现在我们的工作程序已经可用,让我们创建一个自定义的 GPT,利用这个功能。
Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html 创建一个使用Cloudflare Workers的自定义GPT动作:逐步指南 ```
```html
在当今快速发展的人工智能领域中,创建自定义的 GPT 功能可以显著增强您的 AI 助手的能力。本教程将指导您如何利用 Cloudflare Workers 创建自定义的 GPT 功能,专门用于检查域名的可用性。通过本指南的学习,您将拥有一个功能完备的自定义 GPT,可以实时生成域名创意并检查其可用性。
``` This HTML structure keeps the content intact while presenting the translated text in simplified Chinese.
Certainly! Here is the translation of "Prerequisites" in simplified Chinese while keeping the HTML structure: ```html
先决条件
```在我们开始之前,请确保您拥有:
- Certainly! Here's how you would structure the HTML while translating "A Cloudflare account" into simplified Chinese: ```html 一个Cloudflare账户 ``` This HTML code maintains the structure and simply replaces the English text with its simplified Chinese translation.
- Sure, here's how you could structure the HTML with the translated text in simplified Chinese:
```html
访问具有自定义动作能力的GPT-4或类似的AI模型
``` This HTML code snippet now contains the translated text "访问具有自定义动作能力的GPT-4或类似的AI模型", which means "Access to GPT-4 or a similar AI model with custom action capabilities" in simplified Chinese. - Sure, here's how you can write "Basic understanding of JavaScript and API concepts" in simplified Chinese while keeping the HTML structure:
```html
基本了解 JavaScript 和 API 概念
```
Certainly! Here is the translation of "Steps to Create Your Custom GPT Action" in simplified Chinese, keeping the HTML structure intact: ```html
创建您的自定义GPT操作步骤
```Certainly! Here is the HTML structure with the text "Setting Up Your Cloudflare Worker" translated to simplified Chinese:
```html
设置您的Cloudflare Worker
设置您的Cloudflare Worker
```
In the above HTML:
- `` tag contains the translated title.
- `<h1>` tag contains the translated heading text.</h1>
