Certainly! Here's the translation of "ChatGPT Tutorial — Let AI do the repetitive tasks" in simplified Chinese, keeping the HTML structure:
```html
ChatGPT 教程 — 让 AI 完成重复任务
```
Sure, here's how you can structure that in HTML and provide the simplified Chinese translation:
```html
How I Use ChatGPT as a Frontend Developer (5 Ways)
How I Use ChatGPT as a Frontend Developer (5 Ways)
如何作为前端开发者使用ChatGPT(五种方式)
``` In this HTML structure: - `` is used for the main heading "How I Use ChatGPT as a Frontend Developer (5 Ways)". - `
` is used for the translated text "如何作为前端开发者使用ChatGPT(五种方式)", which means "How to use ChatGPT as a frontend developer (five ways)" in simplified Chinese. Make sure the `` tag is set to correctly handle Chinese characters.
Sure, here's how you would write "With ChatGPT chat links and screenshots and final result" in simplified Chinese while keeping the HTML structure: ```html
使用ChatGPT聊天链接、截图和最终结果。
``` This HTML code will display the translated text in simplified Chinese, maintaining the structure you specified.Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 你也可以在Medium以外的地方阅读这篇文章。 ``` In this HTML snippet, the Chinese text is enclosed within `` tags, maintaining the structure you requested.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
作为一名在 Next.js 上工作并使用各种 UI 库的前端开发者,自己做基本的事情非常耗时。但如果我能随时使用 ChatGPT,为什么不用呢。
``` This HTML snippet preserves the structure and includes the translated text in simplified Chinese.Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure: ```html
因此,本文讨论了我如何使用ChatGPT来完成一些前端任务的5种方法。
``` In this translation: - "因此" means "therefore" or "thus". - "本文" refers to "this post" or "this article". - "讨论" means "discuss". - "我" means "I". - "使用" means "use". - "完成" means "to accomplish" or "to do". - "一些" means "some". - "前端任务" refers to "frontend tasks". - "的" is a possessive particle similar to the English "'s". - "5种方法" means "5 ways" or "5 methods".Sure, here's the text "Format JSON" translated into simplified Chinese while keeping the HTML structure: ```html
格式化 JSON
``` In this HTML snippet, `` tags are used to enclose the translated text "格式化 JSON", which means "Format JSON" in simplified Chinese.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
作为前端开发者,我经常需要处理来自多个 API 的大量数据,它们通常以 JSON 格式返回数据。
``` In this HTML snippet, the translated text "作为前端开发者,我经常需要处理来自多个 API 的大量数据,它们通常以 JSON 格式返回数据。" corresponds to "As a Frontend Developer, I have to deal with a lot of data coming from multiple APIs and they generally return data in a JSON format."Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html
在React Native中处理API时,如果您没有使用JS远程调试器,所有通过console.log语句输出的数据将显示在VS Code的控制台上。这些数据将是未格式化的,难看且非常难以阅读。
``` This HTML snippet contains the translated text: 在React Native中处理API时,如果您没有使用JS远程调试器,所有通过console.log语句输出的数据将显示在VS Code的控制台上。这些数据将是未格式化的,难看且非常难以阅读。Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
因此,我从控制台复制这些数据,打开ChatGPT并输入以下提示:
``` In simplified Chinese: ```html因此,我从控制台复制这些数据,打开ChatGPT并输入以下提示:
``` This HTML structure preserves the original English text while displaying the translation in simplified Chinese within the `` element.
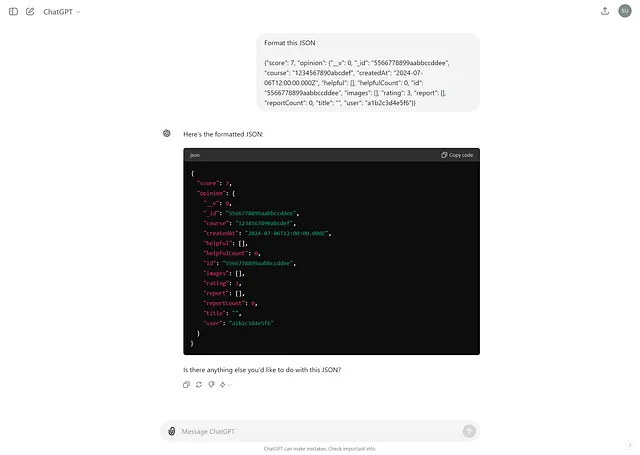
Certainly! Here's how you can represent "Format this JSON" in simplified Chinese within an HTML structure: ```html
格式化这个JSON
``` This HTML snippet includes the text "格式化这个JSON", which translates to "Format this JSON" in English.Sure, here's the translated HTML structure with the simplified Chinese text: ```html
我把复制的数据粘贴在这个提示下面。
``` This HTML structure contains the translated text "我把复制的数据粘贴在这个提示下面。", which means "And I paste the copied data below this prompt."Sure, here's the translation: ```html
然后ChatGPT生成一个格式良好的JSON。
``` This HTML structure keeps the content as a paragraph (``), which is a common way to display text in HTML.

