Sure, here's the translated text in simplified Chinese: ```html R.E.T.R.O. | 2024年6月 ```
Certainly! Here's the translation of "Resourceful • Event • Touch • Review • One" in simplified Chinese, while maintaining HTML structure: ```html 足智多谋 • 事件 • 触摸 • 回顾 • 一 ``` In this translation: - "足智多谋" means "Resourceful". - "事件" means "Event". - "触摸" means "Touch". - "回顾" means "Review". - "一" means "One".
To translate "Resourceful" into simplified Chinese within an HTML structure, you can use the following: ```html 足智多谋 ``` In this HTML snippet: - `` is used for inline styling and marking text. - `lang="zh-CN"` specifies the language as simplified Chinese. - `足智多谋` is the translation of "Resourceful" into simplified Chinese characters.
Certainly! Here's the translation of "Confession time." in simplified Chinese, while maintaining the HTML structure: ```html
忏悔时间。
```Sure, here is your text translated into simplified Chinese, while keeping the HTML structure: ```html 我用ChatGPT帮助我写绩效评估自我反思。 ``` In this translation: - "我用ChatGPT" means "I used ChatGPT". - "帮助我写" means "to help me write". - "绩效评估" means "performance review". - "自我反思" means "self-reflection".
Sure, here's how you could structure the HTML while translating the English text to simplified Chinese: ```html
虽然它无法提供过去六个月内我完成的具体目标示例,但它确实提供了我可以写作的优秀大纲。
``` In this HTML snippet: - `` denotes a paragraph, containing the translated text. - The translated Chinese text conveys the meaning of the original English sentence, maintaining clarity and accuracy.
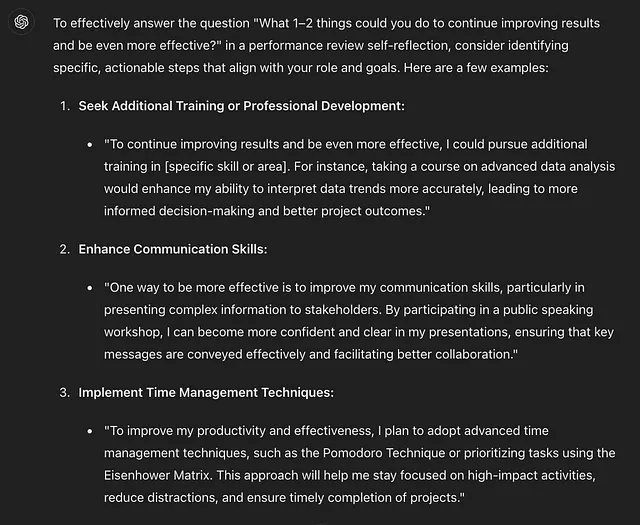
Sure, here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html 例如,在这个问题中:你可以做哪1-2件事情来持续改善结果,变得更加有效? ``` In this translation: - "例如" corresponds to "For example," - "在这个问题中:" corresponds to "in the question:" - "你可以做哪1-2件事情" corresponds to "What 1–2 things could you do" - "来持续改善结果" corresponds to "to continue improving results" - "变得更加有效?" corresponds to "and be even more effective?"
Certainly! Here's the translation of "I entered it to ChatGPT:" in simplified Chinese within an HTML structure: ```html
我输入到ChatGPT:
```
Sure, here is the translation in simplified Chinese while maintaining HTML structure: ```html
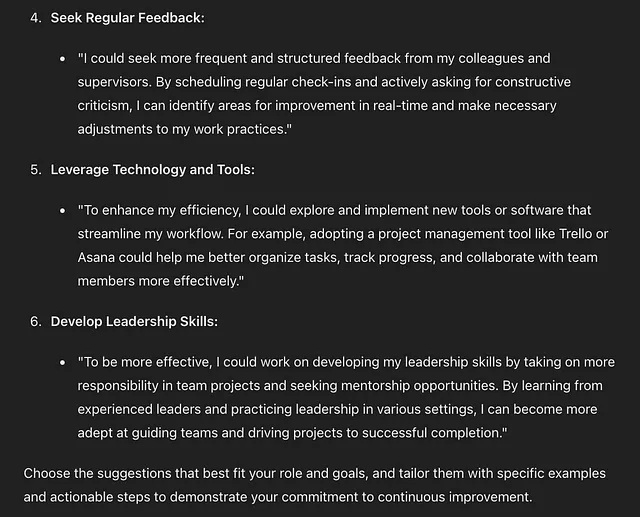
而ChatGPT回答道:
```

Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
从列表中,我挑选出与我共鸣最深的要点,然后用我自己的语言重新表达这些句子,并加入与我的经验相关的细节。
``` Translated text (simplified Chinese): 从列表中,我挑选出与我共鸣最深的要点,然后用我自己的语言重新表达这些句子,并加入与我的经验相关的细节。Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
以前,我会花好几天时间寻找和组合最合适的词语,但现在我把那段时间减少了一半,更专注于我想表达的思想。
``` This HTML snippet contains the translated text: **Chinese:** 以前,我会花好几天时间寻找和组合最合适的词语,但现在我把那段时间减少了一半,更专注于我想表达的思想。 **English Translation:** Previously, I would spend several days searching for and stringing together the most appropriate words, but now I've reduced that time by half and focus more on the ideas I want to convey.Certainly! Here's how you can represent "Event" in simplified Chinese within an HTML structure: ```html 事件 ``` This HTML snippet embeds the simplified Chinese translation of "Event" ("事件") within a `` element, indicating the language using the `lang` attribute.