<p>Sure, here's the translated text in simplified Chinese, keeping the HTML structure:
```html
</p>
<p>首先,我们将创建一个 Cloudflare Worker 来处理我们的域名检查功能。</p>
```
In this HTML snippet, the translated text "首先,我们将创建一个 Cloudflare Worker 来处理我们的域名检查功能。" corresponds to "First, we’ll create a Cloudflare Worker to handle our domain checking functionality."<ol>
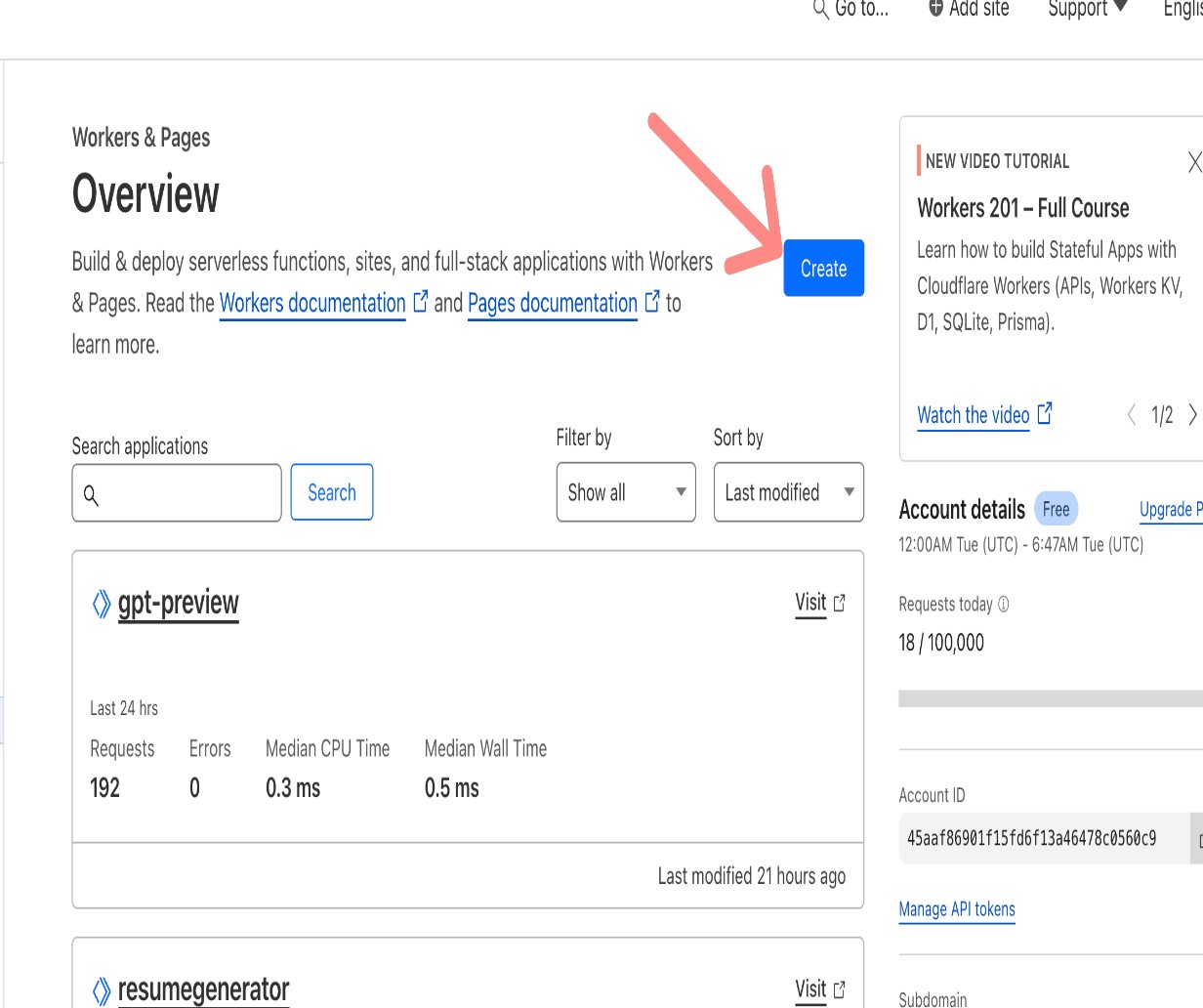
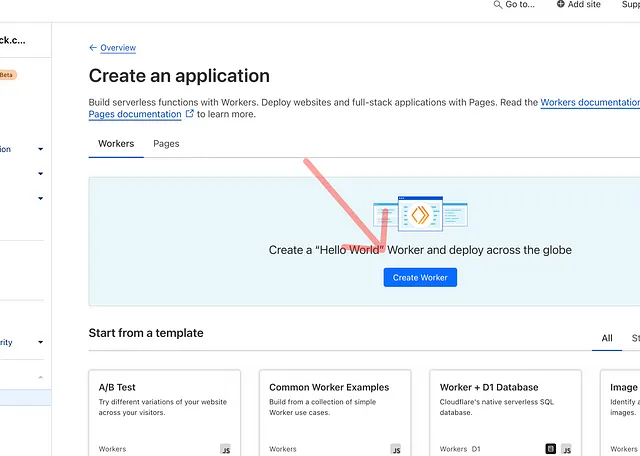
<li>在您的Cloudflare仪表板中登录,并导航到Workers部分。</li>
<li>Sure, here is the translation of the phrase "Click on “Create a Worker” to start a new project." in simplified Chinese while keeping the HTML structure intact:
```html
点击“创建工作者”开始一个新项目。
```
This HTML code embeds the translated text within the structure, preserving any required formatting for display on a webpage.</li>
<figure class="ng nh ni nj nk nl nd ne paragraph-image"><div role="button" tabindex="0" class="nm nn fi no bg np"><div class="nd ne pc"><picture><img alt="" class="bg lm nq c" width="700" height="367" loading="lazy" role="presentation" src="/posts/0%24fyJzVLfZSoOs7jdr.png"></picture></div></div></figure><li>Certainly! Here's how you can structure the HTML while translating the text into simplified Chinese:
```html
<meta charset="UTF-8">
<title>Translate to Chinese
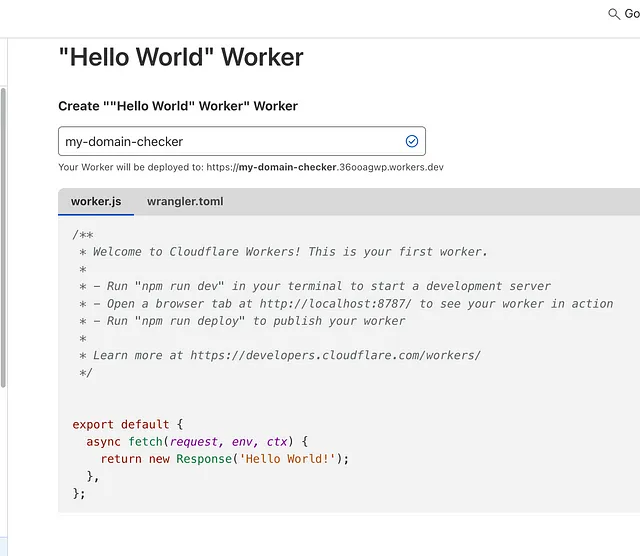
您将看到一个默认的“Hello World”工作器。给您的工作器取一个名字,比如“my-domain-checker”。
``` In simplified Chinese: ```html您将会看到一个默认的“Hello World”工作者。给您的工作者取一个名称,例如“my-domain-checker”。
``` This HTML structure preserves the original format while displaying the translated text in simplified Chinese.

Certainly! Here's how you would structure the HTML while incorporating the simplified Chinese translation:
```html
修改工作代码
修改工作代码
```
In this HTML structure:
- `lang="zh-Hans"` specifies the language as simplified Chinese.