Certainly! Here is the HTML structure with the text "Cool, right?" translated into simplified Chinese: ```html
酷吧,对吧?
```Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html
这使得它非常易读,我能够清晰地区分多个属性并在前端代码中使用。
``` This HTML snippet preserves the structure while providing the translation of the text into simplified Chinese.Certainly! In simplified Chinese, "Chat link" would be translated as: 聊天链接 So, the HTML structure with the translated text would look like this: ```html
Certainly! Here's how you would write "Create UI Skeletons" in simplified Chinese while keeping the HTML structure intact: ```html 创建 UI 骨架 ```
Certainly! Here's the translation of the text into simplified Chinese, keeping the HTML structure intact: ```html 显示骨架而不是简单的加载符号是增强UI/UX的好方法,因为它营造了网站加载快的错觉。此外,它确切地告诉用户数据将显示在哪里。 ``` In HTML, it would look like this: ```html 显示骨架而不是简单的加载符号是增强UI/UX的好方法,因为它营造了网站加载快的错觉。此外,它确切地告诉用户数据将显示在哪里。 ``` Make sure your HTML file is UTF-8 encoded to properly display Chinese characters.
Sure, here's how you can write it in simplified Chinese within an HTML structure: ```html
我尽可能使用骨架,并使用ChatGPT来创建它们。
``` In this HTML snippet, the text "我尽可能使用骨架,并使用ChatGPT来创建它们。" translates to "I try to use skeletons wherever possible and use ChatGPT to create them."Sure, here's the translated text in simplified Chinese, while maintaining HTML structure: ```html 例如,如果我在 Next.js 中使用 Material UI 库,我会执行以下操作: ``` This HTML structure allows you to directly embed the translated text into your HTML document while maintaining its integrity.
- Sure, here's the translation in simplified Chinese while maintaining the HTML structure: ```html 点击 UI 中一个组件的截图,这是我想要创建骨架的组件。 ``` This HTML snippet preserves the structure and includes the translated text in simplified Chinese.
- Certainly! Here is the translated text in simplified Chinese:
```html
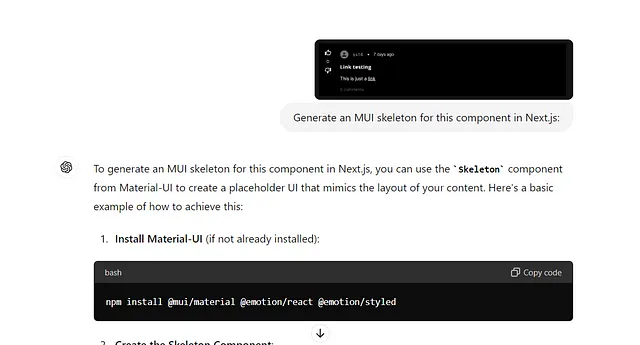
Open ChatGPT and write the below prompt: 打开ChatGPT并写下以下提示:
``` This HTML structure maintains the necessary tags while displaying the prompt in simplified Chinese.

Sure, here's the HTML structure with the translated text in simplified Chinese: ```html 生成一个 Next.js 中此组件的 MUI 骨架 ``` This maintains the HTML structure while providing the translated text in simplified Chinese.
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
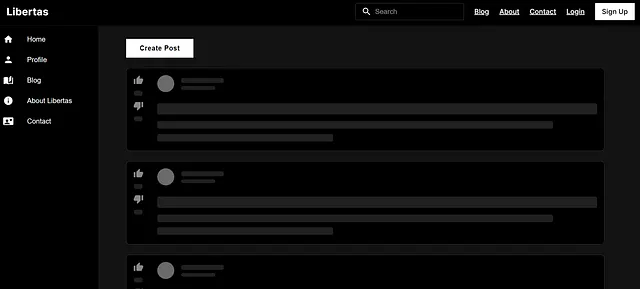
简化中文页面 我贴上了屏幕截图和输入提示。
ChatGPT 生成页面的基本结构。
``` In this HTML structure: - `lang="zh-CN"` sets the language to simplified Chinese. - The `` heading and `
` paragraph have the translated text. This structure maintains the basic HTML layout while incorporating the translated content.

