Sure, here's how you could structure it in HTML and translate the text into simplified Chinese:
```html
Tool Calling with LLMs: How and when to use it?
Tool Calling with LLMs: How and when to use it?
用LLMs调用工具:如何以及何时使用?
``` In simplified Chinese: ```htmlLLMs调用工具:如何以及何时使用?
LLMs(大语言模型)的工具调用:如何以及何时使用?
```Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
距离OpenAI首次发布其语言模型的函数调用能力已经大约一年了。这一更新使得语言模型不仅可以返回文本,还可以调用预定义的函数,并使用结构化的JSON参数。
``` In this translation: - "OpenAI" is translated as "OpenAI" (no change in name). - "function calling capability" is translated as "函数调用能力". - "language models" is translated as "语言模型". - "text" is translated as "文本". - "structured JSON arguments" is translated as "结构化的JSON参数".Sure, here's the HTML structure with the translated simplified Chinese text: ```html
这一功能背后的主要动机似乎是支持ChatGPT的插件,这需要一种结构化的方法来调用第三方插件并处理它们的输出。函数调用很可能是一个内部解决方案的产物,随后被发布到公众,构建在插件“应用商店”的概念之上。
``` In simplified Chinese, the text translates to: "这一功能背后的主要动机似乎是支持ChatGPT的插件,这需要一种结构化的方法来调用第三方插件并处理它们的输出。函数调用很可能是一个内部解决方案的产物,随后被发布到公众,构建在插件“应用商店”的概念之上。"
To translate the provided English text "Modern LLMs respond can respond to input with a combination of text, images, audio, or structured data. This article will discuss tool calling, which is a specific type of structured data response." into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html
现代LLM可以通过文本、图像、音频或结构化数据的组合来响应输入。本文将讨论工具调用,这是一种特定类型的结构化数据响应。
``` In this HTML snippet: - `` and `
` are used to enclose the translated text, representing a paragraph in HTML. - The Chinese text is inserted directly between the opening and closing paragraph tags. Make sure to save the file with UTF-8 encoding to display Chinese characters correctly on web browsers.```html
工具调用(最近从“函数调用”改名)已成为快速工程中最强大的工具之一。它利用语言模型本身理解的习语来调用外部动作,使您能够用它理解的概念与AI进行交流。这意味着您不必在提示本身中解释函数和JSON结构。
```Sure, here's the text "How Tool Calling Works" translated into simplified Chinese while keeping the HTML structure: ```html 如何工具调用工作 ``` In this HTML snippet, the translated text appears in simplified Chinese characters.
Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
在其核心,LLM响应可以是文本、图像、音频,或者随着函数调用的引入,可以是函数调用。函数调用由两个主要组成部分组成:
- 第一个组成部分:
- 第二个组成部分:
在其核心,LLM响应可以是文本、图像、音频,或者随着函数调用的引入,可以是函数调用。函数调用由两个主要组成部分组成:
- 第一个组成部分:
- 第二个组成部分:
- Certainly! Here's how you would translate "The function name" to simplified Chinese while keeping the HTML structure intact: ```html 函数名称 ```
- Sure, here's how you can translate "A structured set of arguments, typically defined using JSONSchema" into simplified Chinese while keeping the HTML structure intact: ```html 一个结构化的参数集合,通常使用 JSONSchema 定义 ``` In this HTML snippet: - `` indicates that the text inside is in simplified Chinese. - `一个结构化的参数集合,通常使用 JSONSchema 定义` is the translated text. This keeps the HTML structure intact while providing the translation in simplified Chinese.