- `修改工作代码 ` sets the title of the page to "修改工作代码", which translates to "Modifying the Worker Code".
- `修改工作代码
` creates a heading in the page content with the same translation.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html 现在我们已经设置好基本的工作程序,让我们修改它以检查域名的可用性。 ``` This HTML structure preserves the original text while providing the translation in simplified Chinese.
- Sure, here's how you could structure the HTML while including the translated text:
```html
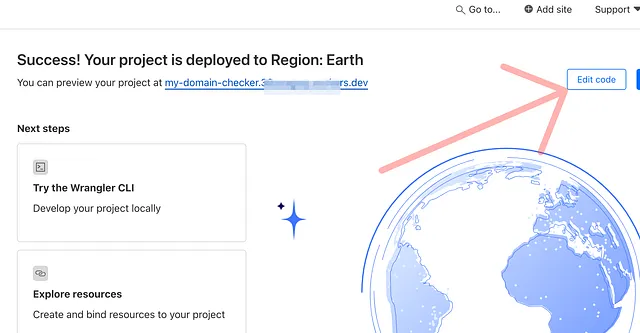
点击“编辑代码”按钮以编辑您新创建的工作者。
``` In this HTML snippet: - `` tags are used to wrap the translated text to indicate it as a paragraph. - The text "点击“编辑代码”按钮以编辑您新创建的工作者。" is the translated version of "Click on the “Edit code” button for your newly created worker."
- Certainly! Here's how you could structure the HTML while including the translated text:
```html
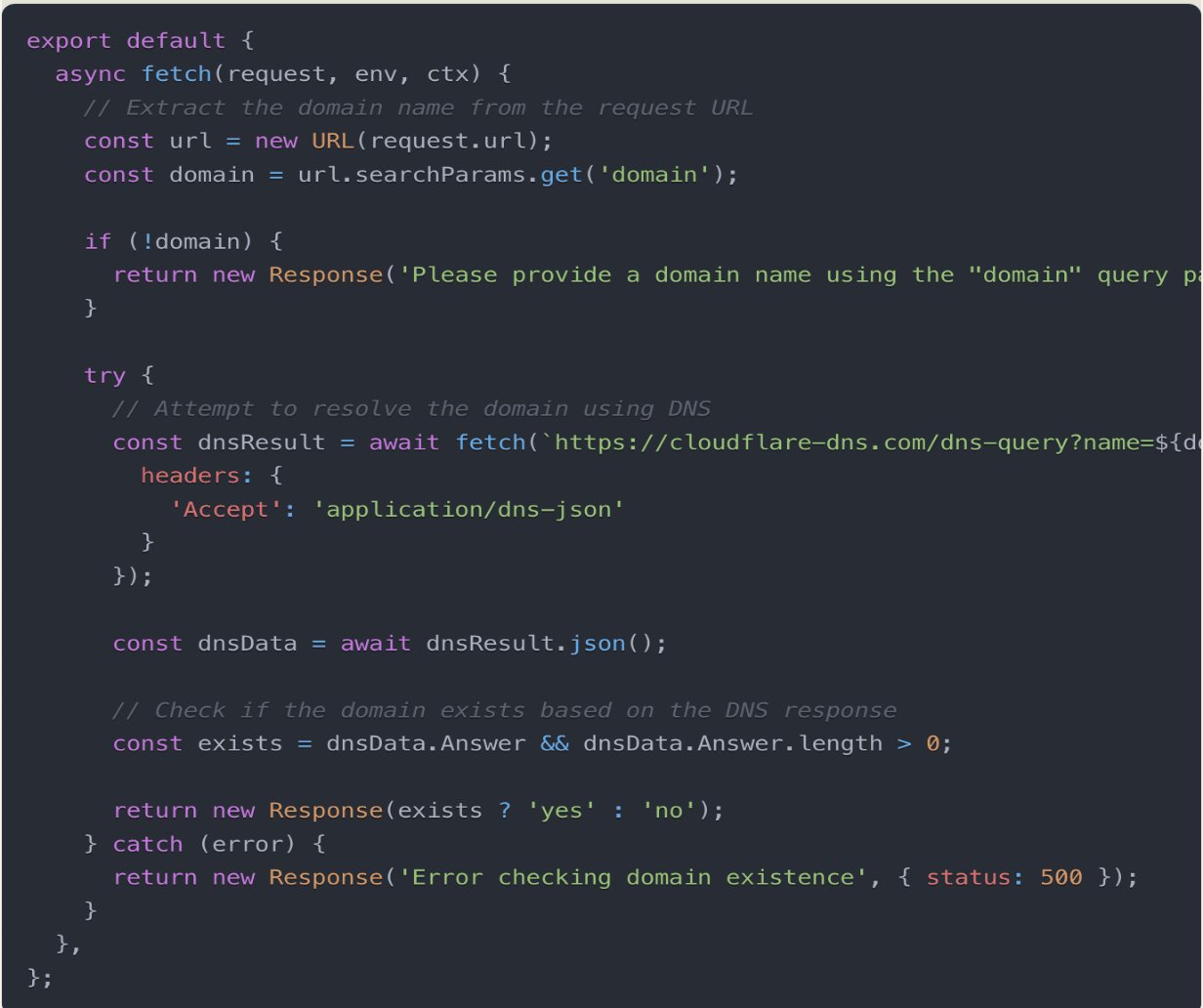
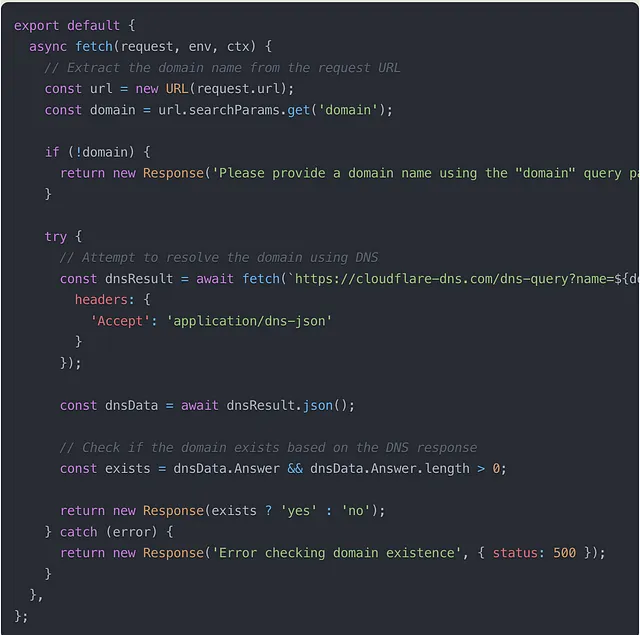
Translate to Chinese 将现有代码替换为以下JavaScript:
``` And the simplified Chinese translation of "Replace the existing code with the following JavaScript:" is: ```html将现有代码替换为以下JavaScript:
``` You can place this `` element inside the `` of your HTML structure to display the translated text.
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
保存并部署您更新的工作程序。
```

export default {
async fetch(request, env, ctx) {
// Extract the domain name from the request URL
const url = new URL(request.url);
const domain = url.searchParams.get('domain');
if (!domain) {
return new Response('Please provide a domain name using the "domain" query parameter.', { status: 400 });