To translate "For this, it generated this code:" into simplified Chinese while keeping the HTML structure, you can use the following: ```html
为此,它生成了这段代码:
``` In this translation: - `` and `
` are HTML tags used to denote a paragraph. - "为此,它生成了这段代码:" translates to "For this, it generated this code:"import React from 'react';
import Skeleton from '@mui/material/Skeleton';
import Stack from '@mui/material/Stack';
import Box from '@mui/material/Box';
import Avatar from '@mui/material/Avatar';
import ThumbUpIcon from '@mui/icons-material/ThumbUp';
import ThumbDownIcon from '@mui/icons-material/ThumbDown';
import Link from '@mui/material/Link';
const PostSkeleton = () => {
return (
<Box sx={{ p: 2, border: '1px solid #333', borderRadius: 2, backgroundColor: '#000', color: '#fff' }}>
<Stack direction="row" alignItems="center" spacing={2}>
<Avatar sx={{ bgcolor: '#555' }}>
<Skeleton variant="circular" width={40} height={40} />
</Avatar>
<Stack>
<Skeleton width={100} height={20} />
<Skeleton width={80} height={15} />
</Stack>
</Stack>
<Box mt={2}>
<Skeleton width="60%" height={25} />
<Skeleton width="90%" height={20} />
<Skeleton width="40%" height={20} />
</Box>
<Stack direction="row" alignItems="center" spacing={1} mt={2}>
<ThumbUpIcon sx={{ color: '#888' }} />
<Skeleton width={20} height={20} />
<ThumbDownIcon sx={{ color: '#888' }} />
<Skeleton width={20} height={20} />
</Stack>
<Link href="#" sx={{ mt: 2, display: 'block', color: '#888' }}>
<Skeleton width="30%" height={20} />
</Link>
</Box>
);
};
export default PostSkeleton;
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 通常它不是像素完美的,所以我对代码进行了一些调整,主要是调整宽度、高度以及行或列布局。 ``` This HTML structure preserves the text content while allowing it to be embedded in a webpage if needed.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
但 ChatGPT 大约完成了 80% 的工作,所以我想这还不错。
```To translate the English text "Here’s the final result on the UI of Libertas (an online discussion platform, the project I have built)" into simplified Chinese while keeping the HTML structure, you can use the following: ```html 这是Libertas(一个我建立的在线讨论平台)UI的最终结果。 ``` This HTML code structure maintains the clarity and format of the original English sentence while presenting it in simplified Chinese.

Certainly! Here's the translation of "Generate Random Data (Array, Objects)" into simplified Chinese, while keeping the HTML structure intact: ```html 生成随机数据(数组,对象) ``` In this translation: - "生成" means "generate" - "随机数据" means "random data" - "数组" means "array" - "对象" means "object" So, the entire phrase in simplified Chinese within an HTML context would be: ```html 生成随机数据(数组,对象) ```
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
每当我需要测试一些UI或基本的JavaScript时,我会借助一些随机数据,通常是虚拟数组或对象的形式。我会使用ChatGPT来提供这些数据。
Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html
例如:
``` In this HTML snippet: - `` represents a paragraph element in HTML. - `例如:` is the simplified Chinese translation of "For example:".
Certainly! Here's the translated HTML structure with the simplified Chinese text: ```html
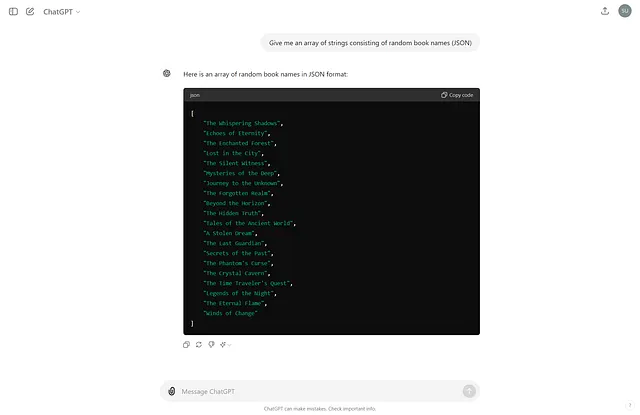
假设我需要一些书名的数组,我只需输入下面的提示,让ChatGPT完成魔法。
``` This HTML structure maintains the same format while presenting the text in simplified Chinese.Sure, here is the translation of the phrase "Give me an array of strings consisting of random book names (JSON)" in simplified Chinese, while keeping the HTML structure: ```html 给我一个由随机图书名称组成的字符串数组(JSON) ``` This HTML snippet maintains the structure while displaying the translated text.

Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
[
"The Whispering Shadows",
"Echoes of Eternity",
"The Enchanted Forest",
"Lost in the City",
"The Silent Witness",
"Mysteries of the Deep",
"Journey to the Unknown",
"The Forgotten Realm",
"Beyond the Horizon",
"The Hidden Truth",
"Tales of the Ancient World",
"A Stolen Dream",
"The Last Guardian",
"Secrets of the Past",
"The Phantom's Curse",
"The Crystal Cavern",
"The Time Traveler's Quest",
"Legends of the Night",
"The Eternal Flame",
"Winds of Change"
]
Certainly! Here's how you could structure it in HTML and translate "Chat link" to simplified Chinese: ```html 聊天链接 ``` In this HTML snippet: - `` creates a hyperlink. - `聊天链接` (Liáotiān liànjiē) is the translation for "Chat link" in simplified Chinese.
Certainly! Here's how you could structure the HTML with the translated Chinese text: ```html
这是一个很棒的方法,它能够让你把焦点放在实际工作上,而不是编写自己的虚拟数据。
``` In this HTML snippet: - `` is used for a paragraph, suitable for containing the translated text. - The Chinese text is enclosed within `
` tags to maintain proper HTML structure. This structure ensures the translated text is presented clearly and correctly within an HTML context.
Sure, here is the text "4. Regular Expressions" translated to simplified Chinese while keeping the HTML structure intact: ```html 4. 正则表达式 ``` In the HTML snippet above: - `正则表达式` translates to "Regular Expressions" in simplified Chinese. - The `lang="zh-CN"` attribute specifies the language of the text as simplified Chinese.
```html
信不信由你,这可能是ChatGPT的最大用例之一。正则表达式的概念似乎来自另一个星球,因为在这方面有很多需要记住的东西。
```Certainly! Here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 当你在代码中处理字符串时,总会遇到正则表达式。 ``` In this HTML snippet, the Chinese text is placed within `
Sure, here's the translation of "For example, consider this scenario." in simplified Chinese, while keeping the HTML structure intact: ```html 例如,考虑以下情况。 ``` In this HTML snippet: - `` is used to mark the span of text that is in Chinese. - `lang="zh-CN"` attribute specifies the language as simplified Chinese. - The Chinese text "例如,考虑以下情况。" translates to "For example, consider this scenario."
Certainly! Here's how you can write the HTML structure with the text translated into simplified Chinese: ```html
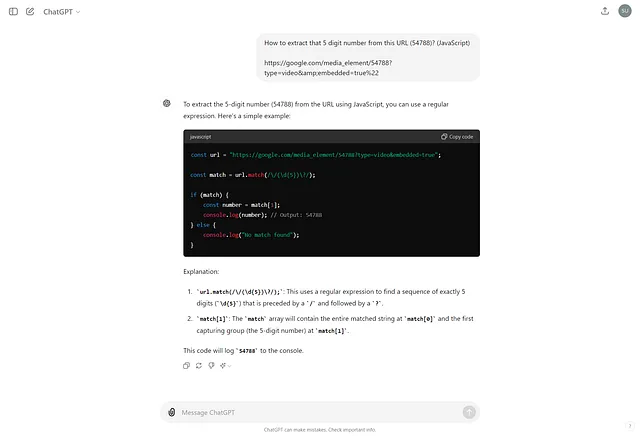
这是一个网址:https://google.com/media_element/54788?type=video&embedded=true%22
``` In simplified Chinese characters, the text "Here’s a URL" is translated to "这是一个网址". The URL itself remains in its original format within the `` (anchor) tag.Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
我想提取这个5位数字:54788
``` In this HTML snippet: - `` indicates a paragraph element in HTML. - `我想提取这个5位数字:54788` is the translated text which means "I want to extract the 5-digit number: 54788" in simplified Chinese.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html 在这里,我没有使用我的大脑,而是询问ChatGPT。 ``` This HTML snippet will display the translated Chinese text in a web context.
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 如何从这个URL中提取那个5位数字(54788)?(JavaScript) ``` This translates to: "How to extract that 5 digit number from this URL (54788)? (JavaScript)"

Certainly! In simplified Chinese, "Chat link" would be translated as: 聊天链接 If you need to integrate this into an HTML structure, it would look like: ```html 聊天链接 ``` This HTML structure keeps the translated text within a `span` element for styling or scripting purposes.
