - `<p>` represents a paragraph tag in HTML. - The Chinese text is a direct translation of "Also, this is a common issue with SEOPital. While it does pretty much everything it promises, you need to do a lot before you publish a post written with it."</p> <p>Sure, here's the HTML structure with the translated text in simplified Chinese: ```html </p> <p>你需要分享你的经验、专业知识、技能、个人图片,以及一切可以帮助打造比竞争对手更有价值十倍的文章。</p> ``` In simplified Chinese: "你需要分享你的经验、专业知识、技能、个人图片,以及一切可以帮助打造比竞争对手更有价值十倍的文章。" This translates to: "You need to share your experience, expertise, knowledge, own images, and whatever it takes to build a post that’s 10x more valuable than your competitors."<p>Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html </p> <p>在我诚实的看法中,作为一个初学者,我会使用这样的工具(或者这个列表中的任何其他AI SEO工具)来为我的文章制定一个蓝图。这是因为这个工具可以进行研究并打下基础。但要使其脱颖而出,你需要添加很多内容。</p> ``` Translated text: 在我诚实的看法中,作为一个初学者,我会使用这样的工具(或者这个列表中的任何其他AI SEO工具)来为我的文章制定一个蓝图。这是因为这个工具可以进行研究并打下基础。但要使其脱颖而出,你需要添加很多内容。 This HTML snippet preserves the structure while displaying the translated Chinese text.<p>Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html </p> <p>然而,在这个工具中我找不到任何博客文章编辑器(几乎所有AI SEO工具都有的功能)。</p> ``` In this HTML snippet: - `<p>` denotes a paragraph tag for the translated text. - The Chinese text provided is a translation of "However, I couldn’t find a blog post editor anywhere in this tool (which is something almost all AI SEO tools have.)"</p> <p>Certainly! Here's how you can write "Try SEOPital for free" in simplified Chinese within an HTML structure: ```html </p> <p>免费试用SEOPital</p> ``` This HTML snippet will display the translated text "免费试用SEOPital" on a webpage.<h2>Sure, here's the translation of "What I Like" in simplified Chinese while keeping the HTML structure: ```html <span>我喜欢的事物</span> ``` In this translation: - `<span>` is used to wrap the text "我喜欢的事物" (wǒ xǐhuān de shìwù), which means "What I Like" in simplified Chinese. </span> </h2> <ul> <li>Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html <p>适合初学者。这个工具为你的博客文章提供了一个蓝图,你可以随后编辑和“填写”。这在两年前是不可能的。这有助于克服空白页综合症。</p> ``` In this HTML snippet: - `<p>` tags are used to wrap the translated text to maintain the structure of a paragraph. - Chinese text is directly inserted within the `</p> <p>` tags.</p> </li> <li>Sure, here is the translated text in simplified Chinese: ```html <p>易于使用。只需描述您的主题,让人工智能来处理其余部分。没有多余的“花哨”功能,一切都直截了当和简单。</p> ``` In this HTML structure, the translated Chinese text is enclosed within `<p>` tags to maintain the structure and semantics of the original content.</p> </li> <li>Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html <span>定制化。这个工具允许您从头到尾自动化地使用人工智能进行写作。但它也允许您定制您的风格、标题、结论、图片等。</span> ```</li> <li>Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html <span>对于SEO迷和爱好者而言很有帮助。我并不是SEO工具的忠实粉丝,但那些喜欢玩弄系统的人可能会发现这是一个非常强大和富有洞察力的产品。</span> ``` In this translation: - "Good for SEO freaks and enthusiasts." is translated to "对于SEO迷和爱好者而言很有帮助。" - "I’m not a huge fan of SEO tools, but someone who likes to game the system might find this a very powerful and insightful product." is translated to "我并不是SEO工具的忠实粉丝,但那些喜欢玩弄系统的人可能会发现这是一个非常强大和富有洞察力的产品。" Make sure to use appropriate HTML tags (`<span>`, `<div>`, etc.) based on your specific context and requirements.<h2>Sure, here's how you could translate "What I Dislike:" into simplified Chinese while keeping the HTML structure intact: ```html <span>我不喜欢的:</span> ``` In this translation: - `<span>` is used to wrap the text for styling or formatting purposes. - "我不喜欢的:" translates directly to "What I Dislike:".</span> </h2> <ul> <li>Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 非常泛泛的内容。生成的内容大多只是一些文字,没有提供额外的价值。 ``` This HTML snippet retains the structure while providing the translation in simplified Chinese.</li> <li>Sure, here's the HTML structure with the simplified Chinese translation: ```html <p><span lang="en">Style cloning doesn’t work. I tried to write an article with my tone of voice but the post ended up looking nothing like my writing.</span></p> ``` Translated to simplified Chinese: ```html <p><span lang="zh-CN">风格克隆不起作用。我试图用自己的语调写一篇文章,但最后发现帖子看起来一点也不像我的写作风格。</span></p> ``` This preserves the HTML structure while providing the translated text in simplified Chinese.</li> <li>Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html <p>需要人工干预。工具为您提供了一个模板,但您需要核对事实,展示您的经验和专业知识,甚至使用您自己的图片。否则,长期来看很难排名。</p> ``` In simplified Chinese characters: ```html <p>需要人工干预。工具为您提供了一个模板,但您需要核对事实,展示您的经验和专业知识,甚至使用您自己的图片。否则,长期来看很难排名。</p> ``` This HTML snippet will display the translated text in a structured manner suitable for web content.</li> <li>Sure, here's the HTML structure with the translated text in simplified Chinese: ```html <p>没有博客编辑器。如果您没有工作平台,产品允许您编辑帖子会很有帮助(毕竟那才是您需要做的事情)。</p> ``` In this HTML snippet, the Chinese text is enclosed within `<p>` tags to maintain the structure as requested.</p> </li> </ul> <h2>Certainly! Here is the translation of "Pricing" in simplified Chinese, keeping the HTML structure: ```html <span lang="zh-CN">定价</span> ``` In this HTML snippet: - `<span lang="zh-CN">`: Specifies that the text inside is in simplified Chinese. - `定价`: Translates to "Pricing" in simplified Chinese.</span> </h2> <figure class="ox oy oz pa pb pc rq rr paragraph-image"><div role="button" tabindex="0" class="rv rw fi rx bg ry"><div class="rq rr tu"><picture><img alt="" class="bg ln rt c" width="700" height="400" loading="lazy" role="presentation" src="/posts/1%24QLvQlSw3af0Q6slr0IUaPg.png"></picture></div></div></figure><ul> <li>To translate "Basic: $50/month" into simplified Chinese while keeping the HTML structure intact, you would write: ```html Basic: <span>$50/month</span> ``` And the translated text in simplified Chinese: ```html 基础: <span>$50/月</span> ``` In this translation: - "基础" means "Basic" in Chinese. - "$50/月" translates to "$50/month", with "月" meaning "month" in Chinese.</li> <li>Sure, here's the translation of "Standard: $100/month" in simplified Chinese while keeping the HTML structure: ```html <span>标准:$100/月</span> ``` This HTML code will display the text "标准:$100/月" on the webpage, where "标准" means "Standard," "$100" remains the same, and "月" means "per month."</li> <li>Certainly! Here's the translation in simplified Chinese while keeping the HTML structure intact: ```html Expert: $150/month ``` Translated to simplified Chinese: ```html 专家:$150/月 ```</li> <li>To translate "Elite: $250/month" into simplified Chinese while keeping the HTML structure intact, you would write: ```html <span>精英:$250/月</span> ``` Here's the breakdown of the translation: - "精英" means "Elite" in Chinese. - ":" is the colon character used similarly in Chinese. - "$250" remains in English characters as it represents a currency and numerical amount. - "/月" means "/month" in Chinese, where "月" stands for month. This HTML structure ensures that the translated text appears correctly on a webpage while maintaining the original formatting.</li> </ul> <p>Certainly! Here's the translation of "Try SEOPital for free" in simplified Chinese, while keeping the HTML structure: ```html <span>免费试用SEOPital</span> ```</p> <h2>Certainly! Here's the translation of "Final Verdict" into simplified Chinese, while keeping the HTML structure: ```html <span lang="zh-CN">最终裁决</span> ```</h2> <p>Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html SEOPital 适合初学者SEO和长文内容写手。它接受您的输入并生成长达5000字的文章。 ``` In this HTML snippet, the Chinese text is included within `` and `</p>` tags to maintain the HTML structure.<p>Sure, here is the translation of the text into simplified Chinese while keeping the HTML structure: ```html 然而,您需要核实事实,进行大量编辑,展示您的经验,并利用您的图片脱颖而出(基于我使用AI工具的经验)。 ``` In this HTML snippet, the Chinese text is included between `<span lang="zh">` tags to specify the language. This ensures proper handling of the text by browsers and other tools that process HTML content.</span></p> <p>Sure, here is the HTML structure with the translated simplified Chinese text: ```html </p> <p>但是这个问题不会随着您在列表上滚动而消失。这是每一个人工智能产品的常见问题。它是一个很好的助手,可能会节省您2–5%的时间,但您仍需要做工作。</p> ``` In simplified Chinese: ```html <p>但是这个问题不会随着您在列表上滚动而消失。这是每一个人工智能产品的常见问题。它是一个很好的助手,可能会节省您2–5%的时间,但您仍需要做工作。</p> ``` This HTML structure ensures the text is displayed correctly while maintaining the translation.<p>Certainly! Here's the translation in simplified Chinese, keeping the HTML structure intact: ```html 尝试免费试用SEOPital ``` This HTML would display the text "尝试免费试用SEOPital" on a webpage.</p> <h1>Sure, here's how you would structure the HTML while keeping the text "To Take Home" translated into simplified Chinese: ```html <div lang="zh"> 带回家 </div> ``` In this HTML snippet: - `<div lang="zh">` indicates that the content inside is in Chinese (simplified). - "带回家" is the simplified Chinese translation of "To Take Home".<p>Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html </p> <p>工具就介绍到这里了。记得要尝试使用人工智能!如果不试试,你永远不知道它能为你做些什么。</p> ``` This HTML snippet will display the translated text in simplified Chinese, maintaining the structure for web content.<p>Certainly! Here's the translated text in simplified Chinese while maintaining the HTML structure: ```html 感谢人工智能写作工具的免费试用,可以轻松判断这款工具是否能胜任工作。 ``` Feel free to use this in your HTML document!</p> <p>Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html <span>也不要对此抱有太大期待。</span> ```</p> <p>Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html </p> <p>尽管人工智能的演示令人印象深刻,功能也在不断扩展,但人工智能不能完全替代你的工作。人工智能写作可以为你提供方向和思路,但作为写作者,你负责完成工作,比如进行研究和核实事实。</p> ``` This HTML code contains the translated text wrapped in a paragraph (`<p>`) tag, ensuring the structure is maintained for use in a web page or similar context.</p> <p>Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure: ```html 当然,这可能很快会改变,但目前人工智能仍然非常有限。 ```</p> <p>Sure, here's the translation of "Thanks for reading. Happy writing!" in simplified Chinese, keeping the HTML structure: ```html <span>感谢阅读。愿你写作愉快!</span> ```</p> <h1>Sure, here is "Read Also" translated into simplified Chinese, keeping the HTML structure: ```html <span>阅读更多</span> ``` In this translation: - `<span>` is used to wrap the text "阅读更多" which means "Read More" in simplified Chinese. - This maintains the HTML structure and ensures the content remains properly styled and formatted in the context of a webpage.</span> </h1> <ul> <li>Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html <span>人工智能写作的优缺点</span> ``` In this translation: - `<span>` is used to wrap the text "人工智能写作的优缺点", which means "Pros and Cons of AI Writing" in simplified Chinese.</span> </li> <li>Certainly! Here's how you can write "How to Use AI as a Blogger" in simplified Chinese while keeping the HTML structure: ```html 如何将人工智能用于博客 ``` This HTML snippet ensures that the text "如何将人工智能用于博客" is formatted correctly in a web context, allowing it to be displayed properly on a webpage.</li> <li>Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html <h1>最佳AI网站构建工具</h1> ``` This HTML code will display "最佳AI网站构建工具" as a heading on a webpage, which is the translation of "Best AI Website Builders" into simplified Chinese.</li> </ul> </div> </h1> </div></span> </li> </ul>