}
try {
// Attempt to resolve the domain using DNS
const dnsResult = await fetch(`https://cloudflare-dns.com/dns-query?name=${domain}`, {
headers: {
'Accept': 'application/dns-json'
}
});
const dnsData = await dnsResult.json();
// Check if the domain exists based on the DNS response
const exists = dnsData.Answer && dnsData.Answer.length > 0;
return new Response(exists ? 'yes' : 'no');
} catch (error) {
return new Response('Error checking domain existence', { status: 500 });
}
},
};

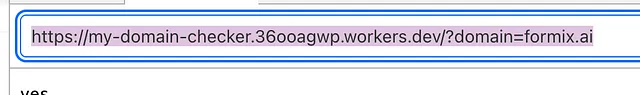
Sure, here's how you can translate "3. Testing Your Worker" into simplified Chinese while keeping the HTML structure intact: ```html 3. 测试您的工作人员 ``` In this HTML snippet: - `` indicates that the enclosed text is in simplified Chinese. - `测试您的工作人员` translates to "Testing Your Worker" in simplified Chinese.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html
在集成GPT之前,让我们测试一下我们的工作程序,确保它能正常运行。
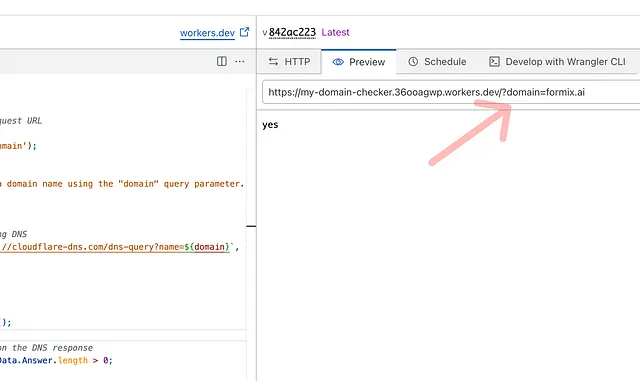
```- Certainly! Here's the simplified Chinese translation of the text you provided, while maintaining the HTML structure: ```html 使用 Cloudflare 提供的测试界面向您的 Worker 发送请求。 ``` This HTML snippet will display the translated text in simplified Chinese.
- Certainly! Here is the translation of the English text "Add a domain parameter to test, for example: ?domain=example.com" into simplified Chinese while keeping the HTML structure:
```html
添加一个域参数进行测试,例如:?domain=example.com
``` This HTML snippet will display the translated text in a structured paragraph format on a webpage.


Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
如果一切正常运作,您应该看到现有域名的响应为“是”,不存在的域名为“否”。
``` In simplified Chinese, the translation of the text "If everything is working correctly, you should see a response of 'yes' for existing domains and 'no' for non-existent ones." is "如果一切正常运作,您应该看到现有域名的响应为“是”,不存在的域名为“否”。"Certainly! Here's the HTML structure with the text "Creating a Custom GPT" translated into simplified Chinese:
```html
创建自定义 GPT
```
In Chinese, "Creating a Custom GPT" translates to "创建自定义 GPT". The `` tag is used for the main heading in HTML, which is appropriate for this translation.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
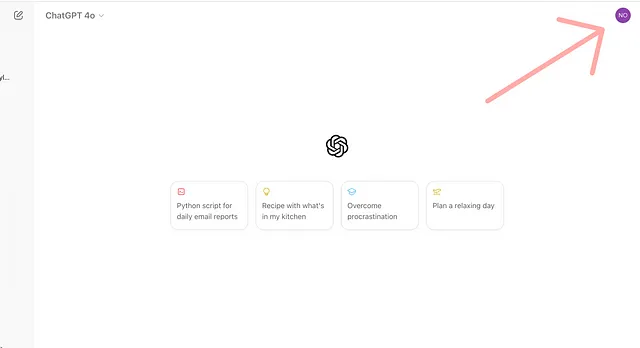
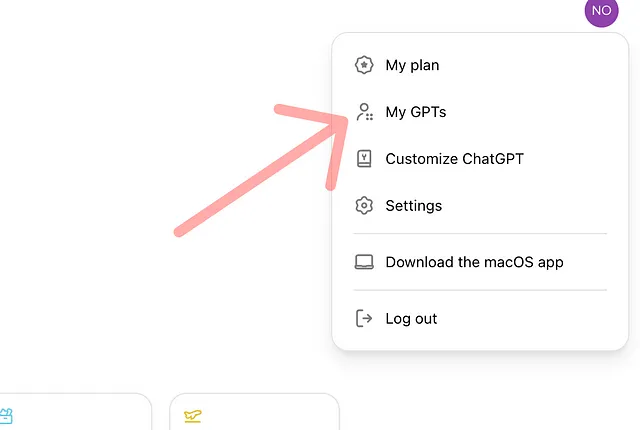
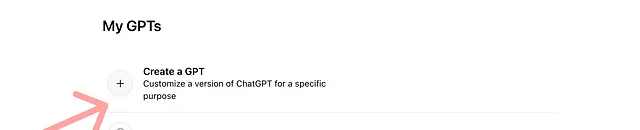
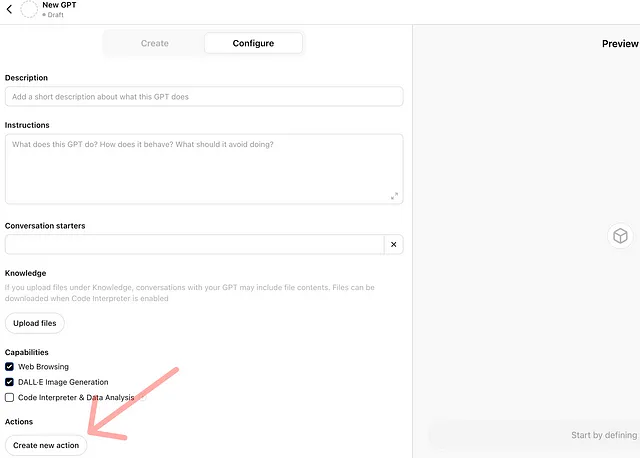
- Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 导航至 GPT 接口并创建一个新的自定义 GPT。 ```
- Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
给您的GPT命名并填写与域名检查相关的描述 给您的GPT命名并填写与域名检查相关的描述
``` In simplified Chinese, the phrase "Give your GPT a name and description related to domain checking" translates to "给您的GPT命名并填写与域名检查相关的描述". This translation maintains the context and meaning of the original text.




Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html 5. 添加自定义操作 ``` In this HTML snippet, the text "5. 添加自定义操作" is the translated phrase "Adding the Custom Action" in simplified Chinese.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
为了让我们的 GPT 使用 Cloudflare Worker,我们需要将其添加为自定义操作。
``` In simplified Chinese: ```html为了让我们的 GPT 使用 Cloudflare Worker,我们需要将其添加为自定义操作。
``` This HTML snippet preserves the structure while displaying the translated text.- 在GPT创建界面中,找到“操作”部分,然后点击“添加操作”。
- Sure, here is the text translated into simplified Chinese while keeping the HTML structure: ```html 您需要为您的操作提供一个模式。请使用以下 OpenAPI 模式。 ``` In this translation: - `` is used to maintain the inline nature of the text, assuming it's part of a larger HTML document. - The Chinese text provided is a direct translation of "You’ll need to provide a schema for your action. Use the following OpenAPI schema."