Sure, here is the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
这些参数随后用于执行指定的函数。这种方法的主要优点在于其简单性……将解析结构化输出的责任转移给诸如OpenAI之类的模型提供者。否则,您将需要一遍又一遍地调整您的提示,直到它能够可靠地返回结构化的输出。
``` In this translation: - "这些参数随后用于执行指定的函数。" corresponds to "These arguments are then used to execute the specified function." - "这种方法的主要优点在于其简单性……" corresponds to "The key benefit of this approach is its simplicity…" - "将解析结构化输出的责任转移给诸如OpenAI之类的模型提供者。" corresponds to "offload the responsibility of parsing the structured output to the model providers like OpenAI." - "否则,您将需要一遍又一遍地调整您的提示,直到它能够可靠地返回结构化的输出。" corresponds to "Otherwise, you would need to tweak your prompt again and again until it can reliably return structured output."在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 它还使“自我修复”变得简单 — 如果实现正确,LLM可以进行函数调用,读取结果,并在需要时决定重试。
Sure, here's how you could structure the HTML while incorporating the translated text into simplified Chinese:
```html
为什么工具调用很重要
为什么工具调用很重要
在软件开发中,工具调用是至关重要的。它帮助我们提高效率,确保项目按时完成。
``` In this HTML structure: - `` specifies that the language is simplified Chinese. - `这是一个简单的函数架构:
``` In this example: - `` specifies the document's language as simplified Chinese. - `这是一个简单的函数架构:
` translates "Here’s a simple function schema:" into simplified Chinese within a paragraph (``) element.
{
"description":"Get data about the NYSE",
"name":"retrieve_data",
"parameters":{"properties":{},"required":[],"type":"object"}
}
Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 构建一个SQL聊天机器人 ``` This HTML structure maintains the text "Building a SQL Chatbot" and translates it into simplified Chinese.
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
当构建自然语言到SQL的聊天机器人时,我们希望利用LLM的能力来检测和纠正错误。如果没有工具调用,我们将被迫手动解析字符串响应。
``` In simplified Chinese: ``` 当构建自然语言到SQL的聊天机器人时,我们希望利用LLM的能力来检测和纠正错误。如果没有工具调用,我们将被迫手动解析字符串响应。 ```Certainly! Here's how you can represent that in simplified Chinese within an HTML structure: ```html 例如,LLM 可能会回应类似这样的内容: ``` This HTML snippet maintains the structure while providing the translated text in simplified Chinese.
Sure! Happy to help. Please try the SQL statement below
```sql
SELECT COUNT(*) AS user_count FROM users;
```
This will return the amount of users you have in the users table.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 这种方法浪费令牌(成本和延迟),我们应该能够直接让它返回 SQL。虽然我们可以编写一个系统提示来实现这一点,但总会存在边缘情况和提示注入的可能性。 ``` This text preserves the meaning of the original English while being translated into simplified Chinese.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html Alternatively, we can define a run_sql() function that takes in the query as a string: ``` In the above snippet: - `run_sql()` is used to indicate that "run_sql()" should be displayed in simplified Chinese. - This maintains the structure of the HTML while incorporating the translation.

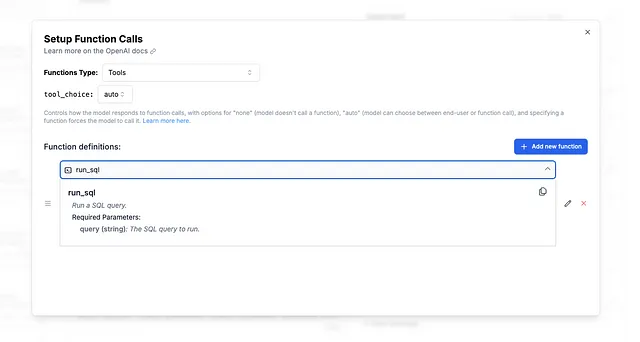
Certainly! Here's the translation of the text into simplified Chinese, while maintaining the HTML structure: ```html
以上我们使用了 PromptLayer 来交互式地创建工具调用模式。使用 PromptLayer 进行提示管理使得迭代和更新变得简单。
``` In this HTML snippet: - `` indicates a paragraph tag, suitable for enclosing the translated text. - The Chinese text is inserted directly within the `
` tags, maintaining the structure as requested.
Certainly! Here's how you can express "The JSONSchema generated is:" in simplified Chinese within an HTML structure: ```html
生成的JSONSchema是:
``` This HTML snippet will display the translated text in a web context.{
"description":"Run a SQL query.",
"name":"run_sql",
"parameters": {
"properties": {
"query": {"description":"The SQL query to run.","type":"string"}
},
"required":["query"],
"type":"object"
}
}
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 我们可以将 tool_call 设置为自动,这样模型可以自行决定是否运行它。如果生成了无效的查询,它将收到一个错误响应,然后可以通过修正再次尝试 - 而我们这边不需要额外的解析代码。 ``` This HTML snippet now contains the translated text in simplified Chinese.