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 志愿者工作。 ``` In this example, `` tags are used to maintain the structure, assuming you want to preserve the ability to style or manipulate the translated text separately from surrounding content.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
在6月22日至23日的周末,我参加了在温哥华福溪举行的协和太平洋龙舟节志愿活动。
``` In simplified Chinese: "在6月22日至23日的周末,我参加了在温哥华福溪举行的协和太平洋龙舟节志愿活动。"Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html Days earlier (June 20th) a pipe bursted and raw sewage flooded into the same Vancouver’s False Creek. ``` Translated to simplified Chinese: ```html 数天前(6月20日),一根管道破裂,生化污水涌入温哥华的假溪。 ```
Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html
卫生部门目前不建议进行主要接触活动,如游泳;但是与龙舟节相关的划龙舟等次要接触活动符合公共卫生建议。
``` This HTML snippet translates the given English text into simplified Chinese, maintaining the structure for embedding into an HTML document.Certainly! Here's the translation of "I just hope it doesn’t smell." in simplified Chinese within an HTML structure: ```html
我只希望它不要有味道。
```




Certainly! Here's the translation of "Touch" into simplified Chinese, while maintaining the HTML structure: ```html 触摸 ``` In this HTML snippet: - `` is used to define a section in a document. - `lang="zh-CN"` specifies the language as simplified Chinese. - `触摸` is the translation of "Touch" in simplified Chinese characters. This structure ensures that the text "Touch" is correctly translated and marked as simplified Chinese for proper rendering and interpretation by browsers and other software.
Sure, here's the translation of "You free?" into simplified Chinese while keeping the HTML structure intact: ```html
你有空吗?
``` This HTML snippet contains the Chinese translation enclosed in a `` (paragraph) tag, preserving the structure as requested.
Sure, here's the HTML structure with the simplified Chinese translation: ```html
邀请别人一起出去见面变得更容易了,当有一个共同参加的活动。
```Certainly! Here's how you could structure the HTML while translating "I like to say:" into simplified Chinese: ```html
我喜欢说:
``` This HTML snippet ensures that the translated text "我喜欢说:" ('I like to say:') is displayed correctly on a webpage, maintaining the HTML structure.To translate the provided English text into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html Hey [Name],你在[date]的[time]有空吗?和我一起去看看这个[event]吧![link] ``` In this translation: - `[Name]`, `[date]`, `[time]`, `[event]`, and `[link]` should be replaced with the actual corresponding values. - The punctuation and structure are adjusted to fit Chinese grammar and syntax. Make sure to replace the placeholders (`[Name]`, `[date]`, `[time]`, `[event]`, `[link]`) with the actual content you intend to display.
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
这是一个简单的是或否。无需重新安排或延期。
``` In simplified Chinese characters, the translation reads: "这是一个简单的是或否。无需重新安排或延期。"Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
我喜欢的一个活动是温哥华艺术馆的免费首个星期五夜晚活动。每个月的第一个星期五入场免费。这是和朋友们出去的绝佳借口,也可以质疑你对艺术的信念。
``` This HTML structure maintains the paragraph formatting and presents the translated text in simplified Chinese.
Sure, here's how you can translate "Review of a book" into simplified Chinese while keeping the HTML structure intact: ```html 书评 ``` In this HTML snippet: - `` is used to wrap the translated text. - `lang="zh-CN"` specifies the language of the text as simplified Chinese. - "书评" is the translation of "Review of a book" into simplified Chinese characters.