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
可以使用OpenAI或Claude生成模式,使用以下提示。请确保将“ADD YOUR CODE HERE”替换为您先前创建的工作者的代码。
Make a Schema for the method below . use the domain
-->>> ADD YOUR WORKER CODE HERE
Schema example:
{
"openapi": "3.1.0",
"info": {
"title": "Get weather data",
"description": "Retrieves current weather data for a location.",
"version": "v1.0.0"
},
"servers": [
{
"url": "https://weather.example.com"
}
],
"paths": {
"/location": {
"get": {
"description": "Get temperature for a specific location",
"operationId": "GetCurrentWeather",
"parameters": [
{
"name": "location",
"in": "query",
"description": "The city and state to retrieve the weather for",
"required": true,
"schema": {
"type": "string"
}
}
],
"deprecated": false
}
}
},
"components": {
"schemas": {}
}
}
Sure, here's how you could structure the HTML while incorporating the translated text: ```html
Translate Text Example
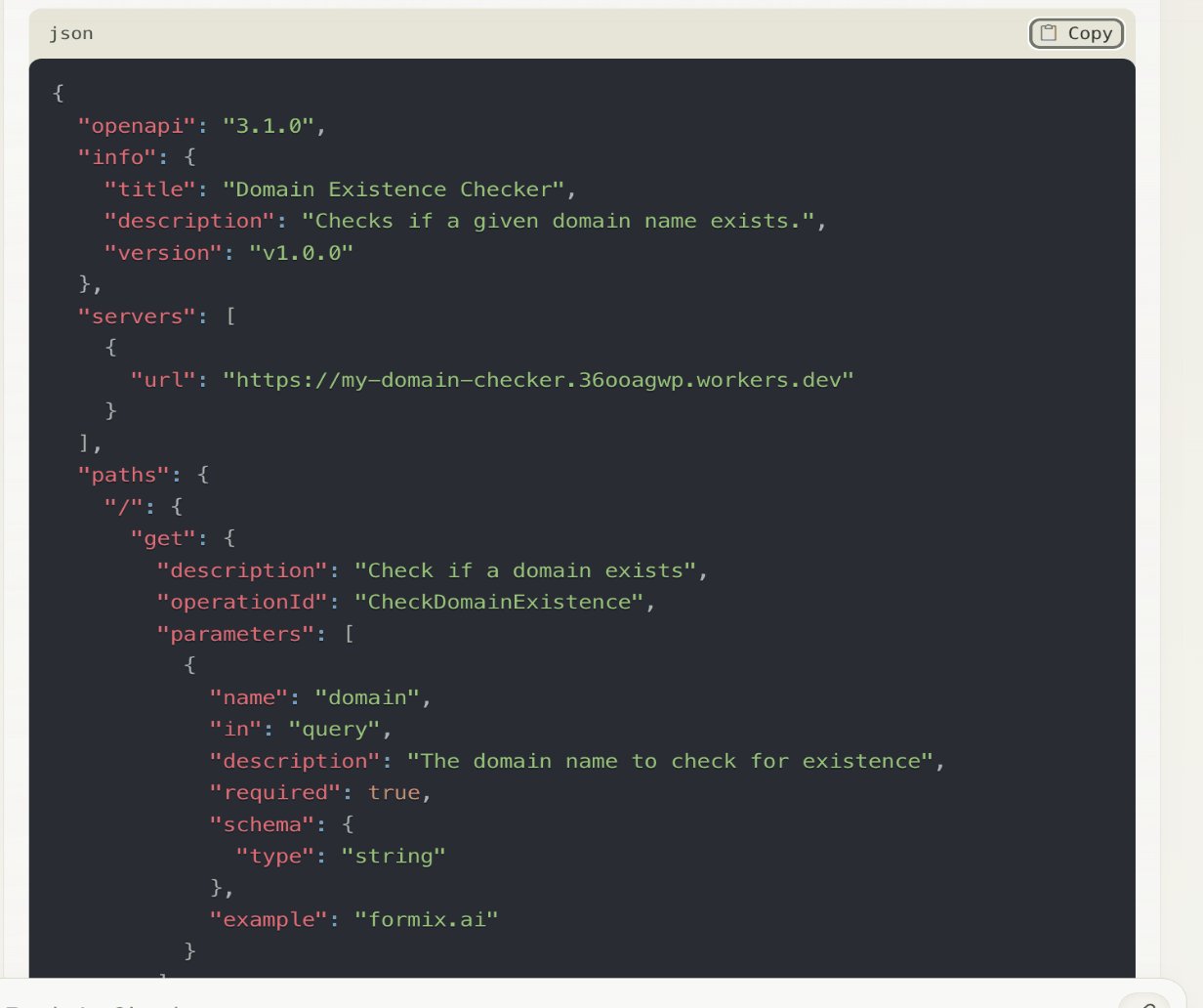
The result from Claude or ChatGPT should look like this:
克劳德或ChatGPT的结果应该是这样的:
``` In this HTML structure: - `` specifies the language as simplified Chinese. - The `` ensures proper encoding for Chinese characters. - The text "The result from Claude or ChatGPT should look like this:" is translated to "克劳德或ChatGPT的结果应该是这样的:"{
"openapi": "3.1.0",
"info": {
"title": "Domain Existence Checker",
"description": "Checks if a domain name exists.",
"version": "v1.0.0"
},
"servers": [
{
"url": "https://my-domain-checker.36ooagwp.workers.dev"
}
],
"paths": {
"/": {
"get": {
"description": "Check if a domain exists",
"operationId": "checkDomainExistence",
"parameters": [
{
"name": "domain",
"in": "query",
"description": "The domain name to check",
"required": true,
"schema": {
"type": "string"
}
}
],
"responses": {
"200": {
"description": "Successful response",
"content": {
"text/plain": {
"schema": {
"type": "string",
"enum": ["yes", "no"]
}
}
}
}
}
}
}
}
}
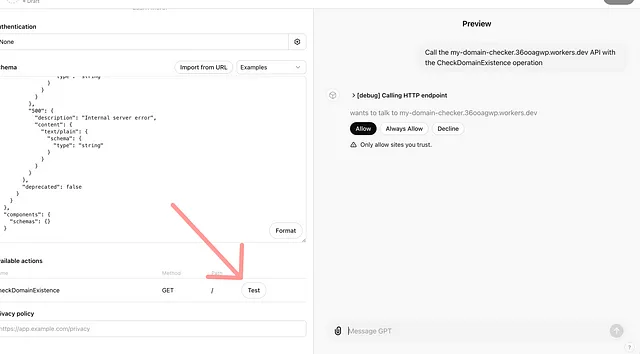
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
测试操作以确保其正常工作。
```

Sure, here's how you can structure it in HTML and translate the text to simplified Chinese:
```html
Page Title
6. Configuring GPT Behavior