Certainly! Here's how you can structure your HTML while incorporating the translated text in simplified Chinese: ```html
现在,我可以继续前进并将这个包装成一个函数。或者……只需让ChatGPT来做这件事 :)
``` In this HTML structure: - `lang="zh-CN"` indicates the document is in simplified Chinese. - The text "现在,我可以继续前进并将这个包装成一个函数。或者……只需让ChatGPT来做这件事 :)" is the translated content wrapped in a `` (paragraph) tag.
Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
5. 寻找代码解决方案
```
This HTML snippet now displays "5. 寻找代码解决方案" which translates to "5. Find Code Solutions" in simplified Chinese.
Certainly! Here's the text translated into simplified Chinese while preserving the HTML structure: ```html Ahh … 旧时光里那个“向AI求解方案”的事情。 ```
Certainly! Here is the text translated into simplified Chinese while keeping the HTML structure: ```html 是的,很多时候是有帮助的。 ``` In this HTML snippet: - `` specifies that the enclosed text is in simplified Chinese. - The translated text "是的,很多时候是有帮助的。" means "Yes, it is helpful many a times."
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
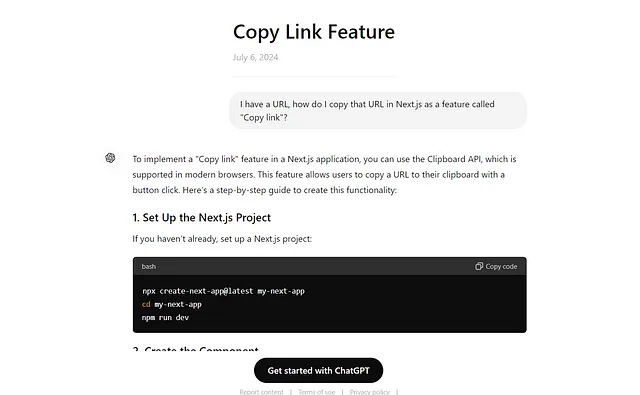
在我的情况下,我想要创建一个“复制链接”的功能,它将复制浏览器搜索栏中当前的URL。我使用了ChatGPT来实现这一功能。
``` In simplified Chinese: 在我的情况下,我想要创建一个“复制链接”的功能,它将复制浏览器搜索栏中当前的URL。我使用了ChatGPT来实现这一功能。Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
提示:“我有一个URL,如何在Next.js中作为一个名为“复制链接”的功能复制该URL?”
``` This HTML structure preserves the text while displaying it in simplified Chinese.Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
ChatGPT 给我回复,内容包括创建 Next.js 项目和使用剪贴板 API 复制链接。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML, used here to enclose the translated text. - The text inside `
` tags is the translation of "ChatGPT gave me a response that included creating the Next.js project and using the Clipboard API to copy the link" into simplified Chinese.

Sure, here's the translation of "Chat link" in simplified Chinese, while keeping the HTML structure intact: ```html 聊天链接 ``` In this translation: - `` is used to denote a section of text that needs to be styled or manipulated separately. - "聊天链接" means "Chat link" in simplified Chinese characters.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
询问任何类型的解决方案对人工智能来说是非常基本的用例,但它确实非常有帮助。
``` In simplified Chinese characters: 询问任何类型的解决方案对人工智能来说是非常基本的用例,但它确实非常有帮助。Certainly! Here's how you can write "Conclusion" in simplified Chinese within an HTML structure: ```html 结论 ``` In this example, `` tags are used to maintain the HTML structure while displaying the simplified Chinese translation of "Conclusion".
To translate the text "Isn’t ChatGPT helpful? I bet it is." into simplified Chinese while keeping the HTML structure, you can use the following: ```html
ChatGPT 不是很有帮助吗?我打赌它确实很有用。
``` In this HTML snippet: - `` denotes a paragraph tag, commonly used for text content. - "ChatGPT 不是很有帮助吗?我打赌它确实很有用。" is the translated text in simplified Chinese. Make sure to properly encode your HTML file to UTF-8 to support Chinese characters.
Sure, here's the translation in simplified Chinese, while maintaining the HTML structure: ```html
希望你从这篇文章中学到了一些新东西,以及如何使用这个AI工具来完成你的前端任务。
``` In this HTML snippet: - `` is used to denote a paragraph, maintaining the structure and semantic meaning. - The Chinese text inside `
` corresponds to the translated sentence.
Sure, here's how you could structure it in HTML and translate it into simplified Chinese: ```html
请告诉我您使用ChatGPT的哪些任务。
``` In simplified Chinese, this translates to: "请告诉我您使用ChatGPT的哪些任务。" This HTML snippet maintains the structure while displaying the translated text in simplified Chinese.