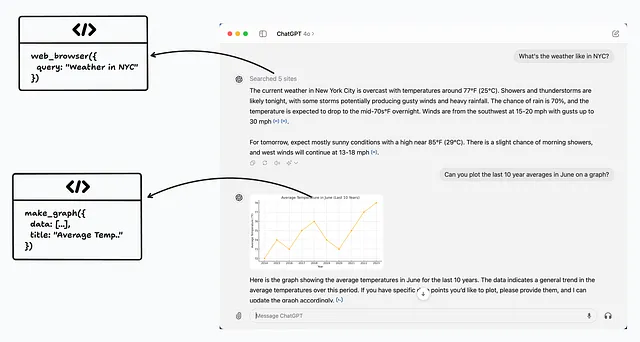
Sure, here's how you can write "Web Browsing with ChatGPT" in simplified Chinese while keeping the HTML structure intact: ```html Web Browsing with ChatGPT ``` In this HTML snippet: - `ChatGPT` specifies that "ChatGPT" is in simplified Chinese.
```html
ChatGPT 的网页浏览能力是通过一个简单的 web_browser 风格函数实现的。模型可以调用这个函数一次或多次,传入网址,并接收 DOM 结果来指导其最终的响应。所有这些都由底层的工具调用范式驱动。
```Certainly! Here's the translation of "LLM-Specific Tool Calling Syntax" in simplified Chinese while maintaining HTML structure: ```html LLM专用工具调用语法 ```
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
确切的函数调用语法和功能因低语言模型(LLM)提供者而异。以下是关于OpenAI和Anthropic模型函数调用当前状态的快速概述:
``` This HTML snippet contains the translated text in simplified Chinese.To translate "OpenAI (“Tools”)" into simplified Chinese while keeping the HTML structure intact, you can use the following: ```html OpenAI (“工具”) ``` Here's the breakdown: - `“` and `”` are HTML entities for left and right double quotation marks, respectively. - "工具" is the simplified Chinese translation for "Tools". So, the complete HTML would display as: ```html OpenAI (“工具”) ``` This maintains the structure of the original English text within an HTML context while displaying the translated content in simplified Chinese.
- Sure, here's how you can translate "Latest and most supported version is now called 'Tools'" into simplified Chinese while keeping the HTML structure intact: ```html 最新和最受支持的版本现在称为“工具” ``` This HTML snippet preserves the text content while ensuring it displays correctly in a web context.
- Certainly! Here is the HTML structure with the translated text in simplified Chinese:
```html
更加严格的规定比原来的“功能” — 每个工具调用必须有相匹配的工具响应。工具调用和响应通过一个ID进行匹配,如果ID不匹配,生成过程将会出错。
``` - Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure: ```html 更适合在一个请求中发送多个调用 ```
- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html GPT-4更偏好工具而非功能 ``` This HTML snippet preserves the structure and provides the translated text "GPT-4更偏好工具而非功能" in simplified Chinese.
- Certainly! Here's the HTML structure with the text translated to simplified Chinese:
```html
Translate Text to Chinese 使用JSONSchema指定函数签名
``` In this HTML structure: - ``: Specifies the document language as simplified Chinese. - ``: Sets the character encoding to UTF-8 to support Chinese characters. - `使用JSONSchema指定函数签名
`: Translates "Use JSONSchema to specify function signatures" to simplified Chinese and displays it as a main heading (``).
Certainly! Here's how you can write "OpenAI (“Functions”)" in simplified Chinese within an HTML structure: ```html OpenAI ``` This HTML structure uses `` tags to annotate the text. It shows "OpenAI" with the pronunciation guide "功能" (functions) in parentheses.
- Certainly! Here's how you can translate "Original function calling still supported but deprecated" into simplified Chinese while keeping the HTML structure intact: ```html 原始函数调用仍然受支持但已不推荐使用 ``` In this HTML snippet: - `` specifies that the following text is in simplified Chinese. - `原始函数调用仍然受支持但已不推荐使用` is the translated text, meaning "Original function calling is still supported but deprecated" in English.
- Certainly! Here's how you can translate "More flexible, won’t error on mismatched calls" to simplified Chinese while keeping the HTML structure: ```html 更加灵活,不会因调用不匹配而出错 ``` In this HTML snippet: - `` indicates that the text inside is in simplified Chinese. - "更加灵活,不会因调用不匹配而出错" is the translated text. This preserves the structure while providing the translation in simplified Chinese.