6. 配置 GPT 行为
```
In the above code:
- `6. Configuring GPT Behavior
` represents the original English text.
- `6. 配置 GPT 行为
` represents the translated text in simplified Chinese.
This maintains the HTML structure while providing the translated content.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
为了有效地使用我们的GPT进行新动作,我们需要为其提供清晰的指导。请将以下提示添加到您的GPT配置中:
``` Translated text in simplified Chinese: **为了有效地使用我们的GPT进行新动作,我们需要为其提供清晰的指导。请将以下提示添加到您的GPT配置中:**You are an AI assistant tasked with generating domain name ideas for a given topic and checking their availability. Follow these instructions carefully:
1. You will be given a topic. Your task is to generate creative and relevant domain name ideas for this topic.
2. The topic you will be working with is:
<topic>
</topic>
3. Generate at least 5 domain name ideas related to the given topic. Be creative and consider various aspects of the topic, including synonyms, related concepts, and catchy phrases.
4. For each domain name idea you generate, you must check its availability using the CheckDomainExistence action.
5. After checking each domain, provide a list of all the domain names you generated, along with their availability status. Format your output as follows:
- For available domains: [AVAILABLE] domain_name
- For unavailable domains: [UNAVAILABLE] domain_name
6. Present your final list of domain names and their availability inside <domain_list> tags.
Here's an example of how your output should look:
<domain_list>
[AVAILABLE] example-topic-hub.com
[UNAVAILABLE] besttopicsite.net
[AVAILABLE] mytopicworld.org
[UNAVAILABLE] topicmaster.com
[AVAILABLE] all-about-topic.net
</domain_list>
Remember to generate at least 5 domain names and check each one.
Sure, here's how you would write "7. Testing Your Custom GPT" in simplified Chinese within an HTML structure:
```html
7. 测试您的定制GPT
```
In this HTML snippet:
- `` denotes a top-level heading, typically used for main headings.
- `7. 测试您的定制GPT` translates to "7. Testing Your Custom GPT" in simplified Chinese.
This structure maintains the formatting and style expected in HTML while providing the translated text in Chinese.