Certainly! Here's how you could translate "Book review" into simplified Chinese while maintaining the HTML structure: ```html 书评 ``` In this example: - `` is used to wrap the text, which helps in applying specific styles or properties if needed. - `lang="zh-CN"` specifies the language of the text as simplified Chinese. - "书评" translates to "Book review" in simplified Chinese.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
本月我读完的一本书是《与陌生人说话:关于我们不认识的人应知道的事》(Malcolm Gladwell著)。
``` In simplified Chinese characters, it reads: "本月我读完的一本书是《与陌生人说话:关于我们不认识的人应知道的事》(Malcolm Gladwell著)。" This translates to: "The book I finished reading this month is 'Talking to Strangers: What We Should Know About the People We Don’t Know' by Malcolm Gladwell."Certainly! Here's the translated text in simplified Chinese while maintaining the HTML structure: ```html 我觉得这本书里有很重要的教训,我想要把它们铭记在心。而且通过写作,希望这些教训能够更长时间地留存下来。 ``` In HTML: ```html
我觉得这本书里有很重要的教训,我想要把它们铭记在心。而且通过写作,希望这些教训能够更长时间地留存下来。
``` This HTML structure wraps the translated text into a paragraph (`` tag) for proper semantic formatting.


Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html
这本书探讨了我们经常误解我们不认识的人,以及我们的互动可能会出现偏差的情况。
``` In this HTML snippet, the Chinese text is wrapped in `` tags to maintain the structure typically used for paragraphs in HTML.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
为什么我们不能分辨面前的陌生人在对我们说谎?
```Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html 它深入探讨了我们误判他人的方式,我们在解读他们意图时所犯的错误,以及这些误解的后果。 ``` In HTML: ```html
它深入探讨了我们误判他人的方式,我们在解读他们意图时所犯的错误,以及这些误解的后果。
``` This translates to: "It delves into the ways we misjudge others, the errors we make in interpreting their intentions, and the consequences of these misunderstandings."Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
如何会是这样,与陌生人见面有时候会让我们比不见他们时更难理解他们?
``` This HTML snippet contains the translated text: "如何会是这样,与陌生人见面有时候会让我们比不见他们时更难理解他们?"Certainly! Here's the translation of "Key Themes by ChatGPT" in simplified Chinese, keeping the HTML structure intact: ```html ChatGPT的关键主题 ```
在这本书中,格拉德威尔探讨了几个关键主题,并配以案例研究。
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 主题 1. 假设与透明度: 人们往往假设陌生人是透明的,他们的言行能清晰展示出他们真正的想法和意图。格拉德威尔认为,这种假设通常导致重大的误解。 ``` This HTML structure preserves the original theme heading and the translated text in simplified Chinese.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
Amanda Knox:她的室友被谋杀。意大利警方和公众根据她的态度和外表上的可疑行为认定她有罪。他们误解了她的不寻常举动和应激反应,导致了她的错误定罪。
``` This HTML code will display the translated text in a structured paragraph format on a web page. - Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html 尼维尔·张伯伦与阿道夫·希特勒 1938 年:张伯伦与希特勒的互动基于这样一种假设,即希特勒在意图上是透明且诚实的,导致了误导性的绥靖政策,很快希特勒背弃了他尊重捷克斯洛伐克完整性的承诺,进而侵略了剩余的领土。 ``` This translation keeps the original structure and conveys the intended meaning in simplified Chinese.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
主题2. 默认相信真实:人们通常相信别人在说真话,这可能导致信任被误用。格拉德威尔举例说明了人们长期以来如何欺骗他人,因为人们习惯性地相信所听到的话。
``` In simplified Chinese: ```html主题2. 默认相信真实:人们通常相信别人在说真话,这可能导致信任被误用。格拉德威尔举例说明了人们长期以来如何欺骗他人,因为人们习惯性地相信所听到的话。
``` This HTML snippet maintains the structure while displaying the translated text in simplified Chinese.- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
伯尼·麦道夫:麦道夫的庞氏骗局成功的原因是人们一直相信他是一个值得信赖的金融家,即使面对种种警告信号和矛盾。迄今为止,他实施了有史以来最大规模的庞氏骗局,涉及金额估计高达650亿美元。
``` - Certainly! Here is the translated text in
Sure, here is the translation of the provided text into simplified Chinese while keeping the HTML structure intact: ```html THEME 3. Coupling: Context matters greatly in understanding behavior. Gladwell discusses how certain behaviors are coupled with particular circumstances and environments, suggesting that understanding the context is crucial to understanding actions. ``` Translated into simplified Chinese: ```html 主题 3. 联结:理解行为的背景至关重要。格拉德威尔讨论了特定行为如何与特定情境和环境相结合,这表明理解背景对理解行为至关重要。 ```
- Certainly! Here is the text translated into simplified Chinese while keeping the HTML structure:
```html
Sylvia Plath: Gladwell讨论了Plath选择的具体自杀方式以及她的生活环境、个人历史背景和信念背景。他暗示,理解这些因素对理解她的行为至关重要。
``` In this translation: - "Sylvia Plath" and "Gladwell" are left in English since they are names and are commonly recognizable in their English forms. - The rest of the text is translated into simplified Chinese. - Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html Lawrence Sherman与1990年代的堪萨斯城枪支实验:Gladwell探讨犯罪率如何与特定的地点和时间联系在一起,以堪萨斯城一个高犯罪区域为例,分析集中执法的效果。 ``` This HTML code maintains the original structure and simply swaps the English text with its simplified Chinese translation.