- Certainly! Here's the text "Matches functions by name only" translated into simplified Chinese while keeping the HTML structure: ```html 匹配仅按名称匹配的函数 ``` This translation preserves the structure of the HTML while presenting the text in simplified Chinese.
- Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
使用JSONSchema来指定函数签名
``` In simplified Chinese, "Use JSONSchema to specify function signatures" translates to "使用JSONSchema来指定函数签名".
To translate "Anthropic" into simplified Chinese while keeping the HTML structure intact, you would use the following: ```html 人类学的 ``` In this HTML snippet: - `` is used to denote a section of text. - `lang="zh"` specifies the language of the text as Chinese. - `"人类学的"` is the simplified Chinese translation of "Anthropic", which means "relating to anthropism" or "pertaining to humans" in a broader sense. This code snippet will display "人类学的" in the browser, which is the simplified Chinese translation of "Anthropic".
- To translate "Similar JSONSchema-based function calling as OpenAI" into simplified Chinese and keep the HTML structure, you can use the following: ```html 类似于 OpenAI 的基于 JSONSchema 的函数调用 ``` This HTML snippet retains the original structure while incorporating the translated text in simplified Chinese.
- Certainly! Here's how you can represent "Some differences in keyword arguments" in simplified Chinese, while keeping the HTML structure intact: ```html 关键字参数的一些差异 ```
- Sure, here's the text translated to simplified Chinese while maintaining HTML structure: ```html 查看Anthropic的函数调用文档以获取最新详情 ``` This translation keeps the same structure but provides the text in simplified Chinese characters.
Sure, here's the translated text in simplified Chinese, maintaining the HTML structure: ```html
PromptLayer 的提示 CMS 以一种与模型无关的格式存储功能定义,可以轻松地在 OpenAI 模型和 Anthropic 模型中运行。
``` This HTML snippet contains the translated text: - "PromptLayer 的提示 CMS" translates "PromptLayer’s prompt CMS". - "以一种与模型无关的格式存储功能定义" translates "stores function definitions in a model-agnostic format". - "可以轻松地在 OpenAI 模型和 Anthropic 模型中运行" translates "that can easily by run with both OpenAI models and Anthropic models".Certainly! Here is the text "Pydantic Structured Output" translated into simplified Chinese within an HTML structure: ```html Pydantic 结构化输出 ```
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
对于那些有兴趣自行实现函数调用的人,请查看开源的Instructor库。它通过提示和Pydantic验证处理函数调用,使得您可以轻松入门,而不会被限制在特定的LLM提供商上。
``` In the HTML structure: - `` denotes a paragraph tag, commonly used for text content. - The Chinese text inside `
` is the translation of "For those interested in implementing function calling themselves, check out the open-source Instructor library. It handles function calling through prompting and Pydantic validation, making it easy to get started without being locked into a particular LLM provider."
Sure, here's how you can structure your HTML to display the translated text in simplified Chinese: ```html
我希望这篇文章能帮助解释LLM函数调用是什么,为什么它如此强大,以及如何在您自己的项目中开始利用它。这绝对是我最喜欢的提示工程快捷方式之一。
``` In this HTML structure: - The text is placed within a `` (paragraph) tag for proper semantic structure. - The meta tags ensure proper character encoding and viewport settings. - Replace `"en"` in `` with `"zh"` for indicating the page is in Chinese, though the content itself is translated.
Sure, here's how you could translate the English text into simplified Chinese while keeping the HTML structure intact: ```html
PromptLayer 是最受欢迎的平台,用于提示工程、管理和评估。团队使用 PromptLayer 构建具有领域知识的 AI 应用。
``` In this translation: - "PromptLayer" is left as is, assuming it's a proper noun that remains unchanged. - The sentence structure and meaning are preserved while converting to simplified Chinese characters.Sure, here is the HTML structure with the translated text in simplified Chinese: ```html Made in NYC 🗽 免费注册 🍰 ``` In this HTML snippet: - "Made in NYC 🗽" remains in English. - "Sign up for free at www.promptlayer.com" is translated to "免费注册" which means "free sign-up" in Chinese. - "🍰" remains as is, since emojis are universal in their depiction.