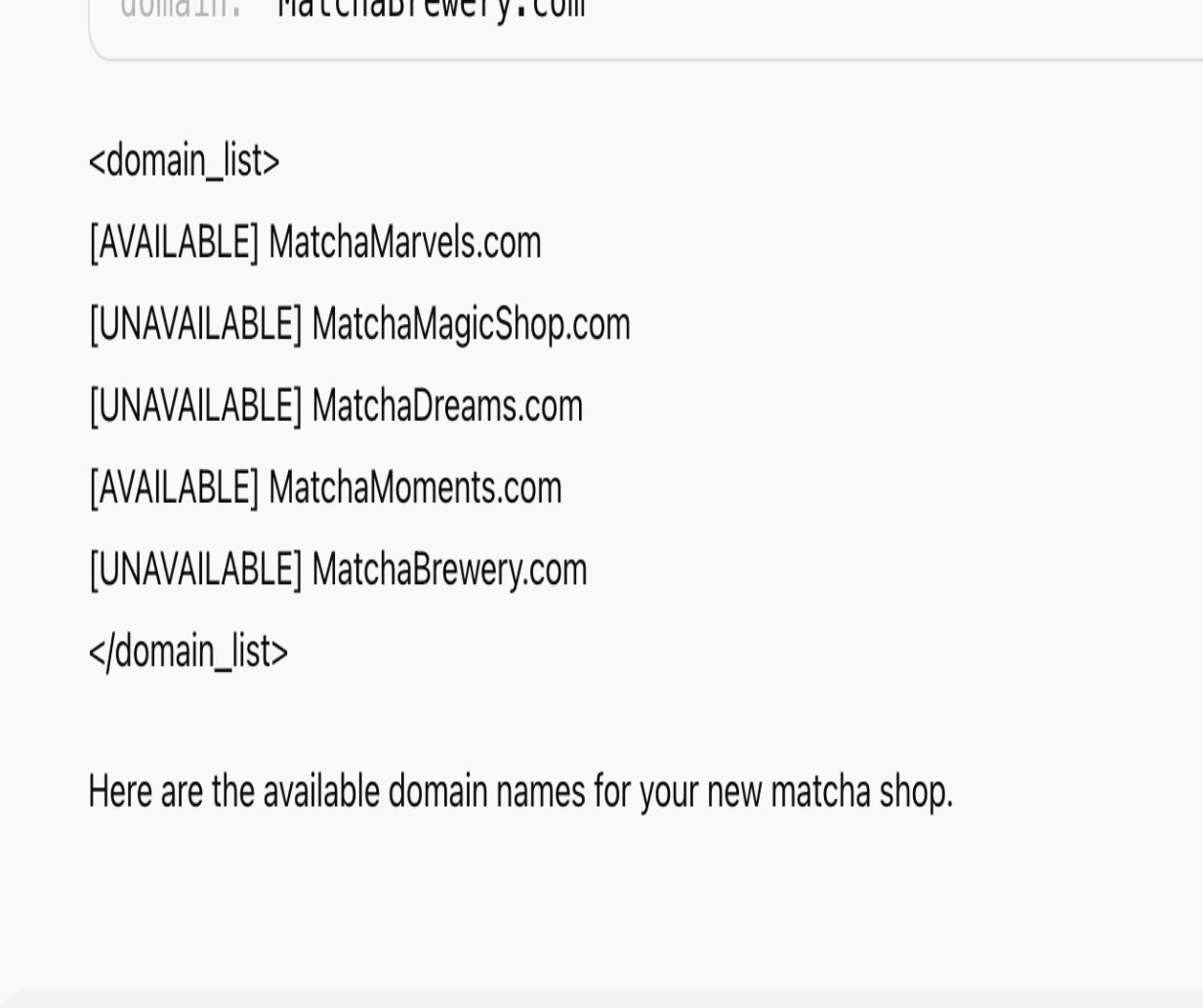
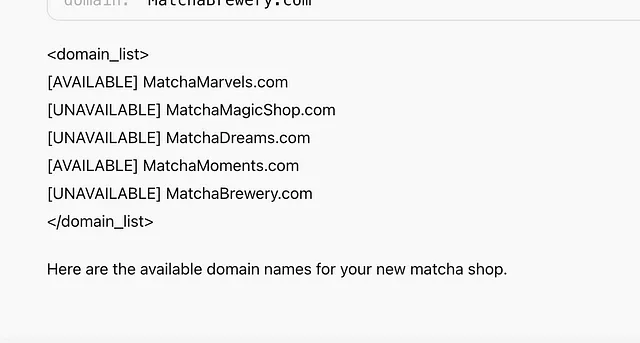
Sure, here's how you can structure your HTML while incorporating the translation: ```html
现在一切都设置好了,是时候测试您的定制 GPT 了。
``` In this HTML structure: - The `与您的GPT开始对话
请问您的GPT生成关于特定主题的域名:
``` Translated text: **请问您的GPT生成关于特定主题的域名:** This translates to: "Please ask your GPT to generate domain names for a specific topic."The GPT 应该生成域名创意,并使用自定义操作检查它们的可用性。
``` In this HTML snippet: - `` denotes a paragraph tag. - `The GPT 应该生成域名创意,并使用自定义操作检查它们的可用性。` is the translated text in simplified Chinese.

Certainly! Here's how you would write "Conclusion" in simplified Chinese within an HTML structure: ```html 结论 ``` This HTML snippet ensures that the text "结论" (meaning "Conclusion" in simplified Chinese) is correctly marked as Chinese text within a web page.
Certainly! Here's how you can structure your HTML while displaying the translated text in simplified Chinese: ```html
恭喜!您已成功使用Cloudflare Workers创建了自定义GPT动作。
这一强大的组合使您的AI能够进行实时域名可用性检查,这对于头脑风暴和验证域名创意是一种无价的工具。
` for the heading and `
` for the paragraph. Replace the content inside `
` and `
` with the translated text as needed.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
记住,这只是个开始。您可以扩展这个概念,集成各种API和服务,进一步增强您的GPT的功能。
``` In simplified Chinese: ```html记住,这只是个开始。您可以扩展这个概念,集成各种API和服务,进一步增强您的GPT的功能。
```Sure, here is the HTML structure with the text translated to simplified Chinese: ```html
Happy coding, and enjoy your new custom GPT!
``` Translated text: ```html愉快编码,并享受您的新定制 GPT!
```