Sure, here's how you could structure and translate the text into HTML with simplified Chinese: ```html
THEME 4. Communication and Miscommunication:
Cultural differences and non-verbal communication play a significant role in misunderstandings. Gladwell explores how different cultures communicate and how these differences can lead to serious misinterpretations.
主题 4. 沟通与误解:文化差异和非语言交流在误解中起着重要作用。格拉德威尔(Gladwell)探讨了不同文化之间的沟通方式以及这些差异如何导致严重的误解。
- Certainly! Here's the HTML structure with the text translated into simplified Chinese:
```html
Sandra Bland: 悲剧结局中的沟通失误。桑德拉·布兰德与警官之间的互动由于文化和情境的误解而升级。一开始是一起轻微的交通违规,最终导致布兰德的死亡。
```
Certainly! Here is the translation of the English text "I gave this book 5 stars on Goodreads." in simplified Chinese, while maintaining HTML structure: ```html
我在Goodreads上给这本书打了5星。
```Sure, here's the HTML structure with the text "One treat" translated to simplified Chinese: ```html 一个小吃 ``` In this structure: - `` is used to indicate a section in a document. - `lang="zh"` specifies the language as Chinese. - "一个小吃" is the translation of "One treat" into simplified Chinese.
Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure: ```html 我把这一段称为“创意”写作。 ```
Sure, here's the translation of "Returning this season is the 2nd Annual Vancouver Ice Cream Festival!" in simplified Chinese while maintaining HTML structure: ```html 返回的是第二届温哥华冰淇淋节! ```

Sure, here's the text translated to simplified Chinese while maintaining the HTML structure: ```html 许多美食店正在推出限时的冷冻甜品创意。 ``` In this translation: - `` tags are used to encapsulate the translated text, maintaining the HTML structure as requested. - The translation means "Many food spots are offering limited-time frozen treat creations."
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
而且每次您尝试创作,您都会获得一个贴纸,用于参加抽奖。
``` This HTML `` element contains the translated text: "而且每次您尝试创作,您都会获得一个贴纸,用于参加抽奖。"

To translate the English text "But this is too many vendors. And too much ice cream for your system." into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
但这些供应商太多了。而且冰淇淋太多,不适合你的系统。
``` This HTML snippet ensures that the translated Chinese text is presented in a structured paragraph (``) format, suitable for web content.
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 所以我决定只选择一个。 ``` In this HTML structure, the text is encapsulated within the appropriate tags, typically `
` for paragraphs or `
Certainly! Here's the translation of the English text "I went down the list. Ate with my eyes. And picked the one I wanted most to try." into simplified Chinese, while keeping the HTML structure intact: ```html 我逐个看过清单。用眼睛品尝了一遍。然后选择了我最想尝试的那一个。 ``` This HTML snippet will display the translated Chinese text while maintaining the original structure for integration into a web page or document.



Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
我想尝试一下在小双鱼做的糕点。鲷鱼烧 —— 一种鱼形蛋糕 —— 看起来很可爱。我想咬一口。
``` In this translation: - "Little Pisces" is translated as "小双鱼" (literally "Little Double Fish"). - "Taiyaki" is transliterated as "鲷鱼烧" (a popular fish-shaped cake in East Asian cuisine). - The sentence structure and meaning are preserved as closely as possible to the original English text.To translate "That was my One." into simplified Chinese and keep the HTML structure intact, you would use the following: ```html 那是我的唯一。 ``` Here, `那是我的唯一。` ensures the text "那是我的唯一。" is displayed in simplified Chinese, with `` tags used to designate the language and maintain the structure of the HTML.
Sure, here's the translation of "keeping html structure" in simplified Chinese: 保持HTML结构
Certainly! Here's the translated text in simplified Chinese while maintaining HTML structure: ```html
而我的朋友。除了冰淇淋。去年尝过胜利的滋味。
``` In this HTML snippet: - `` indicates a paragraph tag in HTML, which is used to structure text into paragraphs. - The Chinese text inside the `
` tags translates to "而我的朋友。除了冰淇淋。去年尝过胜利的滋味。", which corresponds to "Whereas my friend. In addition to ice cream. Had tasted victory last year."
Certainly! Here's the translation of "Problematic." in simplified Chinese, while maintaining the HTML structure: ```html 有问题的。 ``` This HTML snippet ensures that the translated text "有问题的。" is marked as simplified Chinese (`zh-CN`).
Sure, here's the text translated into simplified Chinese and keeping HTML structure intact: ```html 因为现在他们更难只挑一个 🤣 ``` This HTML snippet retains the structure but displays the translated text in simplified Chinese characters.